概要
この記事は ノンプログラマーのためのスキルアップ研究会
GoogleAppsScript初級講座の 非公式 補講記事です。
第21期講師のTaitoが執筆しています。
私見が多く含まれる内容になっていますので予めご了承ください。
ノンプログラマーのためのスキルアップ研究会 はこちら
講座のルール
ここだけ覚えるポイント
- 質問は正義です。
- 宿題は絶対やりましょう。遅れてもいいです。間違っててもいいです。
GoogleAppsScript(以下GAS)の基本
ここだけ覚えるポイント
- 新規作成はChromeアドレスバーの
sheet.newやscript.newが便利 -
functionを単位として実行 -
コンテナバインドはコンテナ(スプレッドシート等)から共有- スクリプトまで見せたい時は
編集権限ありでリンクを共有
- スクリプトまで見せたい時は
-
スタンドアロンはスクリプトから共有
スクリプトの共有は、ノンプロ研メンバーにコードを見せたい時、頻繁に使います。
共有方法で躓いてしまう方が多いので覚えておきましょう。
変数と定数
ここだけ覚えるポイント
- 変数とは
データを入れる名前付きの箱です -
const宣言が基本 -
letを使う状況は限定的 -
varは古い書き方なので使いません
let と const
講座ではletを「変数」、constを「定数」と呼びましたが
区別して呼び分ける意味はあまり無く、まとめて「変数」と呼ぶことが多いです。
講座中でもconstでの宣言を「変数」と呼ぶので混乱しないようご注意ください。
学習を始めたばかりの時は「用語の混乱」を起こしがちです。
あまり拘らずに「いろんな呼び方があるんだなぁ」ぐらいの認識でいるのが正解です!
重要なのは 変数はデータを入れる箱である というイメージです。
この箱にはなんでも入ります。なんでもです!
- 数値
- 文字列
- 日付
- スプレッドシートの表データ
- GoogleドライブのPDFファイル
- インターネットの天気予報
- Slackの新着メッセージ etc
あらゆるデータを箱に入れて管理していくのが、プログラミングの基本です。
考え方に慣れてゆきましょう。
ちょっと発展
変数は名前付きの箱ですが、名前のつけ方は重要です。
xやyのような抽象的な名前をつけてしまうと、
何のデータが入っているのか?一見して分からなくなってしまいます。
中身がわかりやすい名前をつけましょう。
変数名はキャメルケースでの記述を推奨しています。
(ex. sheetName, taxRate... 小文字で始まり、単語毎に大文字になります)
定数であることを強調したい場合
(ただの変数宣言ではなく、上書きすべきでないデータであるとアピールしたい場合)
アッパースネークケースなどのその他の記法を使うこともあります。
const sheetName = "フォームの回答 1"; // キャメルケース
const SHEET_ID = "xxxxxxxxx"; // アッパースネークケース
変数名はどのように記述しても挙動に影響しません。
なので、いろんな書き方をする人がいます。
人間の目で見た時に分かりやすい書き方になっていることが重要です。
社内にコーディングガイドラインがある場合は、それに沿って書いていきましょう。
また、宣言と初期化を分けて説明しましたが
本講座では宣言のみのコードはほとんど書きません。
特にconstの場合は宣言のみが出来ないので、こちらもご注意ください。
let lastName = "田中"; // 宣言と初期化を同時におこなう
let firstName;
firstName = "太郎"; // 2行に分けて書くことはあんまりない
const age; // 宣言のみはエラー
もっと発展
変数と定数の違いを詳しく説明しようとすると
- データを箱に入れるとは実際には何をやってるの?
- メモリの話へ
- letとvarはどっちも変数だけどなにが違うの?
- スコープの話へ
- constで宣言したのに中身が上書きされているんだけど?
- オブジェクトの参照の話へ
どんどん難しい話になっていきます。
それでもやってやるぜ!という方は、以下の記事からご覧になってみてください。
データ型と演算
ここだけ覚えるポイント
- データにはいくつかの
型(種類)がある - 同じ種類のデータ同士は
演算(足し算や連結など)ができる -
${テンプレート文字列}は使えるととても便利です
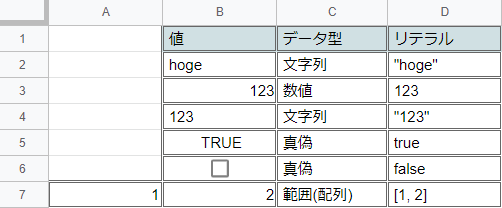
データ型によってリテラル(書き方)が変わります。
文字列は
- " ダブルクォート
- ' シングルクォート
- ` バッククォート(テンプレート文字列用)
どれで囲んでもOKです。
例えば Hello, I'm Taito. のような文章は、
'で囲むと I'm が区切りとみなされてしまいます。
状況によって使い分けましょう。
ちょっと発展
データ型と言われると聞いたことのない概念のように感じますが
スプレッドシートの表示形式と似たようなものです。

スクリプトエディタだと表示形式は選べないので
"文字列"や [配列] のように、囲い文字で種類を指定してあげる必要があるのですね。
次回更新は1/24(火)の予定です。
引き続きよろしくお願いします!
参考書籍
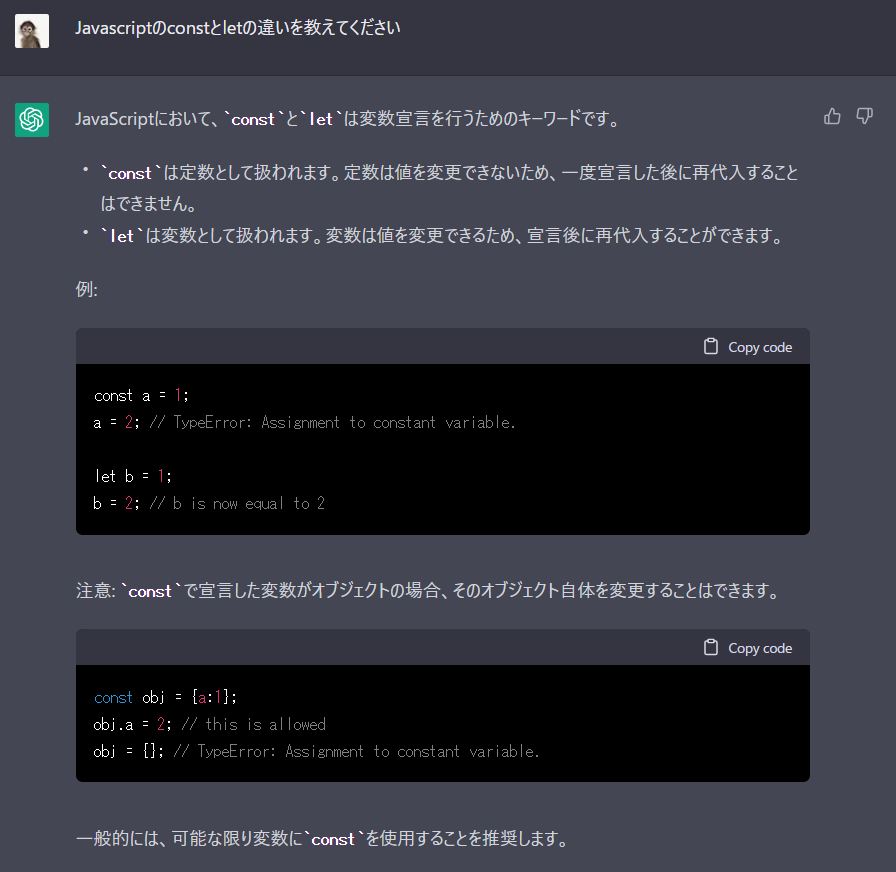
(余談) AIにも聴いてみましょう
……間違ってませんね……。
AIは間違ったことを言う場合もあるので、すぐに信じてはいけません。
来週は間違えてくれるといいなー。