はじめに
こんにちは、@taikiti(たいきち)です!
今回は、学習中のSwiftUIについて、参考書から得た知識をまとめていきます。
このあと紹介する参考書やSwiftUIが気になっている方は、ぜひ読んいただければと思います。
ちなみに、想像以上に学ぶことが多かったので、記事は2部構成にしようと思います。
学習中の参考書
この記事は「たった2日でマスターできる iPhoneアプリ開発集中講座」で学習した内容のふりかえりとなります。
要約ではないため、この記事を読むだけではアプリを開発することはできません。
あらかじめご了承ください。
本書では、「2日でSwiftUIをマスターする」ということを目的としています。(もちろん基礎知識のみ)
1日目と2日目の2部構成になっており、プログラミング経験のある方なら、ちょうど2日で一通り完了できると思います。
僕は、XcodeやSwiftUIをメインに開発したことがなかったので、それぞれの扱い方をざっくり学ぶことができ満足しています。
また、本書の内容はかなり優しいので、プログラミング未経験の方にもオススメです。
Xcodeの設定
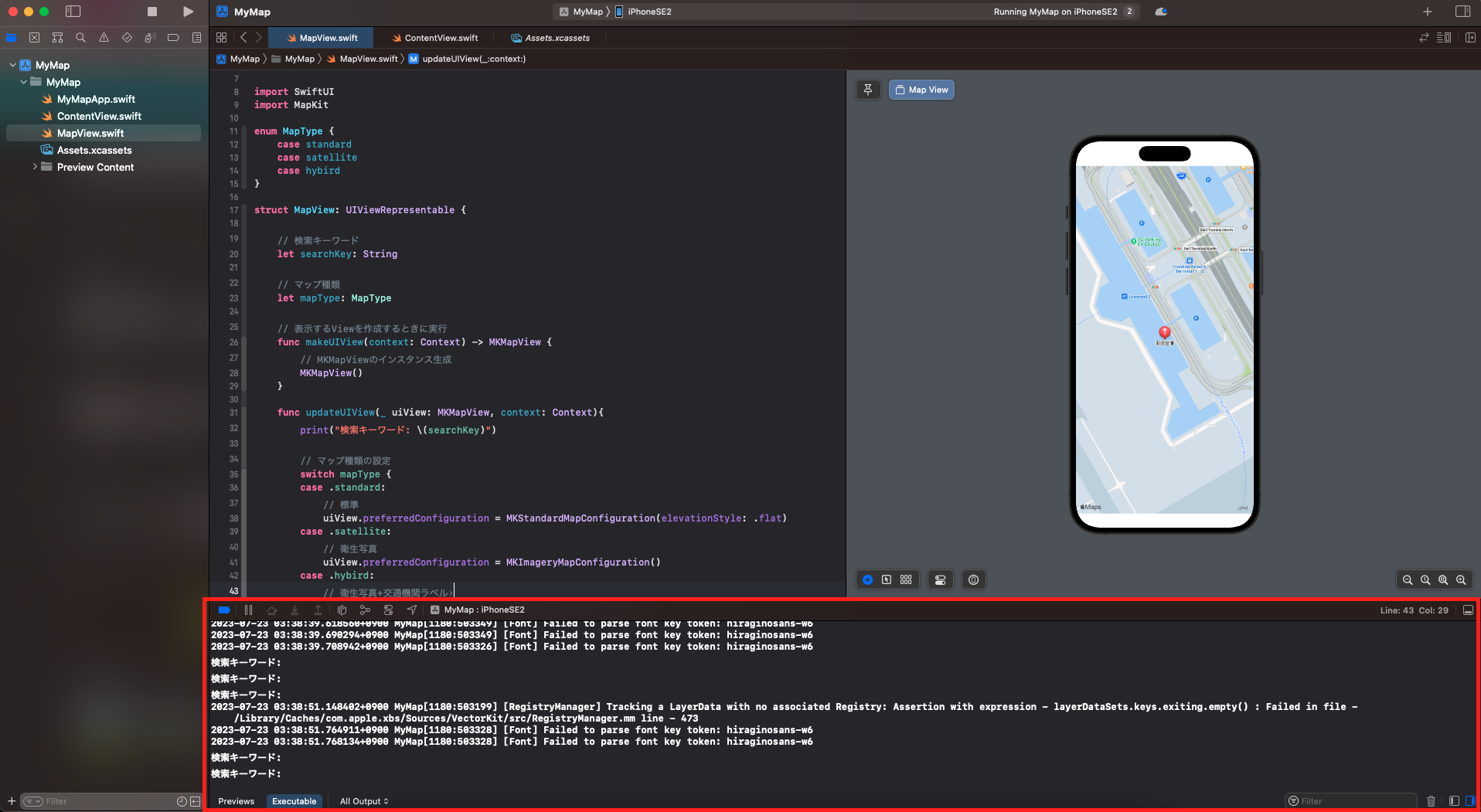
デバッグエリアを表示する
デバッグエリアには、print() でテキストを出力させることができます。
必須レベルでよく使うので、表示されていない場合は設定内容を確認してみましょう。
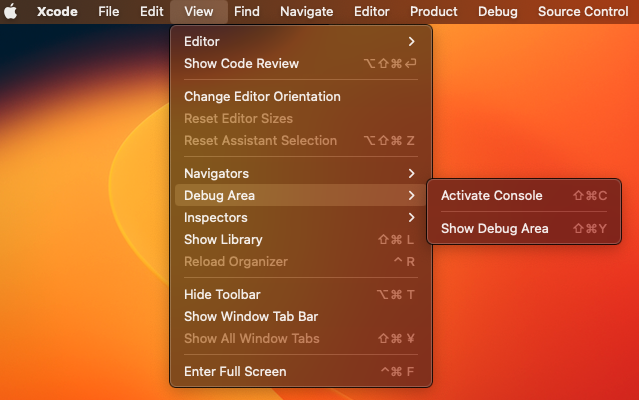
①Xcodeの上部のメニューから「Show Debug Area」を選択する
View → Debug Area → Show Debug Area

ファイルの拡張子を表示する
初期設定だと拡張子が非表示になっていました。
めちゃめちゃ不便なので表示されるように設定を変更しましょう。
①Xcodeの上部メニューから「Settings…」を選択する

②Generalタブの「File Extensions」の設定を確認する

④ファイルに拡張子が表示される
「〇〇.swift」のようになっていればOK!

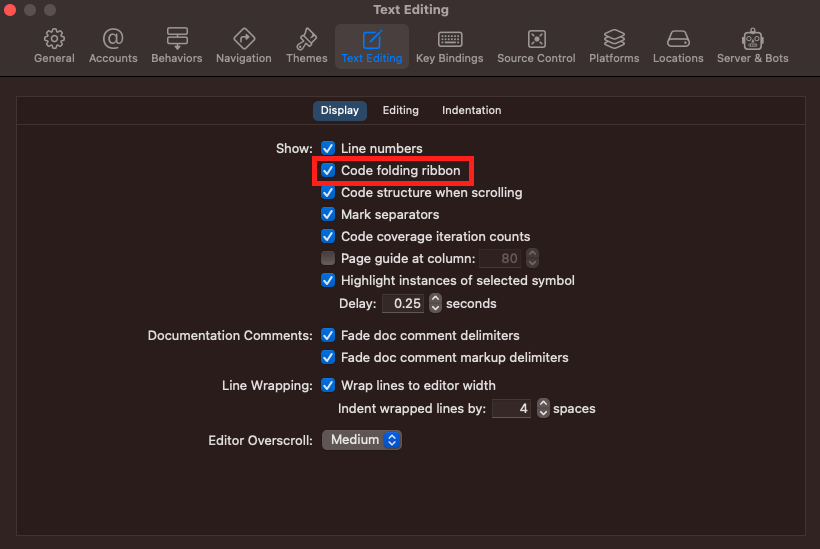
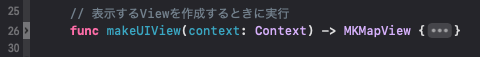
コードの折りたたみ機能を有効化する
この機能を有効化すると、コードの開始と終了が分かりやすくなります。
ネストが深いときに見やすくなるのでオススメです!
①先ほどの設定画面から「Text Editing」を選択する
③行数の右側に上下の矢印が表示される
これで{ }の始まりと終わりが分かりやすくなる!

Canvasを表示する
Canvasでは、開発中の画面をiPhoneなどのプレビューで確認できます。
コードを整形する
カーソルを置いている1行が整形されます。
「ctrl + i」
全体を整形する場合には「cmd + a」などで全選択してからショートカットで整形します。
ただ、インデントの位置は直るけど、改行の位置はズレてるままだったりするので精度は低いのかな〜という印象。
VSCodeの拡張機能みたいに細かなルールを設定できたりするんだろうか。
Selectableボタン
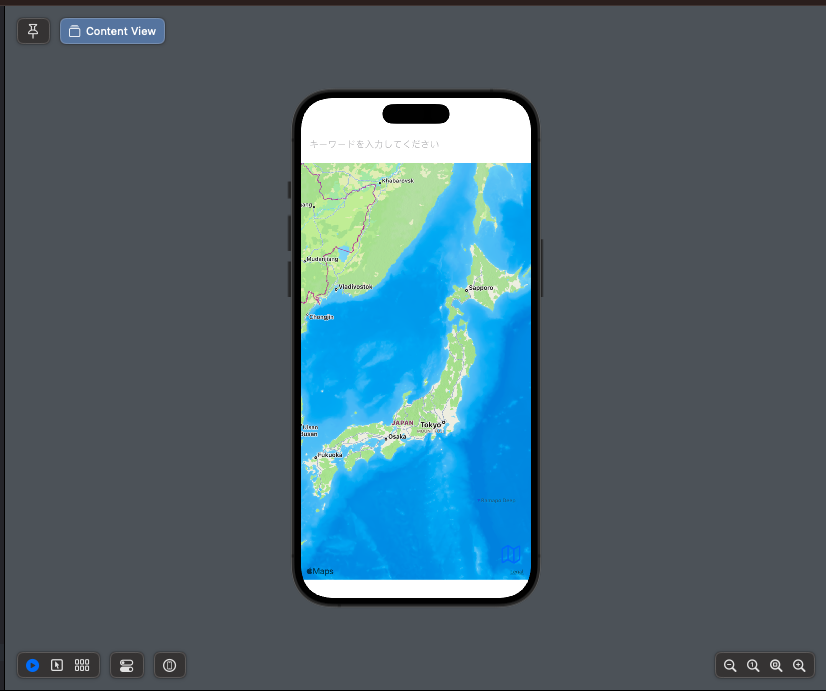
Canvasの下部にある矢印マークが『Selectableボタン』です。
※青くなってるところ

オンにすると、以下のようなことが可能になります。
- コードから該当する画面の箇所を選択
- 画面からコードを選択
↓↓サンプル画面で動きを確認してみました↓↓
①「キーワードを入力してください」を選択する
選択した箇所がCanvas上で青く囲まれます。

1つの画面に部品が増えてきた時とか、コードが複雑になった時に便利ですね!
ちなみに、①と②を逆に実施することもできます。
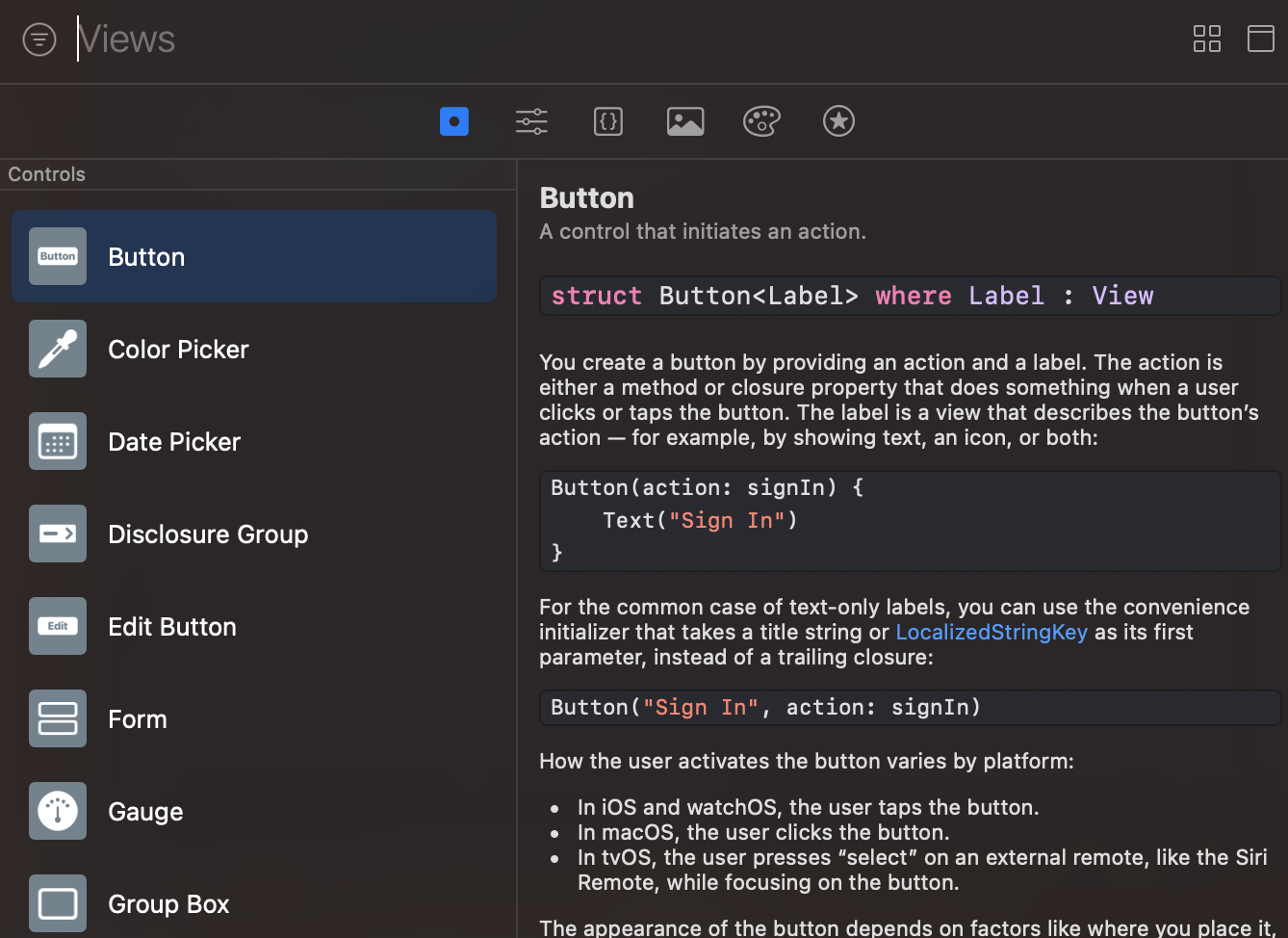
Libraryを起動する
『Library』とは、SwiftUIで使えるパーツ集のようなもの、と理解しました。
②ショートカット「shift + cmd + L」でLibraryを表示する

じゃんけんアプリの学び
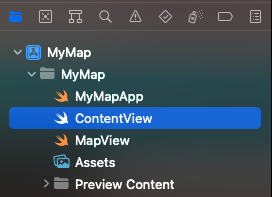
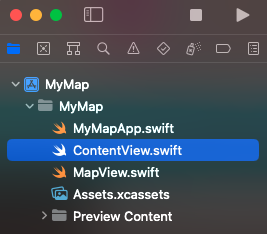
プロジェクトファイルの役割
Xcodeでプロジェクトを作成したときに用意されているファイルたちの簡単な役割。
| ファイル名 | 役割 |
|---|---|
| 〇〇App.swift | アプリの実行はこのファイルから最初に行われる |
| ContentView.swift | アプリの画面 |
| Assets.xcassets | アイコン、画像、音楽ファイルなどを格納する |
Assets.xcassets の 1x、2x、3x とは
iPhoneはシリーズごとにスケールが異なり、1x、2x、3xのうち最適なサイズの画像が使用される。
例えば、スケールが3xの端末にも関わらず1xの画像しか用意していない場合、1xの画像が3xのサイズまで引き伸ばされて使用されるため画質が劣化する。
こまめにビルドして文法をチェック
ショートカット「cmd + B」でビルドして、文法に誤りがないかチェックした方がいいです。
数値の範囲の書き方
1…3 のように数値の範囲を指定できます。
// 上限値3を含む場合
Int.rendom(in: 1...3)
// 上限値3を含まない場合
Int.random(in: 1...<3)
repeat文
以下の例では、条件に該当する間、1〜3の数値が n に格納されます。
repeat {
// 実行するコード
var n = Int.rendom(in: 1...3)
} while 繰り返しの条件
アプリアイコンの設定方法
①Assets.xcassets のAppIconに「1024x1024」の画像を配置する

②アイコンを設定すると、シミュレーターや実機でビルドした時のアイコンが設定した画像になる

楽器アプリの学び
音楽ファイルを再生する
AVFoundation を使用する。
具体的な使い方はいろんなサイトを見た方がいいかも。
import AVFoundation
クラスとインスタンス
クラスは機能集、インスタンスは機能の実体化。
// クラス
class SampleSound {
// 音源データの読み込み
let sampleData = NSDataAsset(name: "sampleData")!.data
// サンプルデータ再生用の変数
var samplePlayer: AVAudioPlayer!
// 使いたい機能
func samplePlay() {
do{
// サンプルデータ再生用の変数に、音源データを指定
samplePlayer = try AVAudioPlayer(data: sampleData)
// サンプル音源再生
samplePlayer.play()
} catch {
print("音源再生で、エラーが発生しました!")
}
}
}
クラスをインスタンス化することで、クラスに定義したメソッドを使用することができます。
// インスタンス
// 音を出すため、SampleSoundクラスをインスタンス化
let samplePlayer = SamplePlayer()
// 音を出す
samplePlayer.samplePlay()
こんな感じで、「インスタンス.メソッド」の形で使えます。
オプショナル型とアンラップ
オプショナル型とは
型の後ろに「?」をつけるだけ。
var n = Int?
このときの n には、値があるかもしれないし、ないかもしれない。
アンラップとは
オプショナル型の場合には、値があるかどうかをチェックして使用する必要があります。(→アンラップ)
// n の値を ok に格納し、値があればif文の中の処理が実行される。
if let ok = n {
print("値あるよ:\(ok)")
}
「!」をつけることで、強制アンラップして無理やり使用することもできます。
// ok に値がなくても実行できる
print("値あるよ:\(ok!)")
値がなくても実行はできますが、エラーになってしまいます。
強制アンラップをするためには、値があるという保証(値があることが明確であること)が必要。
マップ検索アプリの学び
地図を使用する
アプリで地図や衛生画像の表示、ピンの位置、住所から座標の検索ができます。
import MapKit
CLGeocode rクラスを使うと緯度経度から住所を検索できる。
また、住所から緯度経度を検索することも可能。
// CLGeocoderインスタンス生成
let geocoder = CLGeocoder()
// 入力された文字から位置情報を取得
geocoder.geocodeAddressString(
searchKey,
completionHandler: { (placemarks, error) in
// リクエストの結果が存在するとき
if let placemarks,
// 1件目の情報を取得
let firstPlacemark = placemarks.first,
// 位置情報を取り出す
let location = firstPlacemark.location {
// 位置情報から経緯と緯度を取り出す
let targetCoordinate = location.coordinate
// 経緯と緯度をデバッグエリアに表示
print("経緯と緯度:\(targetCoordinate)")
}
})
geocodeAddressStringは住所やランドマークの文字列をAppleのサーバーに問い合わせて位置情報を取得する役割を持っている。
位置情報の取得が完了したときに、completionHandlerが実行される。
このとき、引数のplacemarksに位置情報が格納され、errorにはエラーが格納されます。
クロージャ(無名関数)とは
位置情報の取得に使用した先ほどのコードでは、クロージャという仕組みを使用している
geocoder.geocodeAddressString(
searchKey,
/** この部分がクロージャ***************************/
completionHandler: { (placemarks, error) in
// 実行したいコード
}
/**********************************************/
)
クロージャでは、特定の条件が揃うと自動で処理が実行される。
構造体とは
struct のこと。
// 果物を管理する構造体
struct Fruit {
// プロパティ
var fruit1: String
var fruit2: String
// 果物を合わせた文字列を作るメソッド
func allFruit() -> String {
return fruit1 + "と" + fruit2
}
}
// 使い方
var goodFruit = Fruit(fruit1: "レモン", fruit2: "オレンジ")
print(goodFruit.allFruit) // レモンとオレンジ
プロジェクト作成時からある ContentView.swift なども同じ構成です。
変数を定義するとプレビューでエラーになるのは、実行するのに値が必要になるから。
イニシャライザとは
受とった引数によって、実行されるイニシャライザ(init)が異なる。
// 名前の管理
struct MakeName {
var fullName: String
var name: String
// 処理①
init(string1: String, string2: String) {
fullName = string1 + string2
name = ""
}
// 処理②
init(string1: String) {
fullName = ""
name = string1
}
}
var sampleName = MakeName(string1: "たろう")
print(sampleName.name) // たろう
var sampleName2 = MakeName(string1: "たなか", string2: "たろう")
print(sampleName.fullName) // たなかたろう
引数に string1 と string2 を指定した場合、処理①が実行されます。
引数に string1 だけを指定した場合、処理②が実行されます。
おわりに
簡単ですが以上となります。
参考書を読んでないと分からないような内容になってしまった気もしますが...。
少しでも内容が気になった方は参考書を手に取っていただければと思います!
次回は2日目の内容について、要点を整理していきます。
SwiftUIに限らず、新しいことするの楽しいな〜