はじめに
転職活動に伴い、完全に独学で作成したポートフォリオについて記載します。
作成にかかった期間は約5ヶ月で、ポートフォリオの作成時間はトータルで約663時間15分です。
筆者のスペック
作成時26歳で、仕事が在宅ワークだったため仕事前の時間と仕事終わりの時間、土日を使って作成しました。
私は、Excelの言語VBAの実務経験は3年になりますが、それ以外のWeb系は実務未経験となります。
正直言うと、Webの知識もネットワークの知識も皆無に近い状態でした。。
コードを書くのは好きなので、他言語の勉強自体はしていました。(と言ってもRails tutorialやprogateぐらい)
今回ポートフォリオを作成する際にHTML,CSS,Rails,Git,SQL以外の技術は新たにキャッチアップしたイメージです。
概要
bestpraとはサッカーの練習メニューを共有するサービスです。
練習メニューを考える時間を練習に費やす。自分の長所を伸ばし、短所を補うような練習メニューを見つける
そんなサービスを心がけております。
-
サイトURL
https://app.best-pra.com
(※2023/05/22に配信停止しました。)
作成背景
「指導者のサッカー経験に左右されないで、目的を達成するための練習を共有できる場を作りたい」
- 私が高校生の時、顧問の先生がサッカー経験者ではななかったため、自分たちで練習メニューを考えないといけない環境に身を置いておりました。
- そのため高校生に適した練習メニューなのか、自分たちにあった練習メニューかどうか分かりませんでした。
- そんな不安もあってか、もう一つ勝てば都大会に出場できるという場面で惜敗してしまいました。
- 自分たちに責任があるとはいえ、練習メニューにも問題があったことは確かだと思っています。
- そんな私のように考えてしまう人を減らしたい。気軽に練習メニューを共有することができれば日本のサッカーレベルは上がるのではないか。そんな気持ちで作成しました。
使用技術
| バックエンド | フロントエンド | インフラ |
|---|---|---|
| Rails 7.0.4 | Nuxt.js 2.15.8(SPA) | Docker |
| MySQL 8.0.31 | Vuetify 2.6.12 | GitHub Actions |
| Rspec | Jest | Terraform |
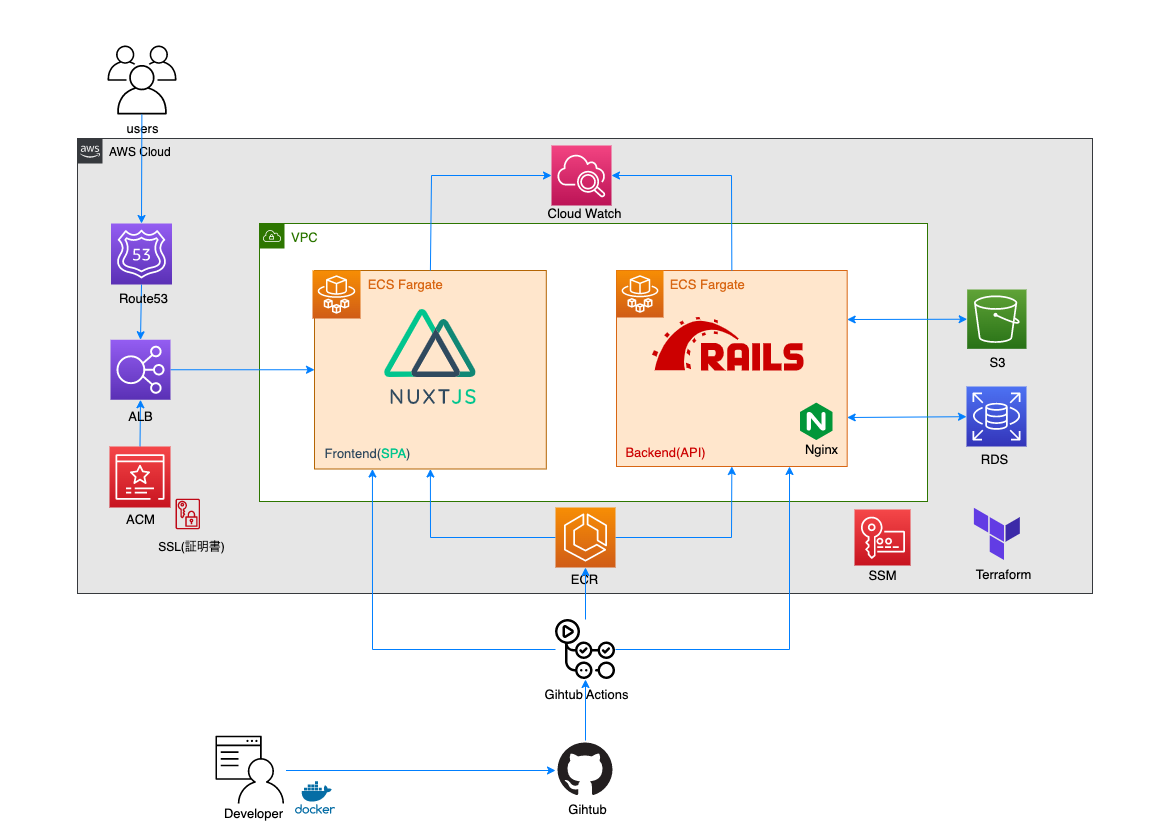
インフラ構成図
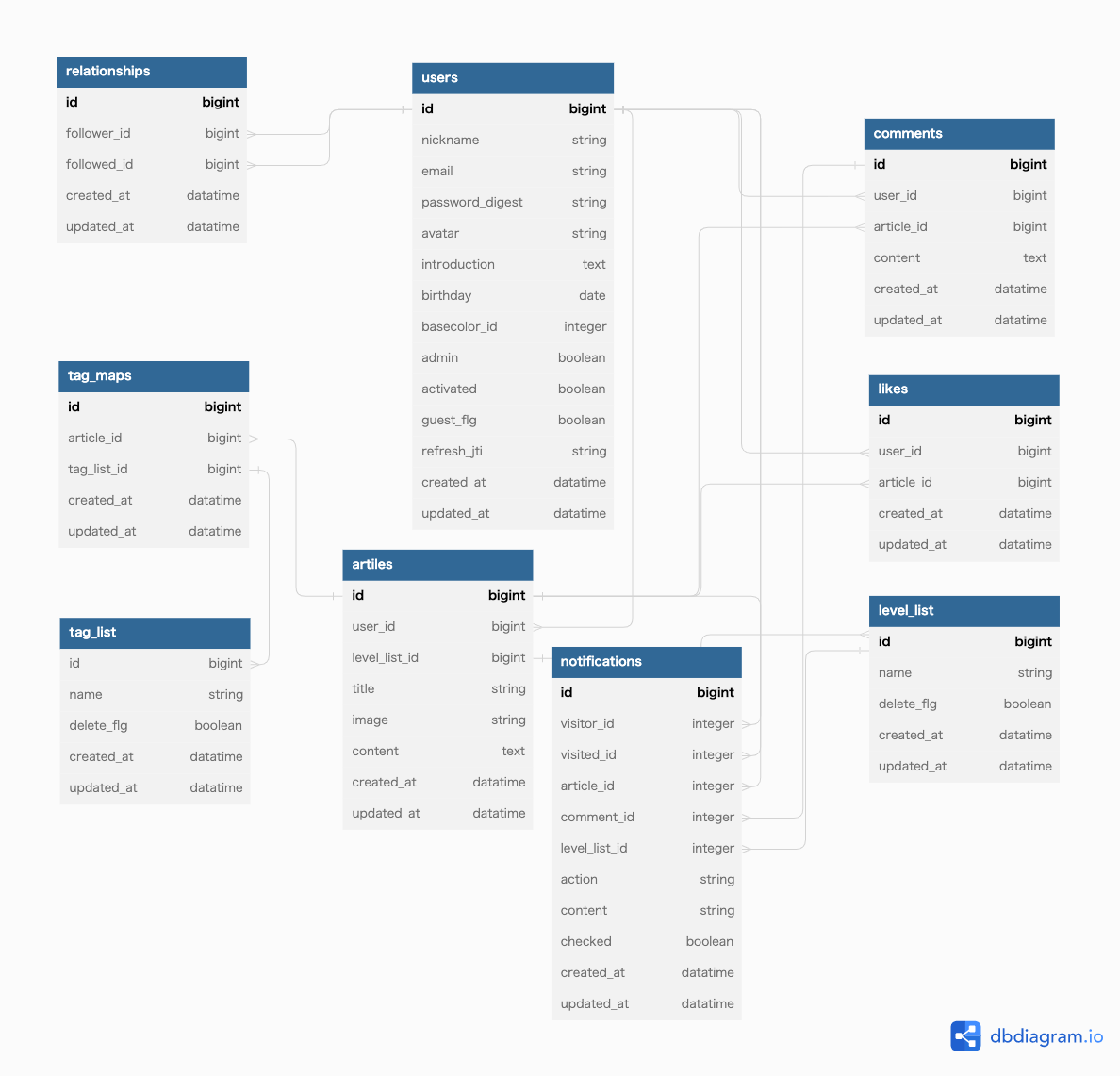
ER図
機能紹介
- JWT
- 新規作成
- ログイン機能
- ゲストログイン機能
- ログアウト機能
- ユーザー
- 閲覧
- 編集
- 削除
- フォローフォロワー機能
- 閲覧
- 練習メニュの記事
- 作成
- 閲覧
- 編集
- 削除
- いいね機能
- 練習メニュへのコメント
- 作成
- 削除
- 通知機能
- 記事のいいね時
- 記事のコメント時
- フォロー時
- 検索
- 記事のタイトル内容から検索
- ラベルから記事を検索
- タグから記事を検索
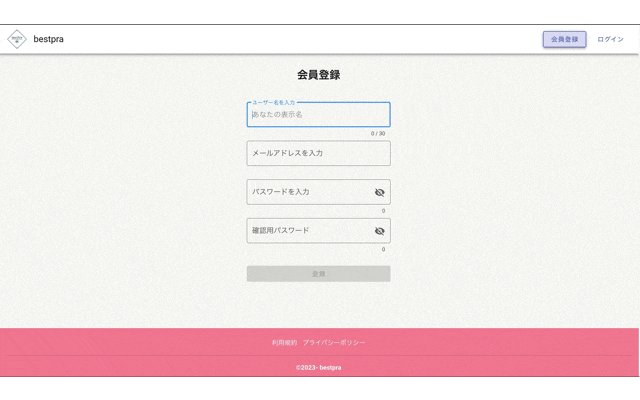
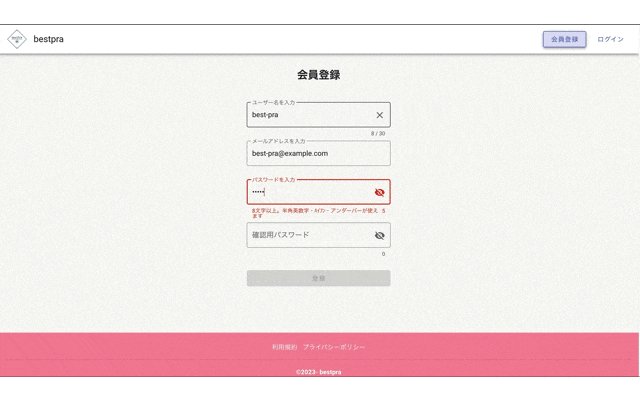
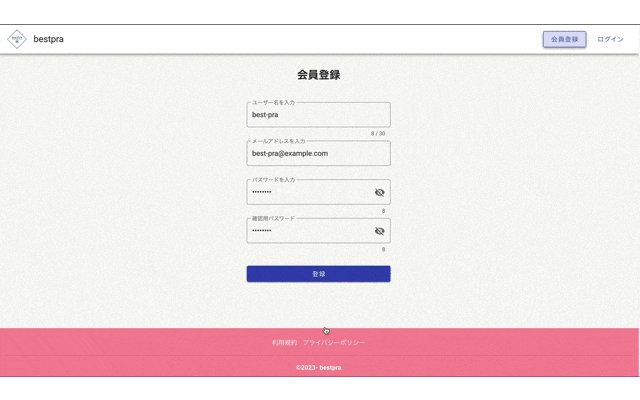
JWTの認証機能
認証機能にはJWTを使用しました。サイレントリフレッシュによって認証情報の永続化をしています。
また全てのformに必須項目の入力がない場合、ボタンを押せない仕様にしています。

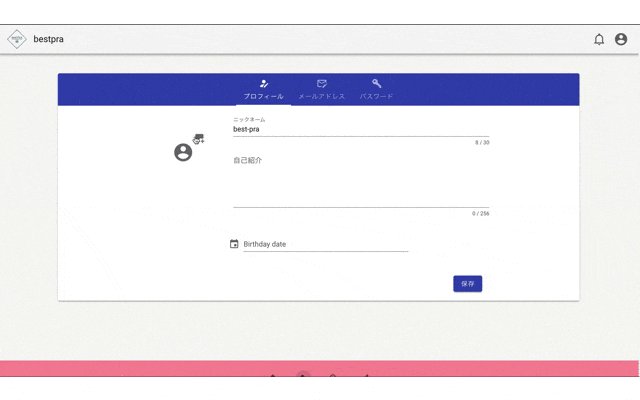
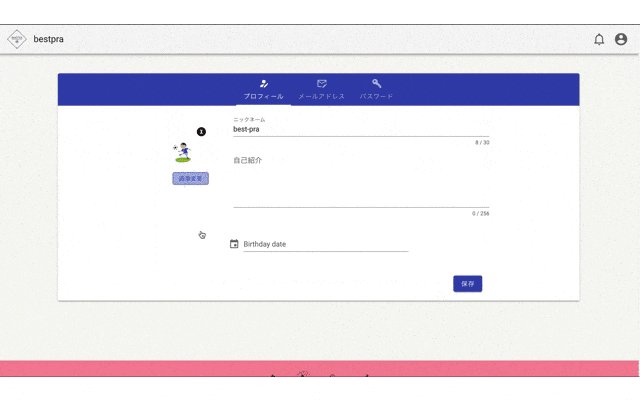
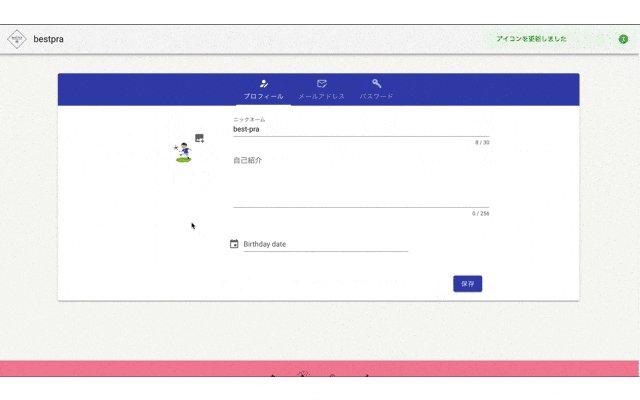
ユーザーデータ
ユーザーデータは変更可能です。
またアバター画像では一度プレビュー画面を表示します。

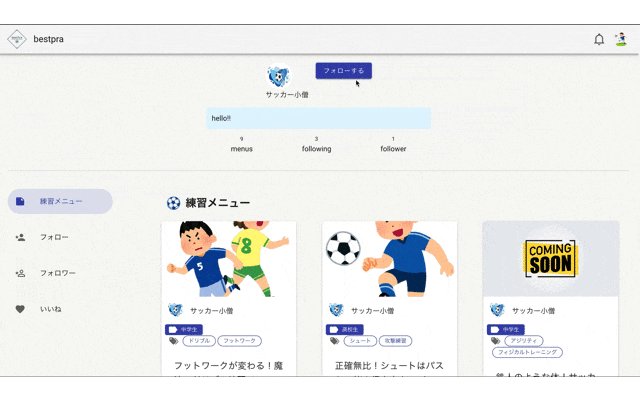
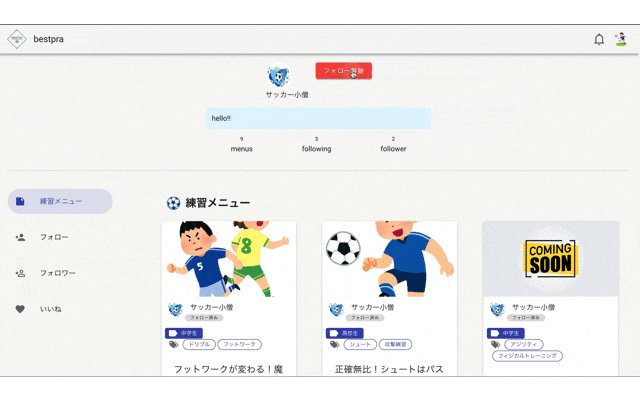
フォロー/フォロワー機能
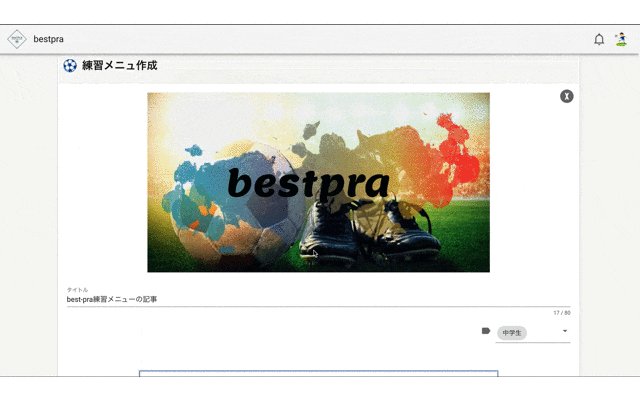
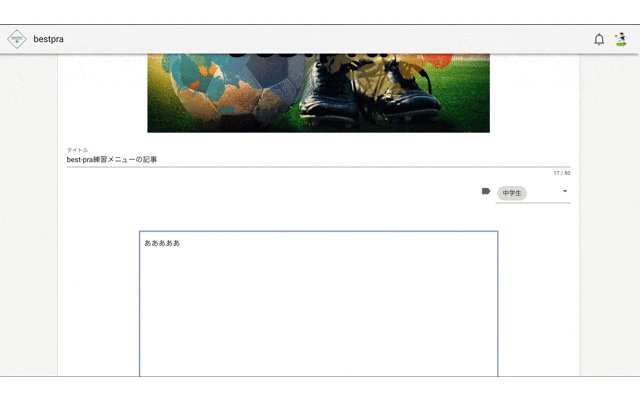
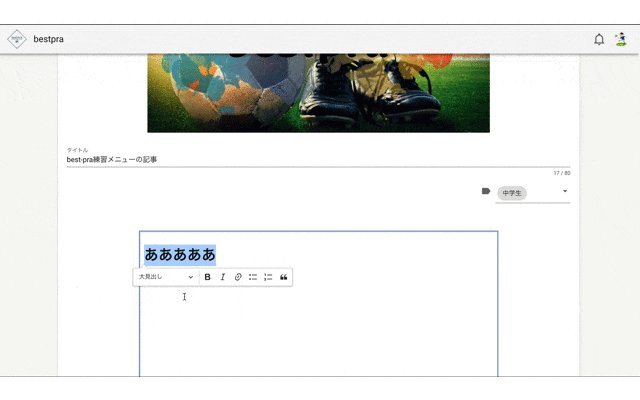
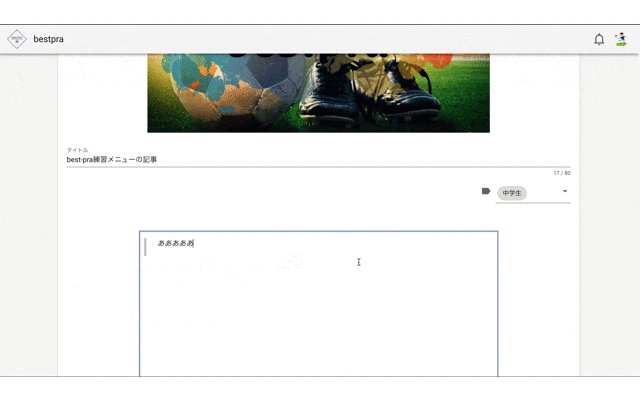
練習メニューの記事作成
Ckeditorによって、リッチテキストを使用できます。
またxss対策の一つとして、Rails側でsanitize処理も実施しています。

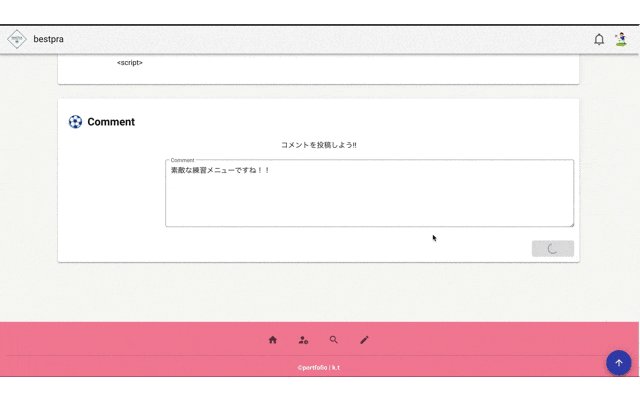
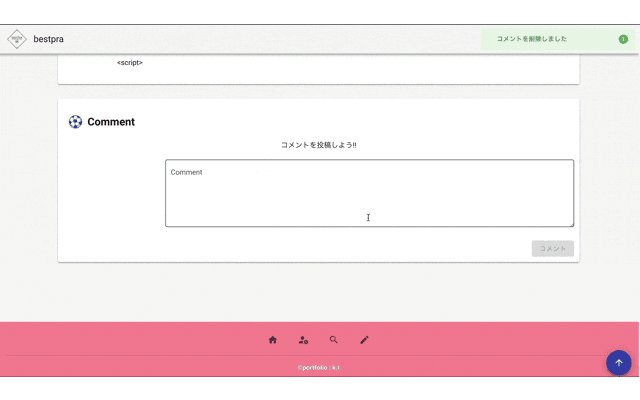
練習メニューへのコメント機能
通知機能
ヘッダーとユーザーのホーム画面に通知情報を反映しています。
ヘッダーのアイコンはユーザーのホーム画面にある通知ページを表示することをトリガーに反転します。

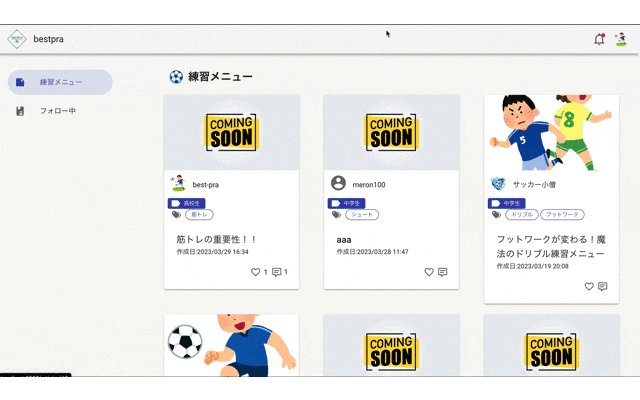
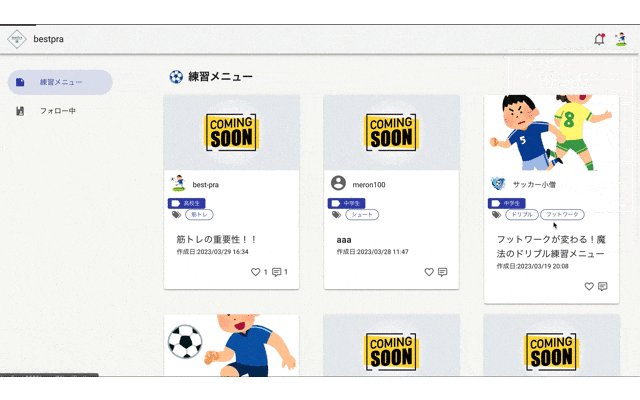
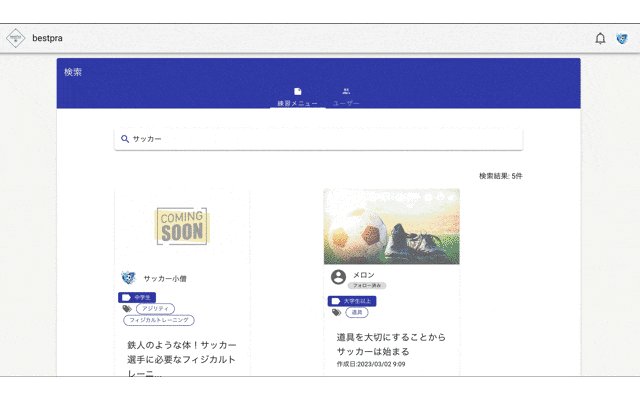
検索機能
記事とユーザーを検索できるようにしています。
また即座にデータを取得し反映します。

工夫した点
バックエンド
- バックエンドとフロントエンドを完全に分離し、API通信を実装
- N+1問題を考慮した実装
- リアルなseedデータを作成
- Ckeditorから送られてくるデータをsanitize処理しxss対策を実施
フロントエンド
- 完全SPAで実装
- 学生やコーチなど幅広い年齢層でも使いやすいシンプルで分かりやすいUIを採用
- vuexを活用し、リアルタイムで画面に反映
- ログイン状態によった画面遷移を実施
- Ckeditorを使用してリッチテキストを使用
- 全てのページでレスポンシブデザインを実装
- aboutページを作成し、使い方や使ったイメージを想像できるように実装
- prettierを利用して、読みやすいコードを意識
インフラ
- Dockerを採用することで複数人でも同じ環境を構築できるように
- Dockerと相性の良いAWS(ECS Fargate)を採用
- Circle CIにてCI/CDパイプラインを構築していたが、セキュリティリスクを考慮してGitHub Actionsへ移行
- GitHub Actionsを用いてCI/CDパイプラインを構築
- Terraformによるインフラのコード化
初学者の方へ
先輩方の記事に大変お世話になったので、ここからは先輩方に習って勉強方法や制作の進め方を記載していきます。
制作の進め方
詳しくは以下のTwitterにヒントがありますが、ざっくりとした進め方を記載していきます。
振り返ってみても良い進め方だったと思います!
また勉強のお供欄に、とても参考にさせていただいた方のQiita記事を載せておきます。
これから記載する方法はその方の記事から着想を得ています。
①インフラの作成
以下の点からインフラから実装することを私はお勧めします。
- 余計なエラーを出さない
- 自分の本気度を確認できる
- 何を作るかも決まっていない状態からでも環境構築できる(すぐに実装を進められる)
注意
私は途中からバックエンドとフロントエンドを完全分離するために再作成していますが、そこらへんはお任せします
- herokuデプロイ(hello worldレベルの最小限)
- EC2へデプロイ
- Dockerを使って環境を構築する
- EC2 + Dockerでデプロイ
- 完全BFFの状態で作り直す + Docker
- GitHub ActionsでECSへデプロイ
- api通信の挙動確認と簡易テスト
- GitHub Actionsで自動テスト
- ECS,ECR等のAWSの知識を身につける
- Terraformでインフラのコード化
- 手動でECRやECSを更新し、本番環境でエラーなく画面描写できるか確認
- GitHub Actionsで自動デプロイ
上記作成中に、作りたいポートフォリオのテーマや機能を考える
※現状RDBなどの確認はできないので後回しでも良い。
私の場合、ここまでで約2ヶ月かかりました。。
②バックエンドとフロントエンドの機能実装
インフラ周りはとても良い順序だと思いましたが、こっちはそこまで自信がありません。
- UIのフレームワークを使用する場合は、対象のドキュメントを読み込む
- 作成可能なUIを考えてfigmaで大まかな画面遷移図を作成する
- 機能を考えて、大まかなER図を作成する
- 画面のUIを先に全て作成する
- 認証機能実装
- 複数機能実装
- レスポンシブ対応
- s3に画像を保存できるか
- テスト作成
- 細かい修正
- デプロイに向けて
私の場合、ここで約3ヶ月かかりました。
一番時間がかかったのが認証機能だったと思います。
勉強のお供
順不同で記載します。参考になれば幸いです。
書籍は最新版を参照してください。
| 媒体 | 資料名 | 内容 |
|---|---|---|
| Web | はじめてのGitとGitHub | 初めてgit勉強するならハンズオンでとてもおすすめです。 |
| Web | 【2021年リライト版】 世界一丁寧なAWS解説。EC2を利用して、RailsアプリをAWSにあげるまで | インフラ周りの作成時にとても参考になりました。とても分かりやすかったです。 |
| Web | ECS(Fargate)でnextjs+laravel+rds環境構築 | ECSへのデプロイ周りで大変お世話になりました。 |
| Web | ゼロからAWS/Terraform/Nuxt.js/Rubyを学習し始めると、ポートフォリオのリリースまでにどのような過程を踏むことになるのか? | 進め方は基本的にこの記事に大変助けられました。本当に感謝しかないです。。 |
| Web | 動かして身につく。RailsAPIとNuxt.jsで作るJWT(JSONWebToken)ログイン認証【22時間超解説】 | Nuxtの勉強はドキュメントとこのUdemyの講座で勉強しました。ものすごく分かりやすくNuxt以外の部分も勉強になりましたし、この教材から応用してツールを作成したと言っても過言ではないです。 |
| Web | CloudTech | AWSの知識は基本的にここで勉強しました。動画なので分かりやすいですし深い部分まで教えてくれます |
| Web | 雑食エンジニアサロン | 勝又さんに何度もYoutubeで質問させていただきましたし、slackでは技術的な質問もさせていただきました。最後にレビュもいただき大変感謝しております。 |
| Web | progate | webの勉強を始めるならまずはここからだと思います。いろんな言語を勉強しました |
| Web | Rails tutorial | 私は一度5系を購入して勉強しましたが、今回7系を新たに購入して勉強しました。Railsの基礎学習はここだけでも十分な気がします。 |
| Web | MENTA | 最後にどうしても納得がいかないことがあり、MENTAを使用しました。とても良い出会いもあり、使ってよかったと思いました。 |
| 書籍 | Docker/Kubernetes実践コンテナ開発入門 | Dockerの知識はこの本とドキュメントを読み、なんとか理解しました。 |
| 書籍 | ネットワークTCP/IPのきほん | ネットワーク関係の知識を深めました。忘れてしまっている部分も多いので、何度も読み返さないと、、 |
| 書籍 | 実践Terraform AWSにおけるシステム設計とベストプラクティス | Terraformの本と言えばこの本という良書のようで、噂通りとても勉強になりました。この本と公式ドキュメントである程度作成できます |
| 書籍 | これからはじめるVue.js3 実践入門 | vueの知識すらなかったのでこの本とドキュメントで勉強しました。Nuxtの前にまずはvueからだと思います |
| 書籍 | Firebase Authenticationで学ぶ ソーシャルログイン入門 ID管理の原則にそった実装のベストプラクティス | firebase authenticationで認証機能を実装しようと思い、この本とwebで勉強しました。結果SSRでは難しくて諦めてしまいましたが、とても分かりやすかったと思います。いつかリベンジしたい。。 |
| 書籍 | ゼロからわかるAmazon Web Services超入門 | AWSの勉強の際に使用しました。AWSの基礎から学べる本だと思います。 |
| 書籍 | Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂3版 | こちらもAWSの勉強の際に使用しました。 |
反省点と初学者へ向けて
初学者の方が私の記事を見ているか分かりませんが、見ていた場合に私の反省点が参考になればと思い記載します。
私から伝えたいことは以下三点です。
-
ゆとりを持って対応する
まず第一にゆとりを持って対応すること。これが重要だと思います。
他の方がポートフォリオを約3-4ヶ月で作成している。私もできる!と思わない方が良いですw
実は私は思ってしまったタイプでして、なんとか5ヶ月で作成できましたが、不安がすごいですし変なエラーに心が折れそうになります。
期間を絞ることや期限を決めることは良いことだと思いますが、無理のない範囲がベストです。 -
着実に一つ一つ進む
難しいこと、新しいことに挑戦しているので複数の難しいことを同時に対応するみたいな飛び級は絶対NGです。
一個できたらそれを検証して、検証できたら次に進む。これの繰り返しです。
これをすることでエラー箇所の特定にも役に立ちます! -
ある程度の諦めも重要
まだまだ私のポートフォリオも改修したり追加機能を実装する予定ですが、ある程度の諦めも重要だと思います。
諦めることも念頭においておけば、私のポートフォリオの作成時間はもっと短かったと思います。w
本来の目的を見失ってはいけません。絶対にその機能が必要なんてことはないと思いますし、、最初から完璧を目指す必要はないと思います。
最後に
ここまで読んでいただきありがとうございました。
時間はかかりましたが、なんとか独学で作成できてよかったです!
独学かスクールに通うかなんてことはどちらでも良くて、あとはやるだけですね。気合いです。w
転職活動頑張ります!
気になった企業様が万が一ございましたらTwitterのDM@taguchi_studyまでご連絡お願いします。(ゴマすり)
(※ありがたいことに内定をいただいた企業様がございますので、打ち消し線とします。いつでもDMは解放しておりますのでご連絡お待ちしております。)
おしまい