概要
最近巷ではAtomと言うGithub製のエディタが流行っているようだ。Sublime Textをそこそこ使用していたのだが、基本有償なので、無償で評判の良いAtomに乗り換えてみた。
バージョン1.0より前のバージョンは起動が結構遅かったが、バージョン1.0になってから結構実用的になったように思える。
とは言え、個人的に慣れるには使い込む必要があった。
前置きはどうであれ、最近はAtomのマークダウンが気に入っており、ドキュメント作成にAtomとMarkdownを利用するようになった。そこでちょっとした作業をPackageとして作成できないかなと思ったのといつもの興味でPackage作成の手順を記述しようと思う。
ディレクトリ構成
まずはインストールディレクトリを把握しておく。デフォルトでは下記にインストールされているようだ。
MacのAtomインストールディレクトリ
/Users/ユーザ名/.atom
Atomのプロジェクトディレクトリ
/Users/ユーザ名/github
パッケージ雛形の作成
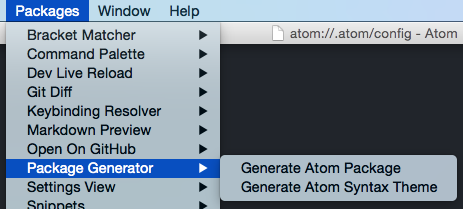
Atomのメニューから[Packages]-[Package Generator]-[Generate Atom Package]を選択する。
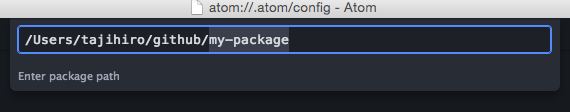
するとパッケージを生成する先を聞かれる
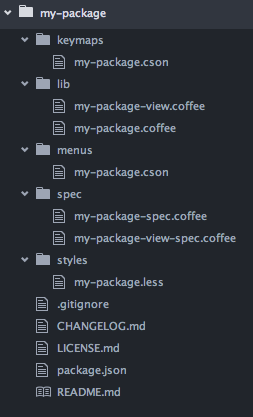
すると指定したディレクトリ内にパッケージの雛形が生成される。
デバッグ
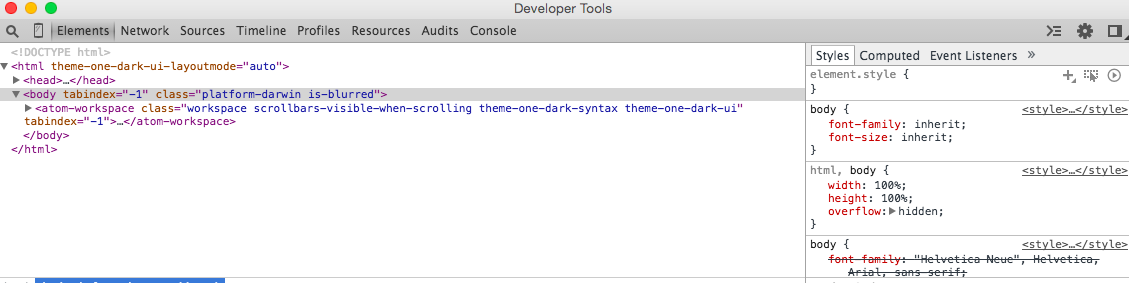
ちなみに、[command]+[option]+[i]によって、Atomの開発ツールのインスペクタ画面が開くようだ。この画面でconsole.logデバッグできる。
主なファイル構成
ここからは生成されたファイルの主要なものを説明していく。
基本的に、CoffeeScriptというJavaScript言語のコードに変換される言語で記述されている。
メニューの変更
まずは簡単なところで、メニューを変更してみる。
# See https://atom.io/docs/latest/hacking-atom-package-word-count#menus for more details
'context-menu':
'atom-text-editor': [
{
'label': 'Toggle my-package'
'command': 'my-package:toggle'
}
]
'menu': [
{
'label': 'Packages'
'submenu': [
'label': 'こんにちは。'
'submenu': [
{
'label': '私のパッケージ'
'command': 'my-package:toggle'
}
]
]
}
]
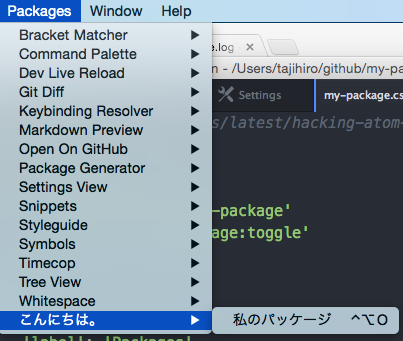
Atomを再起動すると下記のようなメニューができる。
パッケージの定義ファイル
このファイルでは、パッケージの名前等が定義されているが、重要な部分で言うと、"main": 部分で初期に呼ばれるCoffeeScriptクラスをしてするようだ。
例えば、この部分を"./lib/main" にすることで、main.coffeeが呼ばれる。
{
"name": "my-package",
"main": "./lib/my-package",
"version": "0.0.0",
"description": "A short description of your package",
"keywords": [
],
"activationCommands": {
"atom-workspace": "my-package:toggle"
},
"repository": "https://github.com/atom/my-package",
"license": "MIT",
"engines": {
"atom": ">=1.0.0 <2.0.0"
},
"dependencies": {
}
}
次に、メッセージ内容を変更してみる。
#
module.exports =
class MyPackageView
#コンストラクタ
constructor: (serializedState) ->
#ドキュメントで<div></div>タグを作成する。
@element = document.createElement('div')
#class属性を追加する。<div class='my-package'></div>にする。
@element.classList.add('my-package')
#こんな感じのタグを作成している。
#<div class='my-package'>
# <div class='message'>こんにちは。たぢさん。</div>
#</div>
message = document.createElement('div')
message.textContent = "こんにちは。たぢさん。"
message.classList.add('message')
@element.appendChild(message)
# Returns an object that can be retrieved when package is activated
serialize: ->
# Tear down any state and detach
destroy: ->
@element.remove()
getElement: ->
@element
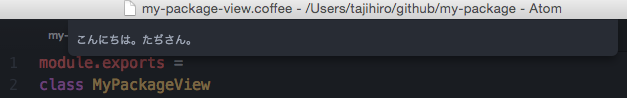
表示されるメッセージが変わった。
わかりやすくメイン処理のクラスコメント化してみた。
内容があっているかどうかは今後も調査予定。
# Viewであるmy-package-viewを読み込む。
MyPackageView = require './my-package-view'
{CompositeDisposable} = require 'atom'
# パッケージの初期化処理
module.exports = MyPackage =
myPackageView: null
modalPanel: null
subscriptions: null
#パッケージがアクティベートされる時に呼ばれる処理
activate: (state) ->
@myPackageView = new MyPackageView(state.myPackageViewState)
#モーダルパネルをmy-package-viewで作成する。
@modalPanel = atom.workspace.addModalPanel(item: @myPackageView.getElement(), visible: false)
#イベントを入れる管理してくれる箱のようなもの?
@subscriptions = new CompositeDisposable
#コマンドを登録する。下記のtoggleメソッドと'my-package:toggle'を紐付け定義する。
@subscriptions.add atom.commands.add 'atom-workspace', 'my-package:toggle': => @toggle()
#破棄処理
deactivate: ->
@modalPanel.destroy()
@subscriptions.dispose()
@myPackageView.destroy()
#不明なので後日調査
serialize: ->
myPackageViewState: @myPackageView.serialize()
#実装したいコマンド処理
toggle: ->
console.log 'MyPackage was toggled!'
if @modalPanel.isVisible()
@modalPanel.hide()
else
@modalPanel.show()
今回は長くなりそうなので、ここまで。
今後も、これらのCoffeeScriptファイルを読み解いて行こうと思う。