はじめに
Core Web VitalsというWebサイトのユーザー中心のパフォーマンス指標が存在します。
僕は、サイトのパフォーマンス改善について調べている時にCore Web Vitalsという言葉を知りました。いろいろ調べているうちにサイトのパフォーマンス改善をしていく上で知っておいた方が良いものだと感じたので、Core Web Vitalsとはどういうものなのかを簡単にまとめていこうと思います。
どうして知らなければいけないのか?
- サイトの速度に関して今後様々なアップデートが行われると予想されるから
- サイト速度を改善していく上で重要な指標だから
- SEOのランキングの指標として使われる予定があるから
例として、
- サイト低速バッジ
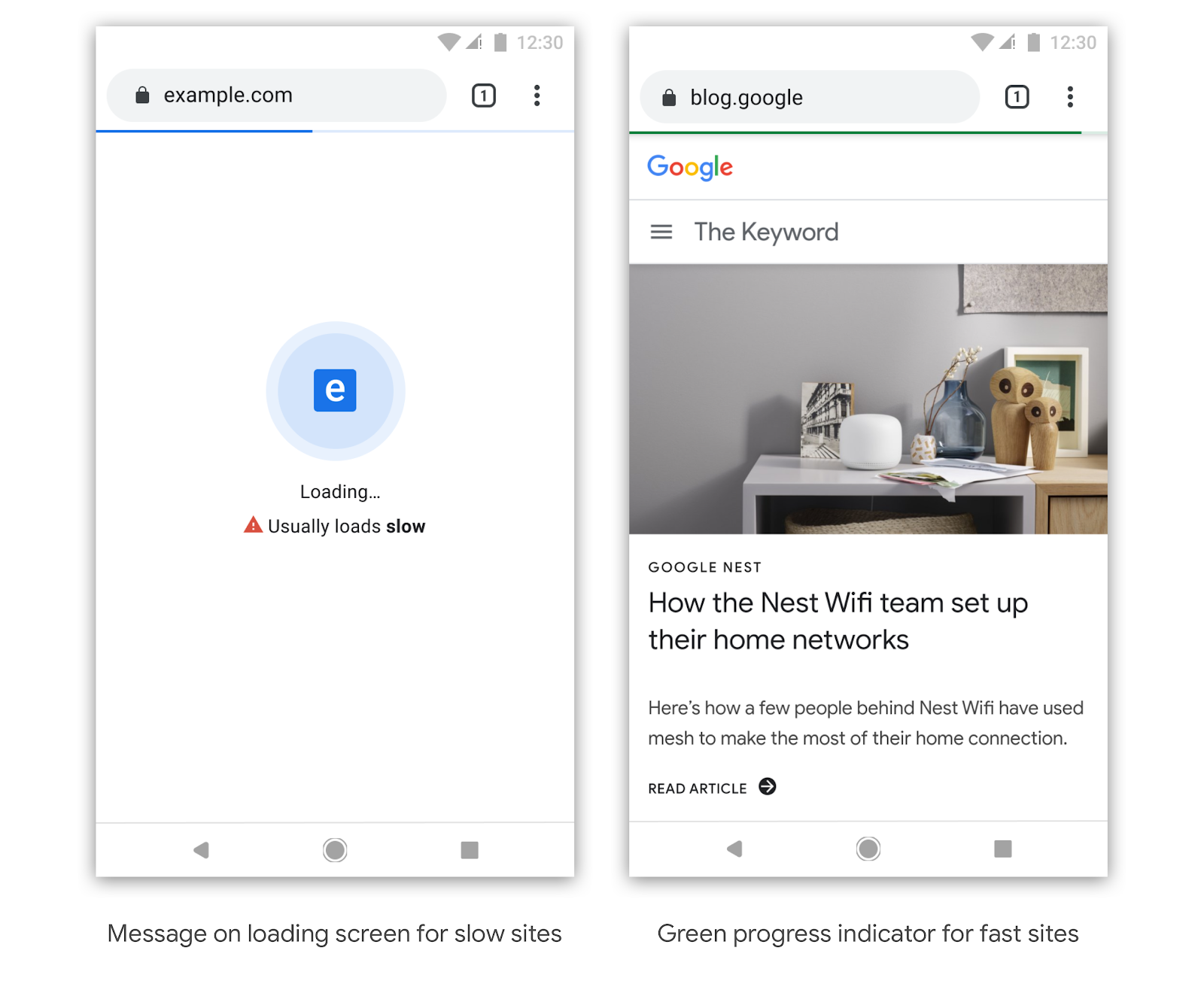
将来は、Chrome により、ユーザーにとって読み込みが速い典型的なサイトと遅いサイトを見分けるための明確なバッジを付けるようになることが考えられます。それは複数の形を取る可能性があり、当社ではさまざまなオプションを使用して実験を行い、ユーザーにとって最も価値があるものがどれかを調べる計画を立てています。
さらに高速なウェブへの移行に向けて
サイトが遅いかどうかの見分けがつくように画像左だと低速サイト、右だと高速サイトとなっています。
サイトが低速だとユーザーの離脱が今以上に上がってしまうかも知れませんし、こうなる前にサイト改善していきたいですね...
さらに、最近だと試験的機能でサイト速度に関するアップデートがありました。
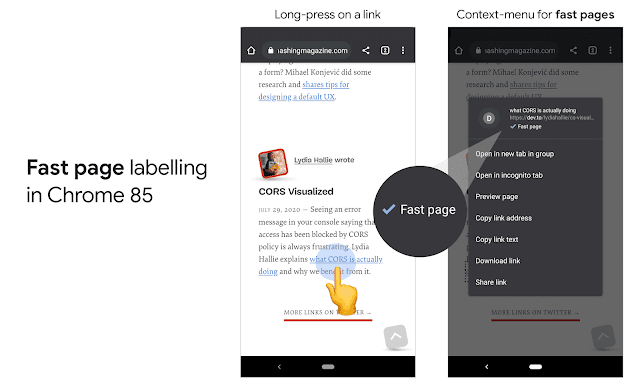
ユーザーがブラウジングする際に優れたユーザー エクスペリエンスを認識できるように、Chrome はウェブ上の高品質なユーザー エクスペリエンスを強調表示するようになります。その第一歩として、Android 版の Chrome で高速なリンクのコンテキスト メニューにラベルを表示します。この変更は、Chrome 85 ベータ版以降でロールアウトされる予定です。
モバイルウェブで優れたユーザー エクスペリエンスを強調表示する
ユーザーがリンク長押しするとサイトが高速がどうかを事前に見ることができます。
これに関しては正式にアップデートされたあとに、ユーザーがこのような行動を知らないと取らないような気はするのですが
それでも速度が見えてしまうのは困りますね...
このように今後Chromeがユーザーに対しサイトが遅いかどうかを見分けるアップデートをとる予定ということがわかります。
リンク長押しでサイトが早いかどうかChromeがどう判断しているのか?
それは、
Core Web Vitals という指標になります。
Core Web Vitalsとは
ユーザー エクスペリエンスの質の測定には、多くの側面があります。そのほとんどはサイトやコンテキストに固有のものですが、すべてのウェブ エクスペリエンスにとって重要な共通シグナル、つまり「Core Web Vitals」が存在します。このようなユーザー エクスペリエンスの核となるニーズには、読み込み時間、インタラクティブ性、ページ コンテンツの視覚的な安定性などが含まれ、これらを組み合わせたものが 2020 Core Web Vitals の土台になります。
Web Vitals の概要: サイトの健全性を示す重要指標
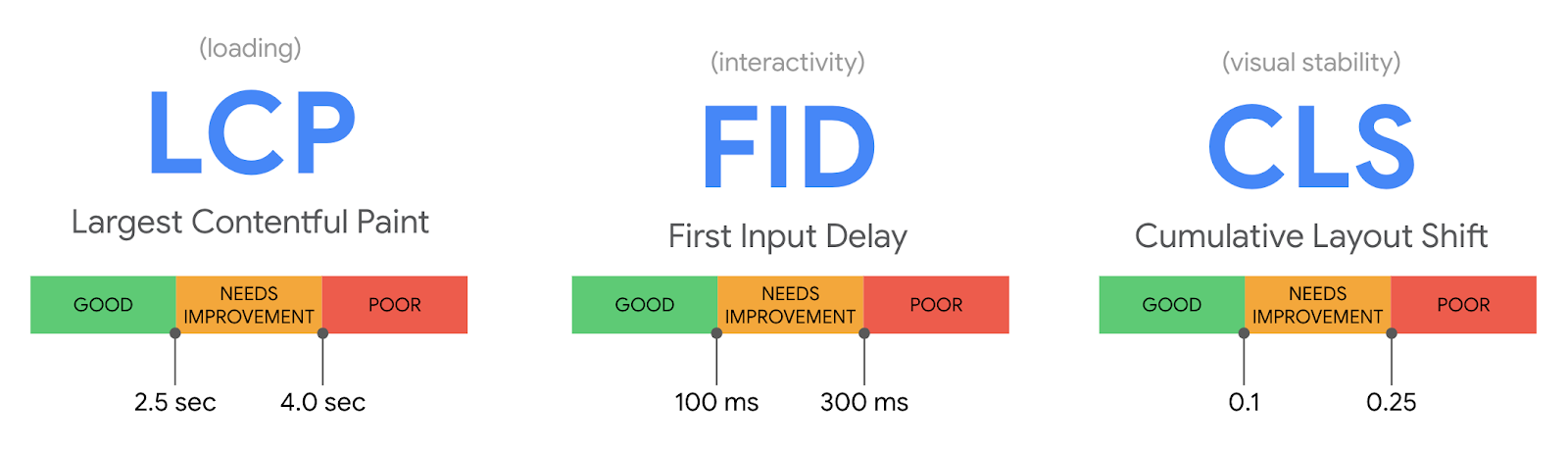
ユーザー中心のパフォーマンス指標で、**(LCP,FID,CLS)**という3つの要素から成り立ちます。
それぞれ、表示速度・サイトのインタラクティブ性や反応速度・視覚要素の安定性を評価するものになっており
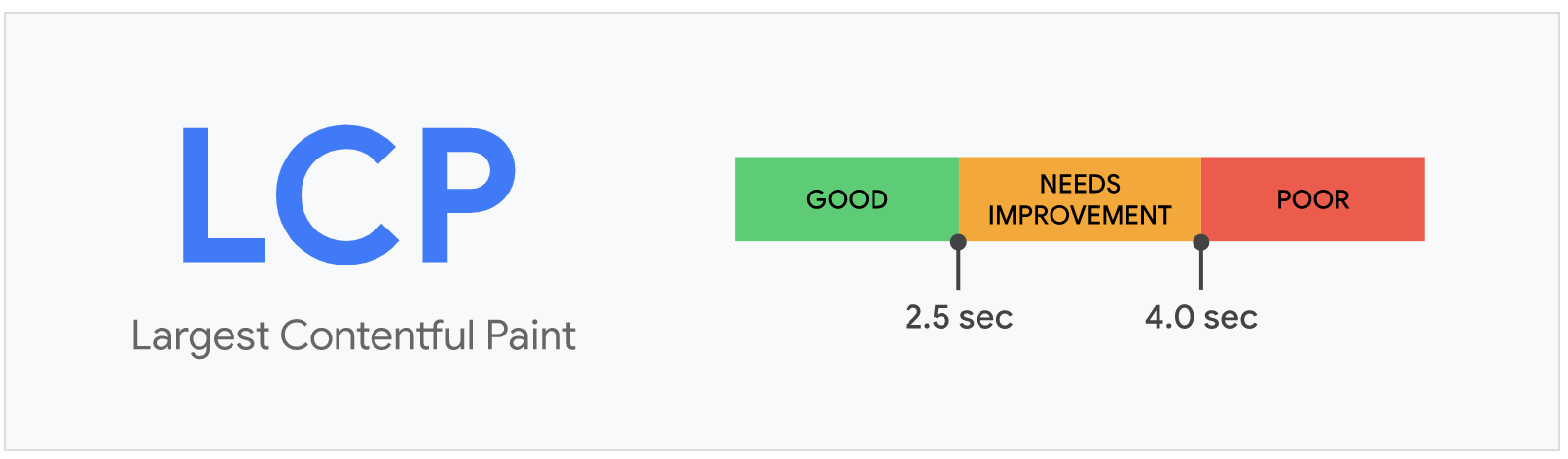
各項目で画像の緑のGOODの部分が75パーセンタイルを目指すことが望ましいです。
75パーセンタイル = ページに訪れたユーザーの75%
つまり、僕たちは最低でもユーザの75%にパフォーマンスに関して良い体験を与えなければなりません。
Core Web Vitalsの確認方法については、
Lighthouse、Chrome DevTools、PageSpeed Insights、Search Console のスピード レポートなどで確認できます。
ではそれぞれの項目をみていきます。
LCP
Largest Contentful Paint (LCP)

-
ページの表示速度を図る指標でページないで最も有意義なコンテンツが表示されたか、もしくは主要な要素が表示されるまでの時間
- 画像・動画、テキストなど最も大きなコンテンツ
-
パフォーマンスが悪くなる要因
- サーバーのレスポンスタイム
- JS/CSS による描画ブロッキング
- 画像などのロード時間
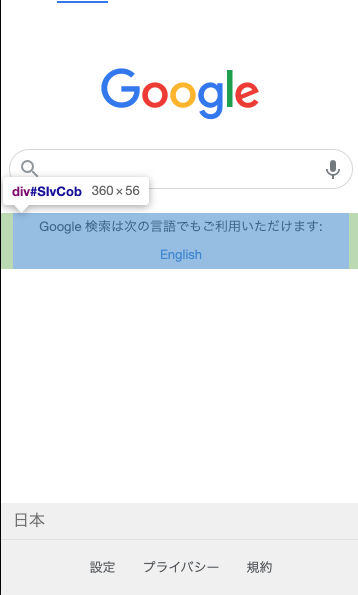
Googleさんのページだと写真の部分がLCPの対象になります。
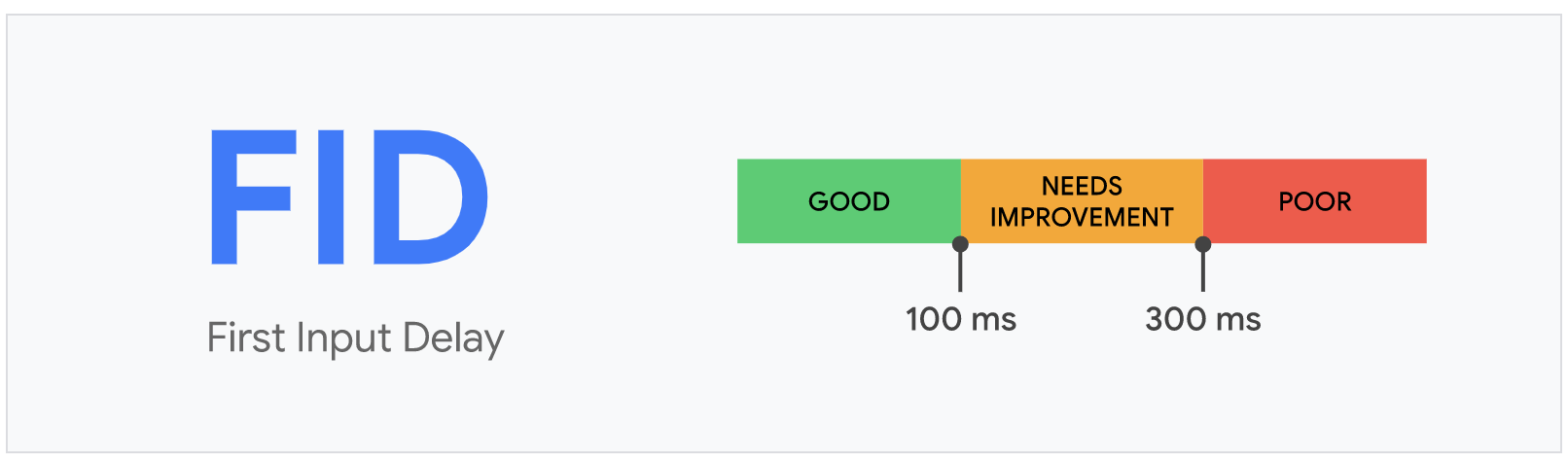
FID
- ユーザーが第一印象として感じるサイトのインタラクティブ性や反応速度を測る指標でユーザーが最初にページを操作しようとする時に感じるサイトの反応の遅延を定量化したもの
- パフォーマンスが悪くなる要因
- JSの実行時間が長い
- JSのロングタスクがある(50msを超えるもの)
- サードパーティ製のタグ
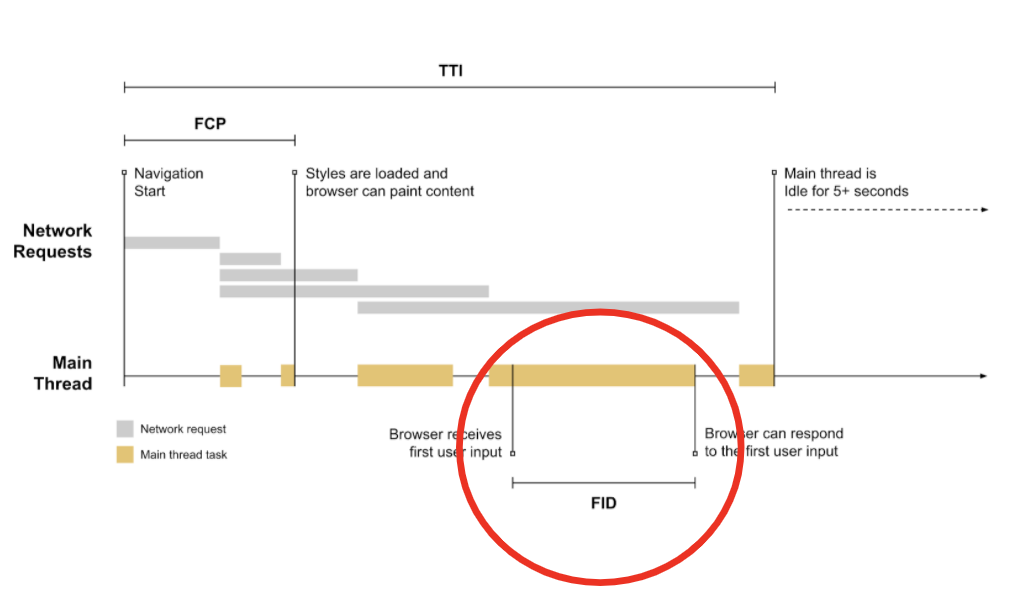
FCPからTTLのところまで長いタスクがありますね
ページのコンテンツは一部表示されていますがユーザーがタスクの開始のタイミングでに入力しようとしてもそのタスクが終了するのを待つことになってしまいます。
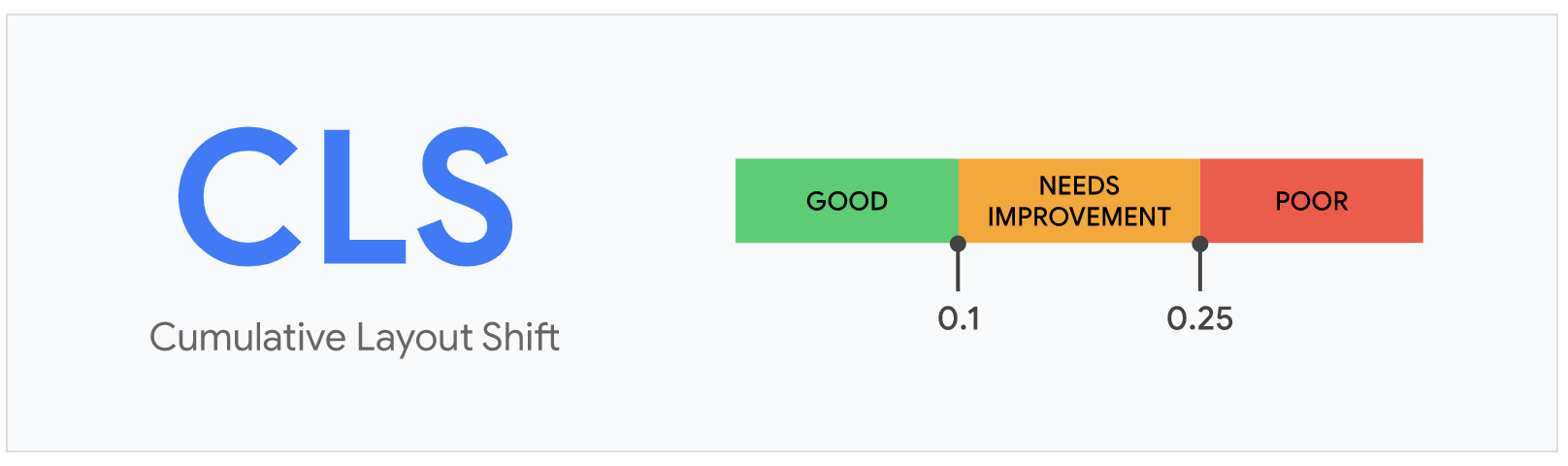
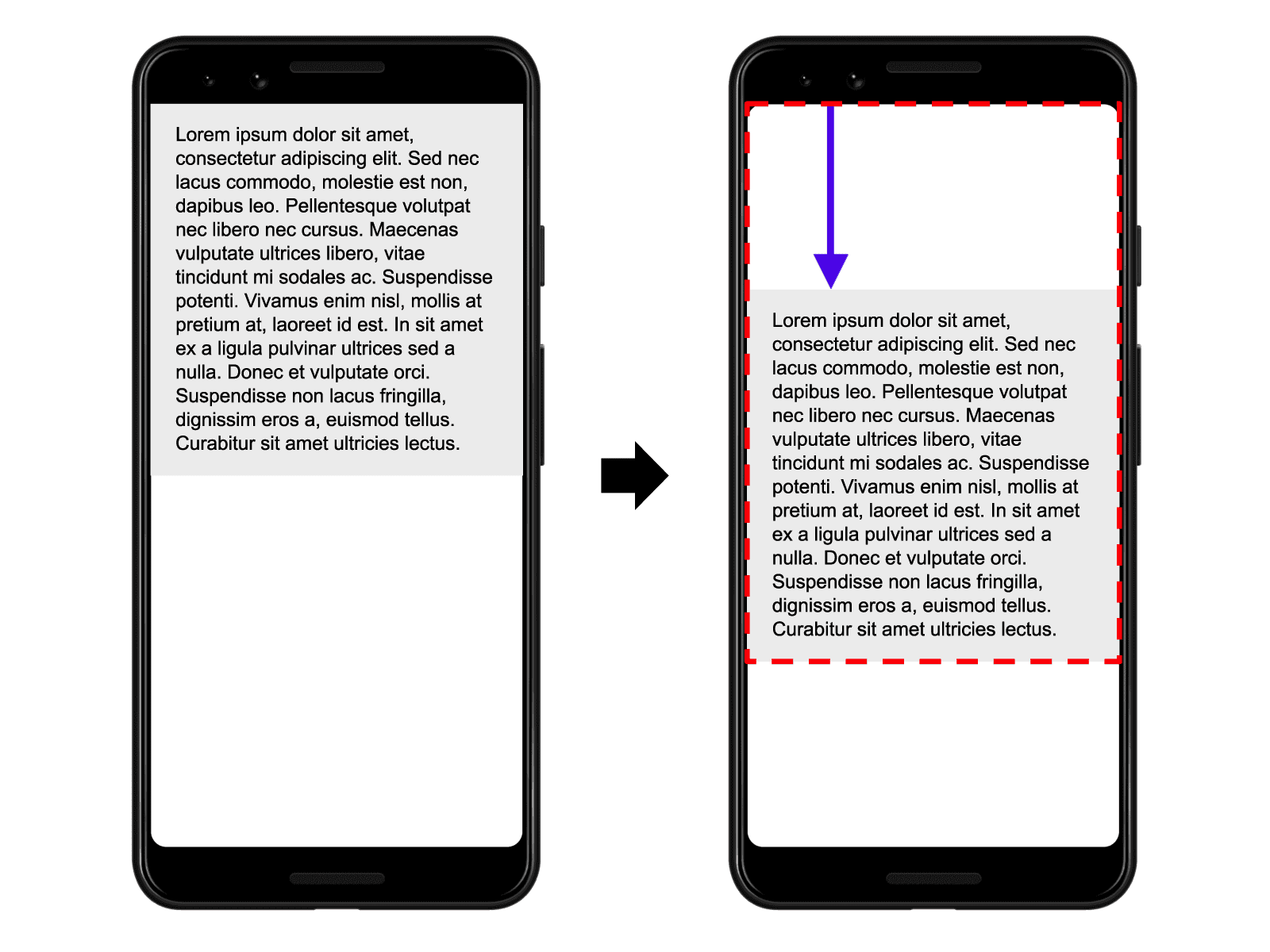
CLS
-
視覚要素の安定性を示す指標で表記されるページコンテンツにおける予期しないレイアウトのずれの量を定量化
-
主な要因
- imageにwidthとheightを設定していない
- webフォントの読み込み
- ページ表示時にコンテンツが動的に埋め込まれる
-
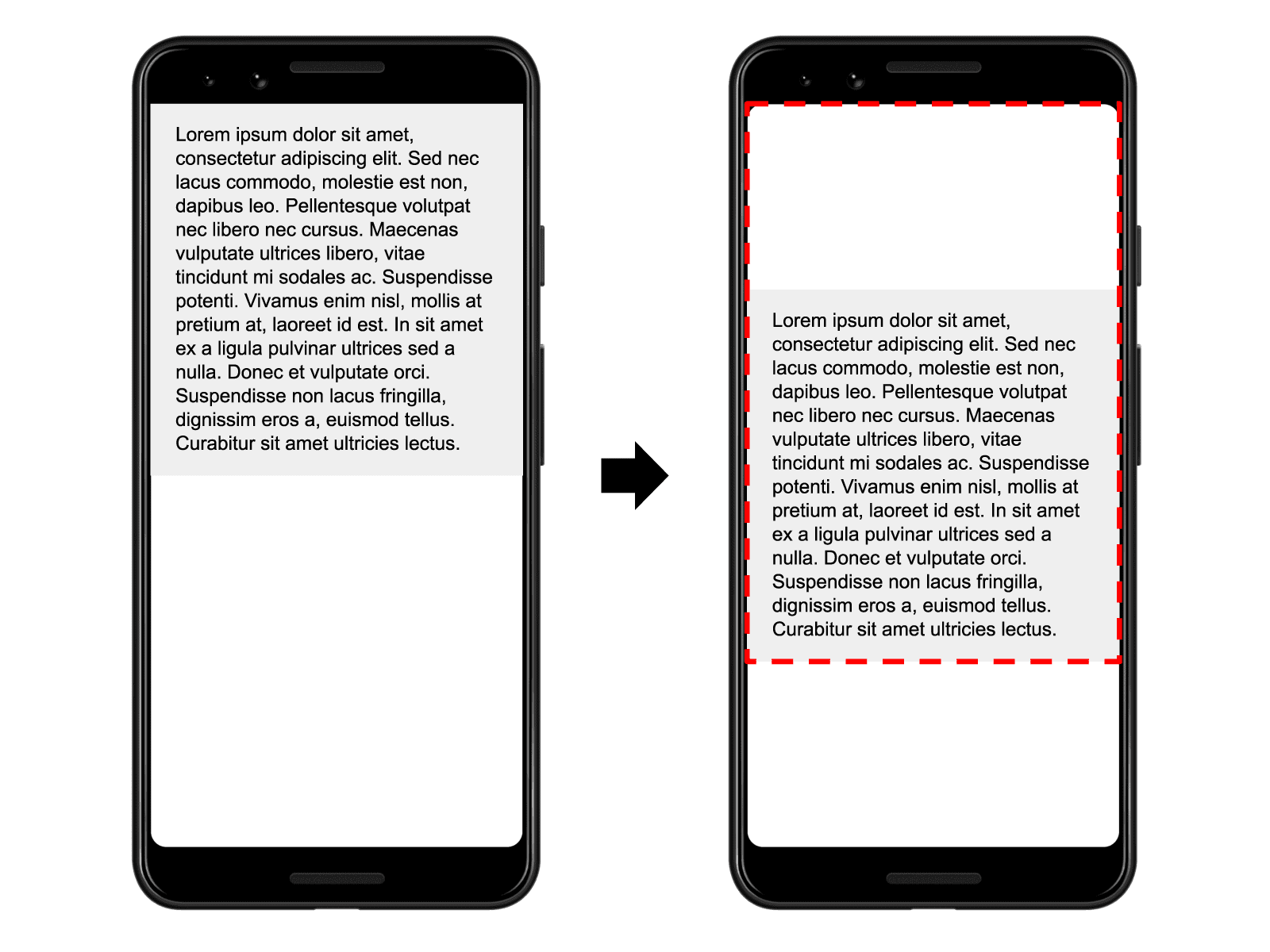
CLSの計算式について
他が評価基準が秒数なのに対してCLSはレイアウトのズレを定量化するため計算式が存在します。
layout shift score = impact fraction * distance fraction
左の初期の表示だと要素が50%を占めています。そしてずれた後の二つのめ表示だとそこから25%表示がずれているので
表示全体の75%を占めることになりますよって
impact fraction = 0.75
ずれた時にどれだけずれたかを表すので今回は25%表示がずれています
distance fractionn = 0.25
layout shift score = 0.75 * 0.25 = 0.1875
このスコアが0.1より小さいと良い訳ですね
- CLSが悪いと何が起こるのか?
ECサイトの購入ページが表示され買おうかな?と悩みやっぱりやめよう!キャンセルボタン→CLS発生→購入ボタン押してしまう。
このようにユーザーが意図しない行動を引き起こしてしまいます。
実際のサイトでここまでは行かなくとも要素がズレるのは結構みますよね。。。
まとめ
- Core Web Vitalsはユーザー中心のパフォーマンス指標
- Core Web VitalsはSEOのランキングの指標として使われる予定あり
- 今後のアップデートでサイトの速度が可視化されその結果ユーザーがサイトから離れてしまう恐れがある。
ただサイトの速度を改善するでなく、Core Web Vitalsというユーザー中心のパフォーマンス指標を用いて改善に取り組むことによってユーザーに対して良いサイトが作れるのではないかと思います。
今度もCore Web Vitalsなどの指標を追っていこうと思います。
まだまだこの分野について勉強し始めているところなので良い情報やおすすめのサイトありましたら教えてくださると嬉しいです。