この記事はASP.NET Advent Calendar 2016の16日目の記事です。
今回はASP.NET CoreのアプリケーションをIISを通じて動かすためのIISの構築について意外と日本語の資料がないので書いていきます。
なお、記載されている内容は2016/12/16現在のもので、今後のASP.NET Coreやツール周りのアップデートによっては変わる可能性があります。
今回の構築環境は以下の通りです。
- OS:Windows 10 Professional Build 10586
- Webサーバー:IIS 10.0
前提として
これまでのASP.NETはIISでホストされることが前提になっていてアプリケーションを実行するにはIIS(かIIS Express)が必要でしたが、ASP.NET CoreはIISに依存はしていなくて、アプリケーションを実行するにもIISが不要となっています。
ASP.NET CoreはデフォルトではKestrelというWebサーバーを内包しており、これがアプリケーションの実行環境になります。
ただKestrelはIISに比べるとセキュリティ面や管理面で劣っている部分があり、それを補う方法としてIISと会話させてアプリケーションを実行する方法があります。
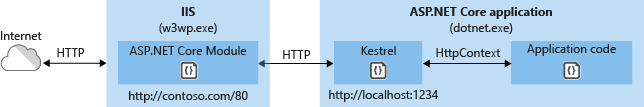
実際にはIISのパイプラインにフックしてKestrelにリダイレクトさせているようで、IISのプロセス(w3wp.exe)とKestrelのプロセス(dotnet.exe)は完全に独立して動きます。
これを実現するため使用するのがASP.NET Core ModuleというHTTPモジュールになります。

(ASP.NET Core Module overviewより)
今回はこのASP.NET Core Moduleを利用して、IISを通じてASP.NET Coreアプリケーションを実行するための構築手順を記載していきます。
IISのインストール
まずはIISのインストールから行います。(既にインストール済みの方は次の項目までスキップして下さい。)
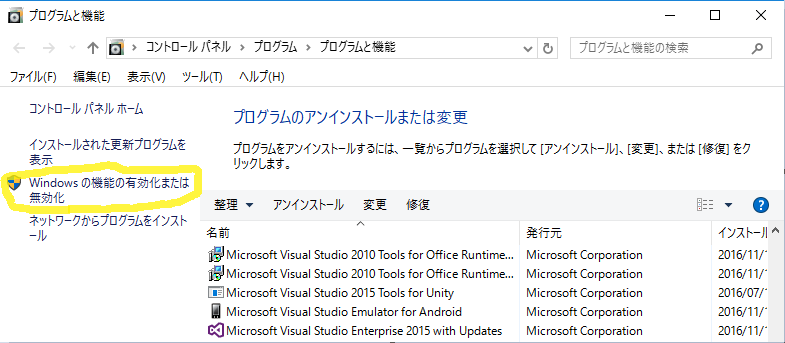
IISは[コントロールパネル]の[機能とプログラム]から[Windowsの機能と有効化]でインストール出来ます。
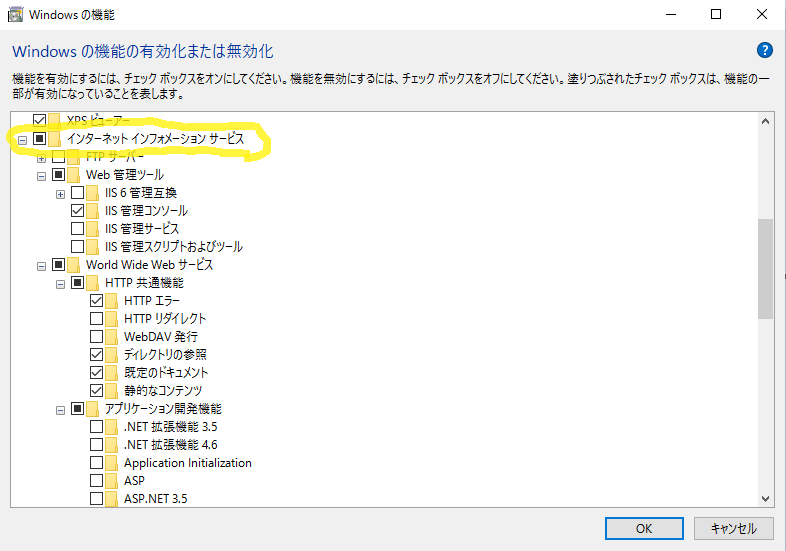
Windowsの機能の有効化または無効化のダイアログが開いたら[インターネット インフォメーション サービス]のチェックボックスにチェックを付け、[OK]をクリックします。
(項目以下の子項目にもいくつかチェックが付きますがデフォルトのままで大丈夫です。)
これでIISのインストールは完了です。
ツールのインストール
IISを経由してASP.NET Coreアプリケーションを動かすには以下のツールのインストールが必要になります。
両方ともリンク先(のページ)からインストーラーをダウンロードできます。
.NET Core SDKがインストールされていなくてもASP.NET Core Moduleのインストールはできるようなのですが、私の環境ではエラーになったので念のため .NET Core SDKを先にインストールしておいた方が良いと思います。
.NET Core SDKのインストール
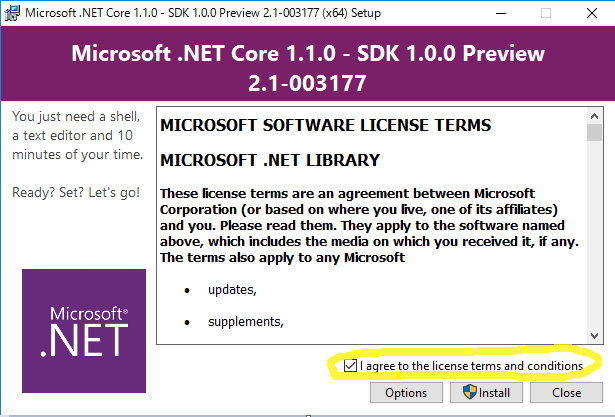
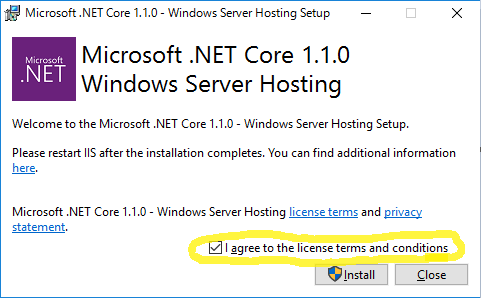
ダウンロードしたインストーラーを実行したら[I agree to the licesnse terms and conditions]のチェックボックスにチェックを付け、[Install]をクリックします。
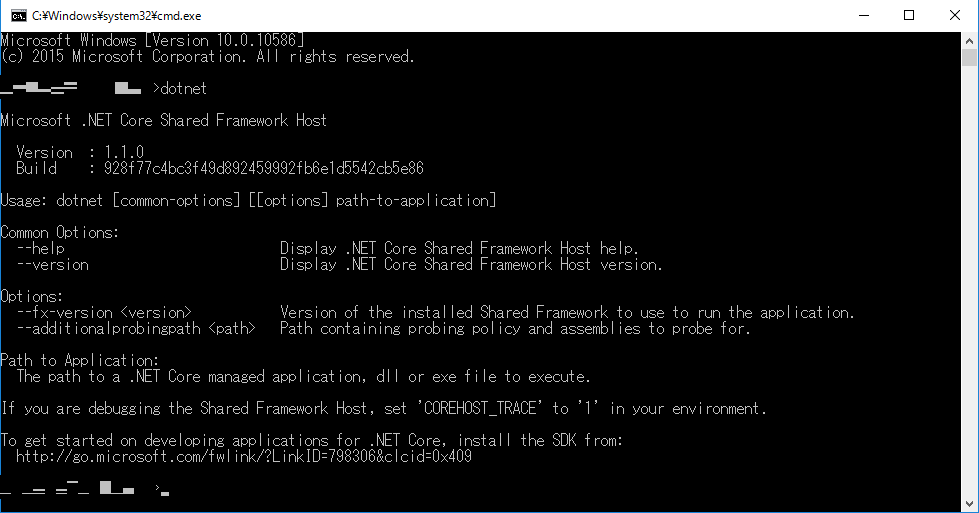
インストールが完了したらコマンドプロンプトを立ち上げて、以下のようなコマンドを実行してdotnet CLI(.NET Coreアプリケーションを操作するためのコマンドラインインターフェース)が実行できるかどうか確認します。
dotnet
コマンド実行して以下のようにコマンドの詳細が表示されていればOKです。
ASP.NET Core Moduleのインストール
ダウンロードしたインストーラーを実行したら[I agree to the licesnse terms and conditions]のチェックボックスにチェックを付け、[Install]をクリックします。
インストールが完了したらIISを再起動する必要があります。(アプリケーションプールやWebサイトではなくIISそのものの再起動です。)
IISの再起動はIISマネージャー上からGUIで行う方法と、コマンドプロンプトからあるコマンドを管理者権限で実行する2つの方法があります。
- IISマネージャー
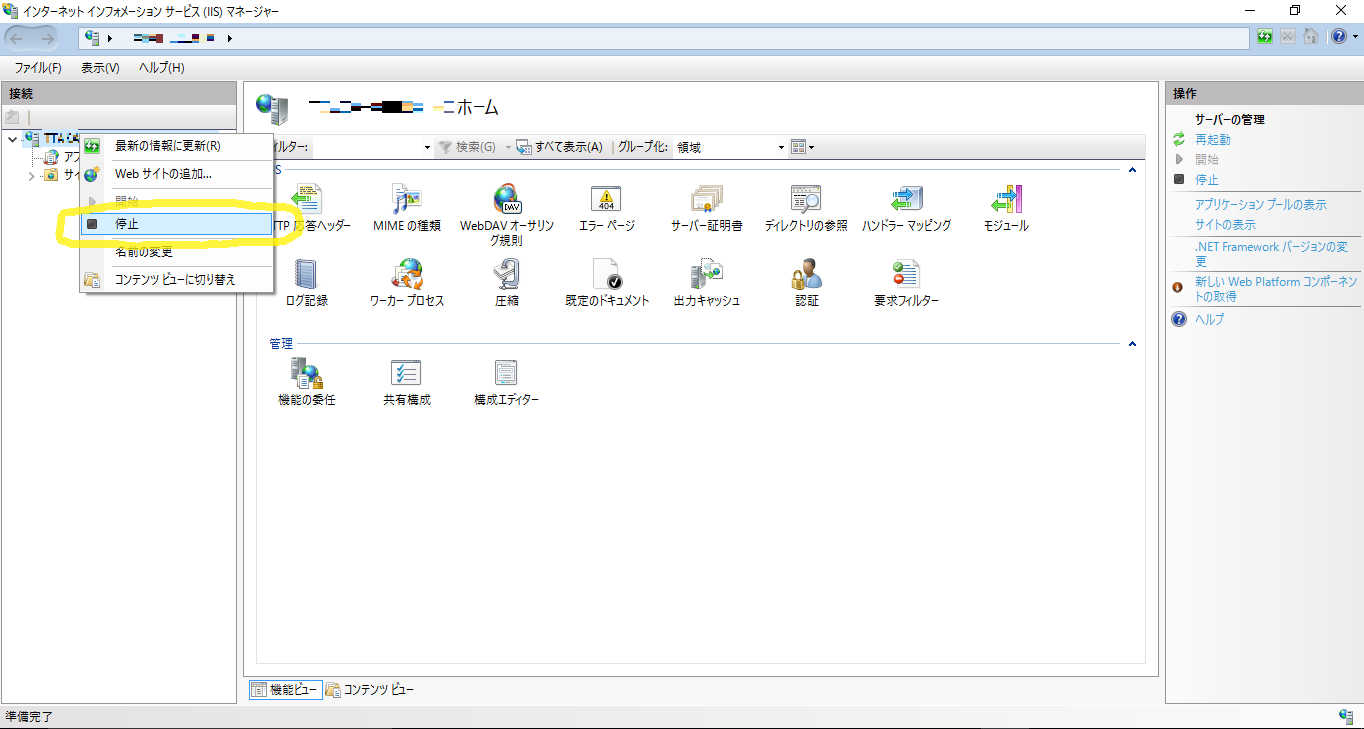
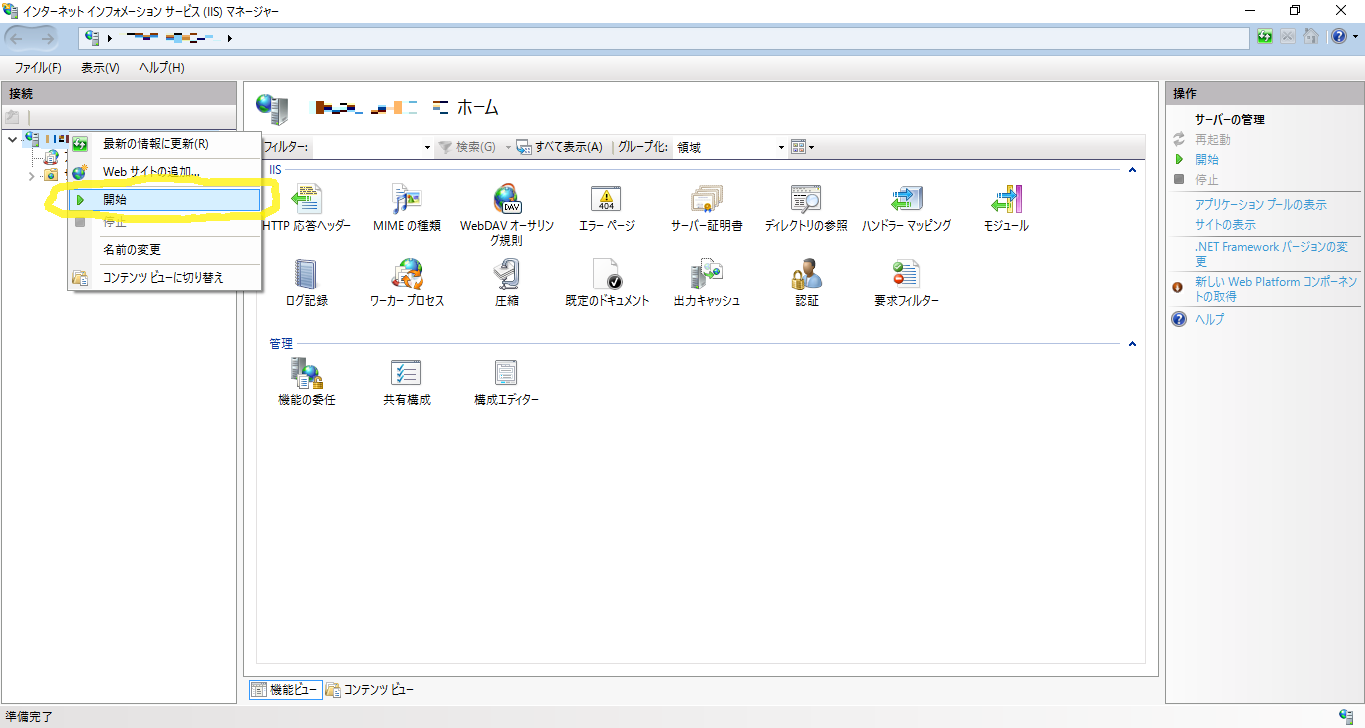
IISマネージャーから再起動を行う場合は一回停止してから開始する必要があります。
[停止]
[開始]
- コマンド
iisreset
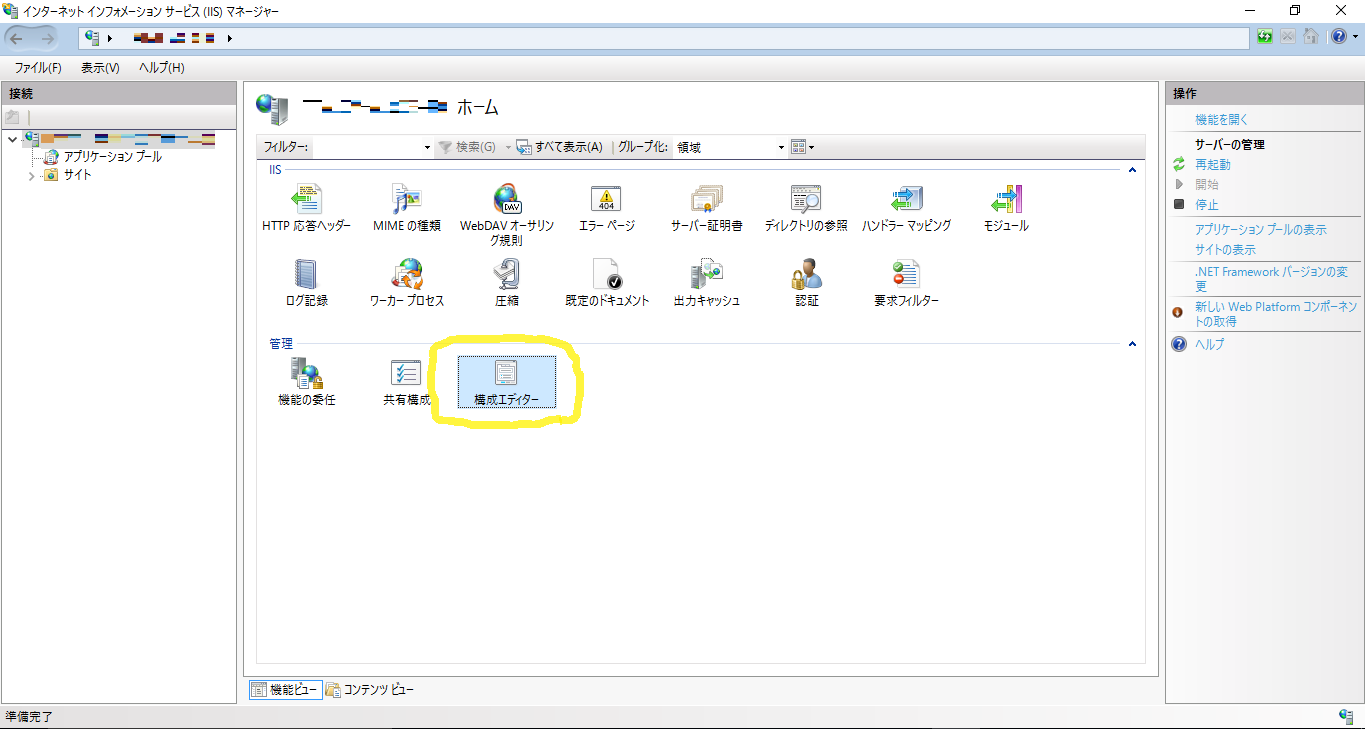
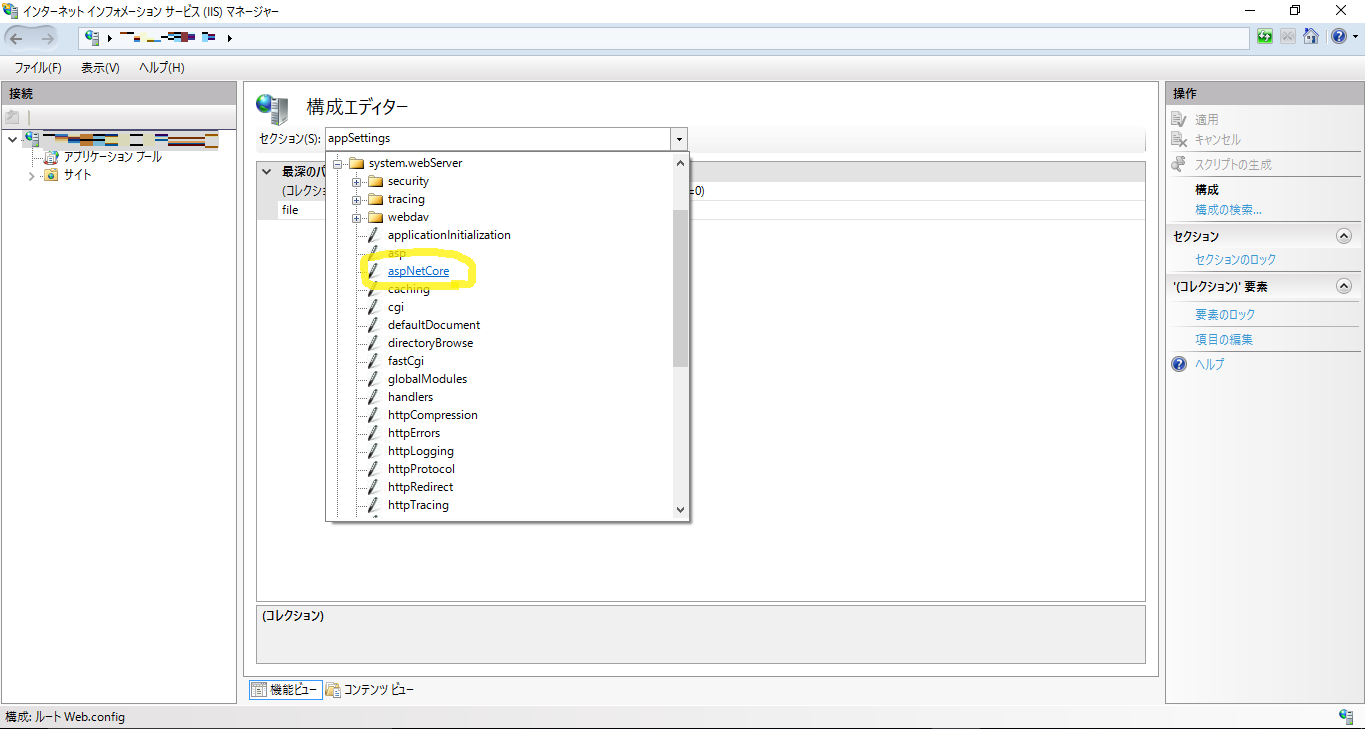
IISの再起動が完了したら、[構成エディター]を選択し、[セクション]のプルダウンで[system.webServer/aspNetCore]という項目があればインストールは成功しています。
[構成エディタ]の選択。
[system.webServer/aspNetCore]の確認。
IISの設定
ASP.NET Core Moduleが使えるようになったところで、アプリケーションプールとWebサイトの作成をしていきます。
アプリケーションプールの作成
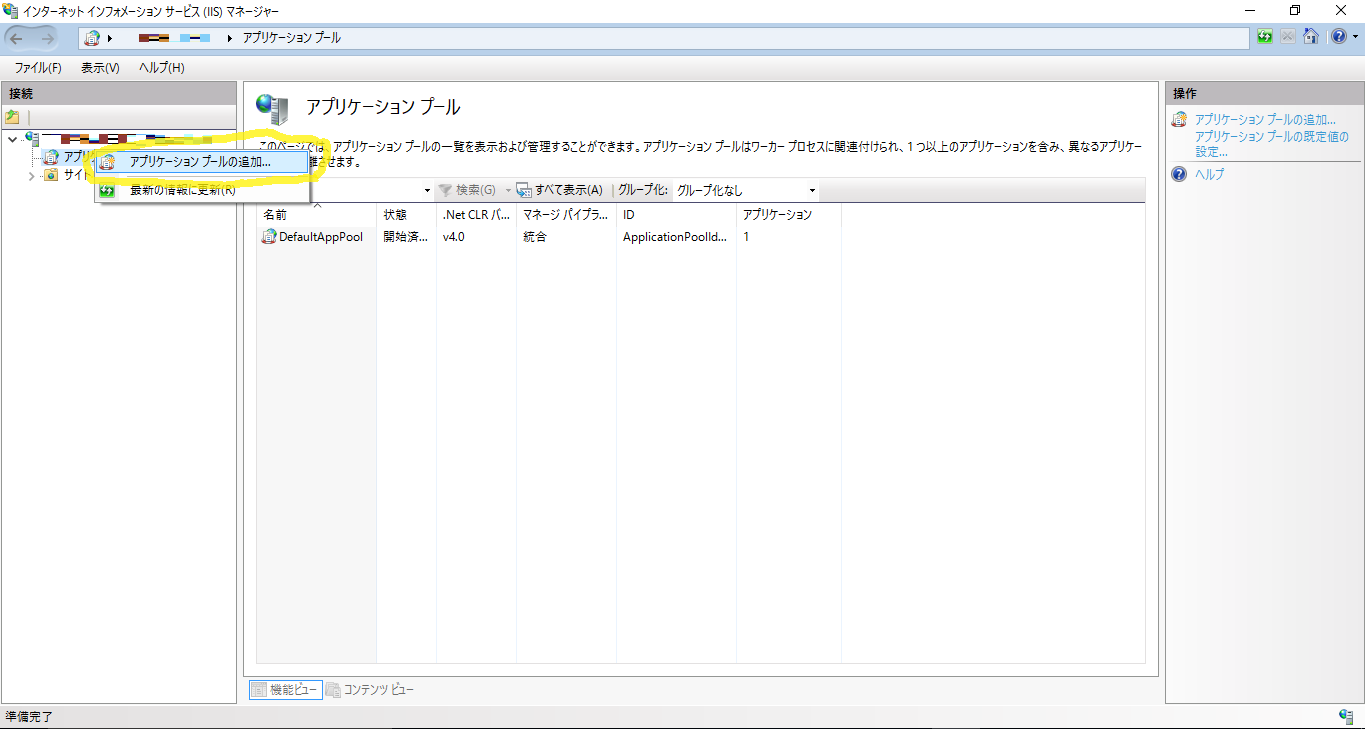
[アプリケーションプール]を右クリックして[アプリケーションプールの追加…]をクリックします。
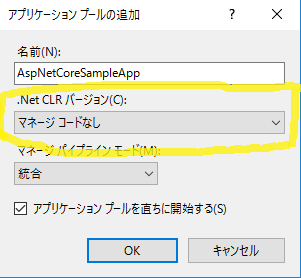
任意のアプリケーションプール名を入力したら、[.Net CLR バージョン(C)]の項目で [マネージ コードなし]を選択 し、[OK]をクリックします。
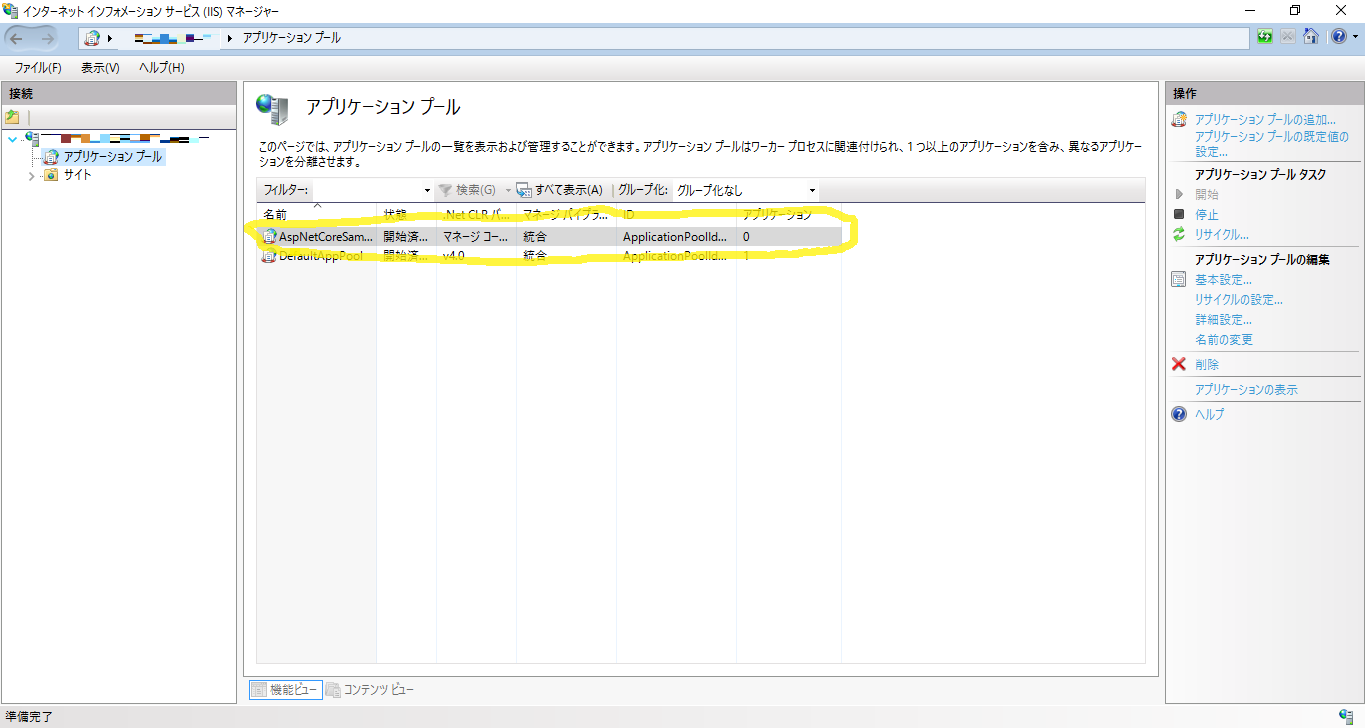
アプリケーションプールの一覧に作成したアプリケーションプールが追加されていることを確認します。
Webサイトの作成
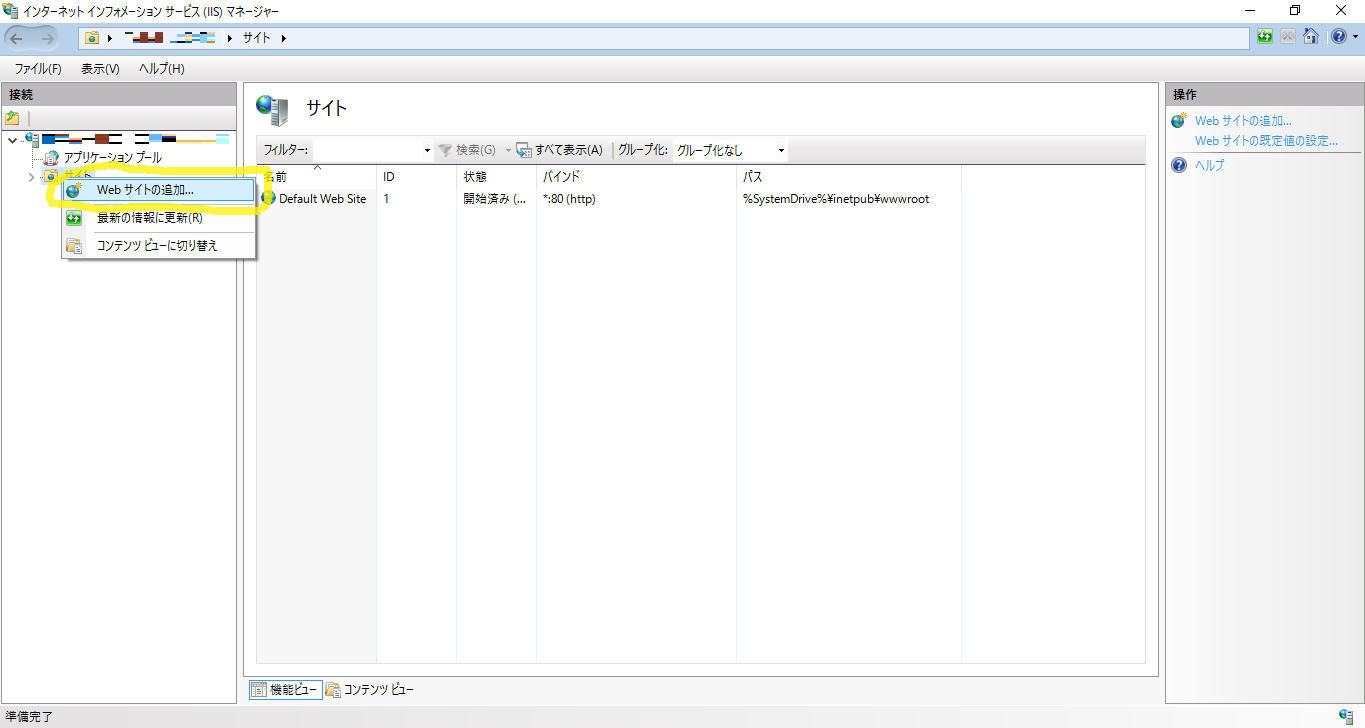
[サイト]を右クリックして[Webサイトの追加…]をクリックします。
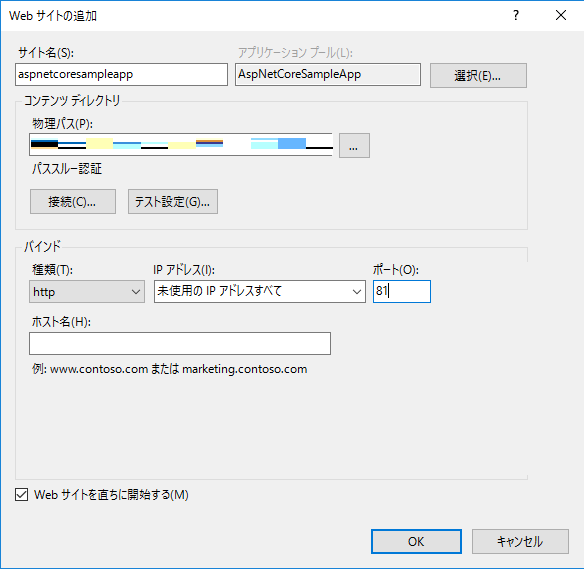
任意のサイト名を入力し、先に作成したアプリケーションプールを選択し、物理パスにアプリケーションの場所を指定して、[OK]をクリックします。(下ではデフォルトのWebサイトが80番ポートを使用しているため、81番ポートを指定しています。)
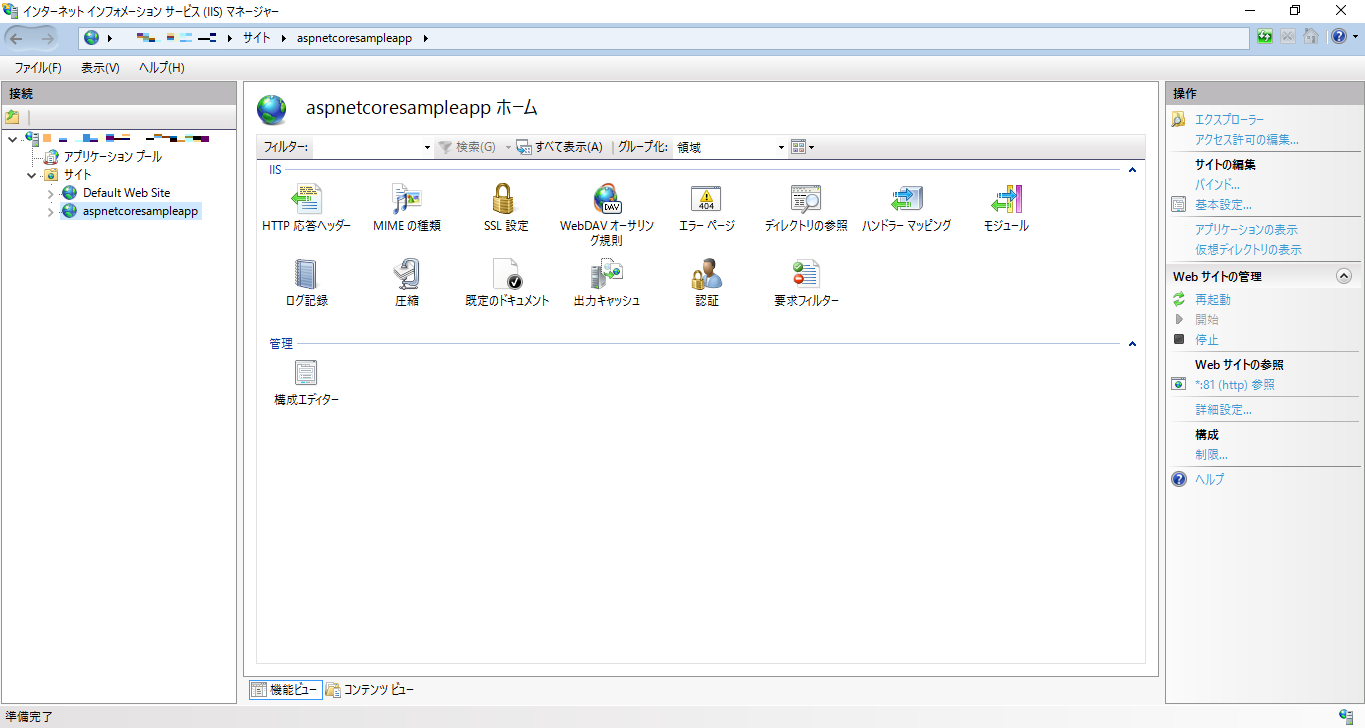
Webサイトの一覧に作成したWebサイトが追加されていることを確認します。
これでIISを利用してASP.NET Coreのアプリケーションを実行する環境構築は完了です。
まとめ
実際ASP.NET CoreのアプリケーションでIISを使用する場合、ARRを利用してリバースプロキシとして使用して各APサーバーではKestrel上で動かすことの方が多くなると思いますが(単なる予想)、開発環境や社内システムなど小さい規模のシステムでそこまでの環境を用意する必要がない場合でかつWindows上にホストしたい時に今回のケースは当てはまるのではないかと思います。
今回はIISの環境構築のみで終わりましたが次回は実際にASP.NET Coreのアプリケーションを発行する手順について書きたいと思います。