「アクセスした一個のURLでスマホとPCはリダイレクト処理で別のもの表示させたい!」と言われることがあると思います。
そういうときどう実装すればいいか…だけを探すのなら一発で出てくると思います。
でもこのページを見ているあなたがやりたいのはそれだけじゃないですよね。
「リダイレクト処理を実装してかつPCブラウザ上でちゃんと実装できたかを確認したい」ということをやりたいんですよね。わかりますその気持ち。この記事はそんな迷えるあなたのための記事です。
実装してみる
どうやって実装する?
実装方法は何パターンかありますが、今回は単純なペラいちLP的な場面で使われることを想定してjavasctipで実装する方法をご紹介します。
var redirectUrl = "リダイレクト先URL"
var ua = navigator.userAgent;
if(ua.search(/iPhone/) != -1 || ua.search(/iPad/) != -1 || ua.search(/iPod/) != -1 || ua.search(/Android/) != -1){
location.href = redirectUrl;
}
そのほかの詳しい実装方法などについての参考はここら辺とか
http://unitopi.com/web-redirect/
ユーザーエージェントって何
サイトにアクセスしてきたユーザーの端末用方とか諸々な情報が見れるところです。
こいつに含まれている端末情報を読み取ってスマホかPCを判別するようにします。
ユーザエージェントについての詳しいことについてはこちらの記事が参考になります。
https://qiita.com/nightyknite/items/b2590a69f2e0135756dc
どこに読み込まれるべきか?
スクリプトが書ける位置は大きく分けて3箇所書ける場所があると思います。
-
head部に記述する
ユーザ側でページを読むこむ際に一番最初に読まれるところです。
ページ全体を描画する前に入れ込めるので、描画前に動いて欲しい動きがあればここに書きます。 -
bodyの頭で記述する
描画に入るタイミングで読み込まれるところです。
描画に入って全体を表示する前に何かして欲しい処理、または先に読み込んで置いて欲しいがあればここに書きます。 -
bodyの末尾で記述する
ほぼ全体が描画しきったタイミングで読み込まれるところです。
描画に関わらない部分の処理などに関してはここに書きます。
今回のケースだと「ページが描画される前にリダイレクト」を実施したいわけですから、headのところに書き込みます。
確認
chromeで確認
chromeでスマホのユーザーエージェントで確かめたい場合はデベロッパーツールを駆使します。
1.chromeのでヴェロッパーツールを開きます。一番簡単な方法はページ上で右クリック→表示されたメニューから「検証」を選択
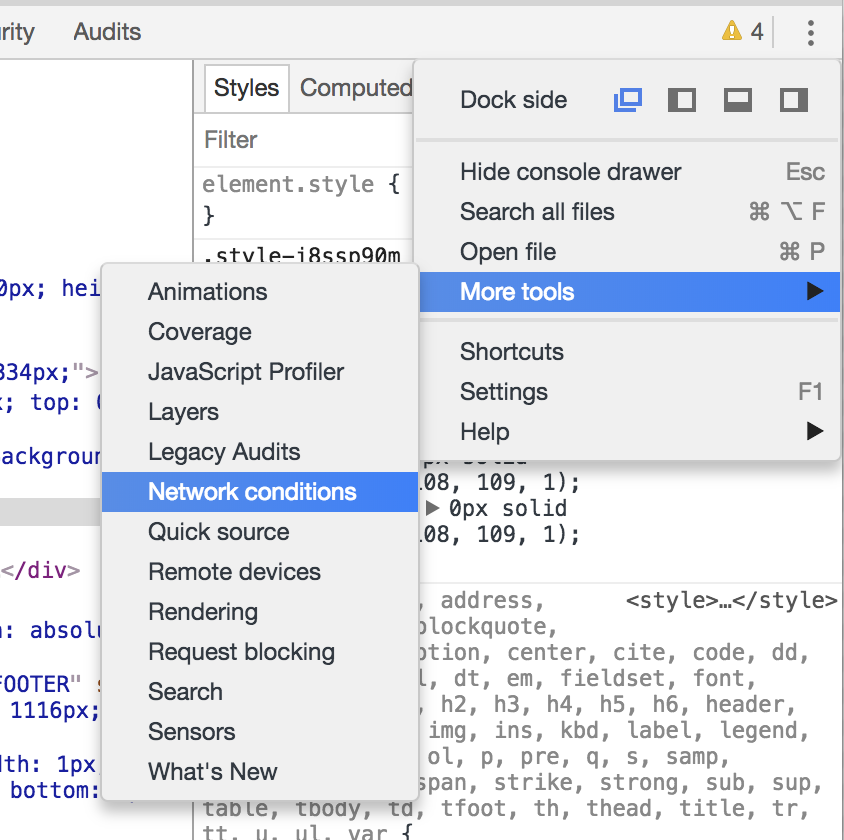
2.デベロッパーツールの右上の方にある縦三点リーダをクリックし、「More Setting > Network Condition」を選択

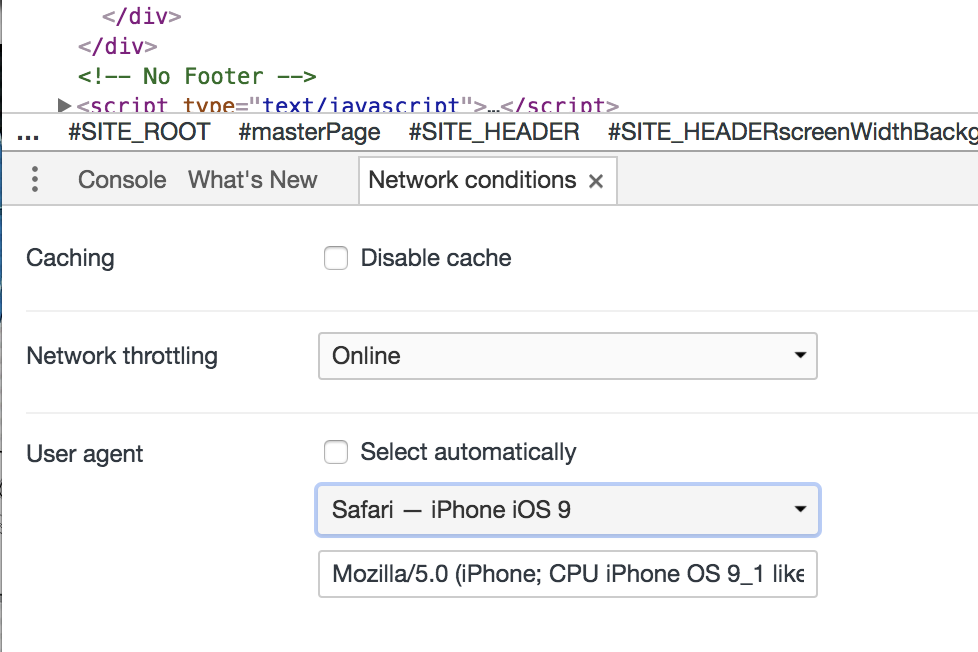
3.「Network Conditions」タブのUser agentから動かしたいユーザーエージェントを選択して再読み込み!
(デフォルトはSelect automaticallyにチェックが入ってると思うのでチェックを外して動かす)

Safariで確認
Safariで確かめたい場合は開発ツールを使います。
- Safariのメニューのうち「開発」タブを使います。デフォルトで表示されていない場合はSafariの「環境設定」を開き、「詳細」タブから「メニューバーに”開発”メニュー表示」にチェックを入れます

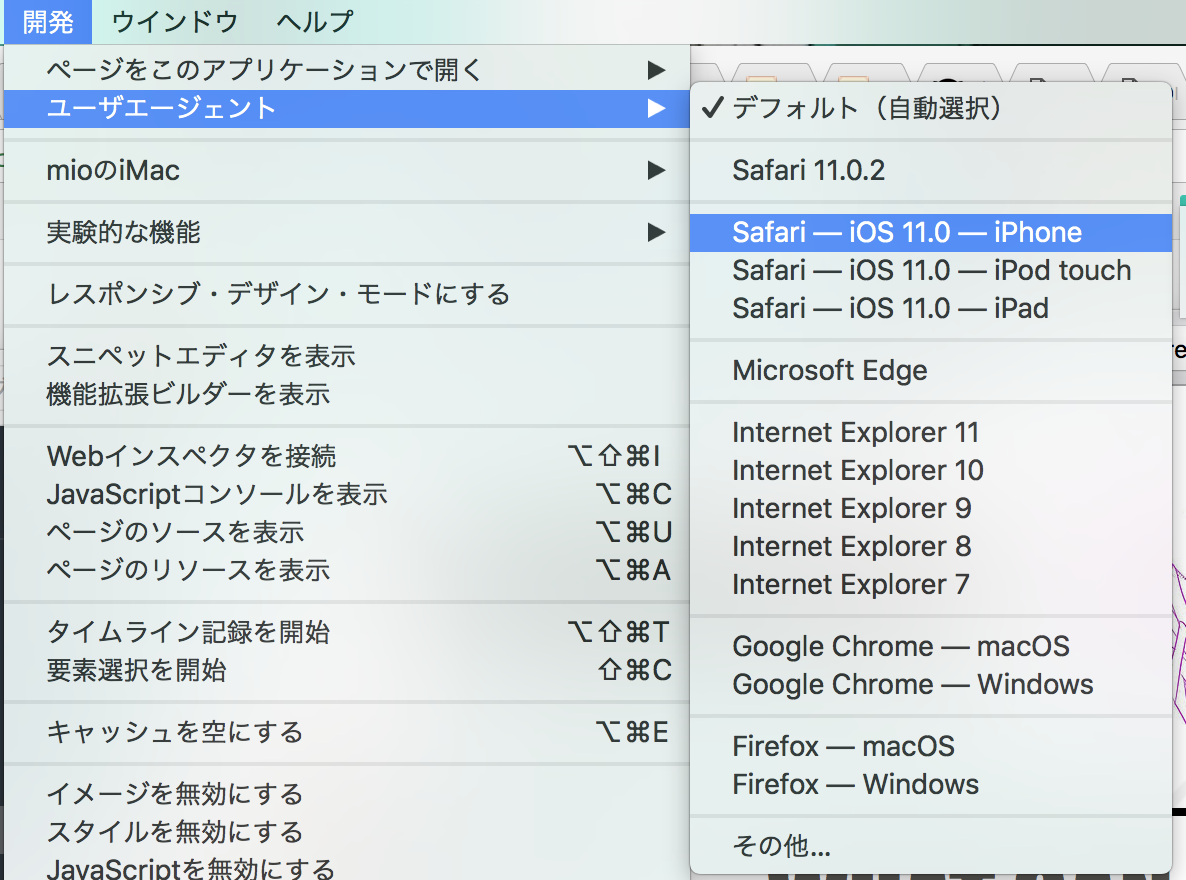
2. 開発タブから「ユーザーエージェント」を選択、動かしたいユーザーエージェントを選択して確認!

まとめ
簡単ですがリダイレクト処理の実装と確認方法をまとめました。
リダイレクトの実装の仕方とか良し悪しとかは一旦この記事では解説しませんでした。
とりあえず手っ取り早く実現する方法として備忘録的に残しておきます。