毎日毎日いろんなコンテンツが出てきてたまらない
バイラルメディアやキュレーションサイトやらニュースサイトの一覧が
ふと気になったのでまとめてみました。
全部iOS。
ブラウザ
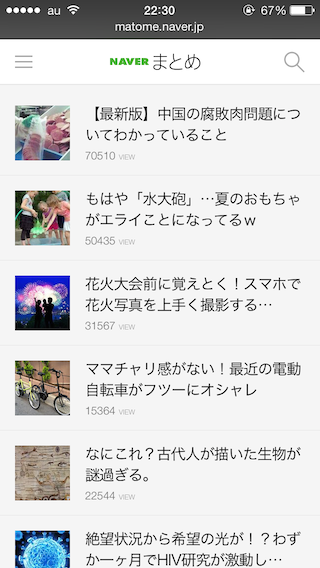
NAVERまとめ
- レイアウト
- 1種類
- コンテンツ
- 左に画像
- 右に記事タイトル
- タイトル下にView数
ハフィントンポスト 日本版
レイアウト
- 一番上に1カラム(写真大)
- その下に2カラム(写真大)
- その下に1カラム(写真小)
コンテンツ
- 写真大
- 写真横幅100%、その下に記事タイトル
- 写真小
- 左に写真
- 右に記事タイトル
LINE ニュース
レイアウト
- 上部に写真横幅いっぱいのトピックスエリア
- 2列の場合あり
- その下にその他の記事一覧
コンテンツ
- トピックスエリア
- 写真横幅100%
- 文字が写真の下部に表示
- 写真の下に若干影が入っている
- 記事一覧
- 左に画像
- 右にタイトル
- 下に更新時間(○○前)
mery
レイアウト
- 1種類
コンテンツ
- 左に画像
- 右に記事タイトル
- 記事タイトルの下にView数。
- View数と同じ行の右に書いた人
NAVERまとめてほぼ同じ
spotlight
レイアウト
- 一番上に1カラム(写真大)
- その下に2カラム(写真大)
- その下に1カラム(写真小)
ハフィントンポストとほぼ同じ。
コンテンツ
- 1カラム写真大
- 写真横幅100%、写真の上に記事タイトル
- 2カラム写真大
- 写真の下に記事タイトル
- 写真小
- 左に写真
- 右に記事タイトル
- 記事タイトルの下にカテゴリ名
- カテゴリ名の右に作成日(時間無し)
dropout
レイアウト
- 詳細画面と同じ
コンテンツ
- 1行目に記事日付
- 記事タイトル
- 記事画像
- SNSシェアボタン
- シェアのあおり(「ささったらコメントとともにシェアを」)
アプリ
SmartNews
- 違い棚! (http://www.find-job.net/startup/smartnews-ui-ux)
- コンテンツ内容によって枠組み
- コンテンツ
- タイトル
- 提供元
- 記事画像
グノシー
- 上部に写真横幅100%。下に記事タイトル
- 天気予報、占い
- その下に、コンテンツ
- コンテンツ
- 左に記事タイトル
- 記事タイトルの下に提供元
- 右に記事画像
Antenna
- 写真横幅100%
- 写真の下部(あれば)カテゴリ的なテキストとカテゴリ名か記事タイトル
- カテゴリの場合と記事タイトルの場合でタップ時の遷移先が違う
- 記事タイトルの下に提供元と閲覧数
NewsPick
- 記事タイトル。右の写真エリアが予め取られてるため、改行が早め。
- 右に記事写真(あれば)
- 記事タイトルの下に、提供元。時間。
- 記事タイトルの下にPickした人。
- ユーザーアイコンの下にコメント
NewsHub
- 記事画像
- 記事画像の上にグレー。その上に白テキスト
- コンテンツ
- 記事タイトル
- 記事タイトルの下に提供元
- 提供元の右に提供時間
GREE NEWS
- 記事タイトル
- 右に記事画像(あれば)
- 下にコメント数
- 右に記事時刻
所感
いわゆるリストビューなので選択肢はあんまり無いわけです。
主に以下のように分けられます。
- 記事画像
- 記事タイトル
- 記事サブテキスト
デザインよりも分かりやすさ重視なのは、ニュースアプリが
どこを目指しているかだと思うのですが、
やっぱり分かりやすさを目指すとLINEニュースになってしまい、
写真がドンとなるところを目指すのですが、なかなか難しいねといったところでしょうか。
そんな中で、一覧UIで差別化出来てるのは、やはりSmartNews。
次点でAntenna。力技ながらも写真推しのポリシーは一貫しています。
何をさせたいのかが見えてくるのが好印象でした。