はじめに
新しいインターン生も多く入ってくる+社員の方も新しく入ってくると思うので、デバック方法を新しく作成することにした。
デバッグ方法まとめ
フロントエンド
CSSの場合

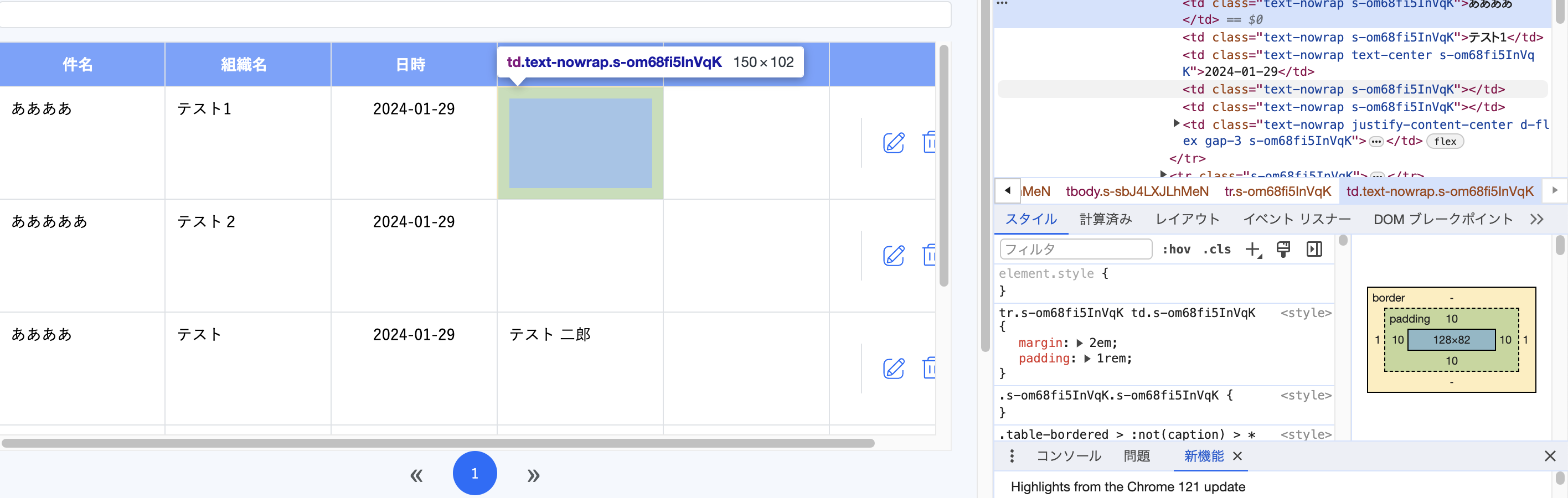
このように下のマージンが広く、直すタスクがあったとする。
基本的には、googleなどの開発者モードでどこに問題があるのかを確認すると良い。

今回の場合は、margin:2em; が含まれてしまっていたことが原因でUIが壊れてしまっていた。
当該CSSが適応されているクラスを見つけ出し変更を行う。
APIとのデータのやり取りが上手くいかない場合

このエラーが起こっている場合は、バックエンドへの値がうまく渡せていない場合が多い。
まずは、開発者モードでnetworkを確認する。

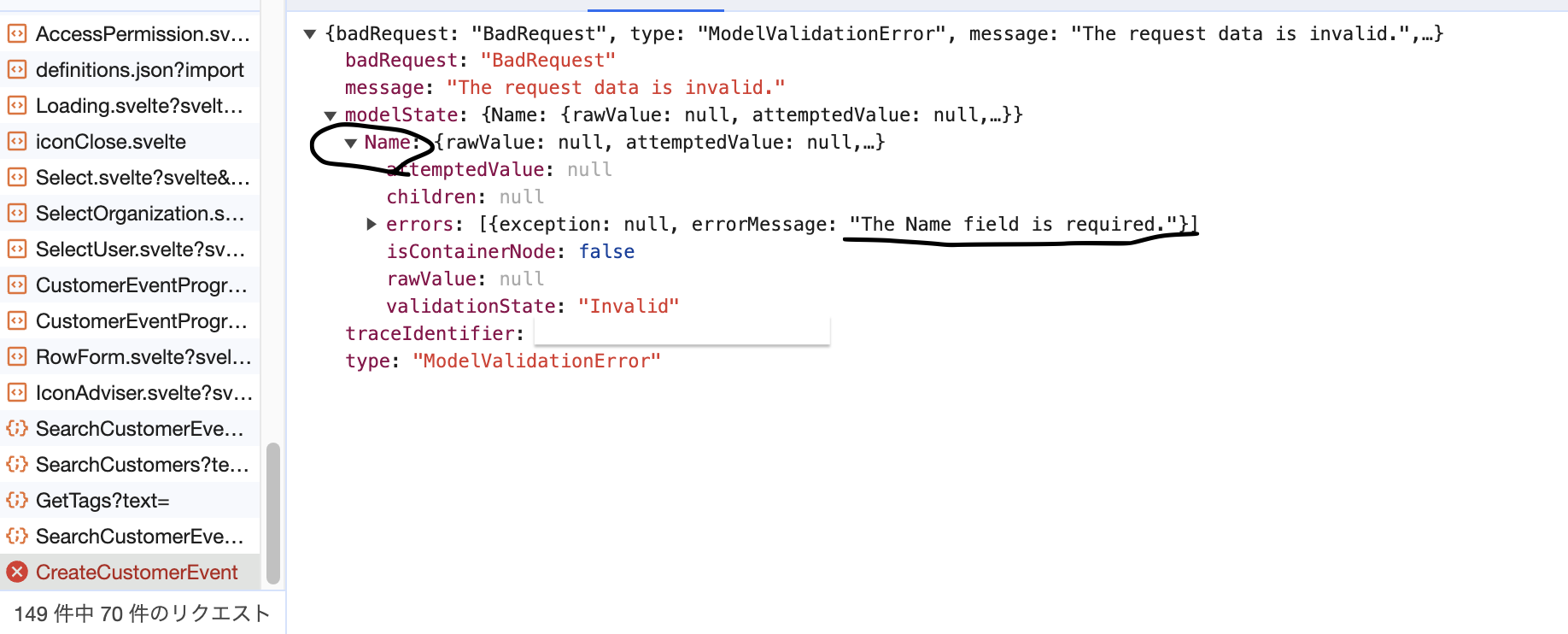
失敗しているリクエストのプレビューを確認すると、

Nameという値がリクエストに入っていませんよと言われていることがわかる。
また、CreateCustomerEventの実行中でエラーが起きているため、
CreateCustomerEventの値のなかに、Nameを加え忘れたのでは?と推測がつく。
変数に何の値が入っているのかを見る場合
{JSON.stringfy(isRecruiter)}
を用いることによって、簡単に値の表示をすることができる。


上記のように表示され、デバッグしやすくなる。
P.S
フロントエンドで値が表示されないなと思った場合は、
svelteの場合、bind: をつけていない場合が多い。
バックエンド
うちは、C#のASP.NET Coreを用いている。
基本的に、バックエンドのデバックはブレイクポイントを仕掛ける。
先ほどのCreateCustomerEventでエラーが起きていると仮定する。
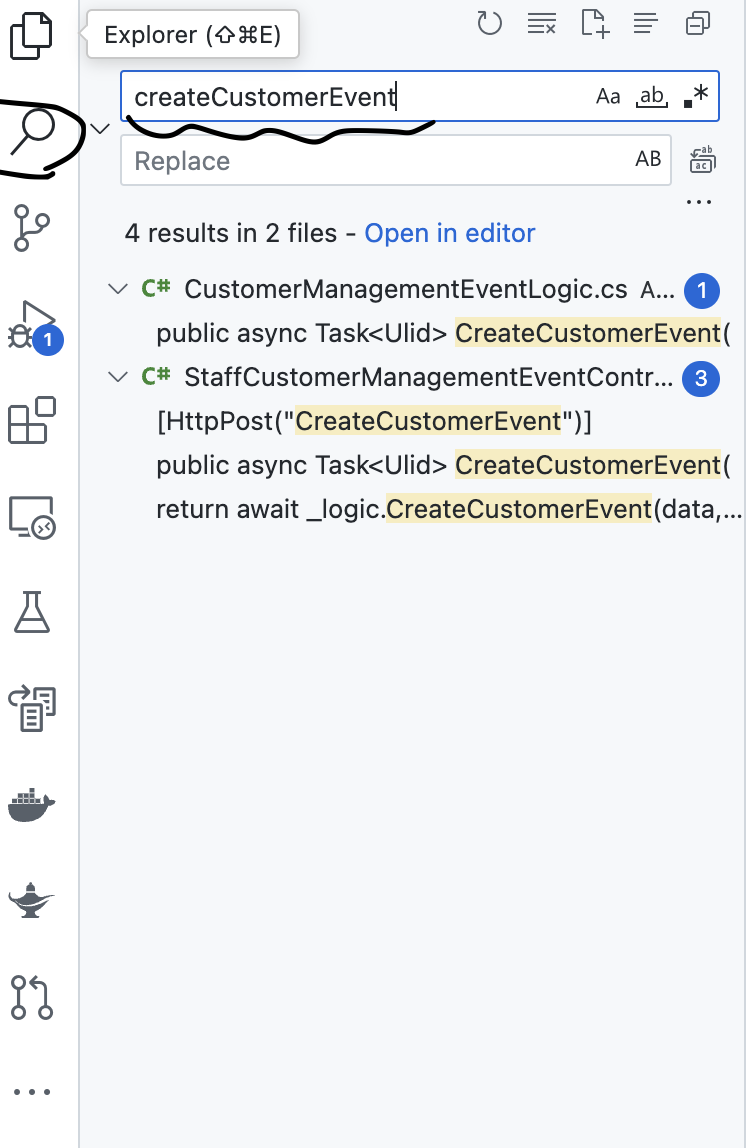
その場合、まずはAdnaviApiフォルダーから検索画面に飛び、CreateCustomerEventと調べる。

そうすると、関連するAPIが表示されるため、その中から用いているAPIにブレイクポイントを仕掛ける。
今回の場合は、以下の関数を用いていた。

行数の左側をクリックすることでブレイクポイントを仕掛けることができる。

ブレイクポイントを仕掛けた結果が上の図である。
右上の一番左 を押すと、一気にタスクを実行する。
を押すと、一気にタスクを実行する。
その左横 を押すと、一個ずつタスクを行ってくれる。
を押すと、一個ずつタスクを行ってくれる。
その左横 を押すと、当該の関数の内部に入ることができる。
を押すと、当該の関数の内部に入ることができる。
基本的にこの3つを用いることが多い。
また、左側のdata,userのようにリクエストされた値を確認することができる。

この値の変更されていく様子は、ブレイクポイントで見ることができる。
あるタスクの途中で実行が終了されてしまった場合は、その当たりのコードが間違っていることが多い。
今回の例で、var customerEventで実行が終わってしまったとする。

その場合は、_model.Create()の所でエラーをはいているかもしてないと特定し、コードを改善することができる。
追記予定
