お疲れさまです。
デジタルな部署で日々奮闘を続ける、脱アナログを目指す84式まっちゃんです。
自分はある小売企業のネットショップで、販促業務を主として普段はお仕事をしています。デジタルな部署で働きながらアナログの自分を変えるため、デジタルなお勉強を始めました。
今回はARについて学ぶ機会があったので、ARを使ってプロトタイプを製作してみました。
今回の製作物はこちら
こちらが今回製作したものを試してみた動画です。
ARマーカーにスマホをかざすと通路の画像が浮かび上がります。
ショッピングセンターによく掲示されているフロアマップに、ARマーカーをはめ込むイメージで製作しました。
初めていく大きなショッピングモールや複雑に入り組んだショッピングモールで、目的の店に行くまで迷ってしまったり、通り過ぎて引き返したことはありませんか?私はあります。今回、製作を思い立った裏話は最後に記載いたします。
今回はそこまで大きくないお店のフロアマップでプロトタイプを製作しました。大きなショッピングモールの目印になる場所のフロアマップにARマーカーを記載したら、初めてでも目的のお店まで迷わず行きやすくなる!!と思い製作いたしました。
製作方法
1.使用ツール
今回のプロトタイプ製作には以下のツールを使いました。
palanAR
パラナル(palanAR)は、WebAR(ウェブAR)を作成できるオンラインツールです。WebARとは、アプリを使用せずにウェブブラウザ上で拡張現実(AR)を体験できる技術で、マーケティングやビジネス分野などで注目を集めています。パラナルでは、直感的な操作でプログラミングの知識がなくてもARを作成でき、無料のフリープランや商用利用可能なプランが用意されています。
Search Labs AI に聞きました。(Search Labs AIはGoogleで検索した際に冒頭で回答を生成してくれるAIです。)
2.製作手順
つづいて製作手順を記載します。
2-1.アカウント作成 ログイン
palanARを使用するにあたり、まずはアカウント作成後にログインします。
2-2.AR新規作成
次に赤枠で囲んだ、AR新規作成をクリックします。
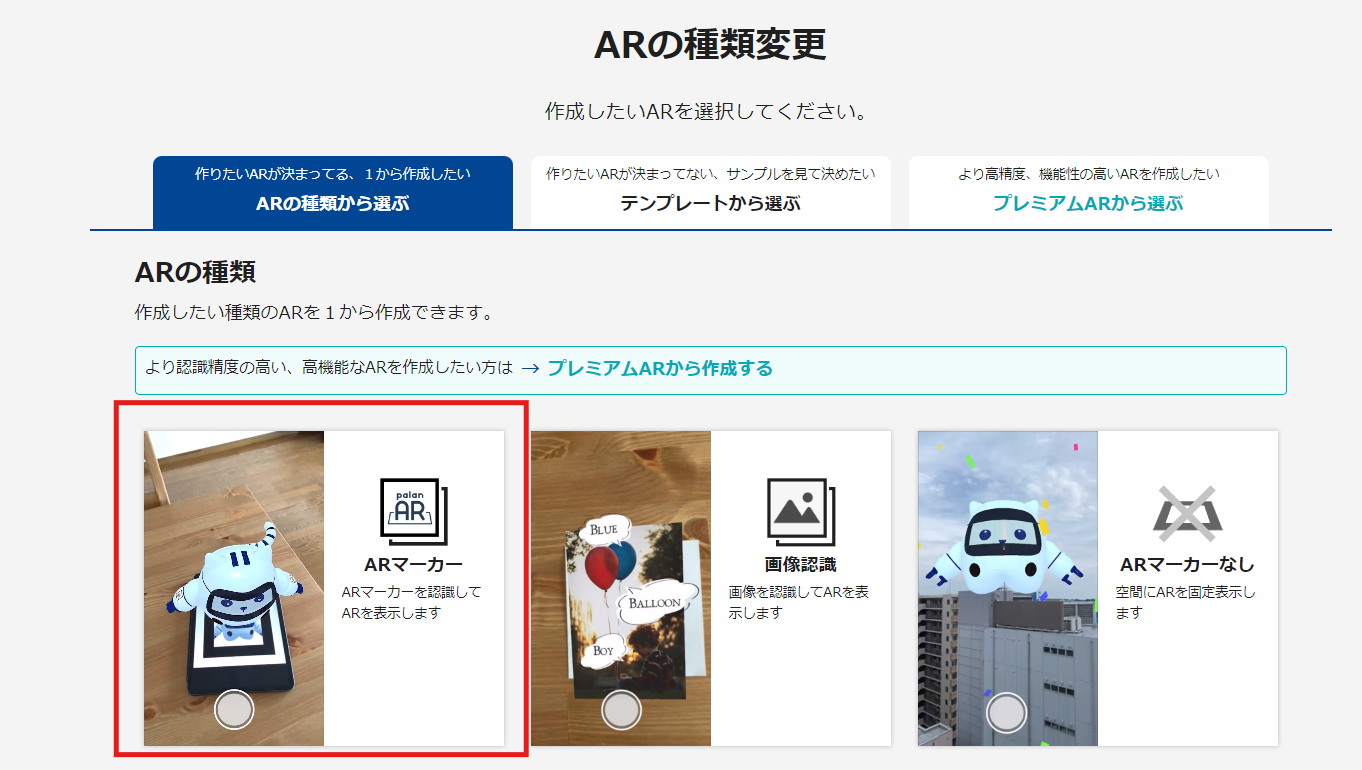
2-3.ARの種類を変更
続いてARの種類を変更します。赤枠で囲んだARマーカーを選択します。

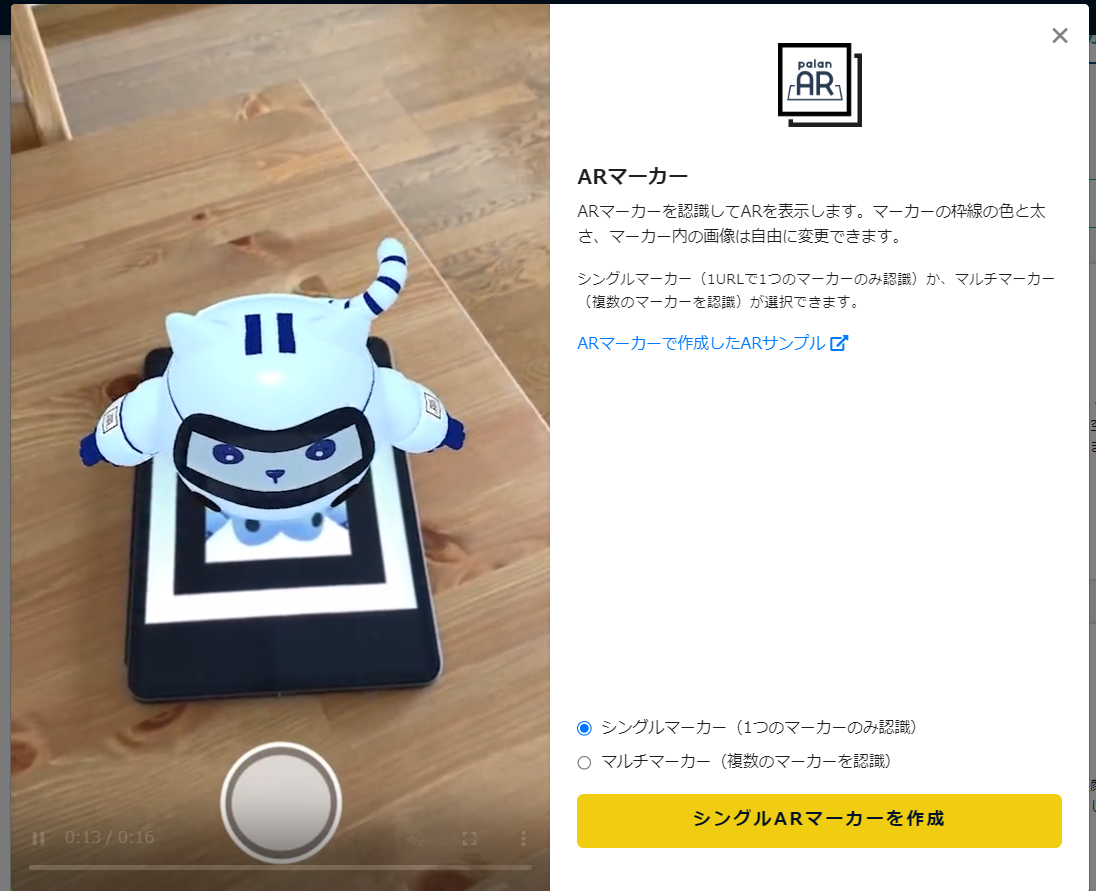
ARマーカーを押すと以下の画面がポップアップしますので、マーカーの数に応じて選択します。
選択したらXXXXマーカー作成をクリックします。
2-4.プロジェクト名、URL設定
プロジェクト名、URL設定をそれぞれ設定します。プロジェクト名は管理画面での名前になるのでわかりやすいものがいいと思います。URLは特に設定しなくても問題ないので今回はデフォルトのままノータッチです。記入後次へをクリックします。

2-5.ARマーカー設定
実際にスマホで読み取りをするARマーカーのイメージをここで設定します。
今回はプロトタイプなので変更せずにARマーカーをそのまま使いました。実際に製作する際は、目安となるオブジェクト名や通路の名前がわかる画像にするとよいかもしれません。

2-6.マーカーの設置方法
設置面に合わせて地面に水平か垂直を選びます。
今回は壁に掛けたり、サイネージ上に表示されるフロアマップをイメージしているので垂直にしました。
選択後次へをクリックします。

2-7.テンプレート選択
今回は撮影した画像を浮かび上がらせるので、自由作成を選び次へをクリックします。

2-8.AR作成を始める
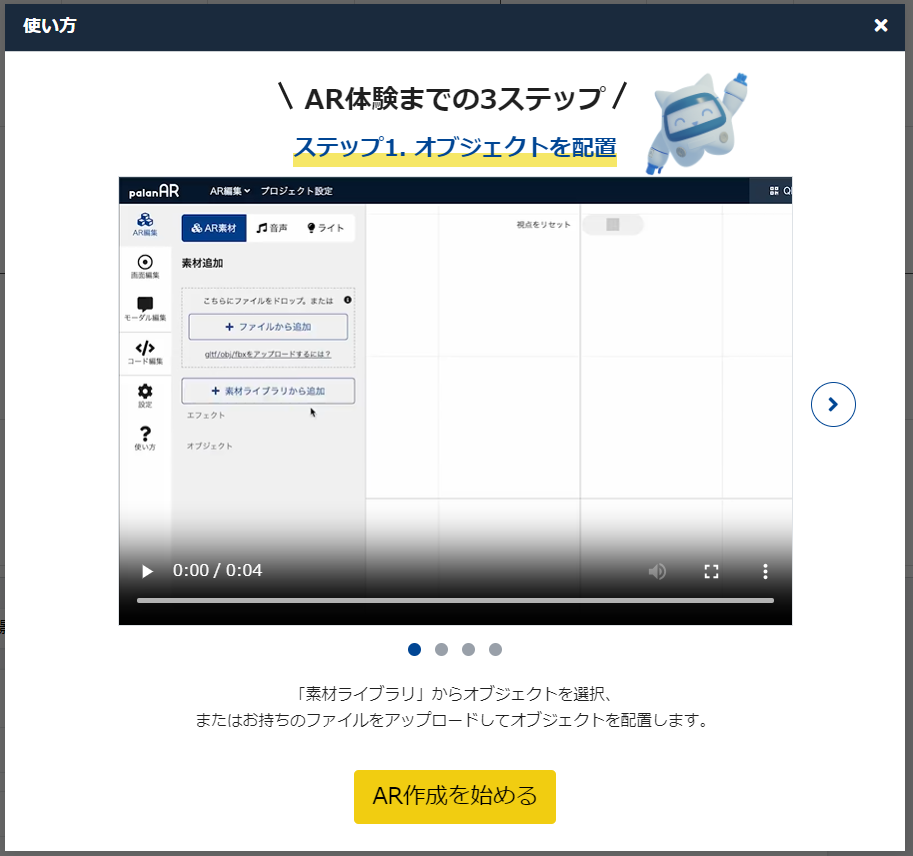
ここまでお疲れさまでした。いよいよAR作成です。
AR作成を始めるをクリックします。
2-9.素材追加
ARマーカーをスマホで読み取った際に、浮かび上がる画像をここで登録します。赤枠の中にファイルを追加、もしくはドラック&ドロップで設定してください。
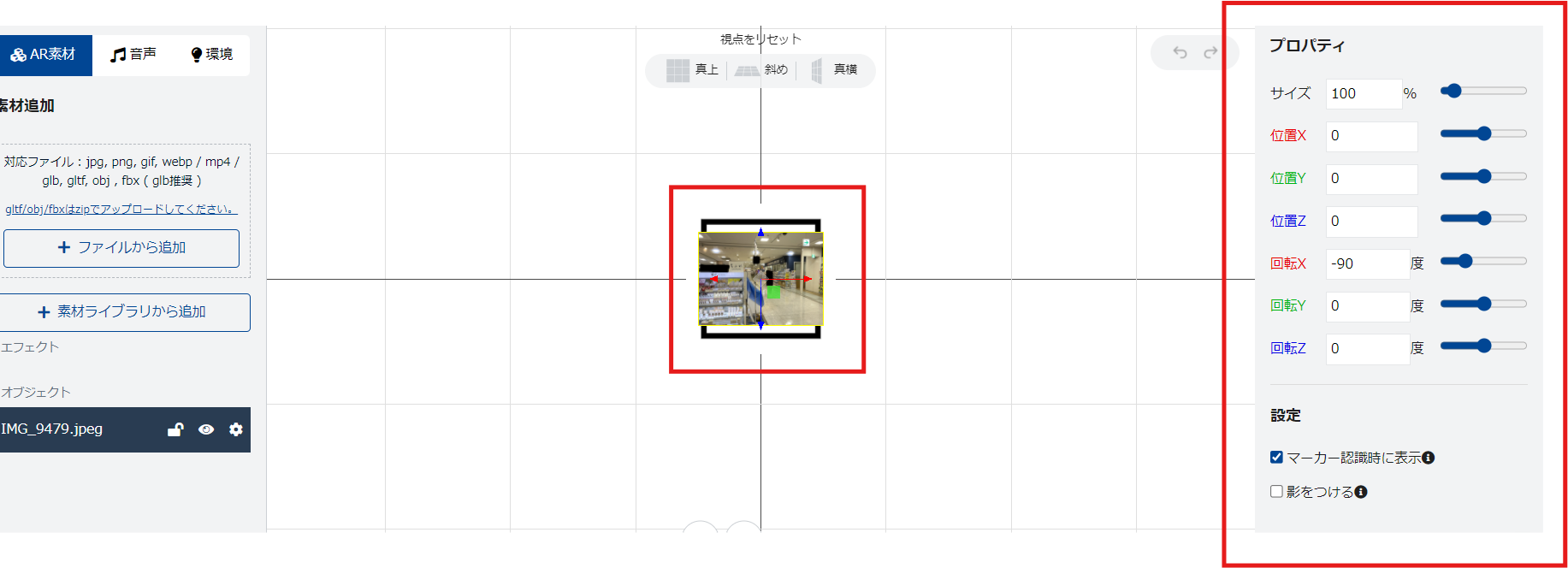
2-10.画像の設定
素材追加でファイルがロードされるとARマーカーのあった個所に画像が出てきます。
赤枠の矢印、プロパティで位置調整をして実際にスマホで読み取った際の見え方を調整します。
これで製作は最後の手順です。

2-11.保存、そしてAR体験へ
最後に忘れてはいけない保存です。保存ができたらAR体験を押して実際に作成したものを動かしてみます。

ここまで来たら手順は完了、出来上がったものを動かしてみてください。
3.完成品を動かしてみてください
写真機能のあるスマホでお試しください。
QRコードの読み取り後に、ARマーカーにスマホをかざすと実際に通路の写真が浮かび上がります。
写真はお店がわかりそうなPOPや、通行されていた方を黒塗りにしました。
1.以下のQRコードを読み取ってください。
2.以下のARマーカーにスマホをかざしてみてください。
挙動確認も終えて、製作は終了です。
追記:実はこの前ショッピングモールで迷子になりました…
先述した迷子体験です。個人的な話なのですが私の趣味は、旅行です。
ちょいちょい一人旅で海外旅行に行ったりします。先日、初めてマニラを訪れました。
現在はネットショップで働いていますが、もともとはお店で働いており、今の部署に来る前はショッピングセンターのテナント管理をしていました。
そんな私も恥ずかしながらショッピングモールで思いっきり迷子になってしまいました。
フィリピンの企業で海外にも展開する有名なロビンソンモール、に行きましたが、これがとても広いんです。

フィリピンに来たら1食目はジョリビーと決めてました。フィリピンを代表するファーストフードの王様 Jollibee(ジョリビー)。 実は、ここに行くときに迷ったのです。
ジョリビーはアメリカ、イタリア、香港など15ヵ国以上に進出しているが、2023年5月現在、残念ながら日本への進出はまだ未定。フィリピンではマクドナルドもジョリビーには勝てないとのこと。
入り口でフロアマップを見てあたりをつけて向かっていったのですが、ローカルのテナントの名前をしっかり覚えられずに、思いっきり迷いました。そんな実体験から曲がる場所とか、お店の前のイメージとかを画像であらかじめ認識できたら、迷いづらいかなと思い製作しました。
お店で働いていた時も、モールを歩いているときにテナントがどこにあるのか時折聞かれていたことを思い出します。例えば日本語の読めない外国の方もフロアマップにスマホをかざしたら、目印となるような場所の画像が出たりしたら、目的地まで迷わずいけるようになるのでは?などと考えます。そうしたらお買物もさらに楽しくなるのではないかなと考えております。
マニラ湾は夕日が有名です。ことの真偽はよくわかりませんが世界三大夕日と聞きました。3日間の滞在期間は天気が微妙でした。一番ましだった夕日の写真で今回は締めくくります。
今回の記事に最後までお付き合いいただいたみなさまありがとうございました。
それでは次の記事でお会いできることを楽しみしにしております。それではまたお会いしましょう。