はじめに
ロードマップ機能は、期日を束ねて管理するための機能ですが、それを使って進捗を見ようとすると、「遅れ」ているのか、「ピンチ」なのかビジュアル的にわかりにくいので、view_customize pluginを使い、遅れているバージョンへ色付けと、チケットを隠すカスタマイズをして運用するためのカスタマイズです。
本記事は、Redmine4.0, 4.1に対して行ったものです。
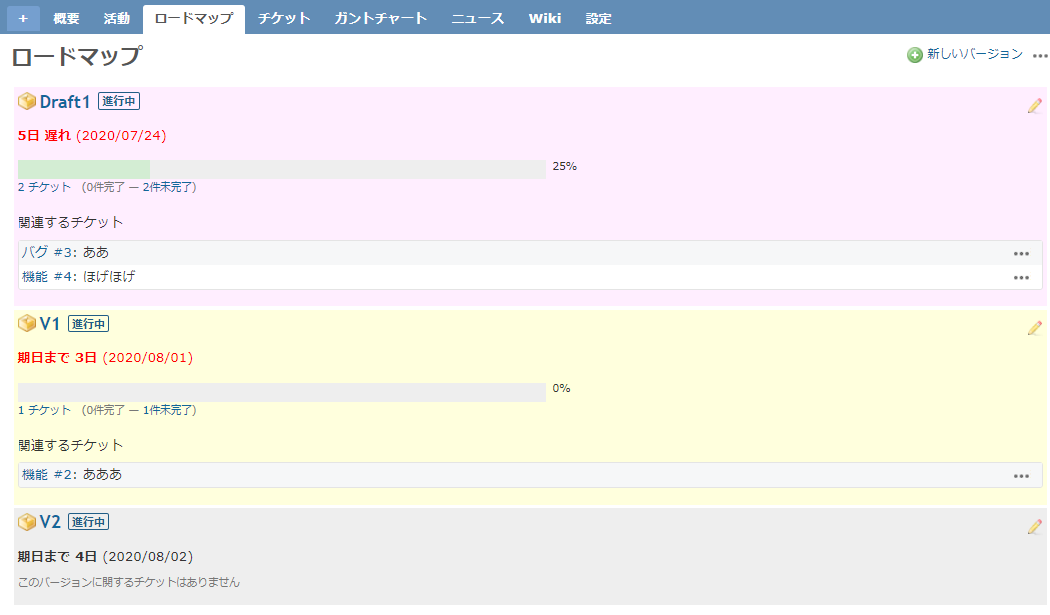
期日オーバーや期限直前の場合、背景色と文字列の色を変える
未完了のバージョンかつ、遅れや期日まで3日前の場合に色をつけた例です。

設定内容
ピンチ(3日前)なら「黄色」、遅れは「赤」という感じで色を付けます。"遅れ"や"期日"という文字列を検索して検知しているため、日本語限定かつ、POファイルなどの翻訳をカスタマイズしていると動かなくなります。
//--------------------------------------
// パスのパターン: /roadmap
// 種別: JavaScript
//--------------------------------------
$(function(){
// テーマなどにあわせて変更してください
let normal_color = '#eee';
let warn_bgcolor = '#ffd';
let warn_fgcolor = 'red';
let warn_days = 3;
let delay_bgcolor = '#fef';
let delay_fgcolor = 'red';
// ロードマップのかたまりのmargin, paddingの調整
$("#roadmap article")
.css('margin', '3px')
.css('padding', '3px')
.css('background-color', normal_color );
// 期日オーバーのケースの色付け
$("#roadmap article.version-incompleted:contains('遅れ')").css('background-color', delay_bgcolor );
$("#roadmap article.version-incompleted p:contains('遅れ')").css('color', delay_fgcolor);
// ピンチ(x日前)のケースの色付け
$("#roadmap article.version-incompleted:contains('期日まで')").each(function(index, element){
const regexp = /(?:期日まで.)([0-9]+)/;
let leftday = regexp.exec( $(element).text() )[1];
if( Number(leftday) <= warn_days ){
$(element).css('background-color', warn_bgcolor);
$('p:contains("期日まで")', element).css('color', warn_fgcolor);
};
});
});
// 注意: このスクリプトは日本語かつ日本語の翻訳ファイルをカスタマイズしていない場合のみ動作します。
実現方法について
設定されているクラス名などをもとに色付けをすると、多言語対応ができるのですが、ロードマップのHTMLは、遅れていることを示す、クラス属性が付与されていません。そのため、JavaScriptで「遅れ」や「期日まで」という言葉を拾わないと実現できません(少なくとも、Redmine4.1まで)。
プラグイン作ったほうがいいよっ、という突っ込みはあるとおもいますが、既存のプラグインできることをこんなこともできるよ、ということで勘弁ください ^^;
ロードマップの数だけ、テキスト処理をしているため、表示するバージョンの数が多いと重くなるかもしれません。また、チケットの進捗などを使って、ピンチなどを判定するようなロジックは組み込んでいません。
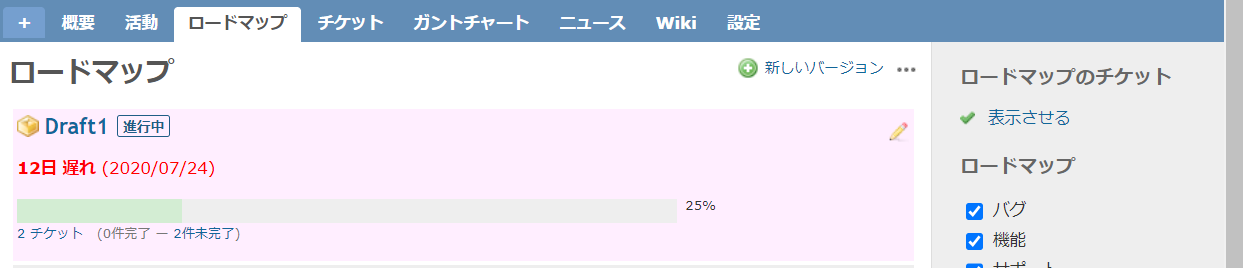
関係するチケットの表示・非表示の切り替え
ロードマップを使って全体感を見るうえで、個々のチケットは見る必要はないので、関連するチケットを隠し、チケットの個数、進捗だけを表示するための例です。@wfigo7 さんの記事1を参考にさせていただきました。

設定内容
- サイドバーに表示、非表示のトグルの追加
- 関連するチケットをデフォルトで非表示にする
/*
ロードマップのチケットの表示・非表示を切り替えるリンクと、デフォルトでチケットを非表示にする
Path pattern: /roadmap
Type: JavaScript
*/
// 定数定義
const showAllStr = '表示させる';
const hideEndStr = '非表示にする';
const pos_toggle = '#sidebar';
const relatedIssues = '#roadmap .related-issues';
// メイン処理
$(function(){
// リンク文字列作成
var toggleLink = '<h3>ロードマップのチケット</h3><a href="#" onclick="javascript:toggleVersions(this);">' +
'<span class="icon icon-checked">' + showAllStr + '</a>';
// バージョン情報テーブル上部にリンク挿入
$(pos_toggle).prepend(toggleLink);
// 初期状態として非表示にする
hideEndVersions();
});
// 現在の状態に応じて表示・非表示を切り替える
function toggleVersions(content) {
// リンク文字列を比較して状態を判定する
if($(content).text() == showAllStr) {
// 非表示 ⇒ 表示
showAllVersions();
$(content).children().first().text(hideEndStr);
} else {
// 表示 ⇒ 非表示
hideEndVersions();
$(content).children().first().text(showAllStr);
}
}
// 非表示にする
function hideEndVersions() {
$(relatedIssues).hide();
}
// 表示する
function showAllVersions() {
$(relatedIssues).show();
}
変更履歴
- 2020/07/28 初公開
- 2020/07/30 導入と設定の記載内容見直し再公開
- 2020/08/05 関連するチケットの表示・非表示の切り替えを追加
-
Redmineのプラグイン「view customize plugin」のカスタマイズ例
https://qiita.com/wfigo7/items/f13a89e1d3522f4a73b6 ↩