Chrome拡張機能作ってみた
タイトルの通り今回はChrome拡張機能を作ってみたいなと思ったので作ってみました。
今回製作するもの
DO IT!おじさんをWEBページ上の画像と差し替えて表示させます。
背景
[Webページの画像を全部俺の顔にするChrome拡張]
(http://inabajunmr.hatenablog.com/entry/2018/12/21/033400)
上記の記事を見つけ
Chrome拡張機能作るの初めてだし、どうせなら面白いものがいい!!
あとDO IT!おじさんが見守ってくれていたら作業効率が爆上がりするような気がしたからです。
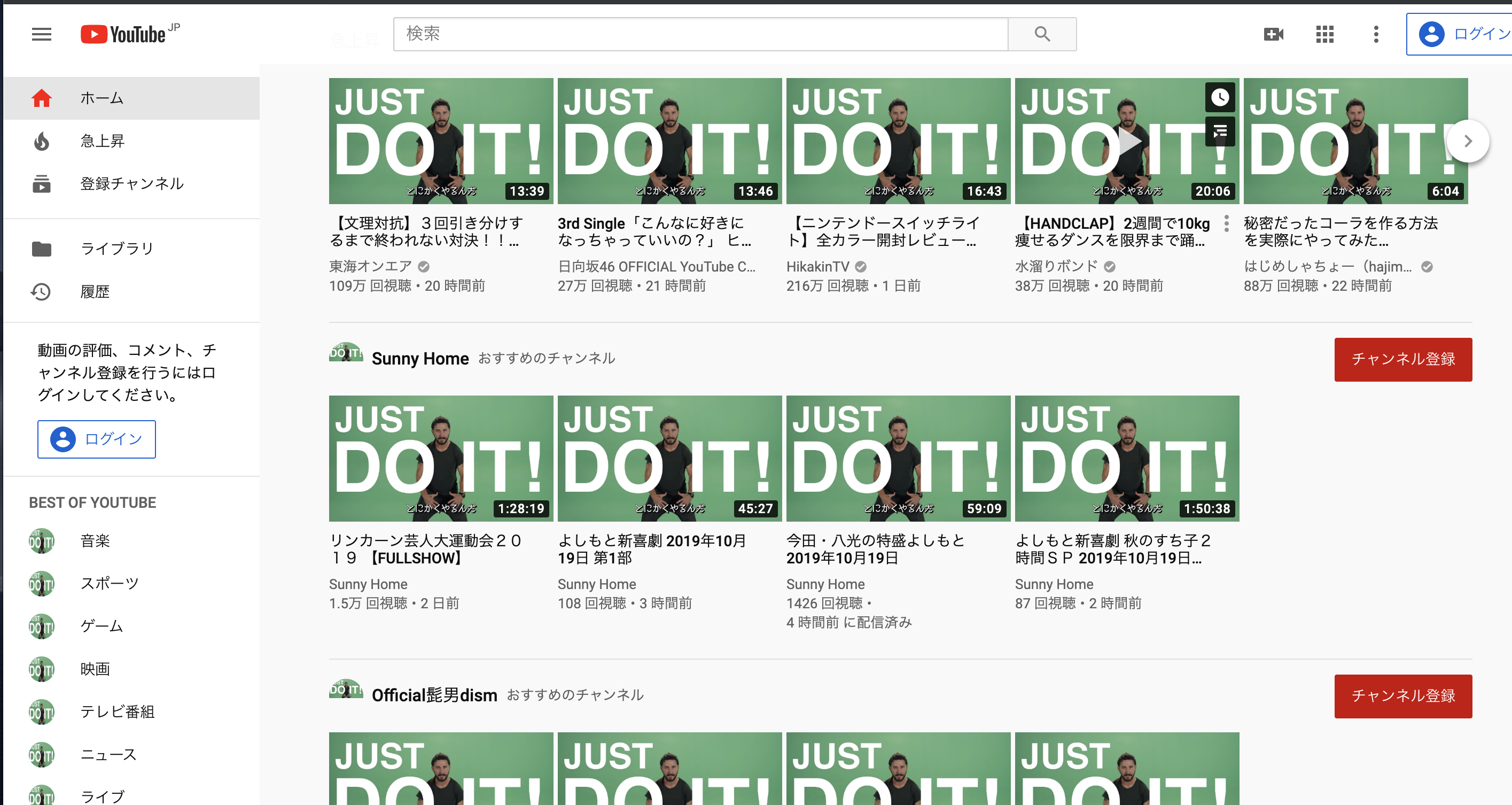
完成画像

実装
実装自体は簡単でした。
フォルダ構成
app/ ─
├ images/
│ ├ icons/
│ │ ├ icon-16.png
│ │ ├ icon-19.png
│ │ ├ icon-38.png
│ │ └ icon-128.png
│ └ targetImage.png
├ scripts/
│ └ script.js
└ manifest.json
script.js
// サイト読み込みのあと画像を差し替え
window.onload = function () {
images = document.querySelectorAll('img')
images.forEach(function(element) {
element.src = chrome.extension.getURL('images/targetImage.png')
element.removeAttribute('srcset')
})
}
manifest.json
参考記事
{
"name": "DOIT!",
"short_name": "DOIT!",
"description": "This app make all images into my can do it",
"version": "1.0.0",
"manifest_version": 2,
"icons": {
"16": "images/icons/icon-16.png",
"128": "images/icons/icon-128.png"
},
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["scripts/script.js"]
}],
"browser_action": {
"default_icon": {
"19": "images/icons/icon-19.png",
"38": "images/icons/icon-38.png"
},
"default_title": "This app make all images into can do it"
},
"web_accessible_resources": [
"*.png"
]
}
web_accessible_resources
web_accessible_resources
拡張機能で画像をウェブページで使用できるようにします。
この記述なしにchrome.extension.getURLで画像ファイルが表示されませんでした。
パッケージ内のリソースにはデフォルトでアクセスできないため
動作確認
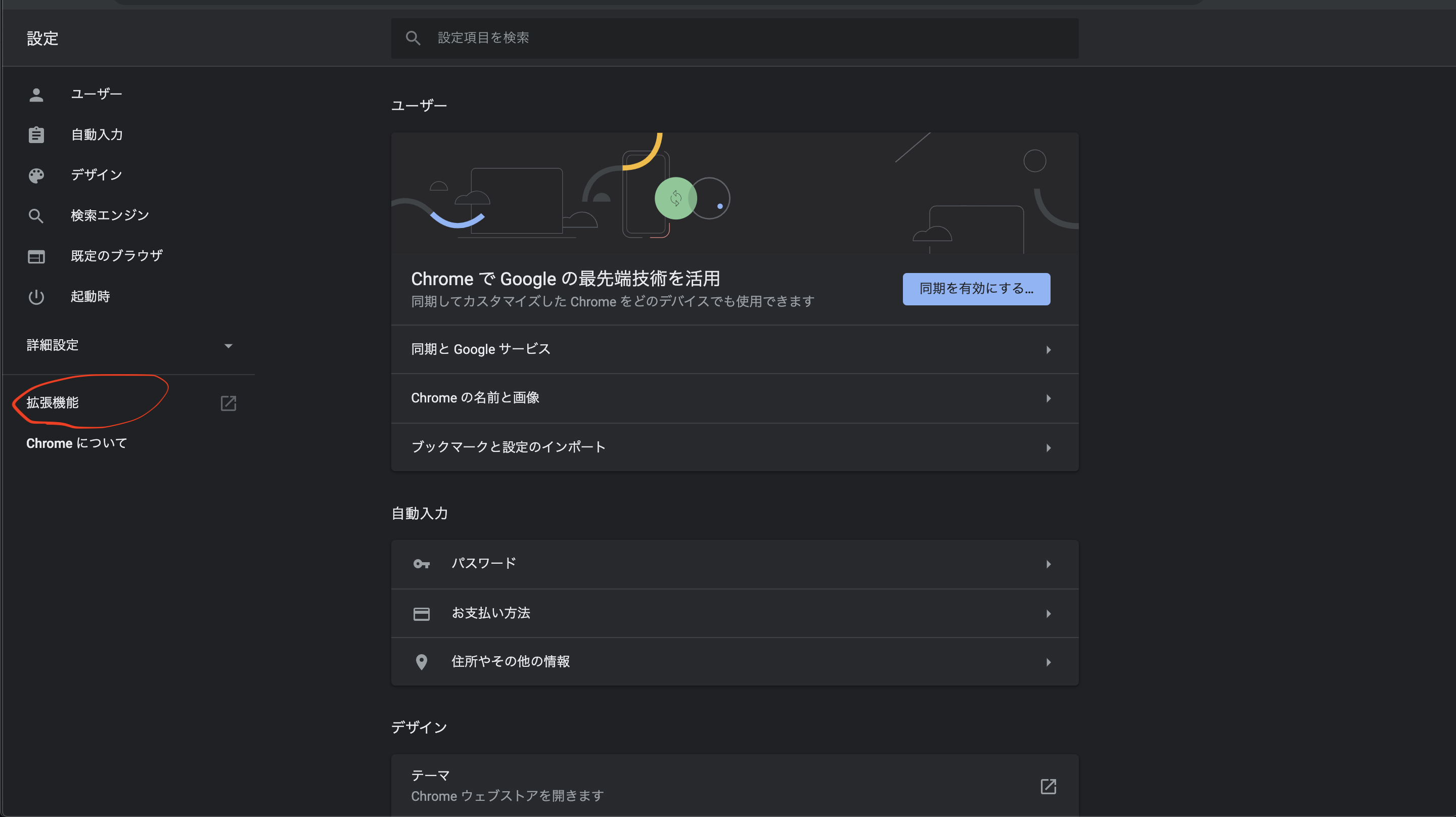
Chrome設定画面から拡張機能を選択
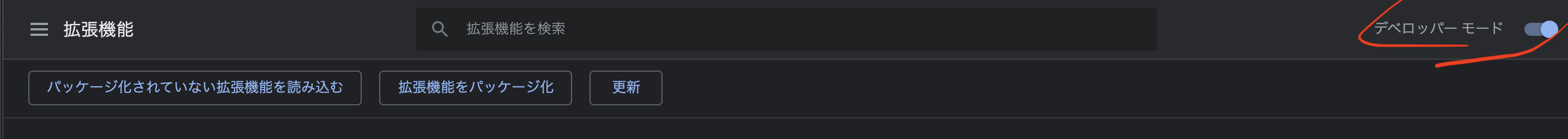
 ### 画面上部のデベロッパーモードにチェック
### 画面上部のデベロッパーモードにチェック
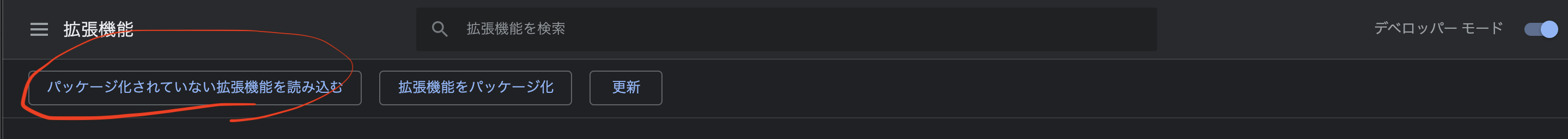
 ### パッケージ化されてない拡張機能を組み込むでmanifest.jsonが入っているフォルダ(app)を選択
### パッケージ化されてない拡張機能を組み込むでmanifest.jsonが入っているフォルダ(app)を選択
 これで作った拡張機能を確認できます
これで作った拡張機能を確認できます
結果!
画像が差し変わるのがうざすぎて拡張機能をオフにした結果作業効率が上がりました!!
次はbackgroundで画像をしている奴にも対応していこうかなと思います。
作ったコード
