本記事は一人アドベントカレンダー企画の一つです。
30代未経験エンジニアが25日後にJavaScriptをマスターするカレンダー
JAVASCRIPT.INFOを元にJavaScriptを勉強していき、そこで学んだ知識をアウトプットしていきます。
25日でJAVASCRIPT.INFOをやりきり、未経験エンジニアがJavaScriptをマスターする過程を投稿していきます。
5.1 プリミティブのメソッド
知らない単語
-
ラッパーオブジェクトとは
- プリミティブ値を内包するオブジェクトのこと
各プリミティブ型の値には、それぞれラッパーオブジェクトが存在し、ラッパーオブジェクトを利用することでそのプリミティブ値からいろいろな操作をすることができる
- プリミティブ値を内包するオブジェクトのこと
-
パラドックス
- 正しく見える前提や論理から、納得しがたい結論に行きついてしまう問題の事
学んだこと
- プリミティブとオブジェクト
プリミティブの特性
プリミティブ型の値である事
プリミティブ型は7つあり、string, number, bigint, boolean, symbol, null, undefinedがある
オブジェクトの特性
プロパティとして複数の値を保持することができる
書き方は{}で囲う
例えば、{name: "Bill", age: 25} など
関数もオブジェクトである
- オブジェクトとしてのプリミティブ
JavaScriptを記述している時に直面する問題は
プリミティブに対してやりたいことが多いので、メソッドにするのが大変である上に、
プリミティブはシンプルでなければならない
- この章のまとめ
let str = "Hello";
str.test = 5;
alert(str.test);
このコードで何が表示されるか?
結果は2種類あり
「undefined」
「エラー」である
なぜかというと
strのプロパティにアクセスされたとき、ラッパーオブジェクトが作られ、プロパティの操作が行われる
操作が終了し、ラッパーオブジェクトは消えるので「undefined」が表示される
しかし、ブラウザによって挙動が違うので、「エラー」になる場合もある
感想
プリミティブ型の種類、特性をしっかり覚えて適切に使いたいと思う。
5.2 数値
知らない単語
-
プレフィックスとは
- 単語の先頭に付加して特定の意味を付け加える要素
-
倍精度
- 64ビットのメモリ領域を使用して数値を表現し、そのうちの1ビットは仮数部の符号を表す
学んだこと
- JavaScriptの2つの数値型
JavaScriptでの通常の数値は「倍精度」として知られる64ビットフォーマットIEEE-754で格納され、ほとんどの場合で使用する数値がこれである
もう1つが「BigInt」と呼ばれる任意の長さの整数を表現するためのもの
普通は2の53乗を超えることや、-2の53乗よりも小さい値を扱うことができないので、そのような場合に必要
- 数値を書く多くの方法
例えば10億を書く方法は
1000000000と普通に書く他に、1_000_000_000のようにアンダースコア _を使う事もある
JavaScriptでは、数値に文字「e」を追加し、ゼロの数を指定することで数値を短くする
let billion = 1e9; // 10 億, 1 と 9 個のゼロ
alert( 5.3e9 ); // 53 億 (5,300,000,000)
e の後ろは10の指数と解釈される
例えば、1.23e5は1.23×105、「123000」と解釈される
- 16進数、2進数、8進数(Hex, binary and octal numbers)
16進数の数値は色、エンコード文字やその他多くのものを表現する文字として使われる
それらを短く書くには「0x」とそれに続いて数値を書く
例えば
alert( 0xff ); // 255を表す
2進数と8進数は
let a = 0b11111111; // 255 の2進数表記
let b = 0o377; // 255 の8進数表記
である
- toString(base)
メソッド num.toString(base) は与えられた base の記数法で num の文字列表現を返す
例えば、
let num = 255;
alert( num.toString(16) ); // ff
alert( num.toString(2) ); // 11111111
base=16 は 16進数の色や文字エンコードなどに利用され、数字は 0..9 または A..F になる
base=2 は主にビット単位の操作をデバッグするためのもので、数字は 0 か 1 である
base=36 は最大値で、数字は 0..9 または A..Z である
全てのアルファベットと数値を表現するために使われる
- 丸め
数値処理で最も使う操作の1つが丸めである
Math.floor
切り捨て: 5.1 は 5 になり, -2.1 は -3 になります。
Math.ceil
切り上げ: 5.1 は 6 になり, -2.1 は -2 になります。
Math.round
四捨五入する
感想
今まで使った事があるものも多かったので、理解しやすかったが、丸めのMath.〜など似てるものを間違えないようにしたい。
5.3 文字列
知らない単語
- エンコード
- 映像・音声の記録されている媒体を目的にあった仕様に(符号化)する事
学んだこと
-
特殊文字
「\n」と書く、いわゆる「改行文字」を使うことで、改行ができる -
文字列長
lengthプロパティは文字列の長さを表示する
例えば
alert(My\n.length ); // 3
「\n」は1つの特殊文字なので、長さは3文字である -
文字列は不変
JavaScriptでは文字を変えることは不可能である
例えば
let str = 'Hi'
str[0] = 'h'; // エラー
alert( str[0] ); // 動かない
このコードではエラーになるので、回避策として新しい文字列を作り、古いものの代わりにそれを「str」に代入する
let str = 'Hi';
str = 'h' + str[1]; // 文字列を置換
alert( str ); // hi
このように書けば文字列を変えられる
- その他使えるメソッドや記号など
文字を取得するには、[]を使う
部分文字列を取得するために、slice()、substring()を使う
文字列を小文字/大文字にするために、toLowerCase()/toUpperCase()を使う
部分文字列を探すためには indexOfを使う
文字列の最初と最後のスペースを除去するにはstr.trim()を使う
文字列をn回繰り返すにはstr.repeat(n)を使う
感想
jqueryで様々なメソッドを使ったが、初めて知ったメソッドなども多いので適切に使えるようにしたい。
5.4 配列
知らない単語
- 無し
学んだこと
- 宣言
下記のコードで空の配列が作れる
let arr = new Array();
let arr = [];
基本的には下の[]の方が使われる
角括弧の中に初期値の要素を指定する
let animals = ["dog", "cat", "rabbit"];
角括弧にその番号を指定することで、該当する要素を取得することができる
let animals = ["dog", "cat", "rabbit"];
alert( animals[0] ); // dog
alert( animals[1] ); // cat
alert( animals[2] ); // rabbit
- 多次元配列
配列に配列を入れると多次元配列として使える
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
alert( matrix[1][1] ); // 中央の要素「5」が出力される
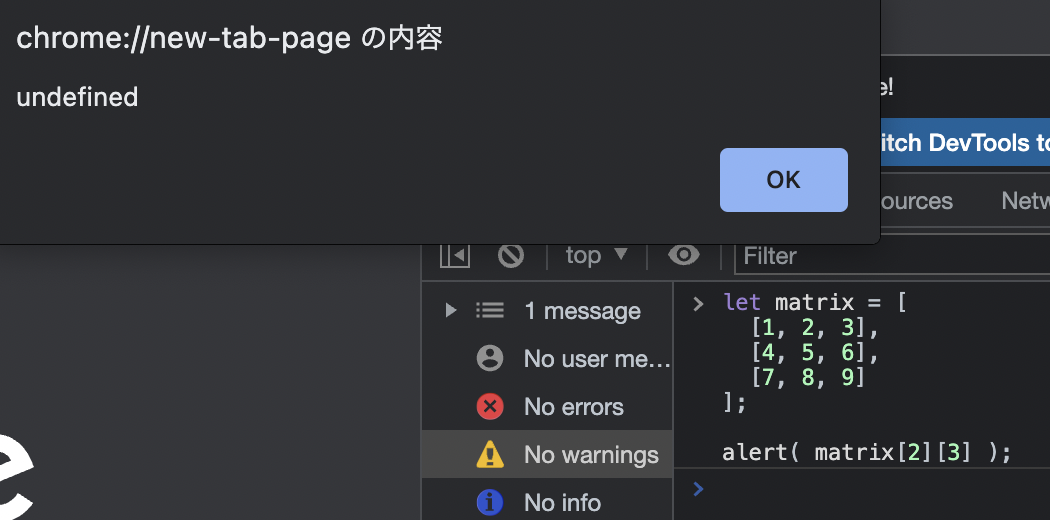
- 多次元配列試してみた
alert( matrix[2][3] );にすると存在しないので「undefined」になる
- 配列を == で比較しないでください
配列を「==」で比較すると下記のようになる
alert( 0 == [] ); // true
alert('0' == [] ); // false
このようになるのは
配列はプリミティブに変換されてから比較するので数字は比較できるが、文字列は比較できない
感想
配列は今までもよくつかう機会があったが、多次元配列は具体的に使う場面が想像できないので、自分なりに調べておきたいと思う。
5.5 配列のメソッド
知らない単語
- プレフィックスとは
- 単語の先頭に付加して特定の意味を付け加える要素
学んだこと
-
追加/削除をするメソッド
push() は配列の最後に1つ以上の要素を追加する
pop()は配列から最後の要素を削除し、その要素を返す
shift()は先頭の要素を削除し、それを返す
unshift() は1つ以上の要素を配列の先頭に追加する -
その他のメソッド
splice()は古い要素の削除しながら、新しい要素を追加することで、配列の内容を変更する
例えば
let arr = ["I", "go", "home"];
delete arr[1]; // "go" を削除
alert( arr[1] ); // undefined
// now arr = ["I", , "home"];
alert( arr.length ); // 3
要素は削除されたが、配列は3つの要素を持ったままであるから出力は3
slice()
配列の一部分の浅いコピーを新しい配列オブジェクトにして返す
下記のように
let str = 文字列
str.slice( 開始位置, 終了位置(省略可能) );
先頭から0, 1, 2, 3・・・n文字目というように、1文字ずつ順番に数えて
「開始位置」にするかを引数に指定する
開始位置だけを指定した場合はその位置から末尾の文字までを抜き取った文字列を返す
- イテレート/反復: forEach
forEachメソッドは配列の要素を順番に取り出し、記述したコールバック関数にそって処理する
配列操作に特化したループ処理で、配列の要素一つひとつに対して処理を行う場合などに有効
例文
let array1 = new Array("要素1", "要素2", "要素3");
array1.forEach(function(value){
console.log(value);
});
// 要素1
// 要素2
// 要素3
のように要素一つひとつに対して処理できる
感想
メソッドはかなり数が多いのでできる限り覚えておきたいが、コードを書いてる時に忘れたらすぐ調べる。
5.6 反復可能なオブジェクト
知らない単語
- iteratorとは
- 配列のようなデータ構造の要素を順に走査していく繰り返し処理を簡潔に記述できる構文やオブジェクトなどの事
学んだこと
- for..of
for..of が使えるオブジェクトは、反復可能(iterable)と呼ばれる
組込みの String, Arrayなどユーザー定義の反復可能オブジェクトに対して、反復的な処理をするループを作成する
const array1 = ['a', 'b', 'c'];
for (const element of array1) {
console.log(element);
}
// expected output: "a"
// expected output: "b"
// expected output: "c"
のようにループが作成すされる
- iteratorを詳しく
for...of で値を一つ一つ取り出せるオブジェクトを指す
iteratorの意味は「反復可能なオブジェクト」、「イテレータオブジェクト」とあり、普通は「イテレータオブジェクト」を指す
イテレータオブジェクト
nextメソッドを持っており、このメソッドを呼び出す事で次々と要素を取り出せるオブジェクトの事
next() を呼び出すと返り値として、配列の値「value」と「done」を返す。
「done」の「true, false」を見て配列に値があるか確認できる
反復可能なオブジェクト
[Symbol.iterator] メソッドを実装する事でイテレータオブジェクトを返す
上記を実装する事で反復可能なオブジェクトを作成できる
感想
正直な所、理解するのがかなり難しいと思った。
ループ処理ができるのはよくわかったが、具体的な使い方を自分でもっと調べていく。
最後に
今回に関しては、「iterator」がとても難しく、完全に理解できていないので、何回も読んで調べて、知人のエンジニアなどに聞いて理解を深めていくようにする。