Power BI デジタル庁テンプレートの配色をカスタマイズ
PowerBIのデジタル庁のテンプレートの導入方法は、以下リンクから
この記事では、デジタル庁が公開している Power BI テンプレートの淡い配色を「文字が読みやすい」「グラフが判読しやすい」高コントラスト配色へ置き換える手順を紹介します。
🎯 ゴール
- 既存テンプレートの色味が薄くて見づらい課題を解消する
- PowerBIのUIだけで少しだけ変更する
- 個別のビジュアルではなくまとめてテーマのカスタマイズをする
1. デフォルト配色の課題
テンプレートをそのまま使うと、少し視認性が悪い部分がありました。たくさんの凡例やX軸を設定すると使うとみにくく、デジタル庁のおすすめではありますが、ちょっとだけ変更することに。
| 課題 | 例 |
|---|---|
| テキストが背景と同化して読みにくい | カードの数値が淡いグレー × 白背景 |
テンプレートは随時アップデートされる可能性があります。適用前に必ずバックアップを取りましょう。
2. カスタムテーマ(デジタル庁のテンプレート)の変更方法
- 表示タブのテンプレートにて、赤丸をクリックしていきます。
- 現在のテーマをカスタマイズを選択します。

3. すると以下画面が出てくるのでここで色3~色8までを今回は変更していきます。
おすすめカラーパレット例 (Color 3–8)
| 色番号 | HEX コード | 意味付けなし・汎用色 |
|---|---|---|
| 色 3 | #5CBF89 |
ディープミント |
| 色 4 | #FFA14A |
ディープアプリコット |
| 色 5 | #FF7793 |
ディープピンク |
| 色 6 | #9C7BFF |
ディープラベンダー |
| 色 7 | #5FC9C9 |
ディープアクア |
| 色 8 | #FFBE5E |
ディープクリーム |
💡 使い方:
各色ボックスの▼をクリック → [その他の色] → HEX を入力 に上記コードを貼り付けます。
Color 3〜8 をパステルカラーで視認性を高めています。
なぜこの配色?
- 凡例で使われる際に特定の意味を連想させないよう、AI に汎用的でニュートラルな Color 3–8 を自動生成
適用後、ビジュアルごとに手動で色を上書きしている場合は、個別設定が優先されます。一括で置き換えるなら個別設定をクリアしてください。
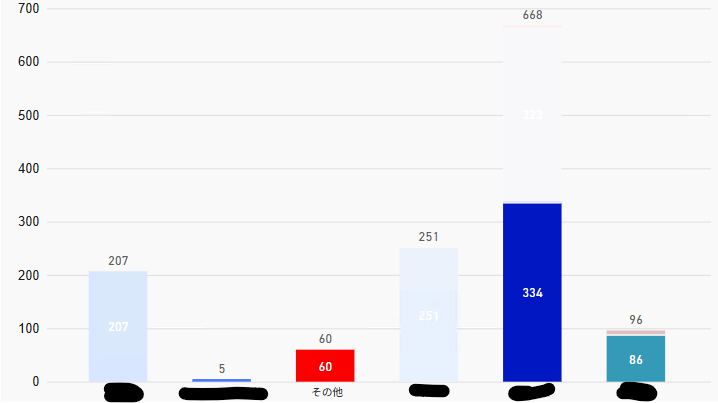
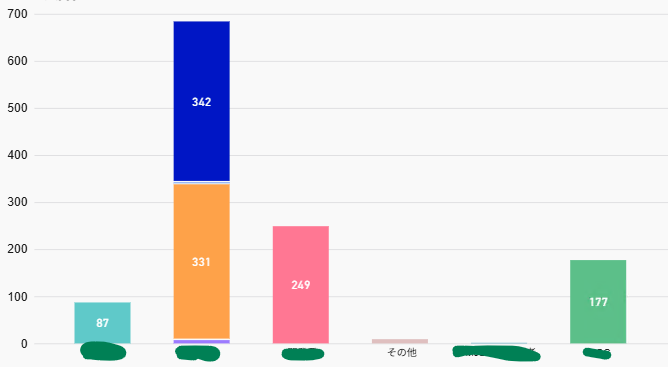
4. ビフォー/アフターサンプル
| Before | After |
|---|---|
 |
 |
ほぼ真っ白で見えなかったものが見えるようになりました。
データの並び順や、数値が変わってるのはデータ整備の関係で変わってしまいました。すみません。
配色で迷ったら、まずは今回のテーマを試してみてください。数分でダッシュボードの視認性がよくなります!
参考リンク
📝 以上、どうカスタマイズしたかコメントで教えていただけると嬉しいです!
