eslintとprettier
今回の記事はこちらのプロジェクトに実際にeslintとprettierを入れていく過程を備忘録として残します。
eslintやprettierの設定はできるだけrootで共通管理しつつ、各パッケージで個別の設定がある場合は個別のパッケージで行うという形にしたいので、下記パッケージをrootに入れていきます。
// -Wはyarn monorepoでrootにインストールするときに必要な設定です。
// このあたりの設定はdevDependencyに入れるので-Dを設定します。
yarn add -D -W eslint prettier eslint-config-prettier @typescript-eslint/parser @typescript-eslint/eslint-plugin
そして、プロジェクトrootの.eslintrc.jsonを下記のように設定します。
{
"extends": ["eslint:recommended", "plugin:@typescript-eslint/recommended", "prettier"]
}
この設定も人によって異なることが多いと思います。できるだけ最小限の設定にしています。
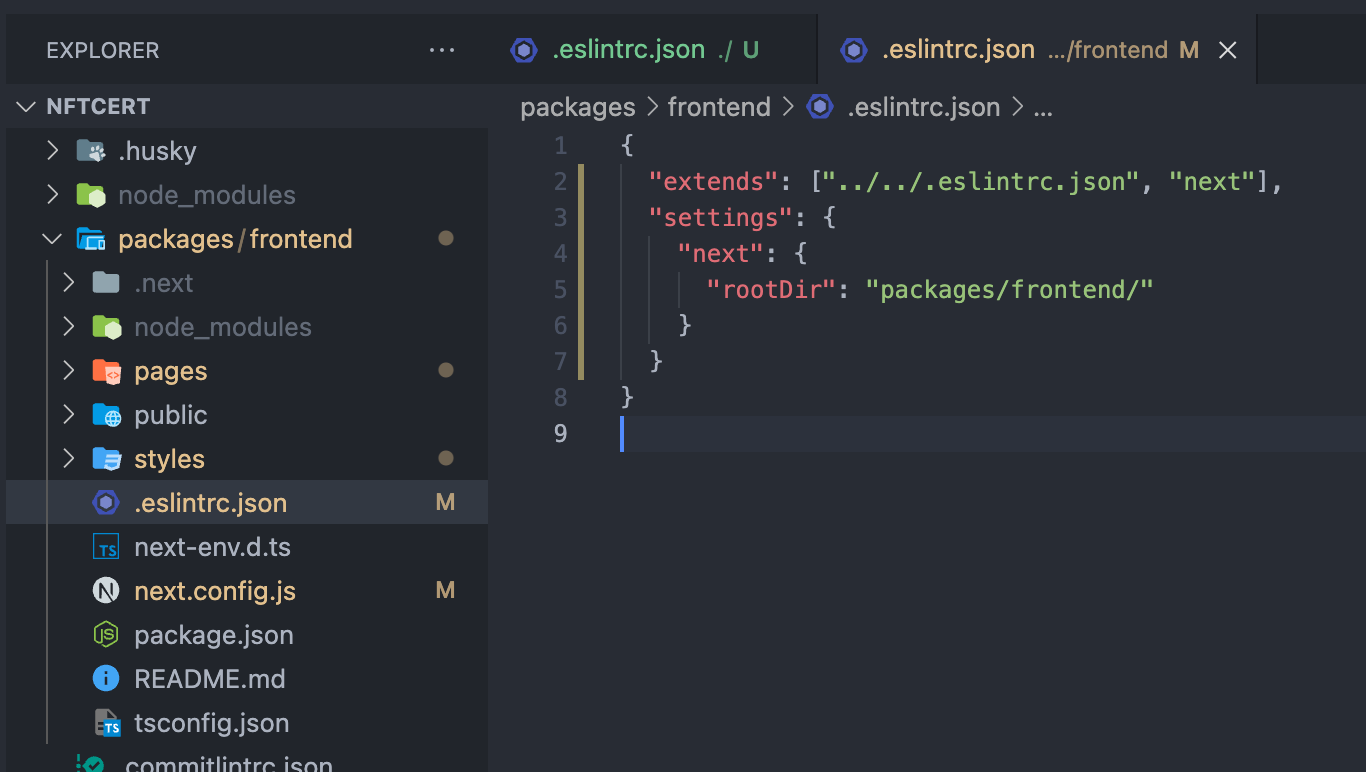
そして、nextjsのpackagesの中に入っている.eslintrc.jsonの設定を下記のように変更し、rootの設定を継承しつつeslint-config-nextを利用するようにし、またrootDirの設定も行います。
{
"extends": ["../../.eslintrc.json", "next"],
"settings": {
"next": {
"rootDir": "packages/frontend/"
}
}
}
この状態で、下記のようなscriptをルートのpackage.jsonに追加します。
"scripts": {
"format": "prettier . --ignore-path .gitignore --write",
"lint": "eslint --ext .ts,.tsx . --ignore-path .gitignore",
}
このscriptでformatとlintが走ることを確認して終了です!
今回のコードはこちらのコミットで確認できます。
ありがとうございました!