今回は話題の Vitest を使ってみたいと思います。
色々参考にさせて頂きながら動かせる所までできたので、備忘録的に記事にいたします。
環境
- PC: MacBook Pro (Intel Core 2016)
- OS: macOS Montery12.0.1
- Node.js 16.9.1
- npm 7.21.1
- Vite 2.7.2
- Vitest 0.2.5
Vitestとは?
Vitestとは、Viteベースの テスティングフレームワーク です。
最近リポジトリが公開(2022/12/21?)されたばかりで、絶賛開発中です。
そのため、GitHubにも以下の注意書きがあります。
⚠️ DISCLAIMER: Vitest is still in development and not stable yet.
It's not recommended to use it in production.
直訳するとこうです。
免責事項:Vitestはまだ開発中であり、安定したものではありません。
実運用での使用はお勧めしません。
まだ、V0.2.5のためプロダクション環境では使わないでねとのことです。
Viteの特徴
ViteはVue.js作者のEvan You 氏が開発しているノーバンドルのビルドツールです。
esbuildベースで作られている爆速ビルドツールとして今話題です。
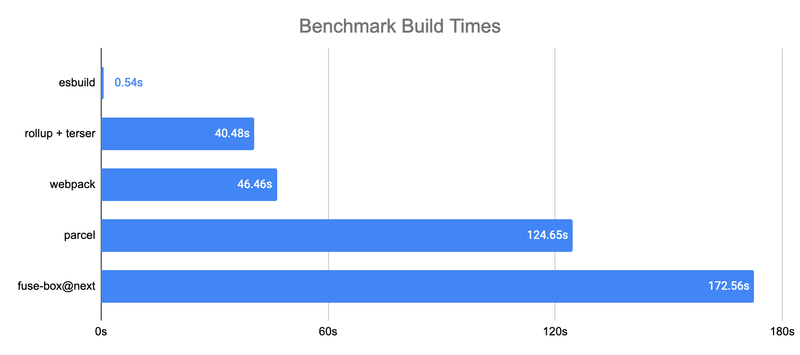
どれくらい早いかというと以下の図をご覧下さい。

出典元)https://itnews.org/news_contents/oss-esbuild
esbuildだけずば抜けているのが分かるかと思います。
導入
公式のドキュメントの TIP を確認すると Vite 2.7 と Node 14 以上の環境が必要 とのこと。
プロジェクトの作成
最初は Vite でプロジェクトを作成します。
% npm init vite@latest
✔ Project name: … vite-project
? Select a framework: › - Use arrow-keys. Return to submit.
vanilla
❯ vue
react
preact
lit
svelte
「vanilla / vue / react / preact / lit / svelte」が対応されています。
今回は vue-ts にしてみました。
✔ Project name: … vite-project
✔ Select a framework: › vue
✔ Select a variant: › vue-ts
爆速でインストール完了。
package.jsonの中はこんな感じです。
{
"name": "vite-project",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
}
一応動作確認してみます。
プロジェクト直下のフォルダで、以下コマンドを実行します。
% npm run dev
そして、http://localhost:3000/ を開いてみます。
上記のような画面が表示されればOKです。
ちなみに、TypeScript を使用する場合でも、typescript パッケージや型定義などを追加でインストールする必要はありません。
Vitestのインストール
いよいよ Vitest をインストールします。
プロジェクト直下のフォルダで以下のコマンドを実行します。
% npm i -D vitest
Vitestの設定ファイルを作成する
続いては、Vitestの設定ファイルを作成します。
% touch vitest.config.ts
先程作成した、vitest.config.ts に設定を追加します。
/// <reference types="vitest" />
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [
Vue(),
],
test: {
global: true,
environment: 'happy-dom',
},
})
各オプションの詳細については以下公式ドキュメントに掲載されています。
npmスクリプトを追加
package.jsonの "scripts" 内に以下を追加します。
+ "test": "vitest"
初めてのテストを書いてみる
まずは、テスト用の簡単な関数を作ります。
export const calculate = (a: number, b: number) => {
return a + b;
}
テストコードは hoge.spec.ts 形式で作成します。
describe などはグローバルではないため、vitest からインポートする必要があります。
import { descrie, expect, it } from 'vitest';
import { calculate } from '../service/calculate';
describe("calculate", () => {
it("1 + 1 = 2", () => {
const result = calculate(1, 1);
expect(result).toBe(2);
})
})
テストの実行
さぁ、いよいよテストを実行してみます。
先程、スクリプトに追加したので以下のコードを叩くだけです。
% npm run test
すると、Vitestの設定で記述していた happy-dom がないのでインストールしますか?と聞かれます。
「y」を入力してEnterを押しましょう。
✔ Do you want to install happy-dom? … yes
インストールが終わったら、もう一度テストを実行してみます。
% npm run test
実行結果
すると、テストが走り無事に通りました🎉
√ test/calculate.spec.ts (1)
Test Files 1 passed (1)
Tests 1 passed (1)
Time 2.06s (in thread 2ms, 97232.05%)
PASS Waiting for file changes...
まだまだ開発中
無事にテストの実行まで完了しました。
ただ、まだまだ開発中なんだなぁと感じさせるのが、テスティングフレームワークでよく見かける test.each は、2日前(現時点)にマージされていたり、絶賛開発中なんだなと伺えます。
所感
書き心地は Jest とほとんど変わらなかったです。
肝心の速さはまだテストコードが少ないので「お、早いなぁ」程度しか実感がありませんが、大規模な開発になると、テストコードが膨れてCIが回り終わるまでに結構な時間がかかったりするので、それが短縮されるのは単純に良いと感じました。
Jestなどと書き心地が同じで早いのであれば、選ばない理由はない?
Vitest 今後がとても楽しみです。
以上となります。
お読み頂き有難うございました。
参考文献
https://vitejs.dev/
https://vitest.dev/
https://itnews.org/news_contents/oss-esbuild
https://zenn.dev/keita_hino/articles/f50f6bc4f57af7
https://zenn.dev/jay_es/articles/2021-12-22-vitest-comparison