使用機材
Raspberry Pi 3 Model B
Philips Hue
MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) mac os 11.6
M5atom Matrix
M5 Light sensor
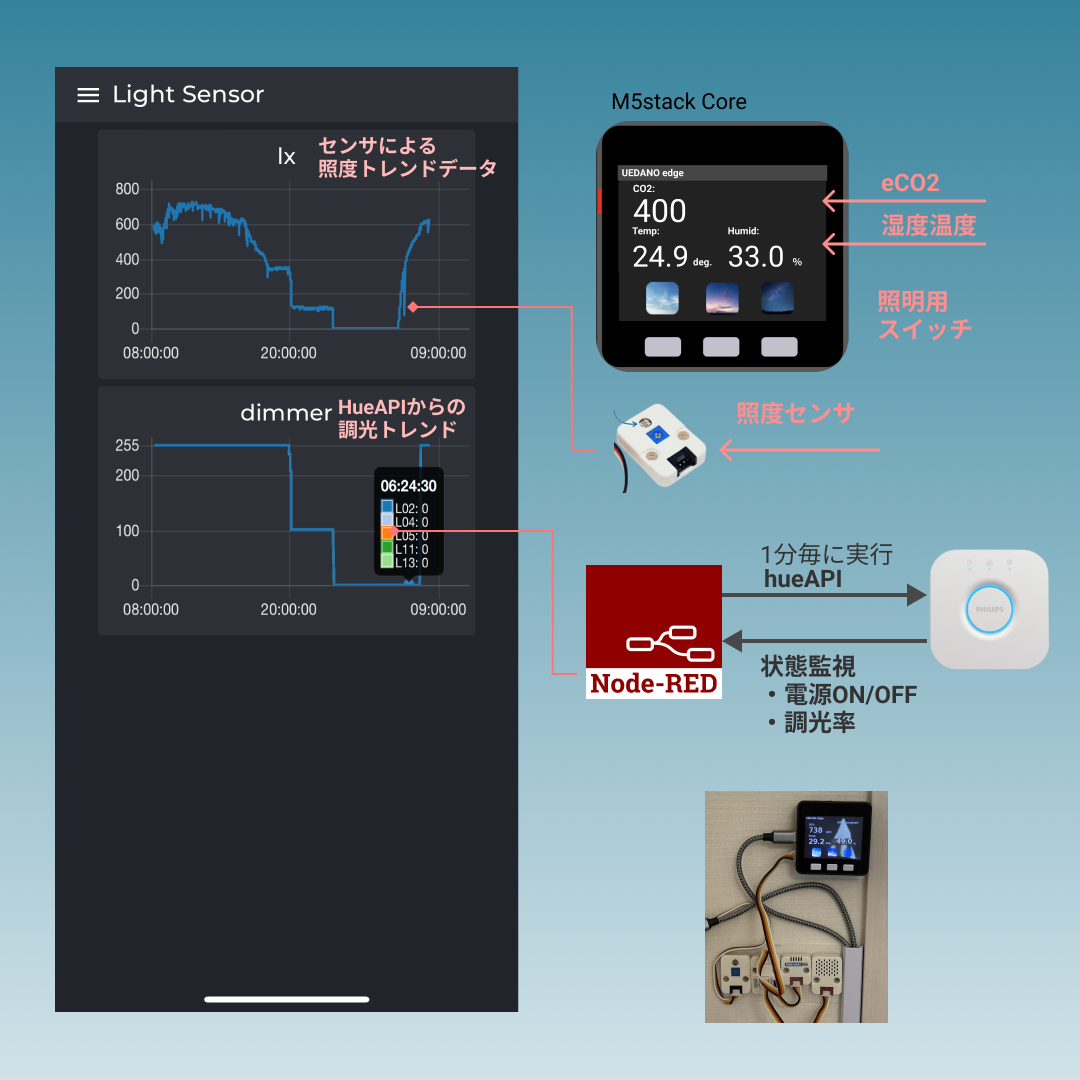
概要
自宅の照度と調光した際の省エネ率がどれくらいか見える化するために作成してみました。
M5stackの照度センサによる照度トレンドデータの取得とHueAPIから取得した調光トレンドのチャート化を自宅のアプリに実装してみました。
ポイント
最初、調光率のデータだけをapiから呼び出したのですが、壁スイッチで電源切ると調光率は電源OFF前のデータが保持されているので、電源が切れているのに点灯してるようなデータになってしまいました。あと、電源onがfalseになっている場合も同様な事象が起こってしまうのでそこを回避するようにするのが少し手間でした。
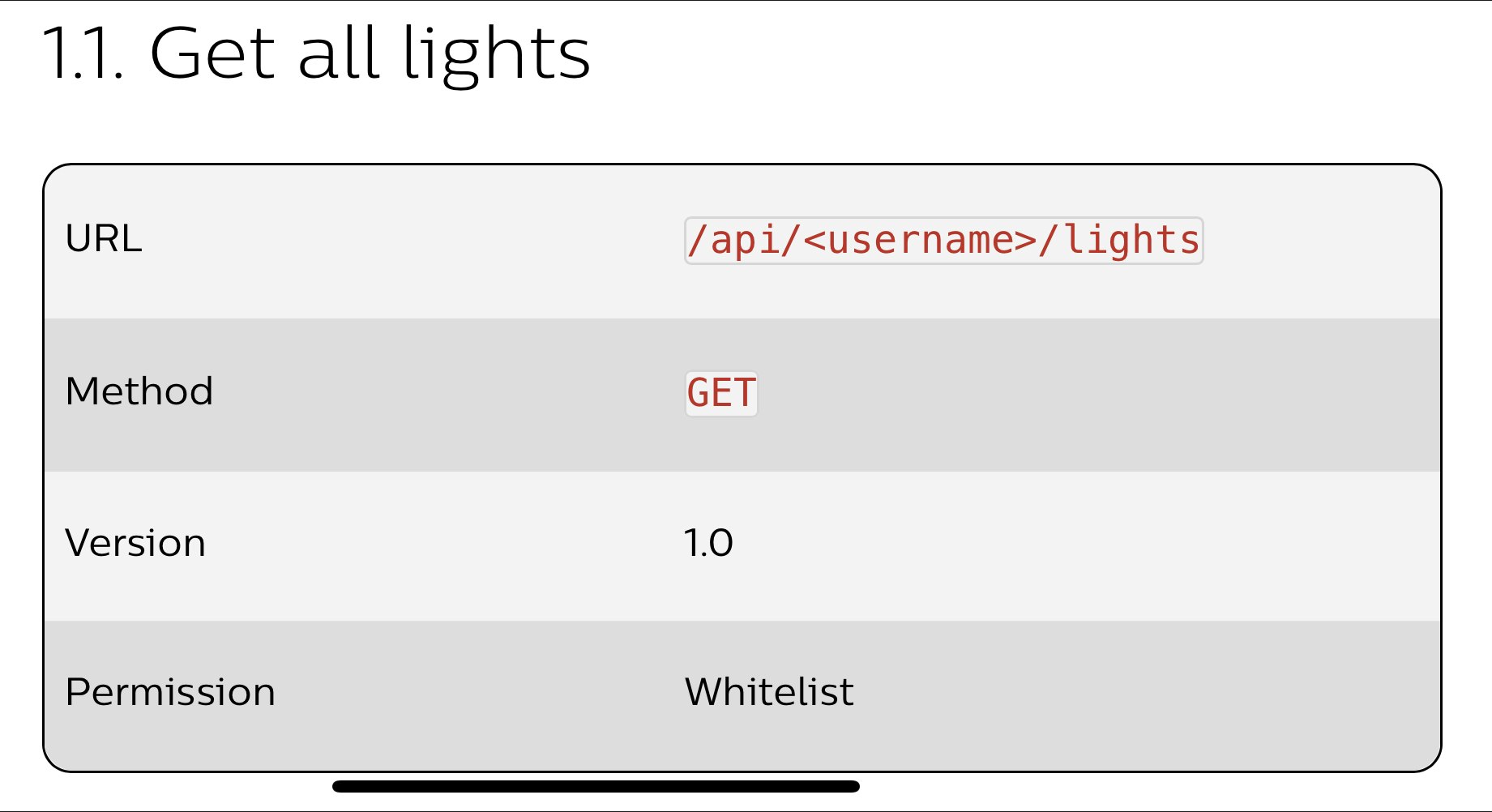
使用したAPI
Light APIから各電球の状態をgetします。
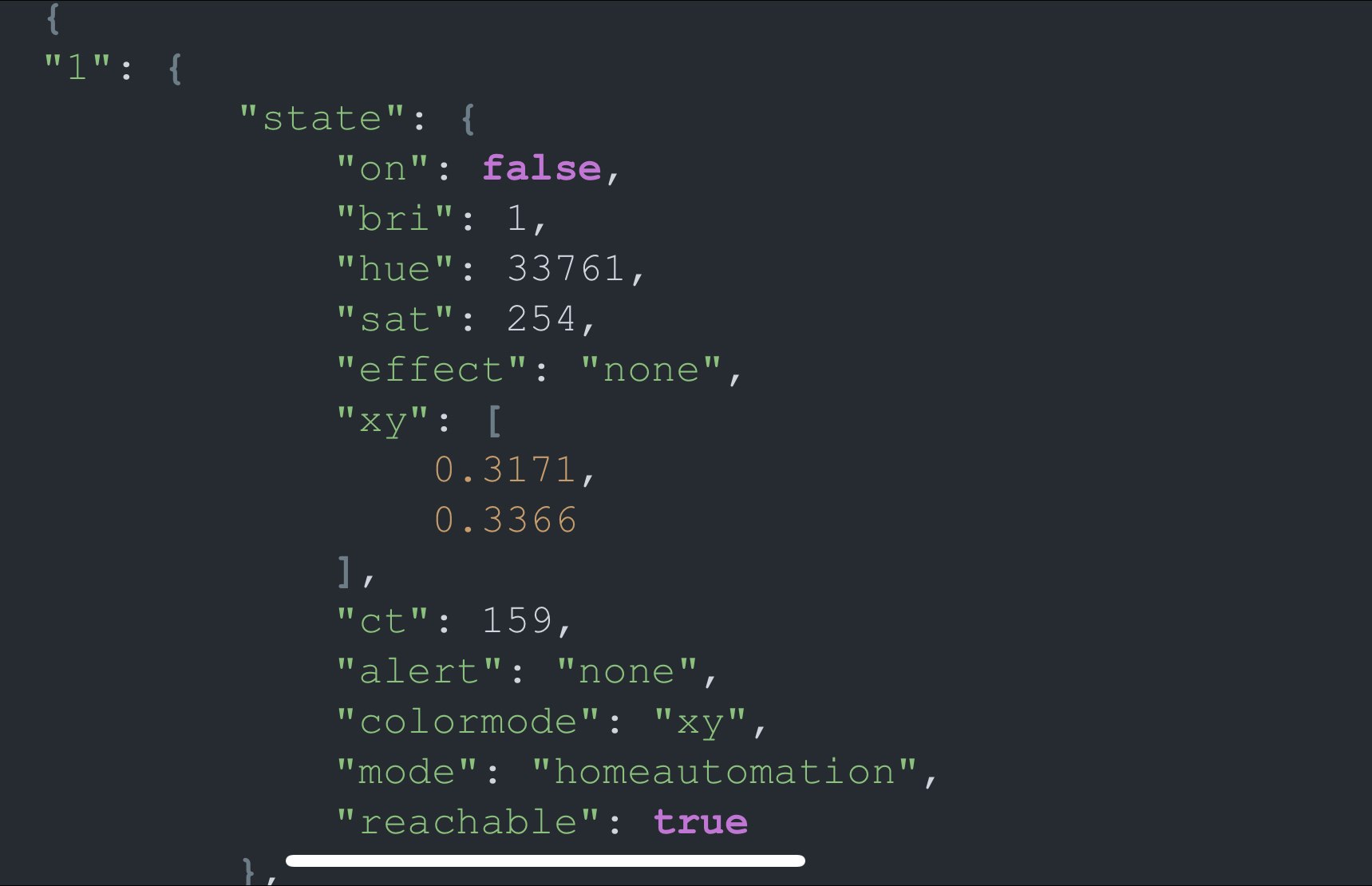
"Reachable"という項目が電球にアクセスできるかを表示しており、電源が切れていたりするとfalseとなります。なので、このapiを使って電源ON OFFの判定を行いました。
あとは、"on"がfalseかどうかで判定をしています。
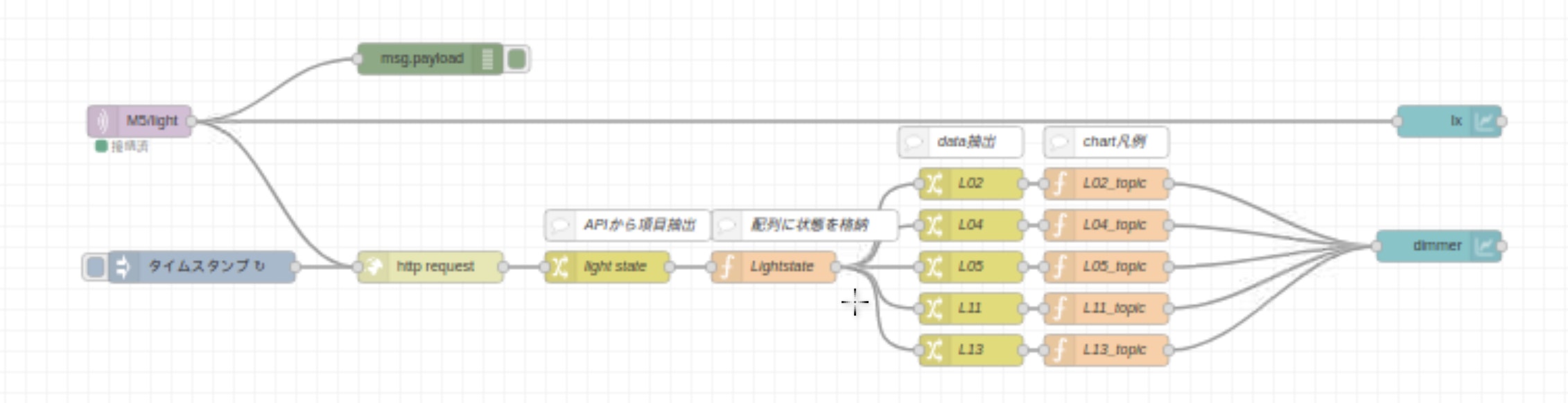
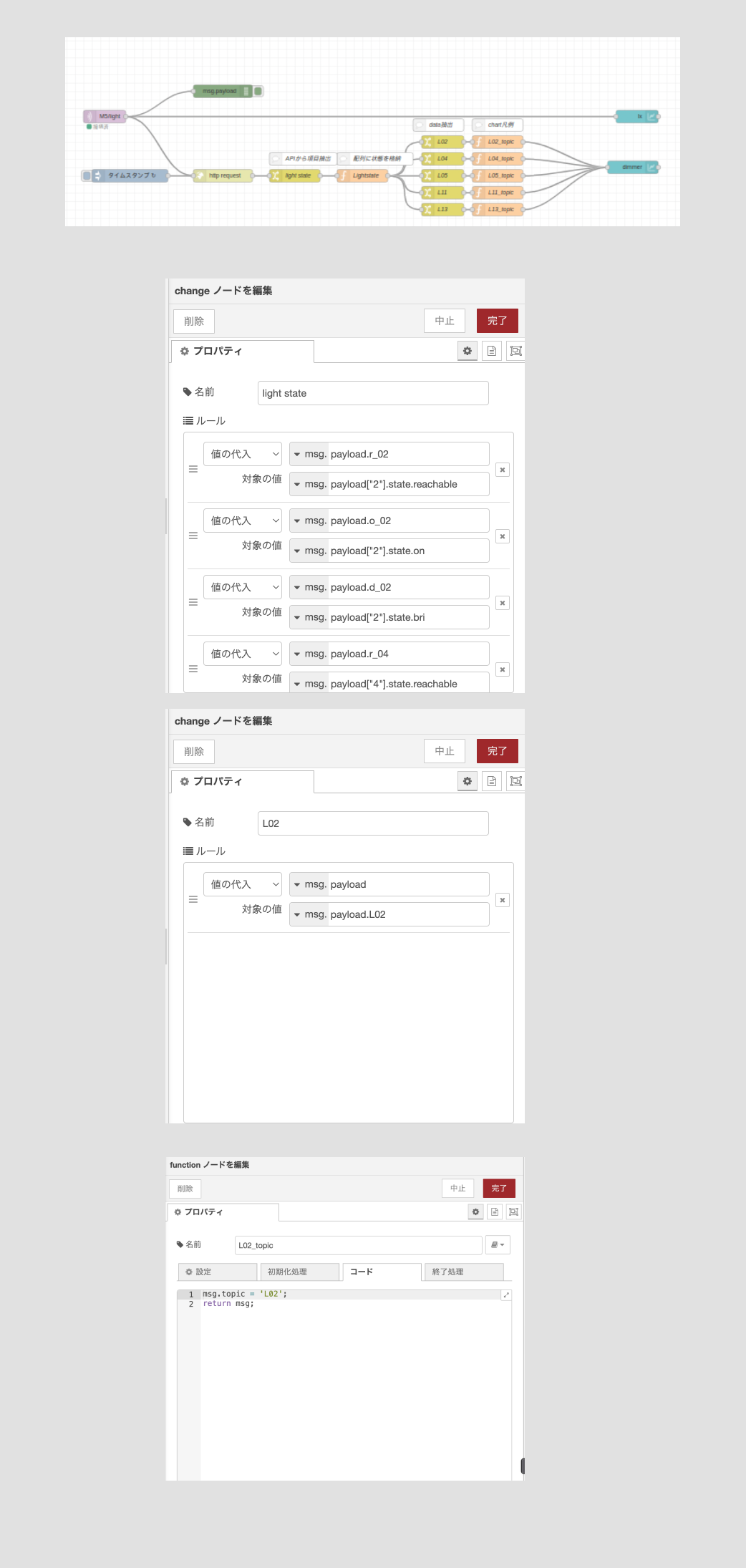
Node-RED構成
1.httpノードでLightAPIを取得
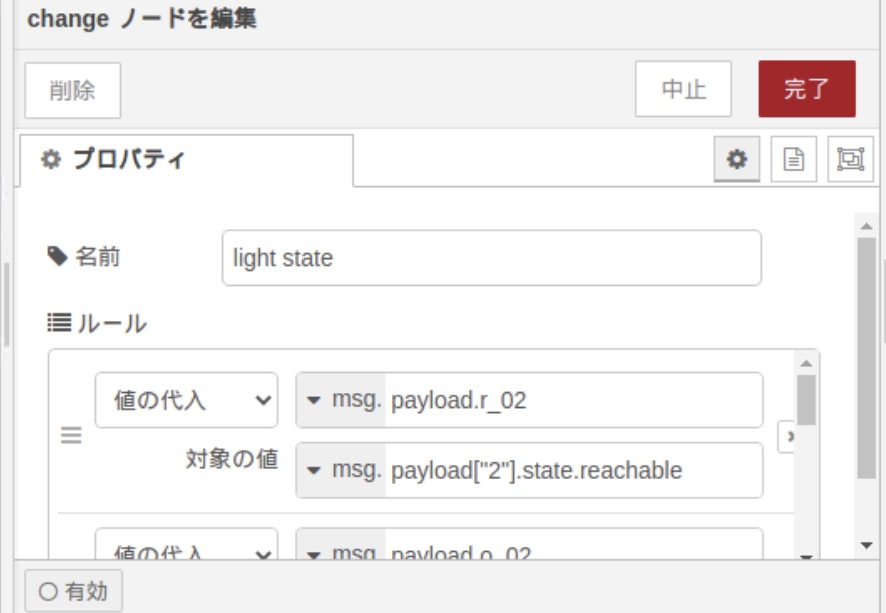
2.changeノードで"Reachable","on","bri"の値を取得。
3.functionノードで、
"Reachable"のtrue/falseの判定
"on"のtrue/falseの判定
上記からReachableと"on"がいずれかがfalseならbriは0を出力するように判別。
以下functionノード内のプログラム。
var light_dim_02
var light_dim_04
var light_dim_05
var light_dim_11
var light_dim_13
var list={};
if (msg.payload.r_02 === msg.payload.o_02 === true ) {
light_dim_02 = msg.payload.d_02
} else {
light_dim_02 = 0
}
if (msg.payload.r_04 === msg.payload.o_04 === true ) {
light_dim_04 = msg.payload.d_04
} else {
light_dim_04 = 0
}
if (msg.payload.r_05 === msg.payload.o_05 === true ) {
light_dim_05 = msg.payload.d_05
} else {
light_dim_05 = 0
}
if (msg.payload.r_11 === msg.payload.o_11 === true ) {
light_dim_11 = msg.payload.d_11
} else {
light_dim_11 = 0
}
if (msg.payload.r_13 === msg.payload.o_13 === true ) {
light_dim_13 = msg.payload.d_13
} else {
light_dim_13 = 0
}
list={"L02":light_dim_02,"L04":light_dim_04,"L05":light_dim_05,"L11":light_dim_11,"L13":light_dim_13};
msg.payload=list;
return msg;
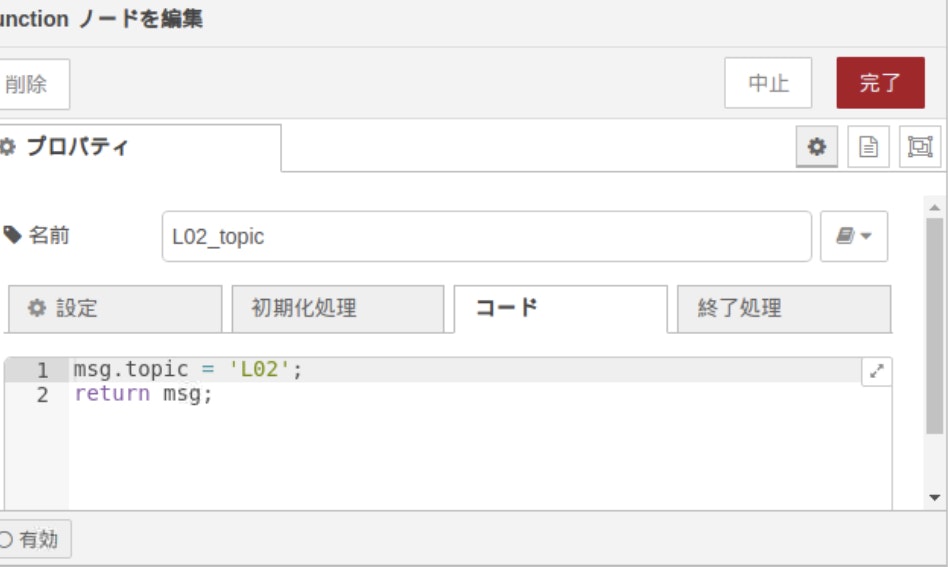
4.chartで各電球ごとの表示をするために電球ごとのデータをchangeノードで抽出し、functionノードで判例をつけてます。

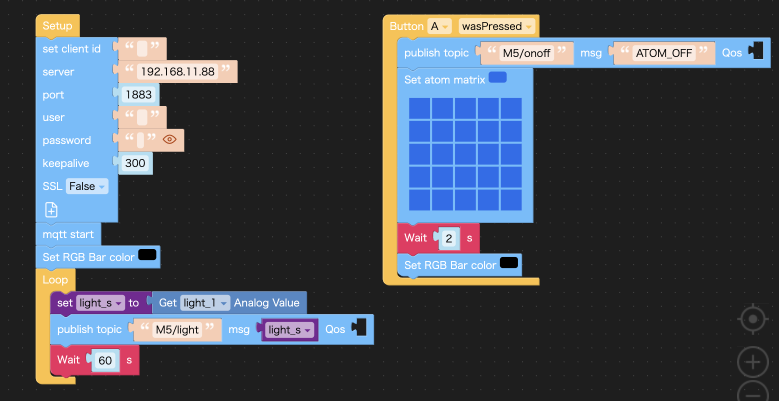
M5Stackの照度センサー
照度センサからのレベルはMQTT経由で1分毎にデータを取得してます。M5atom Matrixと繋げてます。
あと、M5matrixはスイッチもついてるので、これに照明全OFFのシーンを割り当てて使っています。
UI
リビングの調光トレンドと照度トレンドを表示してます。リビングには5つのhue電球を使ってます。
取得したデータ
自宅にいるときは昼間はフル点灯なので、上限値になっており、外出時や就寝時は0が出力されてます。20時から徐々にフェードかけながら暗くして寝かしつけモードにしているので、調光して暗くしているのが分かります。これに合わせて昼光が入ってこない夜は人工照明の調光トレンドと照度センサーのトレンドデータが一致しているのが分かるかと思います。
[{"id":"38bf511.87816ae","type":"tab","label":"light","disabled":false,"info":""}{"id":"30bee51c.9f01fa","type":"mqtt in","z":"38bf511.87816ae","name":"","topic":"M5/light","qos":"2","datatype":"auto","broker":"407a01e4.6b637","nl":false,"rap":true,"rh":0,"x":150,"y":320,"wires":[["8f3d2e05.33f8d","92701ecd.2d58d","e6ba20b7b472a05c"]]},{"id":"8f3d2e05.33f8d","type":"ui_chart","z":"38bf511.87816ae","name":"","group":"e7b2fdcb.d926b","order":3,"width":0,"height":0,"label":"lx","chartType":"line","legend":"false","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","dot":false,"ymin":"","ymax":"","removeOlder":"24","removeOlderPoints":"","removeOlderUnit":"3600","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#1f77b4","#aec7e8","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"outputs":1,"useDifferentColor":false,"className":"","x":1410,"y":320,"wires":[[]]},{"id":"554e56d7.ce07b8","type":"ui_chart","z":"38bf511.87816ae","name":"","group":"e7b2fdcb.d926b","order":3,"width":0,"height":0,"label":"dimmer","chartType":"line","legend":"false","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","dot":false,"ymin":"","ymax":"255","removeOlder":"24","removeOlderPoints":"","removeOlderUnit":"3600","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#1f77b4","#aec7e8","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"outputs":1,"useDifferentColor":false,"className":"","x":1400,"y":440,"wires":[[]]},{"id":"c42f0c5.65597f","type":"inject","z":"38bf511.87816ae","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"60","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":210,"y":460,"wires":[["e6ba20b7b472a05c"]]},{"id":"92701ecd.2d58d","type":"debug","z":"38bf511.87816ae","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":430,"y":260,"wires":[]},{"id":"e6ba20b7b472a05c","type":"http request","z":"38bf511.87816ae","name":"","method":"GET","ret":"obj","paytoqs":"ignore","url":"http://192.168.11.3/api/2OstMq2aPvSn7Mlpftx5aa9Frjva1
n":false}]