以下は、Adrian Beceさんの記事、You can create these elements without JavaScriptの日本語訳です。
そのコンポーネント、CSSだけで実現できますよ(You can create these elements without JavaScript)
私達は、よくあるUI要素機能(アコーディオン、ツールチップ、テキストの切り取りなど)をJavaScriptで書くことに慣れてきました。しかし、HTMLとCSSが新しい機能を手に入れたことで、より少ないJavScriptでUI要素を作れるようになり、JavScriptはバリデーションやデータプロセッシングなど、ロジックにより集中できます。
いくつかの実装、まだ洗練されてなかったり柔軟ではありませんが、それでも小さなプロジェクトなどでは便利です。
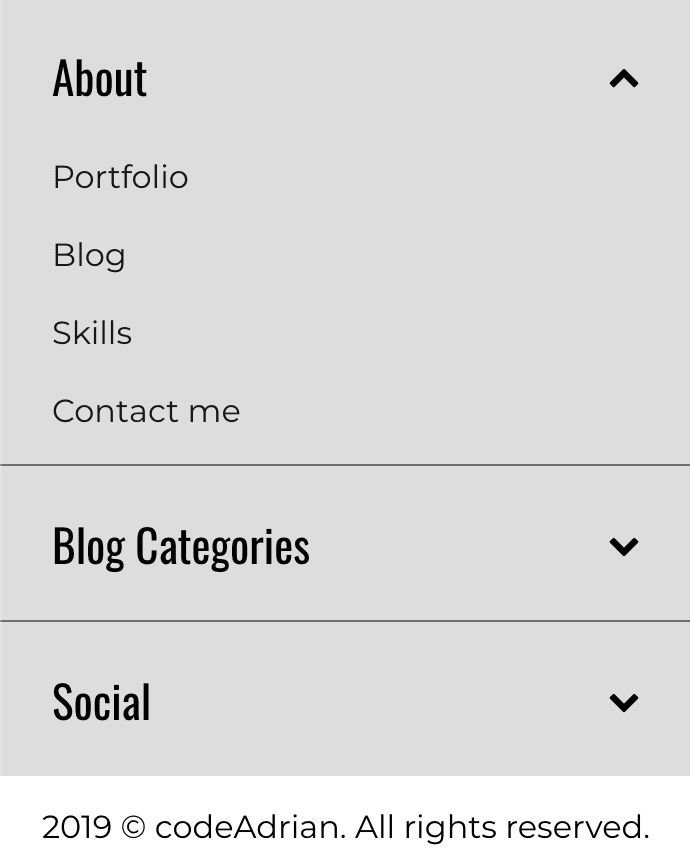
なぜ、1つのアコーディオンのためにJavaScript関数(ノスタルジックなときはjQueryを使って)を書くのですか? これが、私の個人サイトにモバイルでしか表示されないアコーディオンをフッターに追加していたときに、思ったことです。
レスポンシブなテキスト切り取り(Responsive text truncation)
CSSのテキスト切り取りは、とても簡単に使用でき、とても高性能です。HTMLのコンテンツをではなく、そのレンダーされたものを編集しているからです。一行のテキスト切り取りが古いブラウザでサポートされている一方で、複数行切り取りは新しいブラウザでのみサポートされています。
See the Pen Responsive CSS text truncation by Adrian Bece (@AdrianBece) on CodePen.
★評価の入力(Star rating input)
★マークでの評価は、多くのレビューフォームと機能面において必須なものです。これをCSSで実装する方法は多くあります。background Imageを使ったりJavaScripを使ったりiconを…などなど。最も簡単な実装方法は、iconとネイティブのラジオボタンを使うことです。
この実装方法の欠点は、ラジオボタンの入力値は逆順(5から始まって1)ということです。なぜなら、最初のスターから、選択されたものも含む全てのスターを選択状態にしなければならないからです。なので、私達は、要素の順番を逆にして、input要素をチェックされたinputから最初のinputまでをセレクトしました。
See the Pen Pure HTML/CSS star ratings by Adrian Bece (@AdrianBece) on CodePen.
ツールチップ / ドロップダウンメニュー(Tooltip / dropdown menu)
これはとても柔軟な要素です。なぜなら、そのCSSロジックはツールチップとドロップダウンメニューの両方に使用できるからです。その理由は、それら2つは似たような動作をし、ホバーとクリック機能をサポートしているからです。
この実装方法における問題点を挙げるならば、そのfocus styleのせいで、ユーザーが他の要素をクリックするまで、ツールチップ(ドロップダウン)は開いたままになってしまうことです。
See the Pen Pure HTML/CSS Tooltip by Adrian Bece (@AdrianBece) on CodePen.
モーダル(Modal)
これは少しハッキーなやり方です。URLのクエリストリングに依存しています。URL内のIdと、私たちが開きたいモーダル要素のIdを一致させる必要があります。
See the Pen Pure HTML/CSS Modal by Adrian Bece (@AdrianBece) on CodePen.
フローティングインプット(Floating label input)
この実装は少し複雑なので、別の記事にまとめました。
Let's create a floating label input with HTML and CSS only - DEV Community 👩💻👨💻
See the Pen Pure CSS floating label input by Adrian Bece (@AdrianBece) on CodePen.
トグル / アコーディオン(Toggle / Accordion)
最近、<details>と<summary>要素によって、ネイティブのアコーディオン(トグル)要素をHTMLは手に入れました。これらの欠点は、スタイリングの選択肢が少ないことです。なので、デベロッパーは未だに彼ら彼女らの実装方法を使っています。幸運なことに、チェックボックスまたはラジオボタンのロジックによって、JavaScriptの頼ること無くトグルとアコーディオンを作ることができます。
この実装の欠点は、input要素に依存しているのと、余分なHTMLが必要になってしまっていることです。またその反面、とてもアクセスしやすい要素となっています。
See the Pen Pure HTML/CSS toggle by Adrian Bece (@AdrianBece) on CodePen.
結論(Conclusion)
今まで見てきたように、これらのCSSオンリーの実装は、JavaScriptのロジックを置き換えるために、:focusや:placeholder-shownのようなセレクタに依存しています。
いくつかの実装はハッキーですが、高性能、柔軟、そしてJavaScriptが必要ありません。
私は、これらのCSS実装法を私のプロジェクトに使用してきたので、余分なJavaScriptを追加したり、ビジュアルのためのJavaScriptを一切使用しなくて良くなりました。
もちろん、まだまだたくさんのCSSオンリー実装法があります。しかし私はこれらが最も興味深いと思いました。
もしあなたが他の実装方法を使用しているなら是非教えてください。
この投稿を読んでくださってありがとうございました。もしこれが便利だと思ったら❤️、🦄、シェア、そしてコメントを是非してください。
感想
各々の実装がとても興味深いと思いました。
星のレーティングなど、工夫を凝らしてるなぁという印象です。
一方で、自分がこれらをプロジェクトに使うかと言わられると、分かりません。
コンポーネント部分は基本的に使い慣れたCSSライブラリ(Bulma, Buefy)に任せているところがあるので、そもそも自分で実装しないかな...という。
とはいえこのような実装をみるのは楽しいですし、新しいHTML要素も知れて良い勉強になりました。