はじめに
LINE BOT(ライン ボット)とは、ユーザーからの応答に自動で答えるLINEアカウントの総称 です。
調べてみると作成方法は3つほどありました。
- LINE管理画面で作成
- Messaging APIで開発
- FirstContactで作成
一番簡単なのは、管理画面からポチポチすればいい1です。
今回はAPIを使って開発する2をチョイスしてみました。
本記事では備忘録としてやったことを残しておきます。
開発手順
1. LINE公式アカウントを作成
LINE for Businessにアクセスして、右上の「アカウントの開設(無料)」から手順に沿ってアカウントを作成。
業種は個人で作成しました。
2. LINE Developersでプロバイダーの作成
LINE Developersにアクセスして、「プロフィール」>「LINE Business ID」からLINE個人アカウントの認証を行います。
次に、「コンソール」>「新規プロバイダーを作成」からプロバイダーを新規作成。
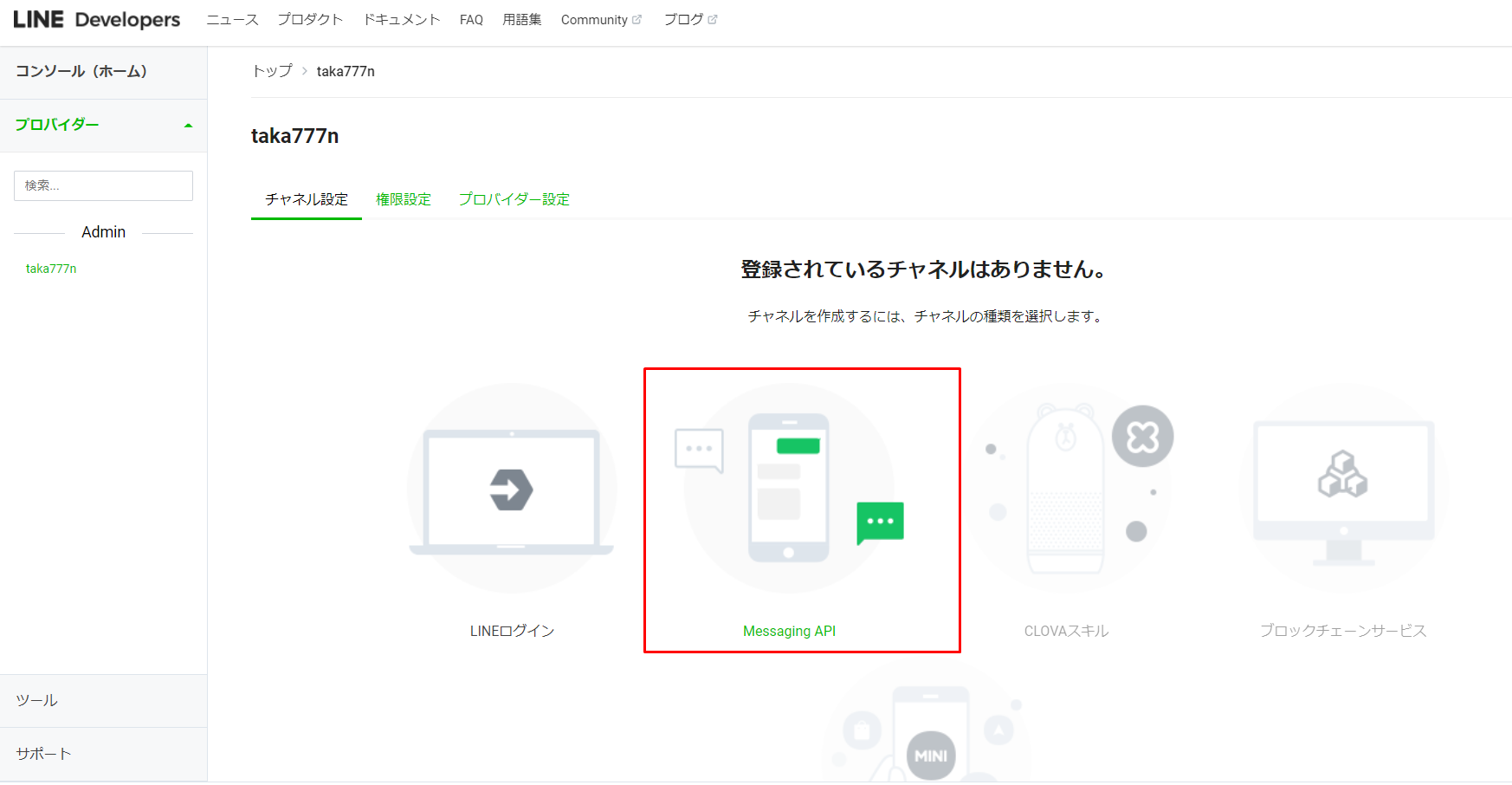
3. Messaging APIのチャネル作成
プロバイダーのトップ画面からMessaging APIのチャネル作成をクリックします。
作成画面に飛ぶので、必要な情報を入力して作成します。
4. サーバーの用意
Messaging APIは、会話アプリケーションが搭載されたWebサーバーと連携させることで動作します。
今回は学習用なので、 GAS(Google Apps Script) を利用しました。
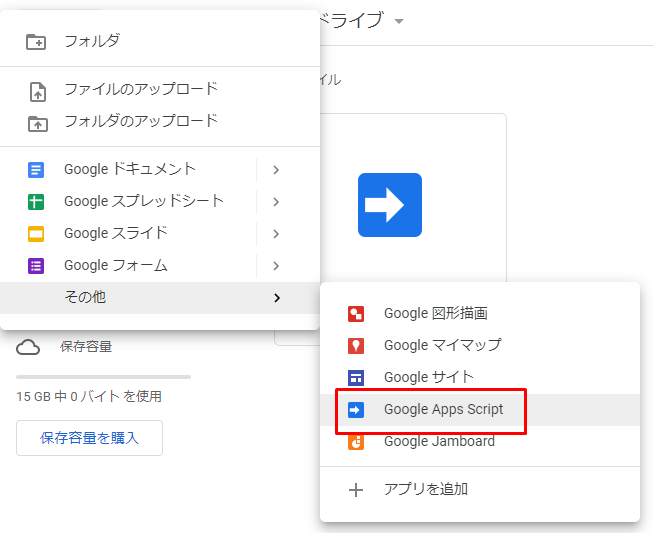
Googleドライブにアクセスして、「新規>その他」からGoogle Apps Scriptを選択してアプリを作成。

JavaScriptでメッセージ用のコードを書き込みます。
channelTokenの値には、チャネルごとに設定された自身の「チャネルアクセストークン(長期)」を入力します。
messageの値には、表示したいメッセージを自由に入力します。
function doPost(e) {
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
var url = 'https://api.line.me/v2/bot/message/reply';
var channelToken = '[チャネルアクセストークン(長期)を入力]';
var input = JSON.parse(e.postData.contents).events[0].message;
var message = 'ゼロから始めるLINE BOT開発';
if(input.type == 'text') {
if(input.text.match('ありがとう')) {
message = 'どういたしまして';
}
}
var messages = [{
'type': 'text',
'text': message,
}];
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
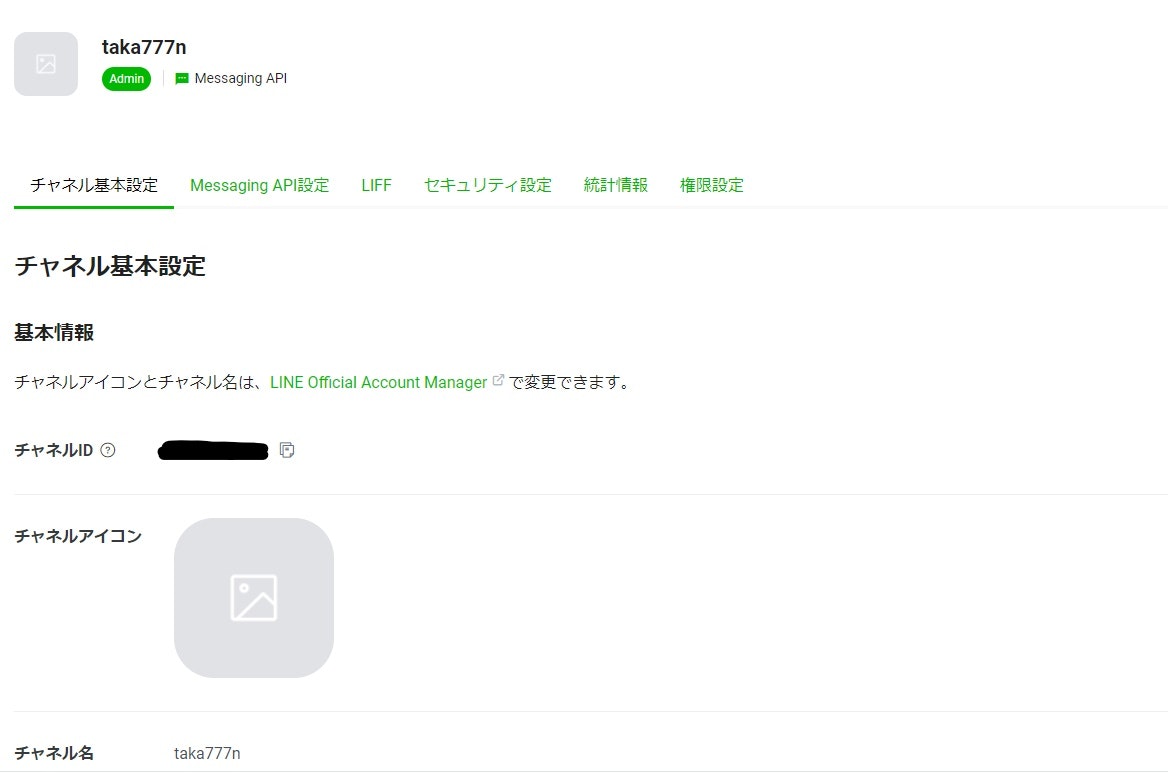
※チャネル画面に以下のようにチャネルアクセストークン(長期)が表示されています。

コードの書き込みが完了したら、スクリプトを公開します。
メニューから「公開>ウェブアプリケーションとして導入」を選択します。
「アプリケーションにアクセスできるユーザー」を全員(匿名ユーザーを含む)を選択して「導入」を実行します。
「このプロジェクトをウェブアプリケーションとして導入しました。」というメッセージが表示されたら導入成功です。
「現在のウェブアプリケーションとのURL」をコピー しておきます。
5. 連携情報をチャネルに登録
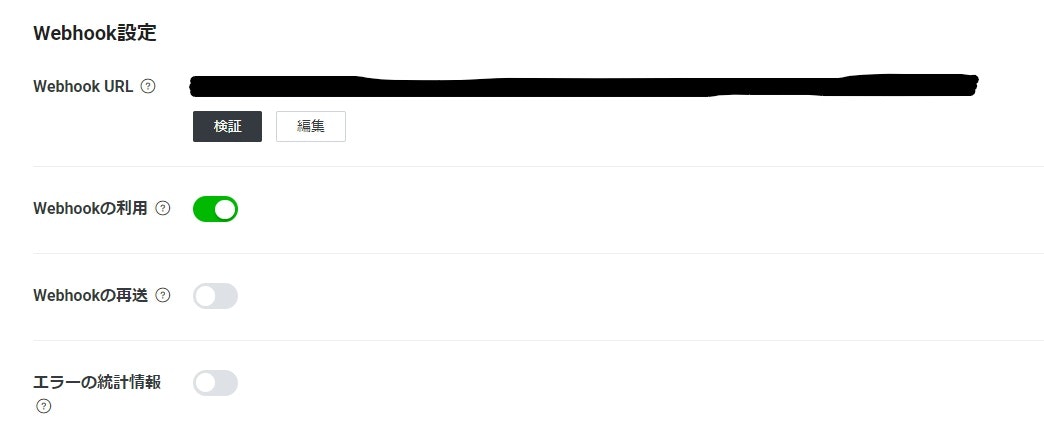
「チャネル基本設定」のページに戻って、Webhook URLに先ほどコピーしたURLを貼り付けます。
Webhookは利用するに設定します。

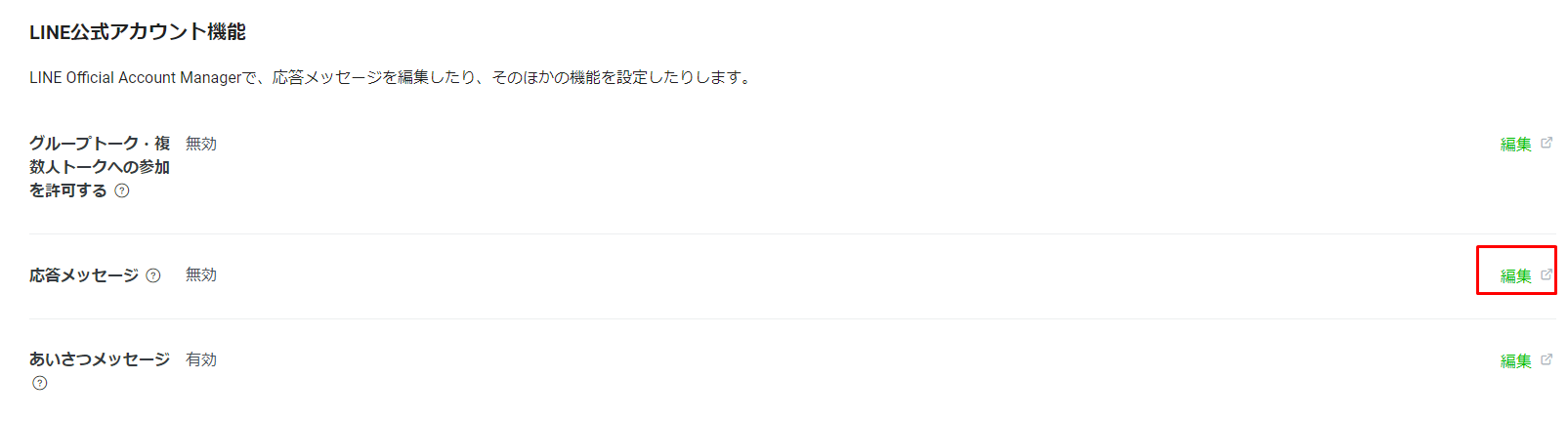
また、「LINE公式アカウント機能」>「応答メッセージ」から「応答メッセージ>オフ」「Webhook>オン」にしておきます。


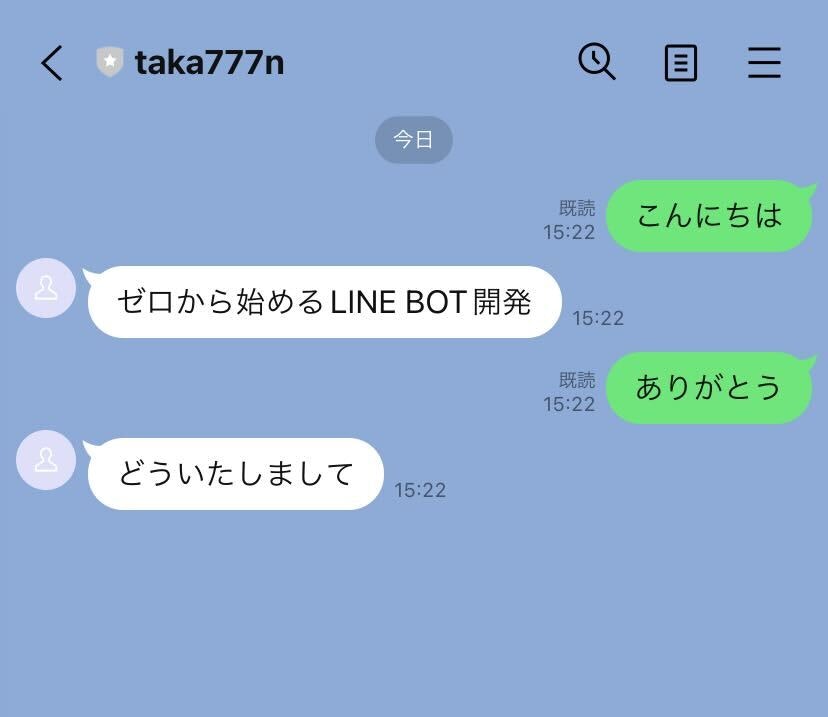
6. 動作確認
実際にLINEでQRコードを読み取って動作確認を行いました。
想定通りのメッセージが返ってきました!
おわりに
Messaging APIを使ってLINE BOT開発をやってみました。
機会があれば、ほかの方法でも開発を試してみようと思います。
参考