はじめに
Spring ’23のリリースノートが公開されましたね!その中でも Flow Builderの要素の説明が見やすくなるアップデートがあったのでどういう表示になるのか?を確認します。
今までより説明が見やすくなったことで説明の重要性が上がると思います。
2022年12月現在Spring '23は、プレリリース組織での提供となってます。
なんで説明必要なの?
説明を書くことで、Spring '23 から Flow Builder全体の可読性があがるから
Flow Builderとても便利ですよね?しかし一方でノーコードであるが故にレビューや完成後のドキュメントが疎かになっていませんか?
作ったFlowによっては〇〇さんに聞かないとわからなかったりエラー通知メールから障害箇所、原因を特定が遅くなってしまったり。
もちろん理想はドキュメントで仕様を管理することですが、ドキュメントを作るや更新をする仕組みや文化を作ろうと思うとなかなか大変です。
でも、Flowの一つの要素に説明をつけるくらいなら簡単じゃないですか??
説明をつけると障害時に"なんでこのロジックでこの項目を更新するのか?"等もある程度わかると思います。
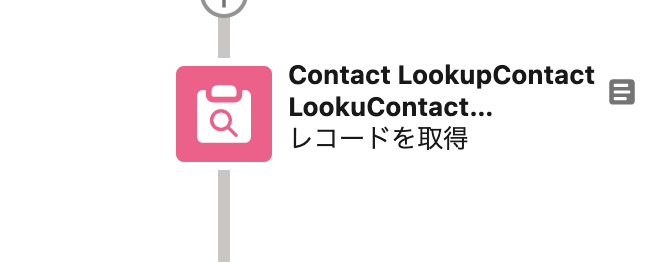
説明ではなく、要素名を詳しく書くというのもありだと思いますが
長文を書くと画像のように省略されてしまうため説明の方が適している場合が多いと思います。
自分が作った業務の中心のFlowを自分だけが管理していくわけではないのでちゃんとみんなで書いていきましょう!!
プレリリース組織へのサインアップ
sandboxのプレビュー組織がまだ公開されていないので
プレリリース組織を利用します。
こちらからサインアップ
登録完了後、メール度届きますのでリンクをクリックしてログインできればOKです。
Spring '23と以前とで比較するFlow
ハンズオン組織等にも入ってるサンプルのケースを作成を使用します。
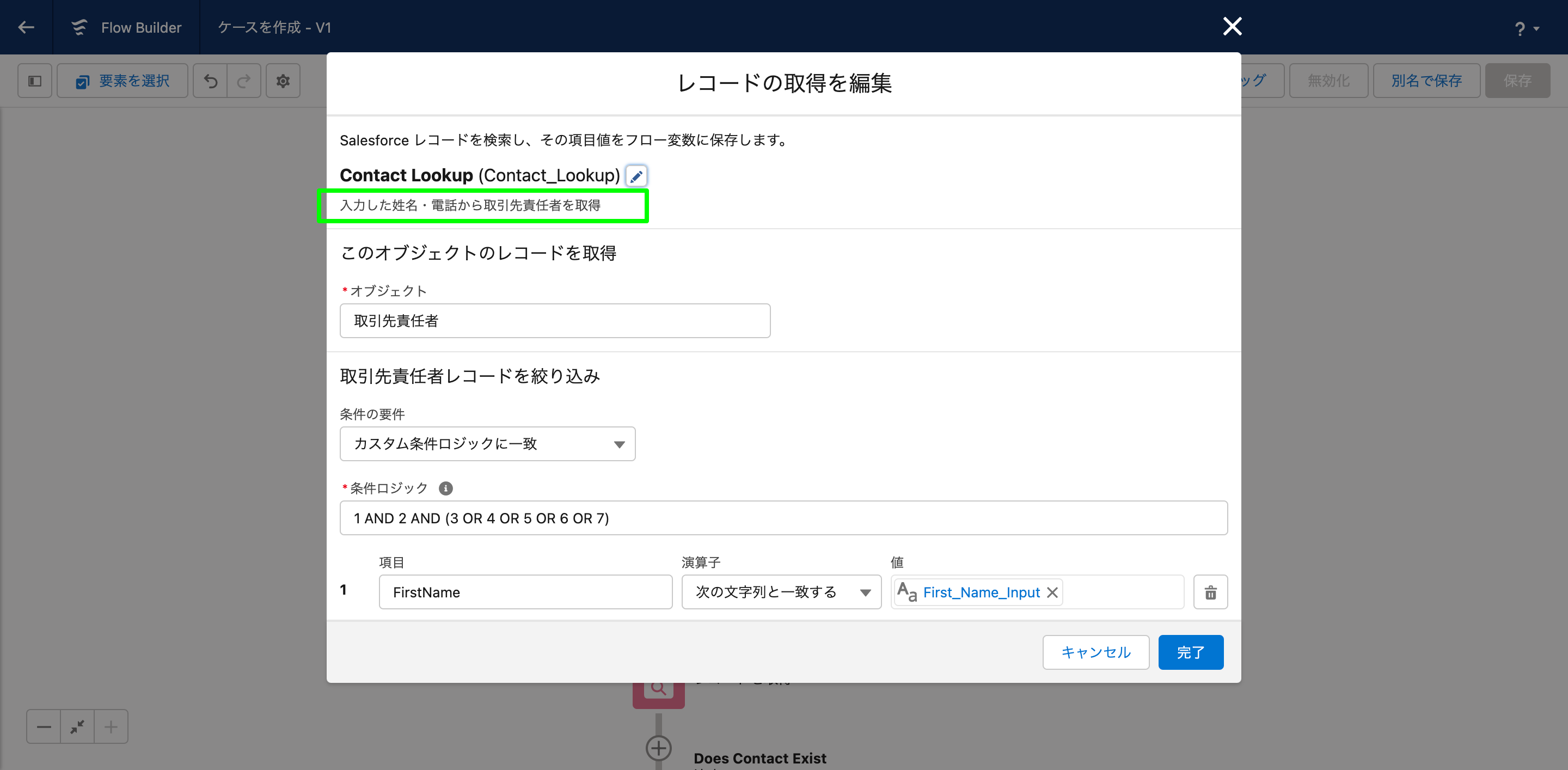
説明を書く
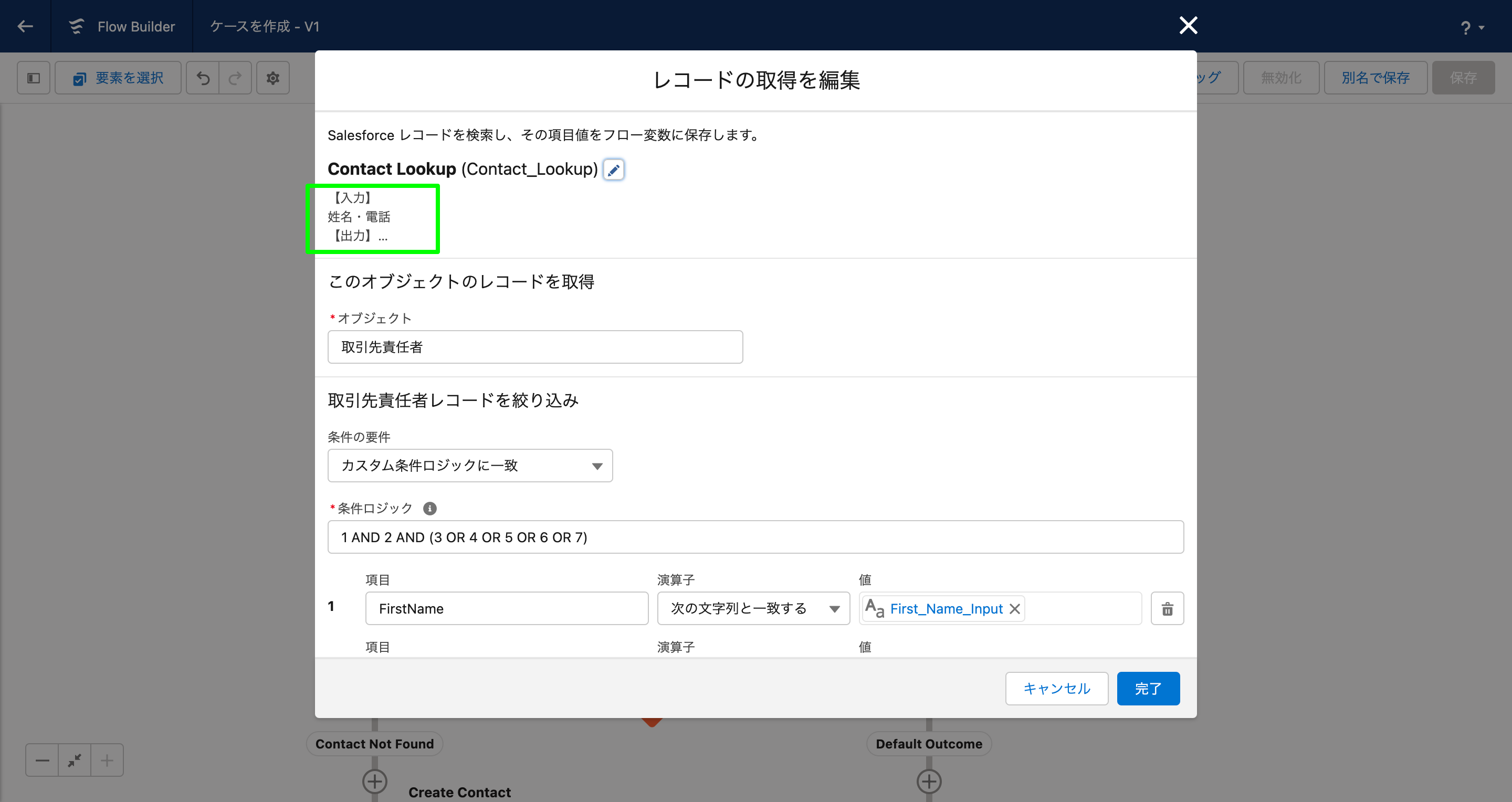
以下の内容をレコード取得要素の説明に書きました。
入力した姓名・電話から取引先責任者を取得
理想は、ある程度決まったフォーマットでチームで書けているといいと思いますが。
今回はそこまではしません。
説明の見え方比較
| 新 | 旧 |
|---|---|
 |
 |
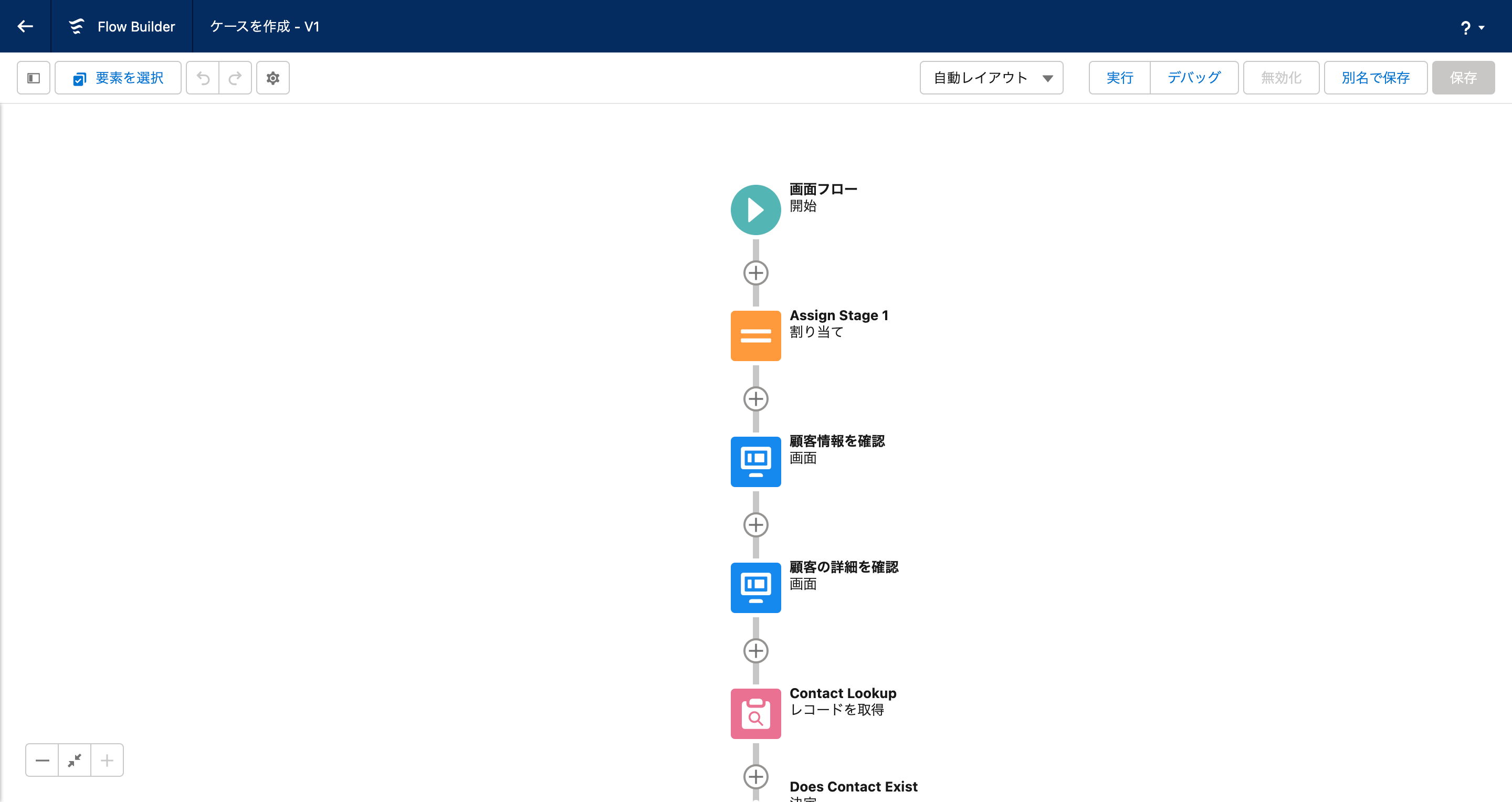
現在のFlow Builder上で説明を見る方法
1. Flow Builderを開く
2. 確認したい要素をダブルクリックで開く
よくないなと思うところ
自分が現状の説明要素のよくないなと思うところは以下です。
-
説明が要素の中にあることで、Flow Builder全体でみると説明の重要度が下がってしまう
- 結果、書く人が減る
-
説明を見ながら周辺の要素を見ることができない
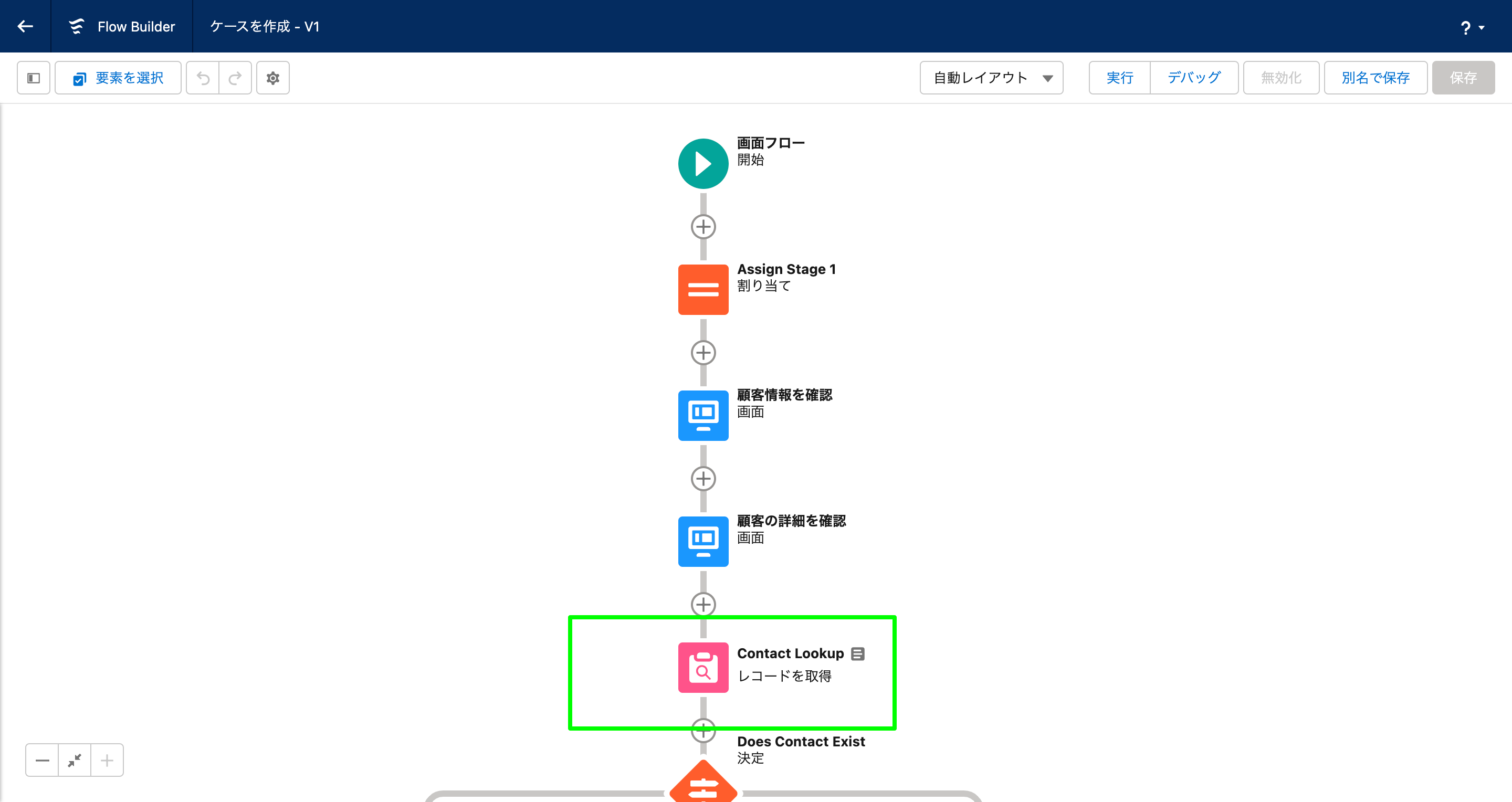
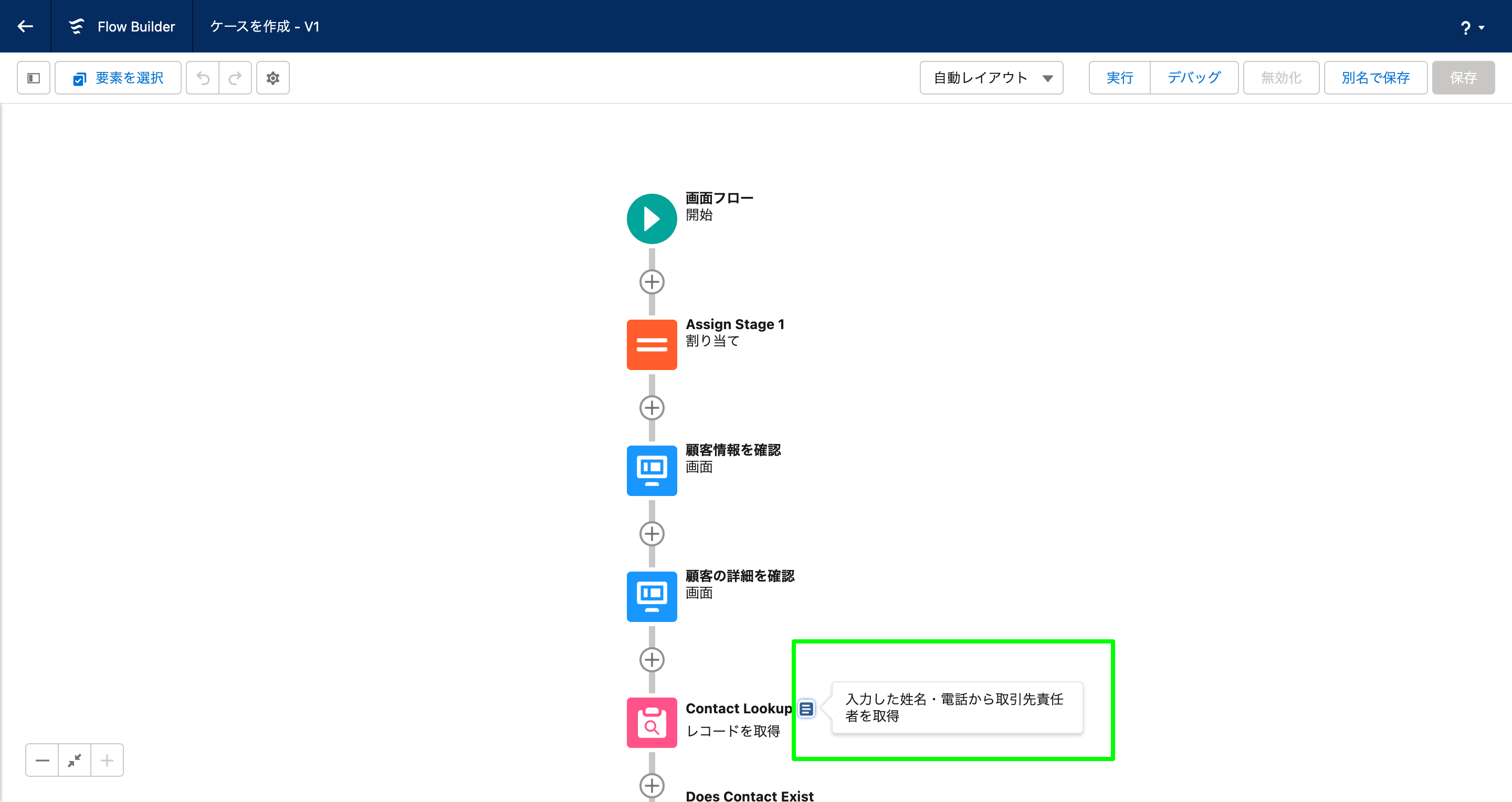
Spring '23のFlow Builder上で説明を見る方法
1. Flow Builderを開く
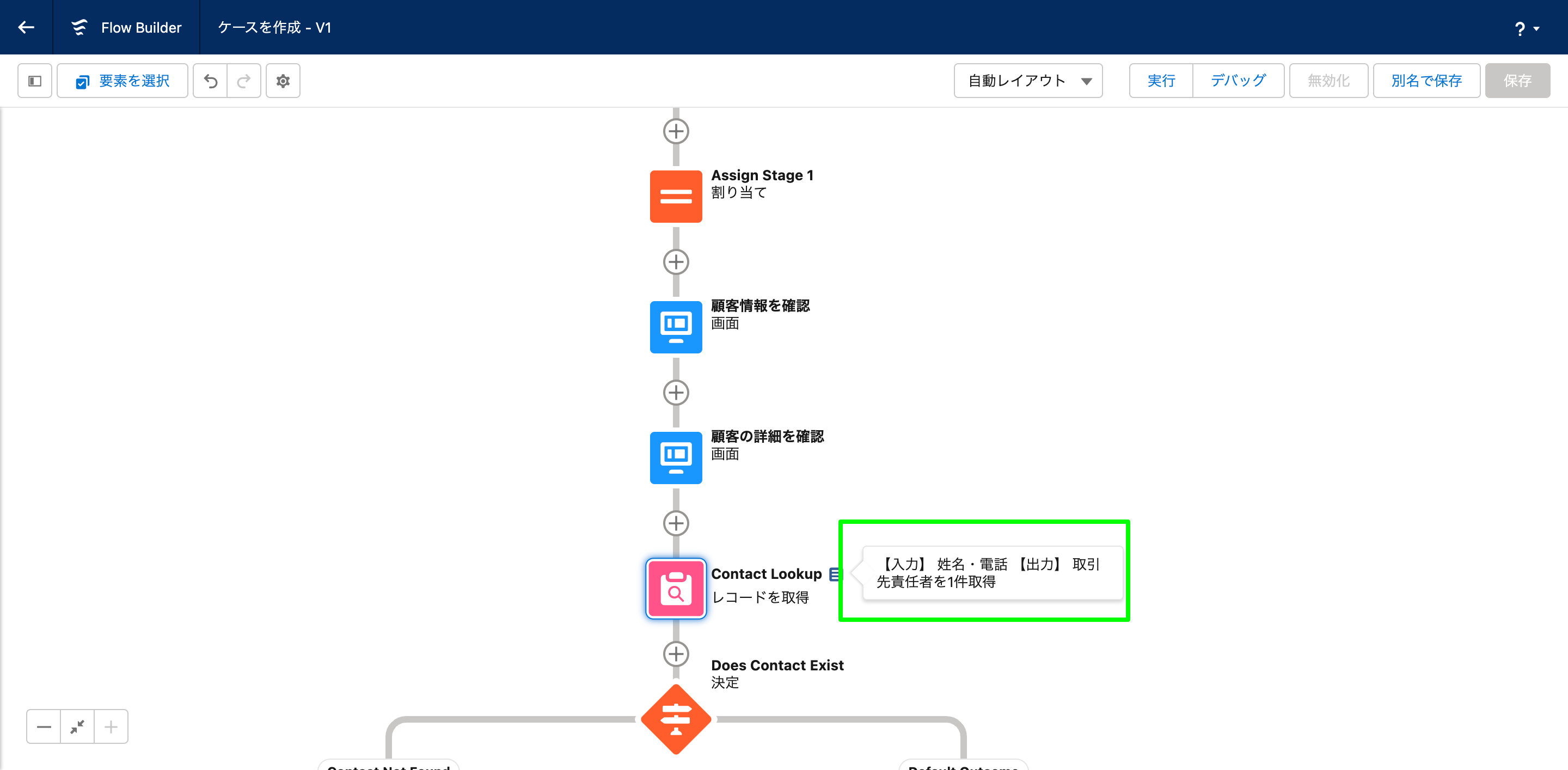
2. 見たい要素の説明アイコンにカーソルを当てる
いいなと思うところ
自分がSpring '23での説明要素のいいなと思うところは以下です。
- 説明が要素の外にあることで、Flow Builder全体でみると説明の重要度が以前より上がる
- 説明を見ながら周辺の要素を見ることができる
よくないなと思うところ
自分がSpring '23での説明要素のよくないなと思うところは以下です。
まだ、プレリリース段階なので今後のアップデートに期待ですが以下が気になりました。
-
説明アイコンにカーソルを当てあとに、他の箇所をクリックすると説明が消える
- クリックで固定とかしてくれるとFlow Builder全体のコメントを見ながら実装ができる
-
説明のテキストに改行が反映されない
- ある程度説明に記載するフォーマットを作ったとしても改行が反映されなければ逆に見辛くなってしまいますね
最後に
いかがだったでしょうか?Spring '23からFlow Builderの可読性が上がったと思いませんか?
まだまだリリース前の新機能なのでFlow Builderの進化に期待ですね。
説明要素もしっかり書いてもらえると SalesforceDXでmetadataを落としてくる→xmlからドキュメントを自動生成みたいなのも現実的ですね!!
ちょっと、Salesforce CLIのpluginとしてやってみようと思います
参考