pickadate.jsで表示されるポップアップの年プルダウンの初期値設定が難しかったので備忘で残します。
やりたいこと
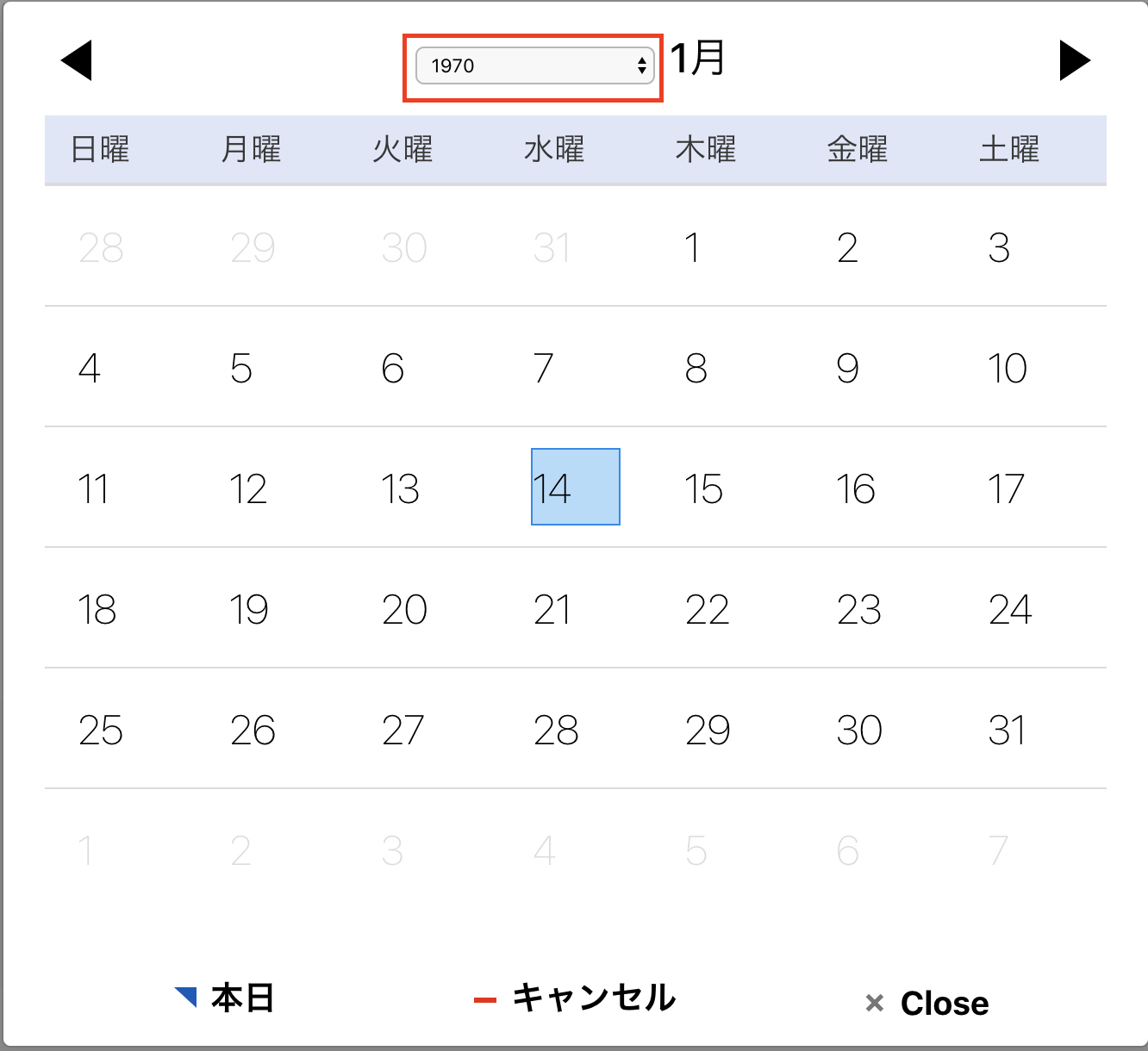
ポップアップ表示された時の年プルダウンの初期選択値を過去の年にしたい。
(デフォルトだと現在の年になります)

pickadate.jsのバージョン
v3.5.6
解決方法
pickadate.jsに手を入れちゃいました(もっといい方法ありそうな気がする...)
1.L77付近からnowを消す
picker.date.js(修正前)
calendar.
set( 'min', settings.min ).
set( 'max', settings.max ).
set( 'now' )
picker.date.js(修正後)
calendar.
set( 'min', settings.min ).
set( 'max', settings.max )
2.L73付近に「calendar.item.now = settings.now」を追加
picker.date.js
// The component's item object.
calendar.item = {}
calendar.item.clear = null
calendar.item.disable = ( settings.disable || [] ).slice( 0 )
calendar.item.now = settings.now // ← これだけ追加
calendar.item.enable = -(function( collectionDisabled ) {
return collectionDisabled[ 0 ] === true ? collectionDisabled.shift() : -1
})( calendar.item.disable )
3.pickadateを使用する際のオプションにnowを追加する
new_user_create.coffee
options = {
now: moment().add(-49,'year').toDate() # ← これだけ追加
max: moment().toDate(),
selectYears: true
}
$('#birthday').pickadate(options)