これはなに
- LIFFアプリの作成手順の説明
- LIFFの動作検証に必要なhttps対応をvite-plugin-mkcertを使ってやってみた記事です
とりあえず対応したコードのみを知りたい!人はこちら
やること
- プロジェクト作成
- LIFFアプリ作成
- https対応
この記事で書かないこと
- 以下の内容を詳しくは書きません
- LIFFとはなにか
- viteてとはなにか
https対応について
mkcert や ngrokでも対応可能ですがインストールが必要だったり手順も多いので
簡単に対応できるvite-plugin-mkcertを利用します。
LIFFアプリでlocalhostをhttps化できると、チームで一つのLIFFアプリで同時に開発できる等の
メリットがあるのでLIFFアプリ開発をされる方にはおすすめです。
環境
- mac
- node v16.16.0
- npm 8.11.0
プロジェクトの作成
今回は、vite-plugin-mkcertを使って https対応をしていきます。
公式ドキュメントの手順で進めていきます。
1. プロジェクト生成
$ npm create vite@latest liff-app
その後、対話式でテンプレートの選択をします
以下のように選択しました
✔ Select a framework: › Vanilla
✔ Select a variant: › JavaScript
2. セットアップ
$ cd liff-app
$ npm install
vite-plugin-mkcertを入れて後で設定するために、
vite.config.jsファイルを生成しておきます。
$ touch vite.config.js
$ echo "// vite.config.js
export default {
// config options
}" >> vite.config.js
3. 動作確認
$ npm run dev
デフォルトだと、https://localhost:5173で起動されると思うので
https://localhost:5173もしくは表示されたURLでサイトにアクセスできればOKです
LIFFアプリ作成
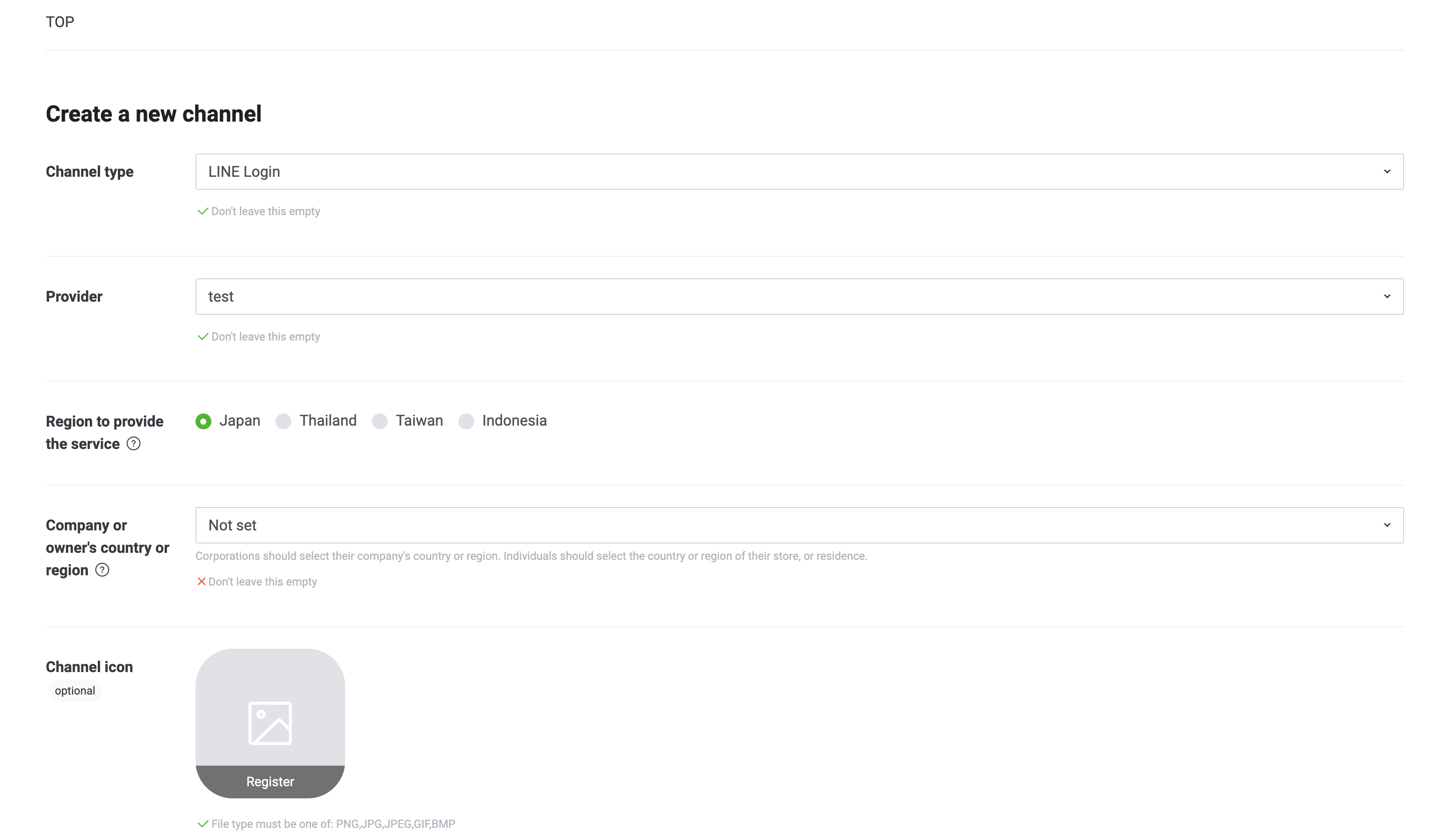
1. チャンネルの作成
-
Channel type
- LINE Login
-
App types
- Web app
残りの項目はなんでもいいです
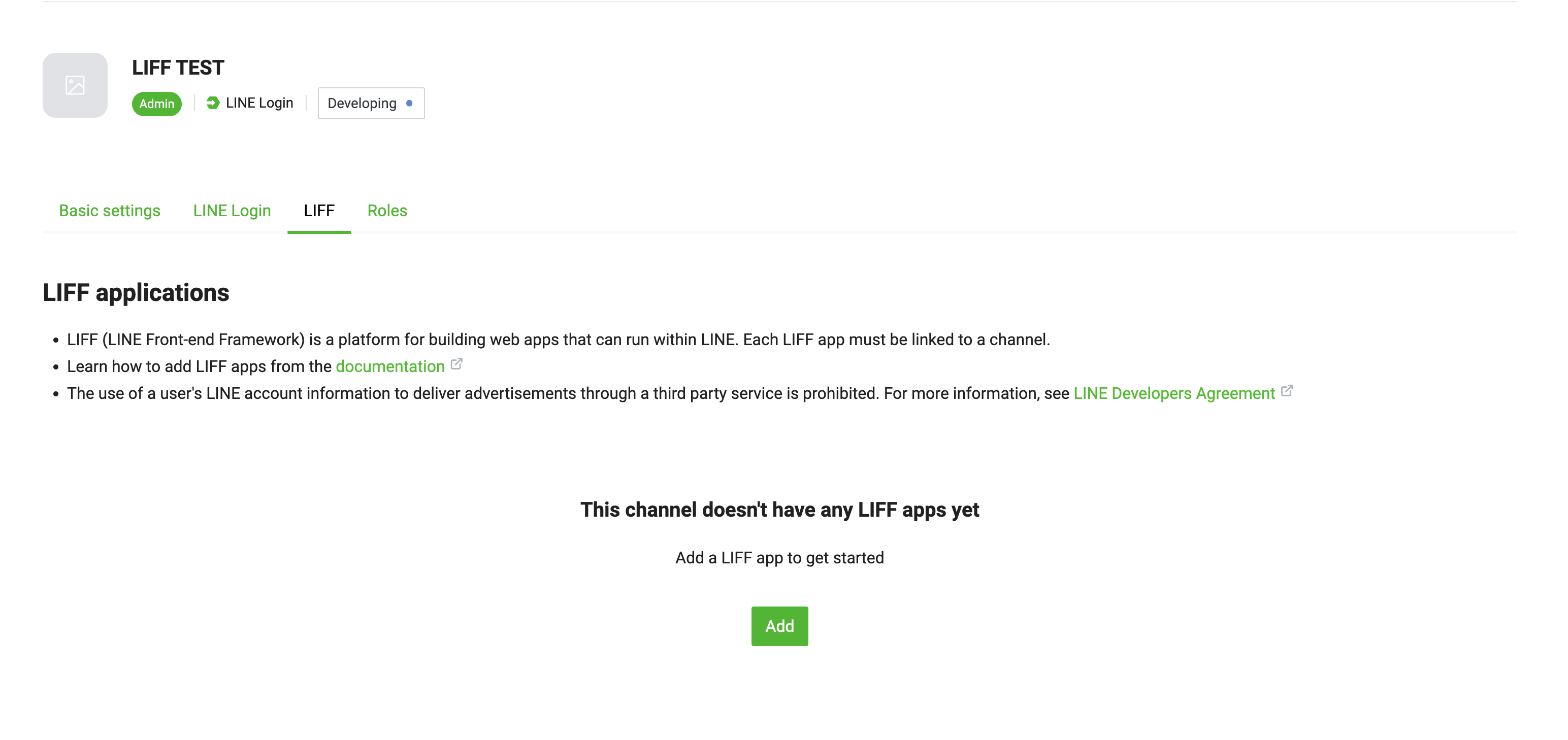
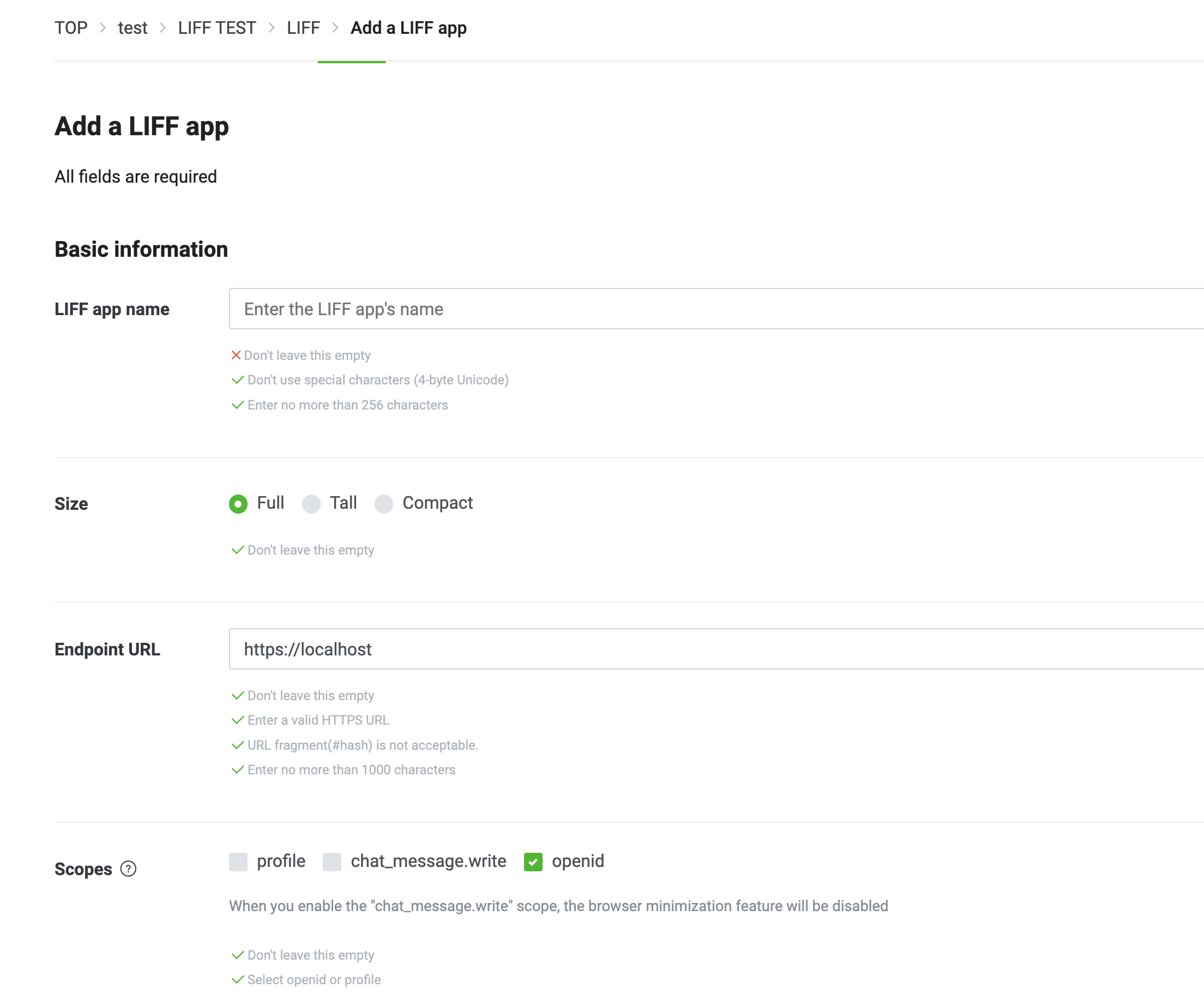
2. LIFFアプリの追加
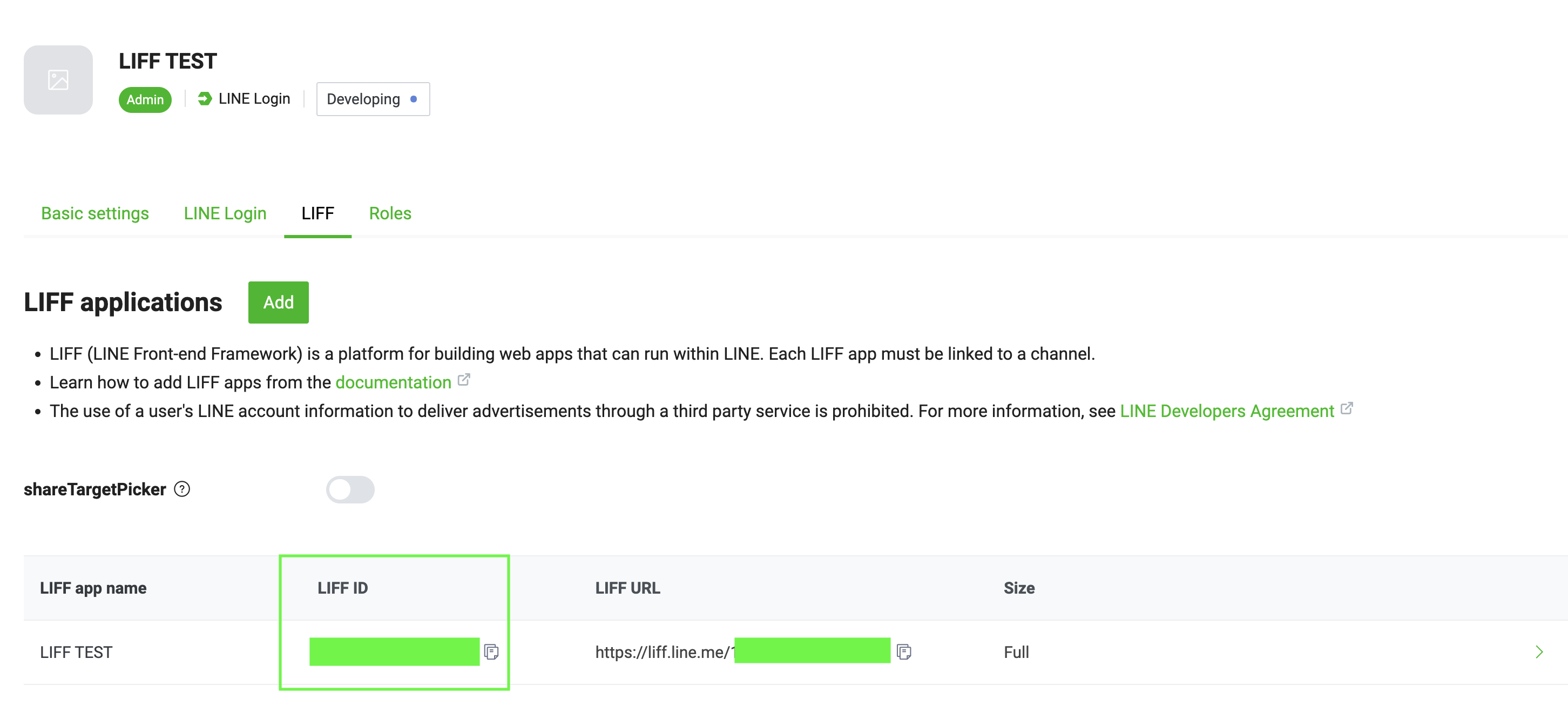
先ほど作成したLINE LoginチャンネルのLIFFのタブを開きます。
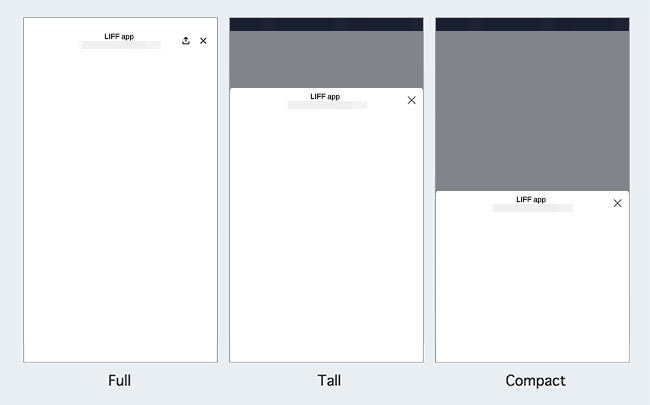
Sizeはなんでもいいですが、Fullにしています。
Scopesに関しては、今回LIFFアプリの起動まで検証できればいいのでopenidにします。
| 設定項目 | 内容 |
|---|---|
| Size | Full |
| Scopes | openid |
| Endpoint URL |
npm run devで起動したURL |
| Bot link feature | Off |
Sizeはなんでもいいですが、Fullにしています。
Scopesに関しては、今回LIFFアプリの起動まで検証できればいいのでopenidにします。
Bot linkはなんでもいいですが、今回は必要なのでOffにしています。
LIFF SDKのセットアップ
1. npm パッケージのインストール
$ npm install --save @line/liff
2. SDKをアプリに組み込む
作成したLIFFアプリのLIFF IDをコピーして、main.jsを編集し追記します。
import './style.css'
import javascriptLogo from './javascript.svg'
import { setupCounter } from './counter.js'
+ import liff from '@line/liff';
+ liff.init({
+ liffId: 'LIFF_ID', // Use own liffId
+ }).then(() => {
+ if (!liff.isLoggedIn()) {
+ return liff.login();
+ } else {
+ console.log(liff.getDecodedIDToken());
+ }
+ })
.catch((err) => {
console.log(err.code, err.message);
});;
document.querySelector('#app').innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank">
<img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" />
</a>
<h1>Hello Vite!</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite logo to learn more
</p>
</div>
`
setupCounter(document.querySelector('#counter'))
3. LIFF URLにアクセスしてみる
$ npm run dev
https://liff.line.me/LIFF_IDとなっているURLにアクセスしてみますが、
https対応していないのでnpm run devで起動したURLにアクセスできません。
次で対応してきます。
https対応
1. vite-plugin-mkcert のセットアップ
$ npm install -D vite-plugin-mkcert
+ import mkcert from 'vite-plugin-mkcert';
// vite.config.js
export default {
// config options
+ server: {
+ https: false,
+ },
+ plugins: [mkcert()],
}
https: false, としている理由について trueにすればデフォルトhttpsですが
falseにしておき デフォルトhttpにして 起動時のオプションでhttpsと選択できるようにしています。
{
"name": "liff-app",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
+ "dev:https": "vite dev --https",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^3.2.3",
"vite-plugin-mkcert": "^1.10.1"
},
"dependencies": {
"@line/liff": "^2.21.3"
}
}
2. httpsになっているか確認
$ npm run dev:https
VITE v3.2.4 ready in 1272 ms
➜ Local: https://localhost:5173/
➜ Network: use --host to expose
httpsになってそうですね!アクセスしてみましょう
アクセスできたらOKです
LINE ログインの記述を加えているので
ログイン画面が出ると思います。
3. LIFF URLにアクセス
先ほどアクセスに失敗したhttps://liff.line.me/LIFF_IDにアクセスしてみましょう
同じようにアクセスできればOKです。
編集したファイル一覧
import './style.css'
import javascriptLogo from './javascript.svg'
import { setupCounter } from './counter.js'
import liff from '@line/liff';
liff.init({
liffId: 'LIFF_ID', // Use own liffId
}).then(() => {
if (!liff.isLoggedIn()) {
return liff.login();
} else {
console.log(liff.getDecodedIDToken());
}
})
.catch((err) => {
console.log(err.code, err.message);
});
document.querySelector('#app').innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank">
<img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" />
</a>
<h1>Hello Vite!</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite logo to learn more
</p>
</div>
`
setupCounter(document.querySelector('#counter'))
{
"name": "liff-app",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"dev:https": "vite dev --https",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^3.2.3",
"vite-plugin-mkcert": "^1.10.1"
},
"dependencies": {
"@line/liff": "^2.21.3"
}
}
import mkcert from 'vite-plugin-mkcert';
// vite.config.js
export default {
// config options
server: {
https: false,
},
plugins: [mkcert()],
}
さいごに
LIFFをチーム開発をする上で新規メンバーに特別なセットアップをしてもらうことなく
https対応できるのは結構良いのではないでしょうか? vite自体も開発体験が良いので非常におすすめです。
参考にさせていただいた記事