自分へのメモ
環境
- Windows 10
- Unity 2018.1.1f1
- Visual Studio Code 1.24.0
作業
VSCodeをインストール・設定
適当にインストール。
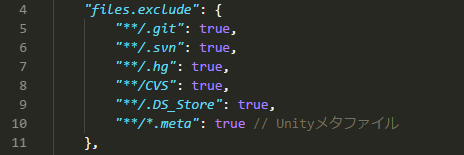
VSCodeでUnityのメタファイルまで見えると邪魔くさいので、設定で消す。

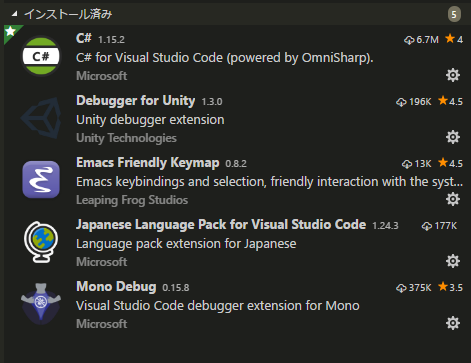
VSCodeへプラグインを入れる
Unity側の設定:VSCode.cs
- Unity Visual Studio Code IntegrationからVSCode.csを入手
- UnityプロジェクトのAsset以下にEditorディレクトリを作り、その中にVSCode.csを入れる
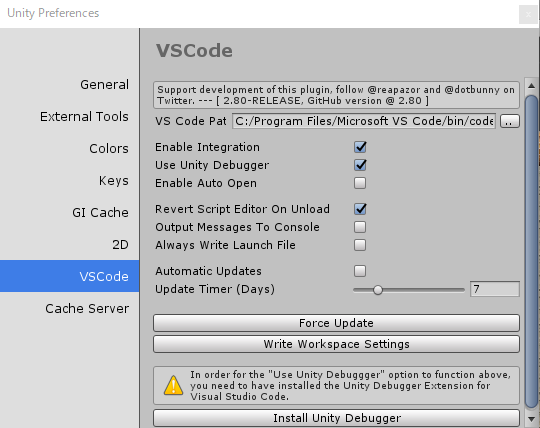
Unity側の設定:Preferences
これでPreference->Extenal Tools->External Script Edior にVSCodeが出てくるはず。
あとはAssets->Open C# project In Codeで。
隘路
一回引っかかった。上記設定ではVSCodeのパスが間違っていることがある。
Preference->VS Code->VS Code PathにインストールしたVSCodeのcode.cmdを設定してForce Update。
(今回の正しいパスは C:/Program Files/Microsoft VS Code/bin/code.cmd)