はじめに
Firefox はスタイルシートを使ってUI部品のカスタマイズができます。
多種多様なカスタム用のエクステンションもリリースされていますが、ちょっと凝ったことや独自のカスタムをしたい場合にはスタイルシートを直接操作する必要があります。
XULのカスタム関係は検索しても情報があまり出てこないので、備忘録として残しておきます。
カスタム用ツール
- Stylish アドオン(CSSカスタマイズの必携ツール)
- Bookmarks Folder Images アドオン(フォルダイメージ変更が簡単に)
主なXUL
ブラウザ
chrome://browser/content/browser.xul
※ここからインスペクタで色々な要素を調査できるが、最近のバージョンではサイドバーを表示できない(その内部にある要素は別途XULを表示等しないと調べられない)制限がある模様。
ブックマークツールバー
chrome://browser/content/bookmarks/bookmarksPanel.xul
主なスタイルシート
- chrome://global/skin/global.css
- chrome://global/skin/tree.css
- chrome://browser/content/places/places.css
- chrome://browser/skin/places/places.css
その他のリソース
twisty系のsvg
- chrome://global/skin/tree/ 配下に存在
- XPスタイルの +- が欲しい場合は twisty-XP.svg が必要。Windows版の Firefox 4x あたりまで存在(55以降は含まれていないことを確認)
TIPS
表示乱れ
- フォルダ折りたたみ/展開の +- やツリーラインが部分的に表示乱れを起こす場合は大概 treechildren::-moz-tree-twisty 系のスタイルが影響している
新規タブに表示するサムネイル数
- サムネイル数を変更したい場合は about:config から
browser.newtabpage.columnsbrowser.newtabpage.rowsを変更 - 画面縦横幅が希望するサムネイル数と折り合わない場合はスタイルシートで
.newtab-side-margin.newtab-cell#newtab-gridあたりのマージンとセルサイズを調整すると幸せになれる
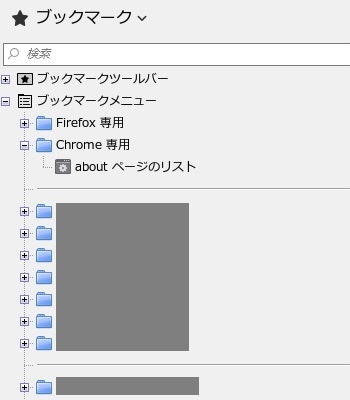
ブックマークサイドバーのカスタム例
Windows 10 でのブックマークサイドバーカスタム例。
こんな感じ。
+- やツリーラインの表示をXP風に。
フォルダイメージは Bookmarks Folder Images アドオンで変更。
/* ブックマークツールバーの余白 */
.bookmark-item {
padding-left: 8px !important;
padding-right: 7px !important;
}
/* サイドバーのフォルダツリーを点線に */
# bookmarksPanel treechildren::-moz-tree-line,
# history-panel treechildren::-moz-tree-line,
# treeBbsMenu treechildren::-moz-tree-line,
# sbTree treechildren::-moz-tree-line {
visibility:visible !important;
border: 1px dotted #999 !important;
}
/* サイドバーのブックマークセパレーターを調整 */
# bookmarksPanel treechildren::-moz-tree-separator,
# history-panel treechildren::-moz-tree-separator,
# treeBbsMenu treechildren::-moz-tree-separator,
# sbTree treechildren::-moz-tree-separator {
margin: 0em 0.5em 0em 0.3em !important;
}
/* サイドバーのツリーに表示される +- をXP風に */
# bookmarksPanel treechildren::-moz-tree-twisty,
# history-panel treechildren::-moz-tree-twisty,
# treeBbsMenu treechildren::-moz-tree-twisty,
# sbTree treechildren::-moz-tree-twisty {
list-style-image: url("file://path/to/dest/twisty-XP.svg#clsd");
margin-right: 0.3em
}
# bookmarksPanel treechildren::-moz-tree-twisty(open),
# history-panel treechildren::-moz-tree-twisty(open),
# treeBbsMenu treechildren::-moz-tree-twisty(open),
# sbTree treechildren::-moz-tree-twisty(open) {
list-style-image: url("file://path/to/dest/twisty-XP.svg#open");
margin-right: 0.3em
}
/* サイドバーのセパレーター行でツリーライン表示が乱れるのを補正(FF56~) */
treechildren::-moz-tree-twisty(title, separator) {
margin-left: 1px !important;
}
/* サイドバーのツリーインデントを調節 */
treechildren::-moz-tree-indentation {
width: 1.6em !important;
}
/* 新しいタブ > よく見るサイト */
.newtab-side-margin {
-moz-box-flex: 1;
min-width: 0;
}
.newtab-cell {
display: -moz-box;
height: 192px;
margin: 20px 10px 30px;
width: 265px;
}
# newtab-grid {
max-height: 735px !important;
}
Macならマージン系を調整して使えます。