修正前
try {
console.log("try to create user");
await axios({
method: 'post',
url: 'http://localhost:5050/api/v1/users',
data: jsonData,
}).then((response) => {
console.log(response.data);
}).catch(error => console.log(error));
} catch (ex: any) {
console.error("ex", ex);
}
修正後
try {
console.log("try to create user");
await axios({
method: 'post',
url: 'http://10.0.2.2:5050/api/v1/users',
data: jsonData,
}).then((response) => {
console.log(response.data);
}).catch(error => console.log(error));
} catch (ex: any) {
console.error("ex", ex);
}
解説編
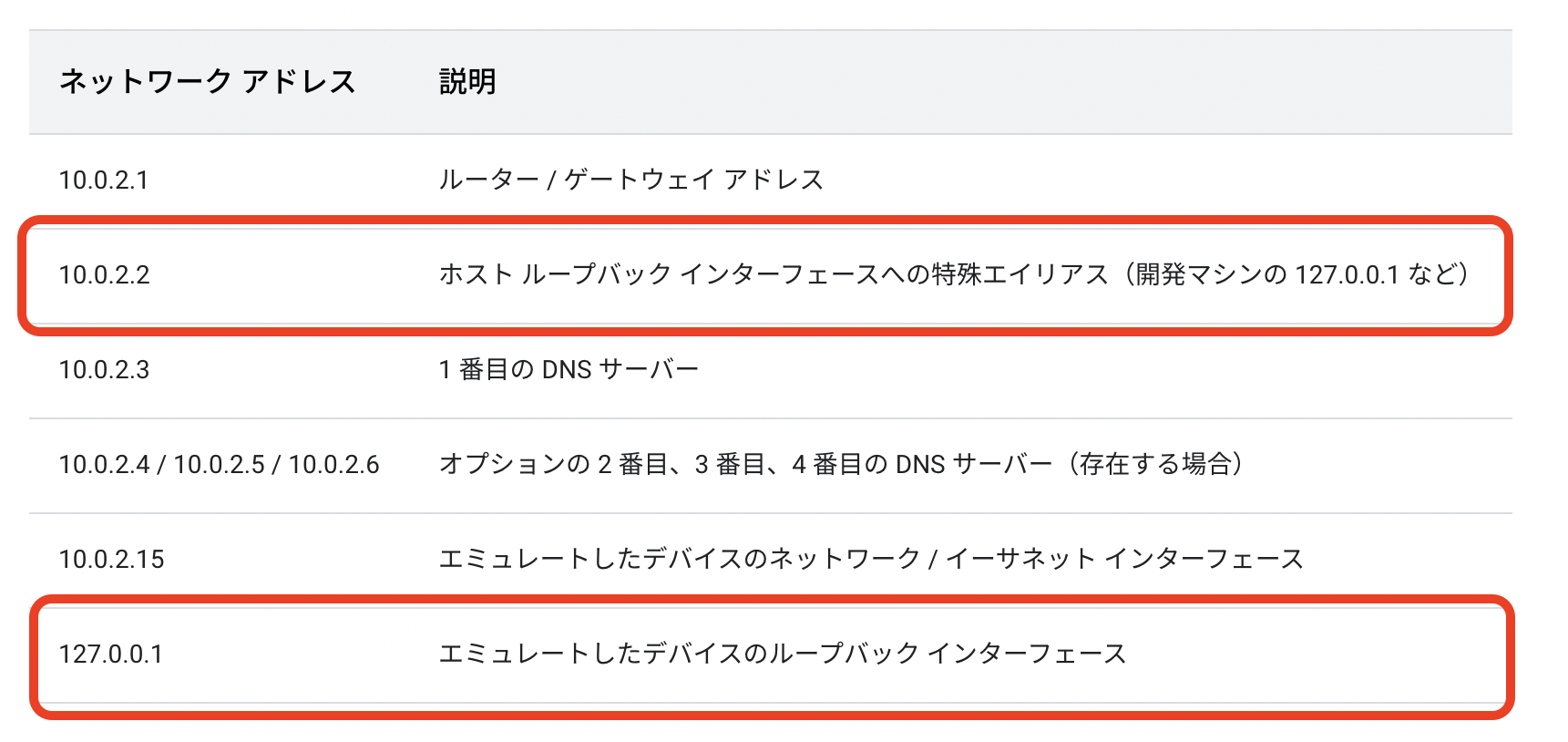
👆こちらに以下のような表があります!
エミュレーターからするとlocalhostとはエミュレーター自身のことで、普段のweb開発で使用するlocalhost(127.0.0.1)で使うような開発マシンは「10.0.2.2」となります!
これで解決できるわけですね!