UnityのScroll Viewを使う時に、要素を等間隔で並べて且つ、要素数に応じてスクロール領域を自動で変える方法です。
なので、要素数が少なければスクロールバーは表示されないですし、スクロールビューの大きさを超えるような要素数の場合は、自動的にScroll Barが表示されます。
CSSだとFlexBoxに近い感覚かと思います。
完成形
完成イメージは以下です。
— tak001 (@5HdM6WlLVaazBV7) February 2, 2022
横に並んだ要素を一行として、縦に複数並べています。
この縦の要素数に応じてスクロール領域が自動で変わります。
環境
- Unity 2020.3.25f1
Scroll Viewの追加
初めにScroll Viewを追加いたします。
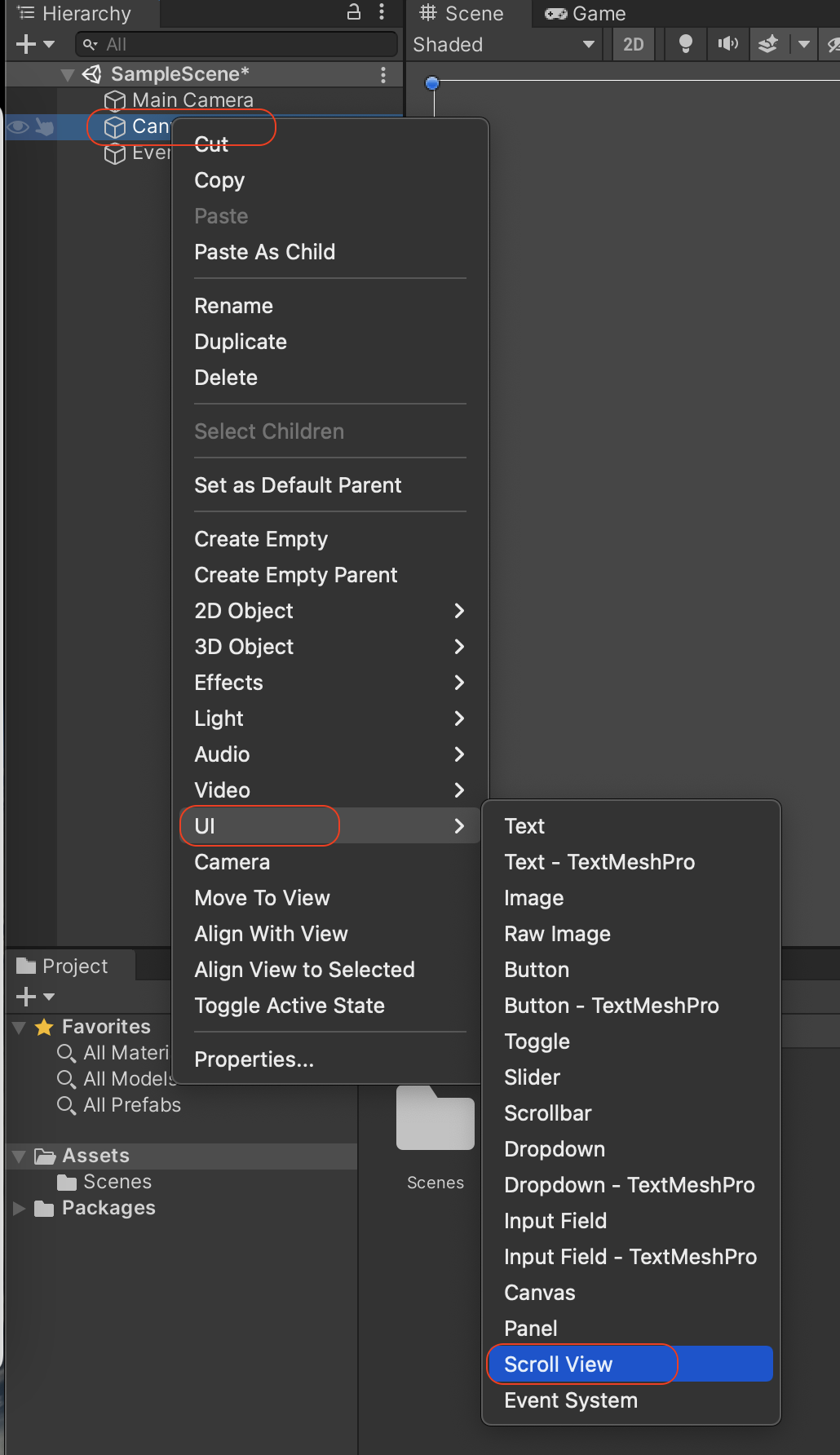
Hierarchy > 追加させたい親要素を右クリック(今回はCanvas) > UI > Scroll View
をクリックして追加します。
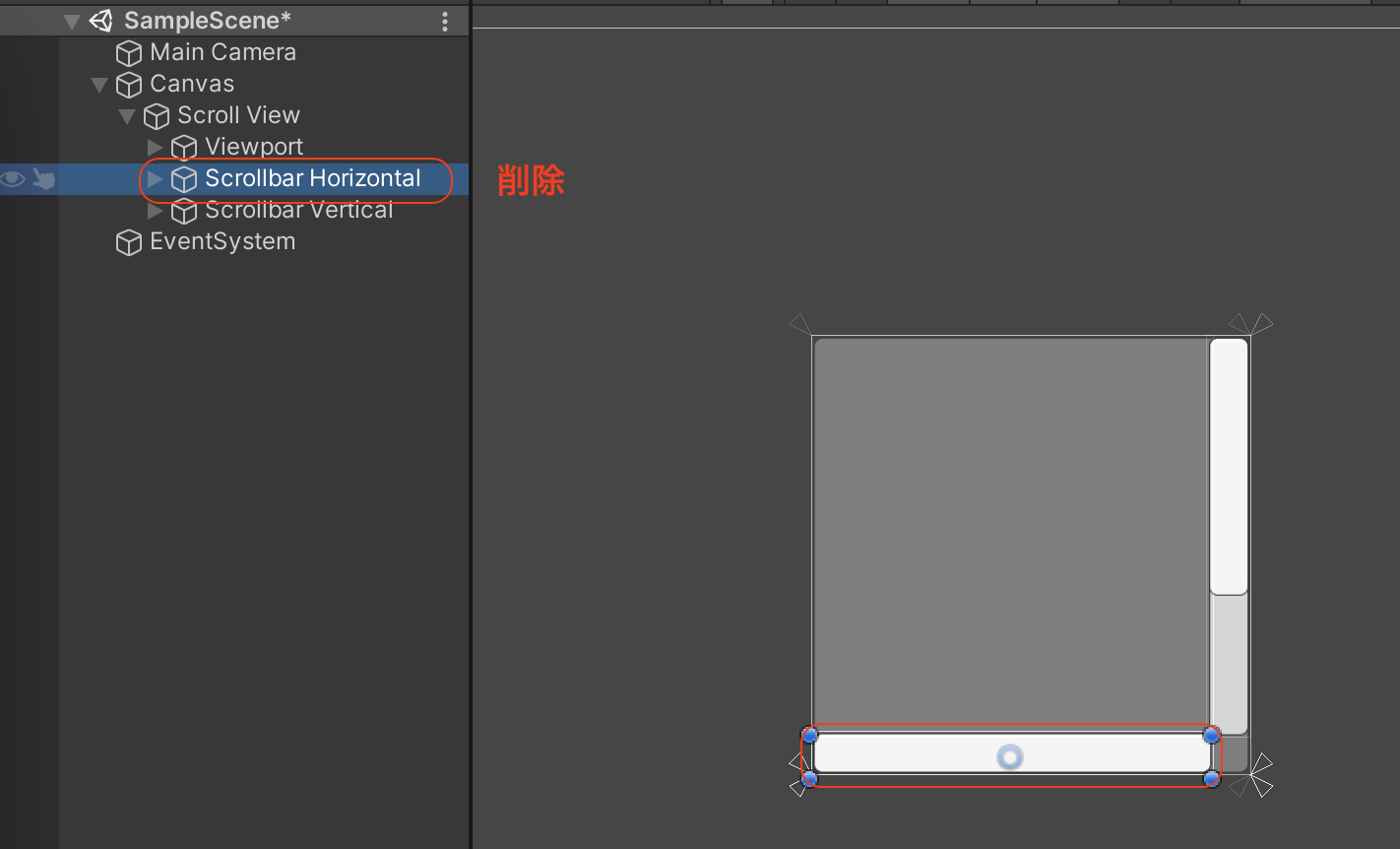
今回、横スクロールは不要ですので「Scrollbar Horizontal」を削除しておきます。
要素を追加する場所
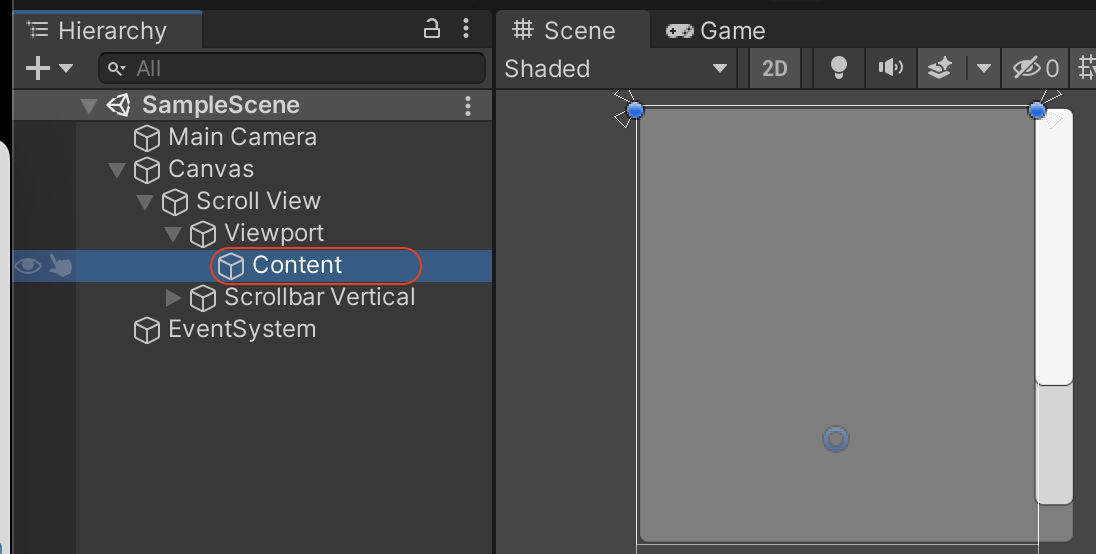
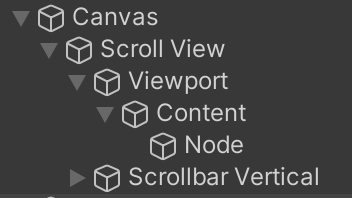
デフォルトの構成は以下のようになっていると思います。
Scroll View
Viewport
Content
要素の追加は、「Content」へ追加していきます。
要素の作成
では、要素を作っていきます。
1. 横の行を追加
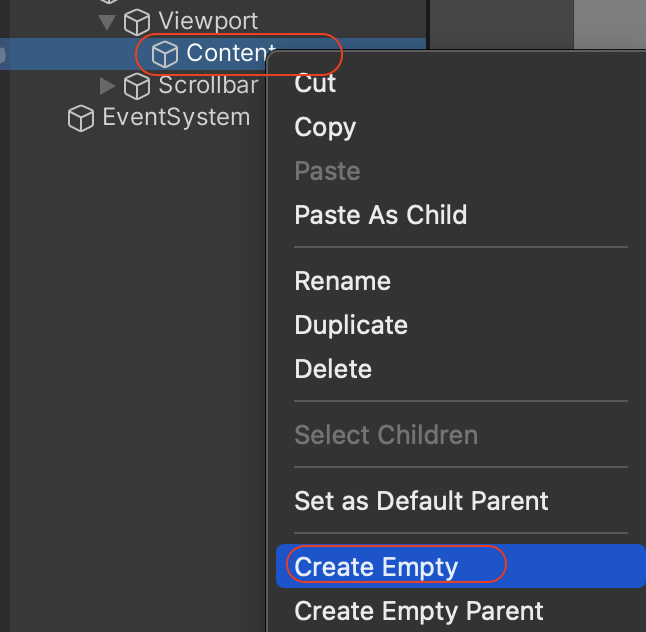
初めに、横行となる空の要素を作ります。
「Content」の上で右クリック > 「Create Empty」を選択
※「正しい親の上でクリック追加」しないと、高さの数値などが正しくならないため、自動調節する時におかしくなります。
今回はオブジェクト名を「Node」とします。
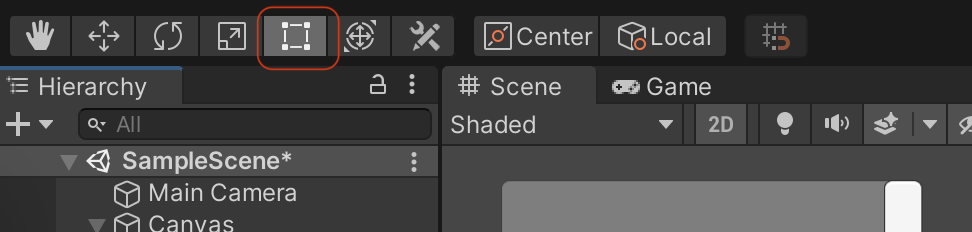
「Node」をクリックして、アクティブにした状態で「Rect Tool」を選択します。
作成した空の行を配置したい場所へ移動させて、大きさを合わせます。
— tak001 (@5HdM6WlLVaazBV7) February 2, 2022
2. 行の中身を作成
続いて、行の中身を適当に作ります。
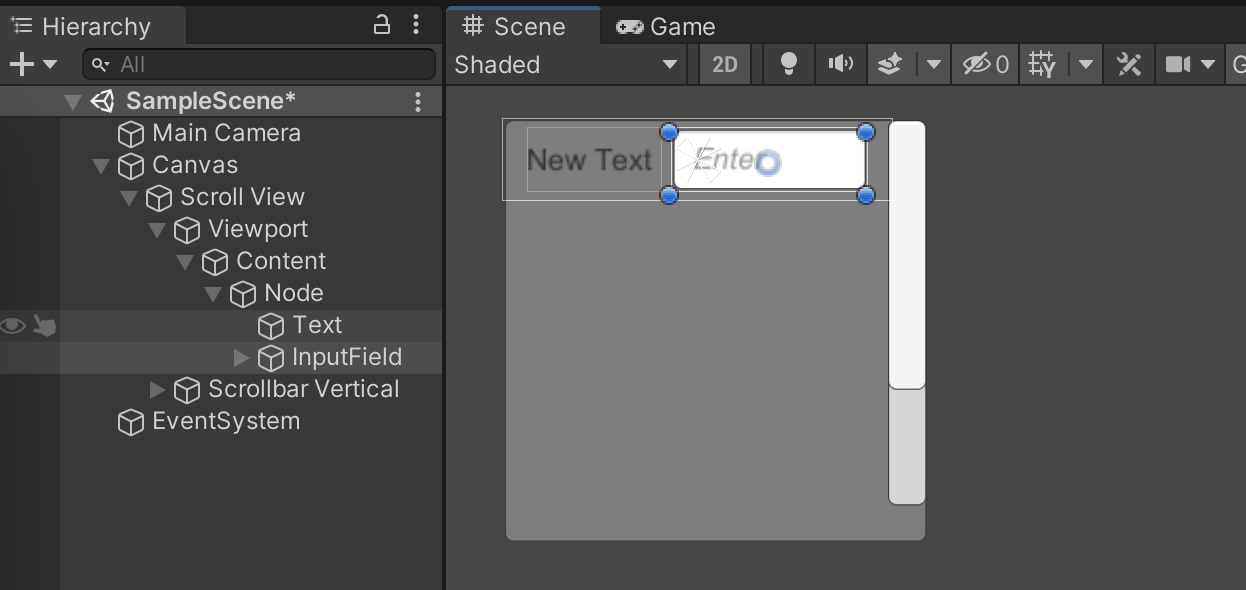
「Node」の上で右クリック > お好きな要素を追加
今回は、Text と InputField を並べてみました。
3. オブジェクトの高さを自動調節する
続いては、スクロールビューの高さを自動調節していきます。
自動調節は、「Content」に対して行います。
3-1. Content Size Filterを追加
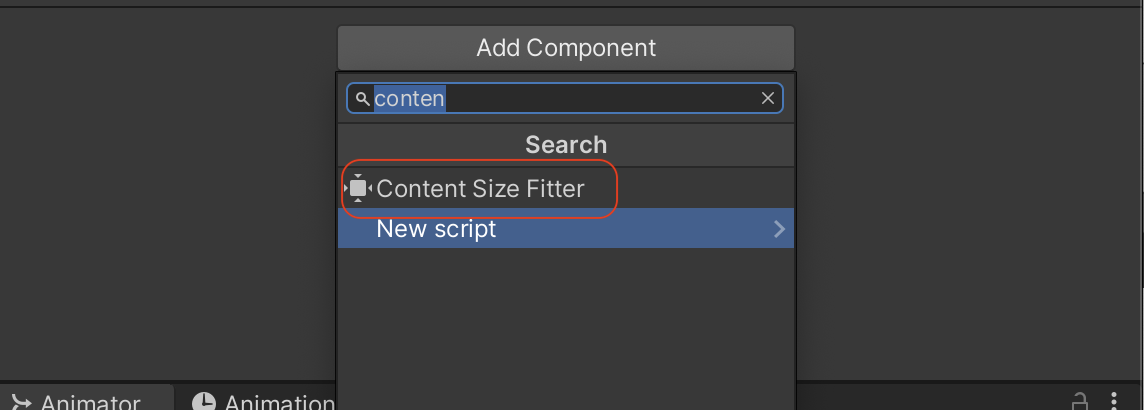
「Content」の上で右クリック > Inspector > 「Add Component」をクリック
「content」とまで入力すると「Content Size Filter」が検索されますので選択します。
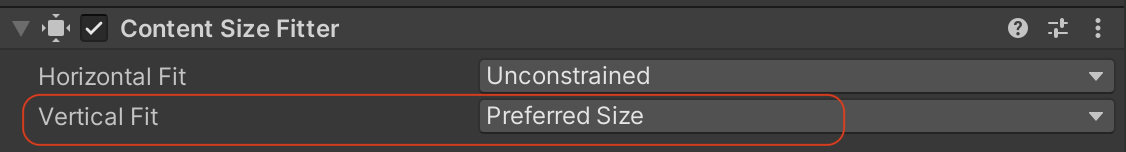
高さに対して自動調節を行いたいので、「Content Size Filter」内の「Vertical Fit」を「Preferred Size」に変更します。
Content Size Fitter は自体のレイアウト要素のサイズを管理するコントローラーとして機能します。
各項目については、公式ドキュメントをご確認下さい。
3-2. Vertical Layout Groupを追加
続いて、「Vertical Layout Group」を追加します。
「Content」の上で右クリック > Inspector > 「Add Component」をクリック
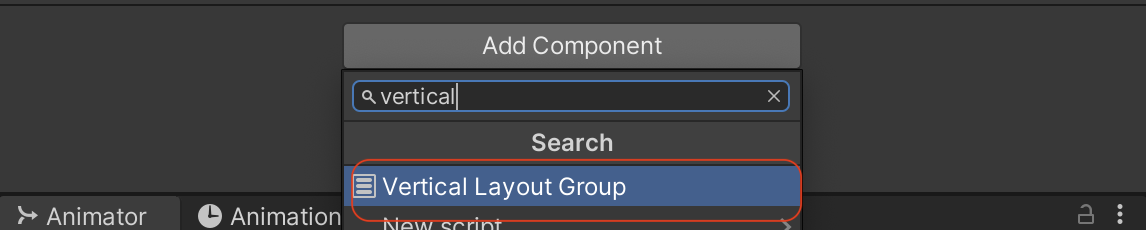
「vertical」と入力すると「Vertical Layout Group」が検索されますので選択します。
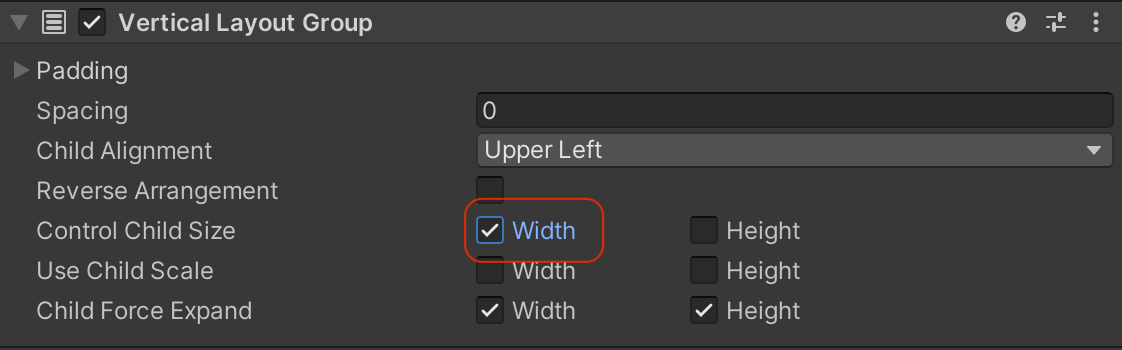
そして、「Control Child Size」の「Width」にチェックをして有効にします。
Vertical Layout Group コンポーネントは、子のレイアウト要素を互いに垂直方向に配置します。
詳細は、公式ドキュメントをご確認下さい。
もし要素と要素の間にスペースが必要であれば、「Spacing」や「Padding」で調節が可能です。
これでスクロールビューの高さを自動調節してくれるようになりました。
要素数を増やす
高さの自動調節が可能になっていますので、「Node」をコピーして増やしてみましょう。
Prefab化しても良いです。
すると要素が自動的に下に追加されていきます。
— tak001 (@5HdM6WlLVaazBV7) February 2, 2022
動作確認
最後は動作確認をします。
Content内の要素がスクロールビューの高さに満たない場合、右にあるスクロールバーが出ないことを確認します。
— tak001 (@5HdM6WlLVaazBV7) February 2, 2022
スクロールバーは表示されませんでした。
続いては、Content内の要素がスクロールビューの高さ以上になった場合、右にあるスクロールバーが表示されるか確認してみます。
— tak001 (@5HdM6WlLVaazBV7) February 2, 2022
しっかりと要素数の高さに応じて、スクロールバーも調節されていました。
このようにして、等間隔に要素を自動整列させて、要素数に応じてスクロール領域が自動で変えることができました。
横のスクロールバーを自動調節したい場合
ここまでは、縦のスクロール領域を自動調節しましたが、横のスクロール領域を自動調節する場合、
「Content Size Filter」の「Horizontal Fit」を選択して、Add Component から「Horizaontal Layout Group」を追加する手順になります。
以上となります。
お読み頂き有難うございました。