position: absolute;などを使うときにわりとお世話になるtopとかbottomですが、フルスクリーンで画面を覆いたいとき、
.mask {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
z-index: 1;
}
こんな書き方しませんか?(私はします)
こんなとき、「とりあえず上にべったり付けたいからtop: 0;にしておこう」としがちではないでしょうか?
実はtopとbottomはiOSで別の動きをするので、メモがてら残しておきます。
top、bottomについて
それぞれ、画面上部・下部からの位置を指定することができるのですが、positionプロパティがstatic以外のときに適用されます。
top: 0;と指定すると、画面上部にべたっと張り付く形になります。
bottom: 0;とすると、画面下部にべたっと張り付く形になります。
全画面を覆う場合はtopでもbottomでも関係なさそうに見えるのですが、実はそうではありません。
敵はsafari
iOSデフォルトブラウザであるsafariの場合、ちょっとスクロールすると画面上部のアドレスバーと、画面下部のナビゲーションバーが小さくなります。
が、上にスクロールすると再度拡大表示され、ページの表示領域がちょっとだけ減ります。
これが実は曲者で、上にスクロールしなくても、画面下部をタップすると拡大されてしまいます。
そのため、画面下部にあるコンテンツが隠れてしまう、と言う現象が発生します。
たとえば
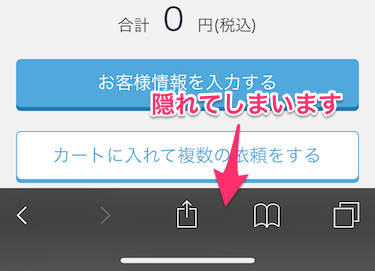
この画面、top: 0;で指定しているのですが、
ナビゲーションバーが隠れた状態で「ご予約後の流れについて」の部分をタップすると
こんな感じでナビゲーションバーが出てきて文字が隠れます。
これが厄介で、marginを余計に指定しておかないと、画面下部のリンクがタップできない現象が発生します。
これをbottom: 0;で指定してやると
こんな感じで下にべったりついた状態でナビゲーションバーが現れます。
ただし、アドレスバーで画面上部が隠れてしまうため、場合によっては不自然な形になります。
大半は画面を上にくっ付ける実装になるかと思いますが、画面下部にくっつけたいのにtopで指定する、などトリッキーなことをすると意図しない動作をするのでご注意ください。