背景
event.preventDefault() というものをよく見かけるけどコレ何?
一言で
DOMイベントを止めるもの
Prevent : 防ぐ
Default : デフォルト
デフォルトのイベントをさせないよ
動作確認ファイル
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>preventDefault</title>
</head>
<body>
<a id="google" href="https://google.com">Google</a>
<script src="app.js"></script>
</body>
</html>
app.js
const google = document.getElementById("google")
google.addEventListener("click", () => {
event.preventDefault() /* これ */
console.log("link先への遷移イベントを防いだよ")
})
今回のファイルで何を確認するのか
aタグをクリックするとリンク先に飛ぶというイベントが起こる。これを止める。
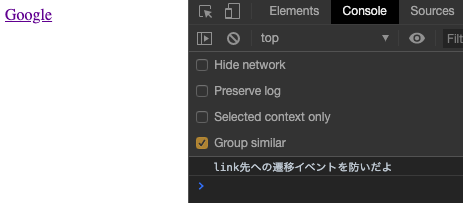
こんな感じ