やりたいこと
Google Formを自分のWebサイトに埋め込み、
Webサイト内のSubmitボタン押下時にGoogle Formに Ajax で入力データを送信し、
そのコールバックで自作したサンクスページへリダイレクトさせます。
背景
Google FormをWebサイトに埋め込んで使用すると、
通常であれば下記のようなGoogle Formの完了ページが表示されてしまいます。

これを自作のサンクスページにする方法を以下に記載します。
手順1.Google Formを用意
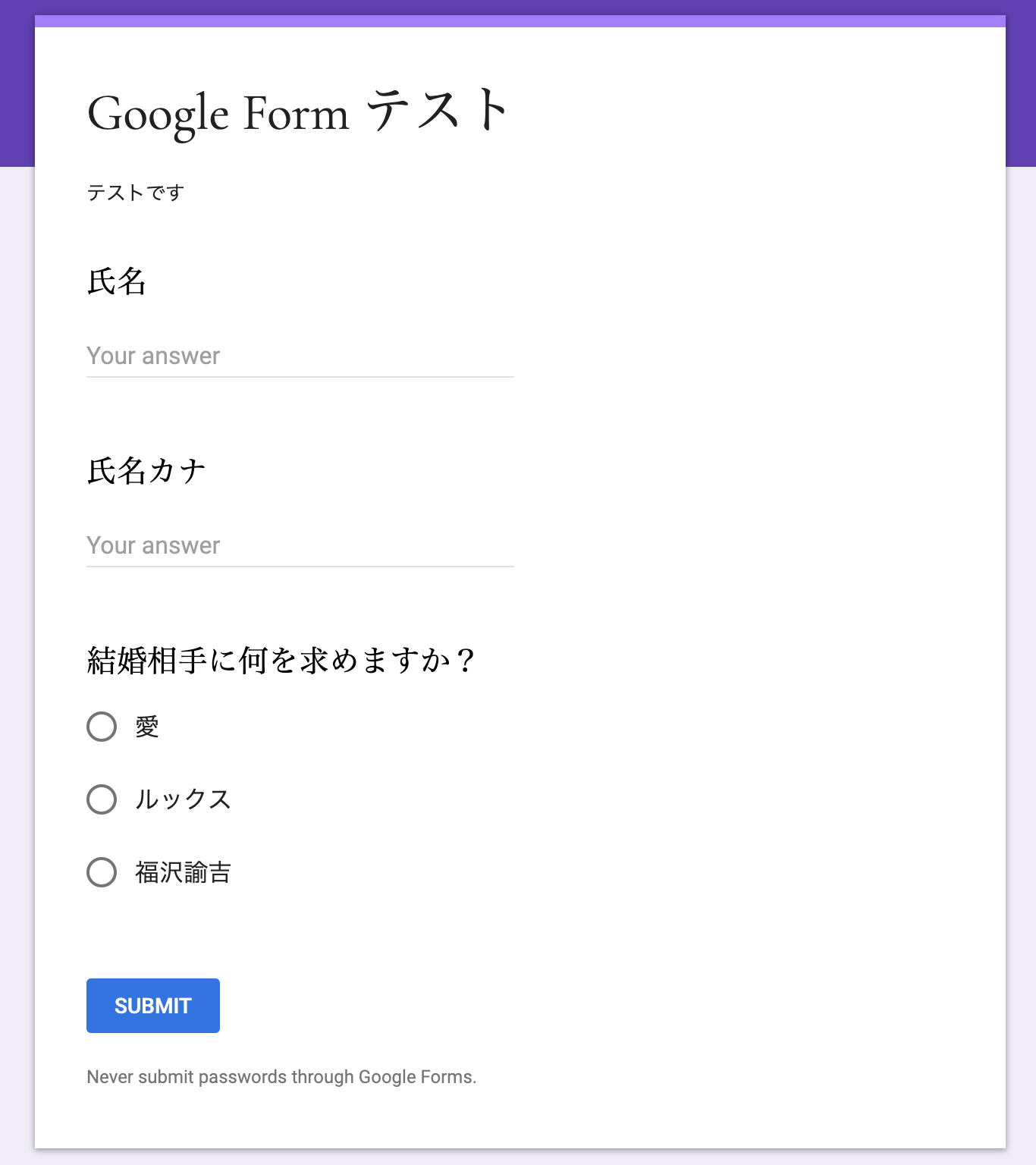
Qiita投稿用に用意してみました。
https://docs.google.com/forms/d/e/1FAIpQLSfhUWYVf88ZipnEfoiXJdGfwIrMWLbez3yBm9bka4wCt5d-gA/viewform

手順2.HTML作成
(1)上記Google Formの各入力項目のname属性をメモ

(2)自分のサイトに埋め込む
(1)でメモした各name属性をそのまま使用します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Google Formテスト</title>
</head>
<body>
<form action="https://docs.google.com/forms/d/e/1FAIpQLSfhUWYVf88ZipnEfoiXJdGfwIrMWLbez3yBm9bka4wCt5d-gA/formResponse">
<input id="name" type="text" name="entry.1777069002" />
<input id="nameKana" type="text" name="entry.974250288" />
<input id="marriage" type="hidden" name="entry.1776684468" value="愛" />
<input id="submitBtn" type="submit" value="送信">
</form>
</body>
</html>
(3)動作確認
この時点だと完了ページはまだGoogle Formのページになっています。

上記送信ボタンを押すと、下記画面が表示されます。

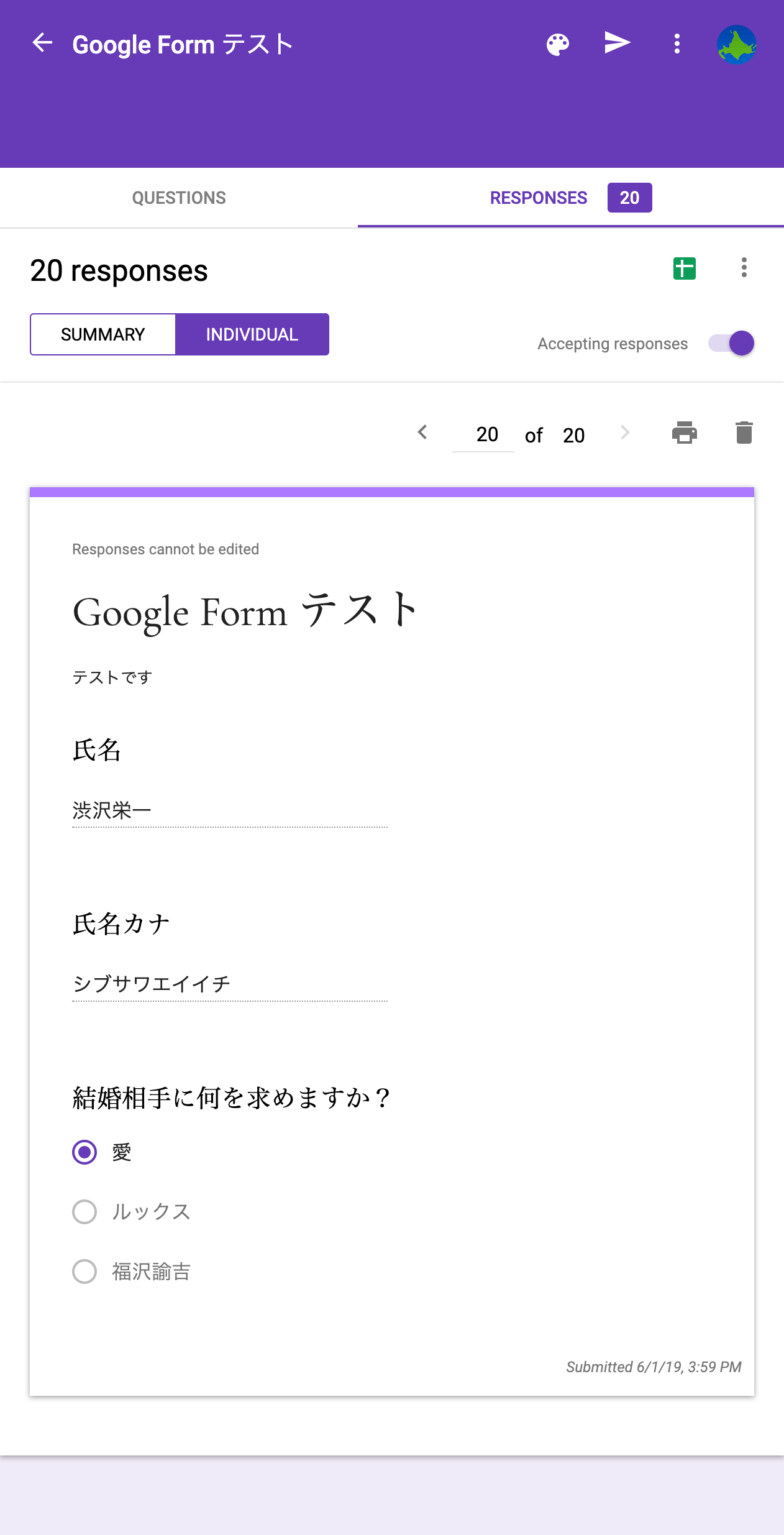
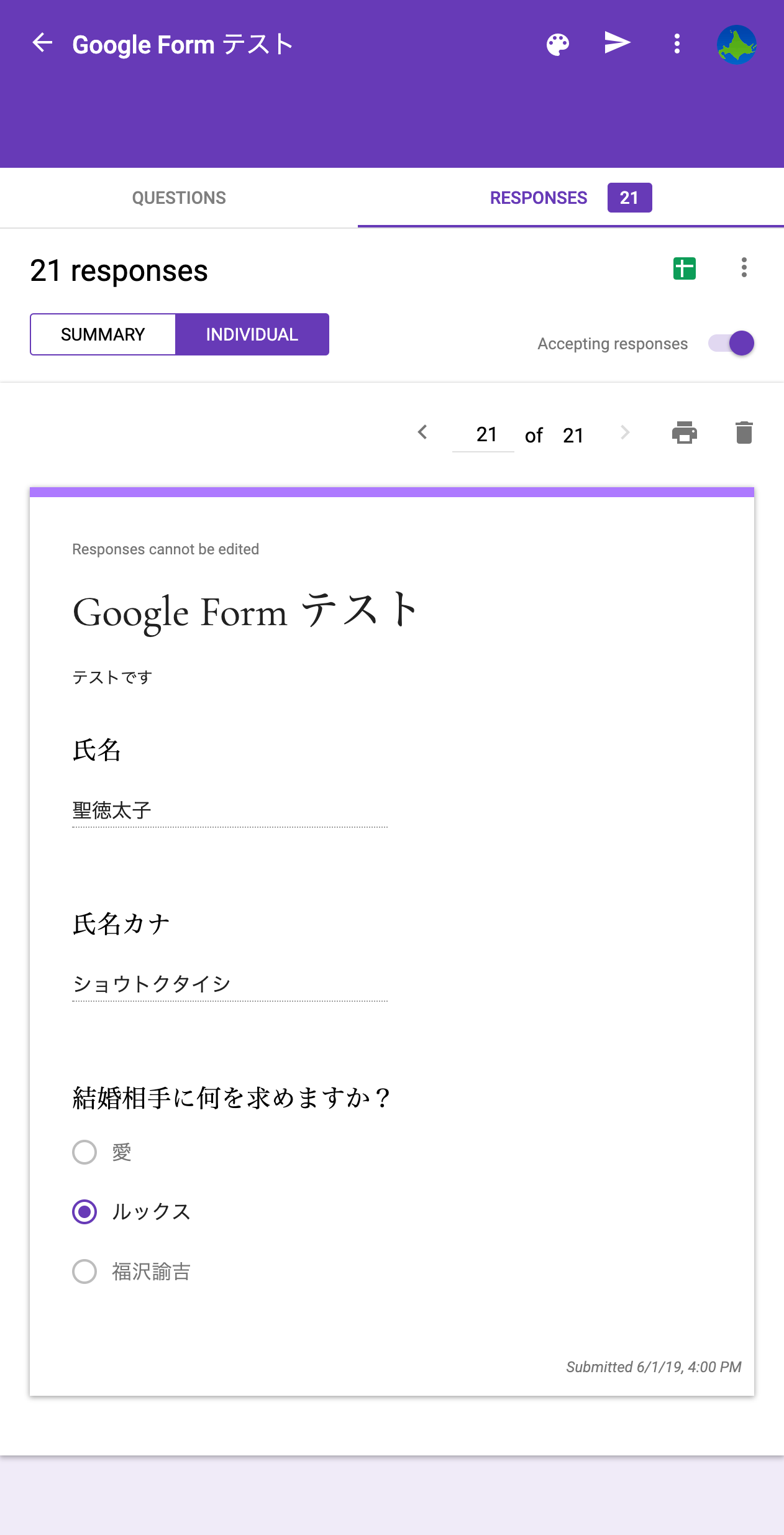
Google FormのRESPONSESタブ内の状況より、きちんとデータが送られていることを確認。

(4)Ajaxスクリプトを先ほどのHTMLに組み込む
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Google Formテスト</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#googleform").submit(function (event) {
var name = $("#name").val();
var nameKana = $("#nameKana").val();
var marriage = $("#marriage").val();
$.ajax({
url: "https://docs.google.com/forms/d/e/1FAIpQLSfhUWYVf88ZipnEfoiXJdGfwIrMWLbez3yBm9bka4wCt5d-gA/formResponse",
data: {"entry.1777069002": name, "entry.974250288": nameKana, "entry.1776684468": marriage},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
window.location.href="https://google.com"
},
200: function() {
alert("errorMsg")
}
}
})
event.preventDefault();
});
});
</script>
</head>
<body>
<div id="googleform">
<form>
<input id="name" type="text" name="entry.1777069002" />
<input id="nameKana" type="text" name="entry.974250288" />
<input id="marriage" type="hidden" name="entry.1776684468" value="ルックス" />
<input id="submitBtn" type="submit" value="送信">
</form>
</div>
</body>
</html>
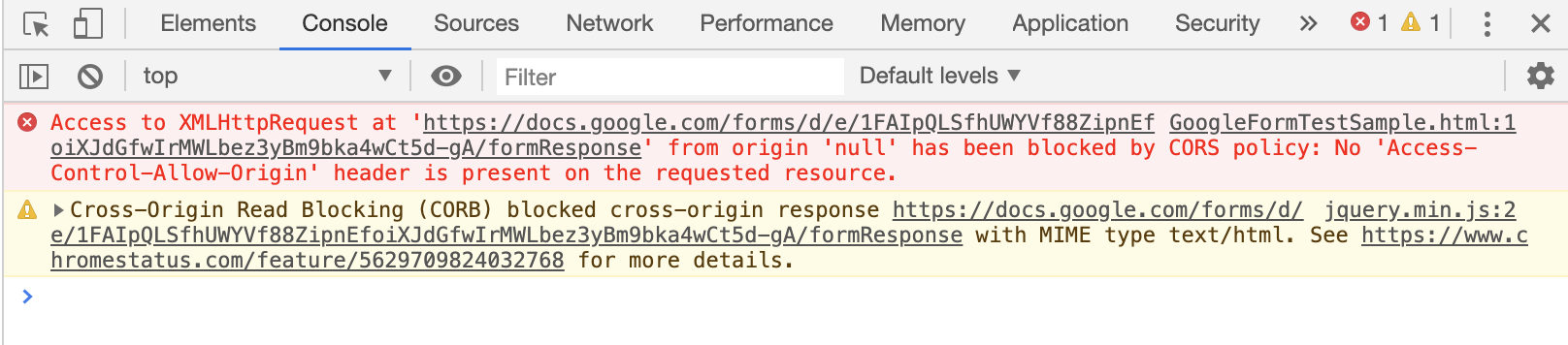
注意点として下記のように「Cross-Origin Read Blocking (CORB)」が発生しますが、
HTTPステータスコードに0が返却されるため、statusCodeが0のfunctionに入ります。
ただし、Google Formデータは正常に送信されているので、機能の観点では問題なしと思われます。
また、今回はサンプルなので一時的にGoogleトップページに遷移させました。(※本来は自作サンクスページです)

(5)最終動作確認
 送信ボタンを押すと、下記の通り、Googleトップページに画面遷移します。
送信ボタンを押すと、下記の通り、Googleトップページに画面遷移します。

念のため、Google Formに送信されたデータも確認する。

以上、終わり。