今回、Tableauの自己学習を行い、自分の振り返りを兼ねて拙い文ですがまとめてみました。
使用環境
・Tableau Public(無料)
使用データ
・サンプル - スパーストア
今回使用環境の準備、サンプルデータの準備の方法に関しては省略させていただきます。
やりたいこと
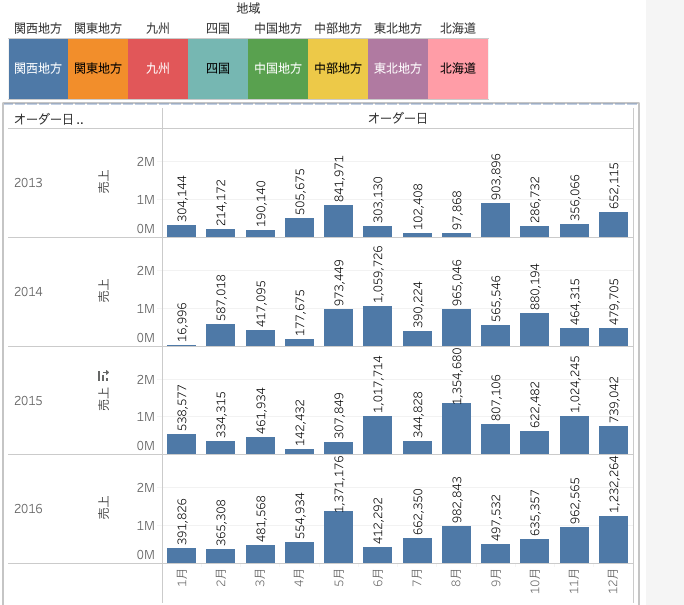
ゴール:下記画像のように見たい地域のボタンを押すことでデータのビジュアライズをできるようにする
地域をフィルターの方に持っていけば、実装自体は簡単だが、今回は見栄えと操作性向上のため今回の実装を行う。
手順1:
・大元となるボタンの部分を下記のように列に地域、マークを棒にして作成。

手順2:
・ボタンを作成したシート上(シートの名前をボタンとする)で計算フィールドで1とだけ記入した数式だけを作成。(名前自体はなんでもよい)
今回はbuttonと記入
これをサイズに配置、右クリックしディメンションに変更
手順3:
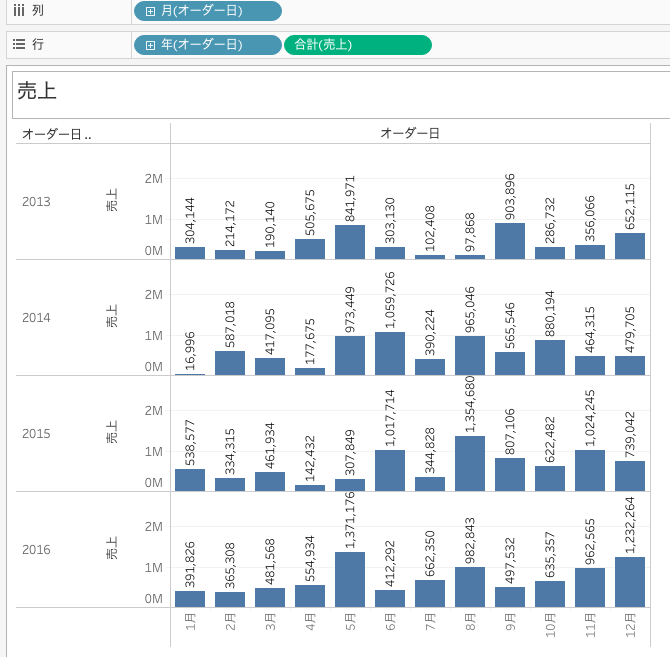
フィルター先のシートとなる売上データを準備
(シート名は売上と記載)

手順4:
ダッシュボードに手順1、3で作成したものを表示させる。
タブ上のダッシュボード>アクション>アクションの追加>フィルター
と選び下記画像のようなものが表示される。

手順5:
ソースシートの方にボタンのみチェック。
ターゲットシートの方には「表示を切り替えるシートを選択」。つまりここでいうと売上のみにチェックをつける。
こうすることで地域別の売上データを時系列順に確認することが可能となる。
あとがき
今回アクション機能を使いシートとシートを連動させてデータビジュアライズを行った。
少しでも参考になれば幸いです。