はじめに
今回は私が転職活動で作成したポートフォリオについてまとめ記事を作成しました。
この記事ではアプリ開発にあたって苦労したことや、ポートフォリオ作成の参考になるようなことをご紹介できればと思います。
製作者の経歴
- 未経験でエンジニア転職し、1年程経験
- 受注開発でPHPを使用(フレームワークなし)
- 未経験時にRailsを使用してポートフォリオを作成し、一応springでの開発経験もあり。
アプリの概要
基本的にはTwitterのような、投稿・コメント・いいね・フォロー機能のあるSNSをベースに、追加で
以下のような特徴のあるアプリケーションにしました。
- 目標起床時間を設定して、早起き達成日数を記録することができる
- 投稿にタグ付けしタグごとに朝活の共有ができる。
URLは下記です。よければ使ってみてください。
アプリのリンク:ASAKATSUSNS
GitHub:GitHub
開発した背景
私自身1日を有意義に過ごすには、朝の動きがとても大事であると最近強く感じており、それは科学的にも証明されています。
意識的に朝活を行うことでユーザーのQOLを上げたいと思い、朝活に特化したSNSを作成しようと考えました。
使用技術
-
フロントエンド
- Vue.js 3.2.26
- CSS
- Bootstrap5.0
- vue-fontawesome3.0
-
バックエンド(API)
- Go 1.15.2
- Air (ホットリロード)
- Gin
- Gorm
- firebase authentication
-
インフラ
- CircleCi 2.1
- Docker 20.10.12/ docker-compose 2.2.3
- mysql 5.7.36
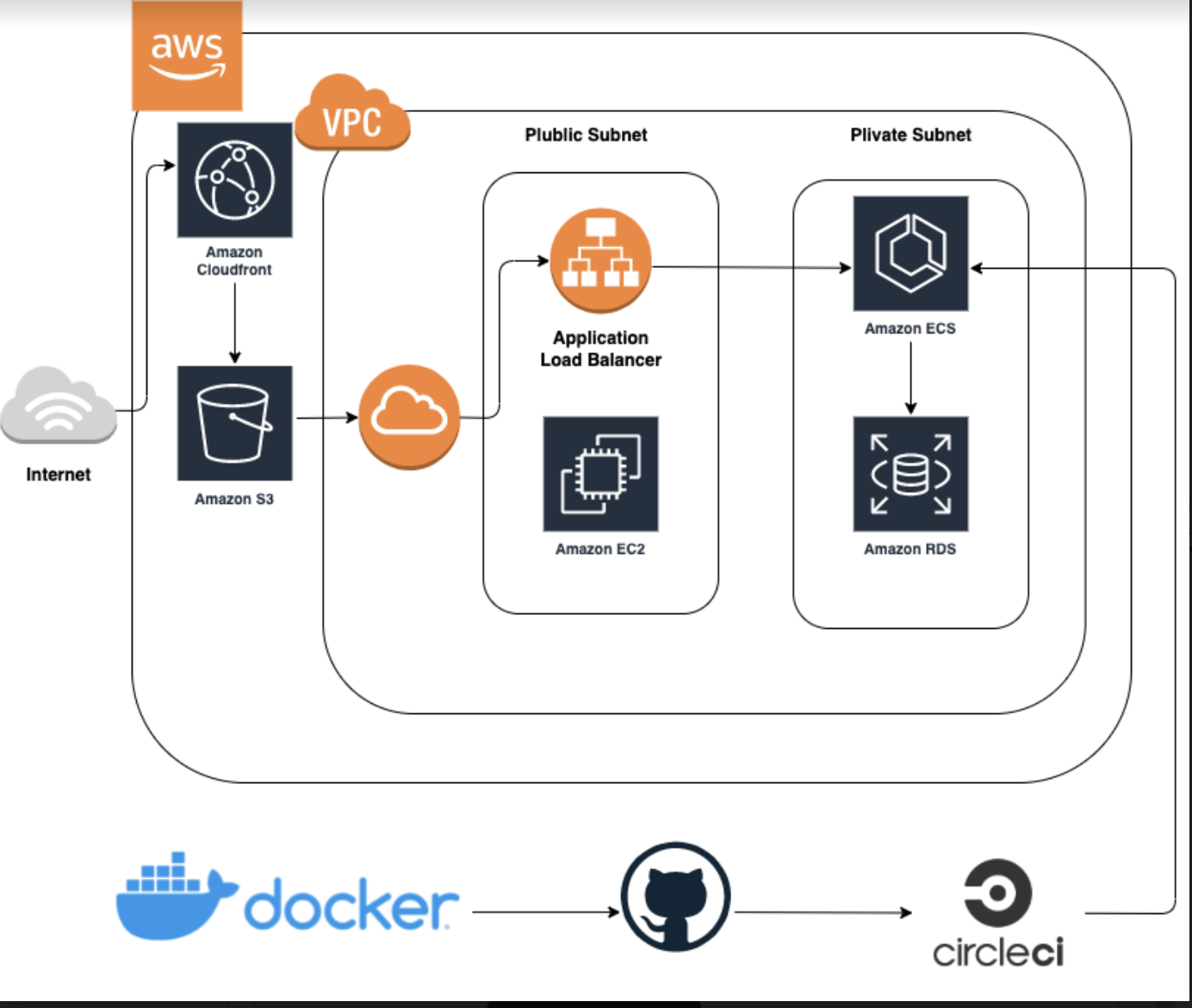
- AWS (EC2, ALB, ACM, S3, RDS, S3, ECS, ECR, CloudFront, Route53, CloudWatch, VPC, IAM, RDS)
バックエンドはGinを使用してAPIを作成、フロントエンドはVueを使用してSPAの形にしました。
開発環境にはDockerを使用し、CircleCiで自動デプロイ、ECSでバックエンドのコンテナ、CloudFrontをキャッシュサーバーとして使用する形にしました。
インフラ構成図
工夫した点
-
小さく始めること
これが一番意識したかもしれません。
新しい言語を始めるときにいきなりアプリ作成から入るのではなく、基礎文法の学習から入る方がほとんどでしょう。それをアプリ作成にも活かすようにしました。
例えば本番環境をAWSを使って作成する際、いきなりアプリを作ってからデプロイするのではなく、
①HelloWorldをデプロイできるようにする
②CircleCIを使って自動デプロイできるようにする。
③データベースと繋げてみたり、独自ドメインを与える
という形で段階を踏んで少しずつアプリを大きくしていくことで問題の切り分けが容易になり、初めて使用する言語やサービスであったとしても、全く前に進まない状態を回避できる可能性が高くなると思います。
新しいことをやる時こそ小さく慎重に行うことで、結果的に早く作りたいものが作れるので是非取り入れていただきたいです。 -
リクエスト対策
データ量が増えれば増えるほどAPIへのアクセスが集中しサーバーが落ちてしまう課題がありました。
サーバー側の設定をすれば何も問題ないとは思うのですが、今回はフロント側からのリクエストの順番制御や、投稿内容を10件ごとに無限スクロールで読み込む形にした結果、サーバーへの負担が軽減しサーバー落ちを回避できました。 -
ログイン時の認証機能の作成
フロントエンドとバックエンドが分離しているため、認証機能の実装が今までと全く違う形の実装が求められました。調べていると、firebase authenticationを利用した方法を見つけました。実装のためfirebase authenticationの基礎学習から始めて、vue+firebase authenticationでAPIを叩くアプリの作成、Go+firebase authenticationでJWT認証するアプリの作成、と段階を踏んで実装した結果、認証機能の実装ができました。
参考にした学習教材
フロントエンド
バックエンド
インフラ
- Golang の Docker 環境はこれで落ち着いた
- docker-compose.ymlを全自動でAWS ECSにデプロイ
- Go アプリケーションのビルド、テスト、AWS ECS へのデプロイを行う方法
- Docker コンテナを検査する
反省点
-
体系的な知識不足
APIや設計手法等を意識せずポートフォリオの作成を行なったため、作るという最低限の目標はクリアできたものの、面接において「APIの設計で意識したことは?」「設計手法はどういう方法で作成しましたか?」 等の質問にうまく対応できなかったなと思いました。
作りたいものを決めて作りきる力はある程度ついたと思うので、次は設計等の体系的な知識のインプット・アウトプットにも力を入れてより力をつけていきたいと思います。 -
技術的に挑戦できなかった点
今回以下のことに挑戦できなかったので以後挑戦してみたいと考えています。
- インフラのコード化
- CirCleCIからS3への自動アップロード
- テストコードを従実させる
- デザインをもっと豊かにする。
今回の学習で静的言語に興味を持ったのでTypeScriptの学習をしてReactやNextの学習に広げていけたらなと考えています。
最後まで読んでくださりありがとうございました。