最近Webサイトやアプリを使っていて遭遇した、ちょっとイラっとした点をまとめました。
一ユーザーの意見というか愚痴なんですが、アプリを開発している人の参考になればと思います。
非同期読み込みに失敗してもわからないサイト
最近のWebサイトではデータを非同期で読み込むものが増えてきましたが、読み込み失敗時のエラーハンドリングが行われていないサイトが結構あったりします。
なかにはローディングマスクが表示されたまま操作不能になる場合もあります。
ユーザーがエンジニアであればデバッグコンソールを開いてエラーが発生していることに気づきますが、一般人はそんなことはせずに「このサイト使えねー」で終わってしまいます。
非同期読み込みではちゃんとエラーハンドリングをして、メッセージを表示するなり、リトライするなり対策しましょう。
非同期読み込みで位置がずれるボタン
非同期読み込みを行なっているWebサイトで、読み込み完了前後でリンクやボタンの位置がずれる事があります。
Qiitaでいうと投稿ページ右側のSNSシェアボタンとユーザープロフィールの部分です。
特にSNSボタンの部分はめまぐるしく動きます。
これのせいでユーザープロフィールと見ようとしたらフォローしてしまったりとか、ブコメ見ようとしたらPocketに保存してしまった、という事故が発生します。
位置を固定するなど、何かしら工夫がほしいところです。
間違いやすい投稿フィールドと検索フィールド
最近のアプリでは検索フィールドが常に表示されている画面レイアウトが定番になっています。
しかしSNSアプリでは投稿フィールドも表示されているため、間違えて検索ワードを投稿してしまうことがあります。
アプリ開発者もこの点は意識しているようで、大抵のアプリは投稿フィールドと検索フィールドの位置を離したレイアウトになっています。(検索フィールドは上部、投稿フィールドは下部というパターンが多い)
それでも、あまり使っていないアプリをたまに使った時に間違ってしまう事があります。
SNSアプリでは検索フィールドの表示はやめるなど、一般的なアプリと違うレイアウトでもいいのではないでしょうか。
期間限定メニューがメニューページに載っていないサイト
2017/11/26現在の情報を元に記載しています。
例えばかっぱ寿司のサイトにはナビゲーションバーに「期間限定フェア」と「メニュー」があります。
「期間限定フェア」のページではキャンペーン中の期間限定メニューが載っていて、現在は「本ずわい蟹」などのメニューがあることがわかります。
しかし「メニュー」のページには期間限定メニューは載っていません。
これでは「メニュー」ページを見た人にせっかくのキャンペーンメニューが気付いてもらえない可能性があります。
- TOP
- 期間限定フェア : 期間限定メニュー
- メニュー : 通常メニューのみ <- ここだけ見た人には期間限定メニューに気付かない
これに対してスシローはどうでしょうか。
スシローもナビゲーションに「キャンペーン」と「メニュー」があり、これはかっぱ寿司と同じです。
しかしスシローのサイトでは「メニュー」のページ内のトップにキャンペーン中のメニューも載っています。
これならメニューを見た人には確実にキャンペーン中のメニューを知ってもらう事ができます。
- TOP
- キャンペーン : 期間限定メニュー
- メニュー : 期間限定メニュー + 通常メニュー <- ここだけ見ても期間限定メニューを知ってもらえる
サイトを開発・運営する立場で考えたら、ほぼ固定の通常メニューと頻繁に更新するキャンペーンメニューは別ページのほうがメンテしやすいかもしれません。
しかし、ユーザー視点で考えれば、全メニューが1箇所で確認できるほうがいいに決まってます。
こういうところはユーザー視点を第一に考えて開発するように心掛けたいですね。
Windowsアプリ:タイトルバーの境界がわからない
Windowsではウィンドウのタイトルバーをドラッグすることでウィンドウの移動ができます。
しかし、最近のアプリではタイトルバーとその下のメニューバーなどの間に境界線がなく、ドラッグできる領域が明確にわからないものがあります。

上の画像でいうと、「表示」の右のエリアです。
アプリによってはこの領域でもドラッグできるように作り込んでいるので、これを見習ってほしいです。
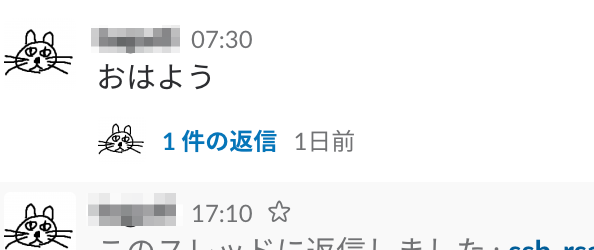
Slack:スレッドに新規メッセージがあっても気づきにくい
Slackにはスレッドという機能があって、メッセージに対する返信をグループ化して表示するようになっています。
スレッドを使うと、1つのチャネルで複数の会話が進行していても会話の流れをわかりやすい、という効果があります。

しかしスレッドに新しいメッセージがあっても気づきにくいという欠点もあります。
理由としては
- スレッドの返信メッセージはメインのタイムライン画面には表示されない
- スレッドをフォローしないと新規メッセージがあっても通知されない
などがあるようです。
この辺り、何かしら改善されることを期待しています。
Windows:再起動後のアップデートが。。。
Windowsのアップデートで再起動後にアップデートが実行されてすごい時間掛かることがあります。
以前はなかったと思うのですが、Windows8あたりからこのタイプのアップデートが行われるようになりました。
朝会社に着いてPCの電源入れたらアップデートが開始されて作業できないとか、すごい殺意が湧いてきます。。。
シャットダウン前の更新処理 -> 再起動 -> 再起動後の更新処理 -> シャットダウン みたいにやってくれると嬉しいんですけどねぇ。。。