【Flutter】アプリのアイコンを変更する方法
こんにちは。
今回はFlutterのデフォルトのアイコンを変更する方法がめちゃくちゃ簡単だったので、
Qiitaに残します。
内容
一ヶ月前くらいに試したときは専用のジェネレーター(App Icon Generator)使ってディレクトリに格納して〜
みたいな感じで意外にめんどくさいなと感じてたんですが、flutter_launcher_iconsパッケージを使えばすぐに実装できました。
まず、pubspec.yamlに記述。
pubspec.yaml
dev_dependencies:
flutter_launcher_icons: ^0.9.2
次にアイコンにしたい画像をディレクトリに格納。
デフォルトで作成されるassetsの下にimagesを作っているのでそこに画像をペースト。
そして格納した画像を読み込みます。
pubspec.yaml
dev_dependencies:
flutter_launcher_icons: ^0.9.2
# ↓記述
flutter_icons:
android: true
ios: true
image_path: "assets/images/icon.png"
最後に
flutter pub get
flutter pub run flutter_launcher_icons:main
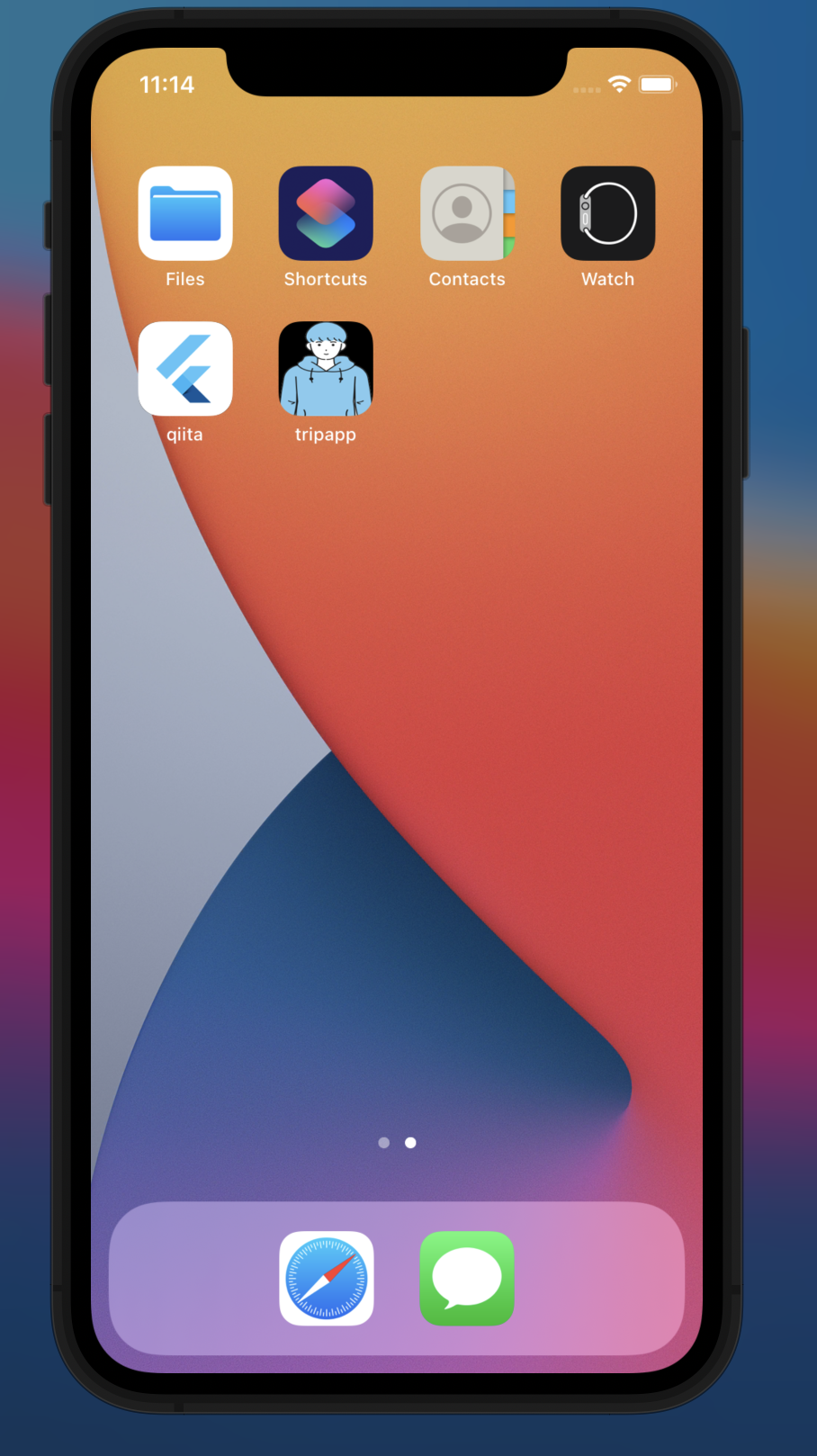
ビルドして終了です。
某プロスポーツ選手もFlutterを始めるみたいなので、
これから自分も負けないようにFlutterを楽しんでいきたいなと思います。
参考文献