はじめに
私がプレイしているスマホゲームのコミュニティでは、「Discord」というアプリを使っています。すごく簡単に言えば「ゲーム向けLINE」といった感じです。
Discordの一つの特徴として、ボットを導入することが出来るという点があります。有名どころで言えば「Shovel」ですね。(テキストチャンネルに書いた文章を通話内で読み上げてくれるボット)
そこで自分でもボットを作ることが出来ないか?と考え、行動に出ました。
何を実装したい?
私がプレイしているスマホゲームでは、音楽ゲームでありながらも「周回要素」が存在しています。そしてこの周回を同じコミュニティのプレイヤーの皆さんと行うのですが、この際発生する動作は以下の通りです。
スマホゲーム
・ゲーム内でルームを作成する(この際、部屋番号が発行される)
・周回メンバー全員がルームに入ったら、ただひたすら譜面を叩く
Discord
・「通話チャット」で部屋番号を伝える
・部屋番号を「部屋番号チャンネル」に記入する
・場合によっては、通話チャンネルの名称も変更する(例:周回【12345】)
これだけ見るとボットなんて使わなくていいレベルの動作にも見えますが、本気で高速周回をする場合は一緒に周回するメンバーが1~2時間おきに変わるため、場合によってはこの動作をその都度やらなければいけません。
またバグでルームが散ってしまうこともあるので、その際もこの動作をしなければいけないわけです。
Discord側は操作時間にして1分もかからない単純作業ですが、もちろん楽に越したことはありません。「ボットを用いてDiscord側の操作を簡略化したい!」という思いのもと、今回のボット開発がスタートするのでした…
開発環境・言語の選択
作るものがざっくり決まったところで、実装の仕方を調べてみることにしました。しかしこんな動作のボットを作っている方はあまりおらず、参考記事が全く見つからない。どうすれば実装できるかはすべて自分で考えるしかなさそうでした。
とりあえずJavaScriptかPythonで作ろうと考えていました。というのも、ボットの作り方を調べたところ「Discord.js」と「Discord.py」というのが出てきたためです。
今回はとりあえず基礎を作ること大前提に調べ進めました。そんなところ以下の記事を見つけました。
初回なのでこちらを参考にしてボットの基礎を作ろう!ということで決定したので、言語にはJavaScriptを選択しました。(執筆者の方には大変感謝しております
ソース
さて、前置きが長くなってしまいました。
今回書いたソースコードは以下になります。
if (message.channel.id == "通話チャットのID") {
let text = message.content;//通話チャットに書かれた文字列を取得
var roomCheck = text.slice(0, 6);//文字列の前から6文字切り取る 理由は後述
NumberChange(roomCheck);//全角を半角にする関数を呼び出す
if (!isNaN(roomNumber) && roomNumber.length == 5) {//数字のみの5文字であれば名前を変更するなどの処理を行う
client.channels.get("部屋番号チャンネルのID").send(roomNumber);//番号を送信する
let VoiceCh = "周回【" + roomNumber + "】";
let RoomCh = "部屋番【" + roomNumber + "】";
client.channels.get("周回ボイスチャンネルのID").setName(VoiceCh);//周回チャンネルの名称変更
client.channels.get("部屋番号チャンネルのID").setName(RoomCh);//部屋番チャンネルの名称変更
return;
}
function NumberChange(Text) {//全角を半角に変換する処理
Text = Text.replace(/[0-9]/g, s => {
return String.fromCharCode(s.charCodeAt(0) - 65248);
});
roomNumber = Text;
}
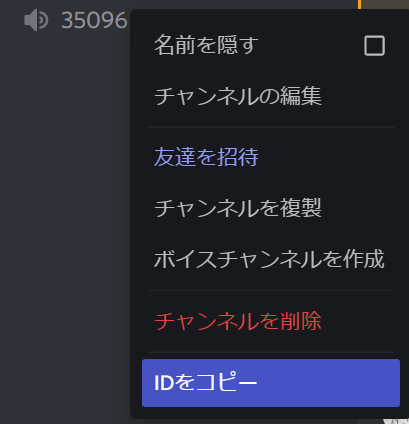
※各チャンネルのIDは、詳細設定の「開発者モード」をオンにしてチャンネルを右クリック→IDをコピー で取得できます
6文字切り取る理由
var roomCheck = text.slice(0, 6);
今回対象にしているスマホゲームで用いる部屋番は5桁で統一されているので、あえて6文字切り取ります。こうしないと、間違えて「123456」と打った際に前の5文字を切り取る処理になってしまい誤って変更処理が行われてしまうからです。
全角数字を半角数字にする処理
Text = Text.replace(/[0-9]/g, s => {
return String.fromCharCode(s.charCodeAt(0) - 65248);
});
この処理は無くても大丈夫なのですが、全角と半角のどちらで入力した際も変更後の表示が統一されると見やすいかなと思い導入しました。
改善案
現行の仕様だと、5桁の数字「のみ」を入力した場合しか変更処理が行われないため、例として「部屋番号12345です!」のように、文字列のどこかに5桁の数字がある場合も変更処理を行ってくれるプログラムにいつか改良出来たらいいなと思っています。(今のところ困った前例はないけど)
おわりに
今回実装した処理は難しいものではないのですが、どこにも参考記事が無いものを自分で頑張って実装するというのは中々に楽しく、ほんのちょっとしたスキルアップと(遊びとはいえ)実用性のあるボットを作ることが出来て本当に良かったと感じています。
機会があればPython版の記事も上げたいです。
最後まで読んでくださりありがとうございました!