2021/03/15 追記
1年ほど前に更新したままになっていましたのでもう更新を期待されている方はいないとは思いますが、一応、状況だけ書いておこうと思います。
下記の対応を行ったあと、WebClient2の方の機能を色々と調べてみたのですが、結果として、私が業務上で必要だったことはできないことが判明したため、その後の調査は進展しておりません。
一応、下記の内容で当時、WebClient2が動く状態にまでは持って行けていたという状況にはなっているはずですので、ここまでの参考としてご覧いただければと思います。
やりたいこと
現行で、デスクトップのQGISクライアントと、PostGISを利用したシステムが有るのですが、これを利用した業務のオペレーションを他チームに移管する事になりました。
オペレーターの方々はあまりPCに詳しくない方も多く、デスクトップQGISだとあまりにも機能が複雑すぎて使いこなせないので、できるだけ簡便なシステムにして引き渡したい(というか、そうじゃないと引き渡せない)ということで、QGISのサイトを調べていたところ、Web Clientが存在するというのを知りました。
で、色々確認したところ、現在はWeb Client2として開発が進められている模様。
デモサイトなどを見ると、必要最小限のシンプル機能になっているようなので、これならば、なんとか使えるのではないか、ということで、まずは環境構築から…と思ったのですが、やはりユーザーが限定されるOSSだからか、そもそもWeb Client2に関する情報が日本語では皆無! おまけに大本の開発チームの方々はドイツ語圏の方のようで、原文はドイツ語。さらには公式ドキュメントのとおりにやってもチュートリアルすらまともに動かねぇ!という非常に高いハードルだったので、後進の方々のためというより、自分のために、作業途中のメモとして残していこう、というページです。
参考文献
QGIS公式ドキュメント
QGIS gitHub アカウントページ
QGIS Web Client2
QGIS Web Client2 Presentation
QGIS Web Client2 Demo site
空間参照系の概要
作業環境
記事に記載の実行環境は Ubuntu 14.04.5 Ubuntu 20.04 LTSです。
かなり古いですが、ひとまずテストということで、既存サーバーのコピーを元に作業を始めたのでこのバージョン。環境構築の手順がある程度固まって、きちんと運用できるところまで目処が立ったら新しいサーバーで作り直す想定で、この記事もそのための備忘録として作成しています。
古いバージョンのOSで作業をするとオフィシャルの最新ドキュメントと齟齬が大きかったため新しい環境でやり直しました。
記事中の記述の中で、古いバージョンのものだった点については随時修正していきます。
QGI Serverの構築
本記事の目的は QGIS Web Client2 を利用する ことなのですが、そのためにはどうやら、QGIS Serverを稼働させる必要があるようです。(現行システムでは、PostGISを使っていた関係で、postgreSQLに直接デスクトップクライアントを接続して、平面図形を表示・操作していました)
ということで、 公式ドキュメントのQGISサーバー のインストールページに従ってパッケージをインストールしていきます。
ただし、このドキュメントが古いため(?)一部、正常に動かないところがあっての、誤り部分は適宜対応しつつ先に進みます。
1. パッケージのインストール
~~私が作業した環境では、パッケージ名が qgis-mapserver でした。 apt-cache search qgis などとして、環境に沿ったパッケージ名を探しましょう。~~パッケージ名が異なっていたのは、作業環境が古かったからでした。Ubuntu 20.04LTSで確認したところ、ドキュメント通り qgis-server のパッケージ名でした。
ただし、 python-qgis の方は python3-qgis となっていたため、こちらはパッケージ名の変更が必要です。以下のコマンドは最新環境に合わせて修正済みです。
インストールコマンドはドキュメントどおりで、パッケージ名のみ変更して実行します。
また、プラグインも利用したいので、公式ドキュメントどおりに python-qgis もインストールしました。
apt install qgis-server
apt install python3-qgis
2. 実行可能ファイル
実行可能ファイルは、公式記載の方法で確認した結果、全く同じ /usr/lib/cgi-bin/qgis_mapserv.fcgi に保存されていました。
ただ、実行結果のバージョン表記まで同じなのですが、なぜかエラーのメッセージが微妙に異なっていましたので、念の為 実行結果を貼り付けておきます。
ubuntu@ip-10-10-2-21:~$ /usr/lib/cgi-bin/qgis_mapserv.fcgi
Application path not initialized
Application path not initialized
Application path not initialized
Warning 1: Unable to find driver ECW to unload from GDAL_SKIP environment variable.
Warning 1: Unable to find driver ECW to unload from GDAL_SKIP environment variable.
Warning 1: Unable to find driver JP2ECW to unload from GDAL_SKIP environment variable.
Initializing server modules from "/usr/lib/qgis/server"
"Checking /usr/lib/qgis/server for native services modules"
"Loading native module /usr/lib/qgis/server/libdummy.so"
"Loading native module /usr/lib/qgis/server/libwcs.so"
"Loading native module /usr/lib/qgis/server/libwfs.so"
"Loading native module /usr/lib/qgis/server/libwfs3.so"
"Loading native module /usr/lib/qgis/server/libwms.so"
"Loading native module /usr/lib/qgis/server/libwmts.so"
QFSFileEngine::open: No file name specified
Content-Length: 54
Content-Type: text/xml; charset=utf-8
Server: Qgis FCGI server - QGis version 3.10.4-A Coruña
Status: 500
<ServerException>Project file error</ServerException>
3. HTTPサーバ構成
これは基本的にドキュメントどおりで問題ありませんでした。 apache2 をインストールして qgis.demo.conf を作成。ドキュメントに記載されているconfファイルの中身をコピペするだけでOKです。
その後、 apt install xvfb でxvfbをインストールし、 xvfb.service 作成してサービスとして起動するのですが、私の環境では
systemctl enable xvfb.service
systemctl start xvfb.service
systemctl status xvfb.service
この3つを実行するための systemctl コマンドがなく、実行できませんでした。
最近の環境だと大体インストールされている環境がほとんどだと思いますが、見つからなかった方は先に apt-get install systemd systemd-services を実行してください。systemdがインストールされ、 systemctl コマンドが利用できるようになります。
最新のUbuntuでははじめからインストール済みでしたので、特段の作業は不要で、上記のコマンドがそのまま実行できます。
最後に、 curl コマンドでHTTPリクエストを送信し、サーバの動作確認を行っています。
HTTPサーバの環境構築に慣れていない方のために補足すると、
/home/qgis# curl http://qgis.demo/cgi-bin/qgis_mapserv.fcgi
curl: (6) Could not resolve host: qgis.demo
上記のエラーが発生した場合は名前解決ができていないので、 hosts ファイルに 127.0.0.1 qgis.demo を書き込みます。
わからない方は、公式ドキュメントのcurlコマンドが記載されているすぐ上の、日本語に翻訳されていない英文部分にある sh -c "echo '127.0.0.1 qgis.demo' >> /etc/hosts" を実行すればOKなはず。
4. 別の仮想ホスト作成
こちらは、要件次第でやってもやらなくても、ということになると思いますので、本記事では割愛します。
これに対応が必要な方の場合は、対応方法もご存知だろうと思いますので。
ただ、以後のテストで外部(ローカルPCなど)からブラウザからリクエストを送って確認をされる場合に、apache2の設定がデフォルトのままだと、おそらく、リクエストが正常にQGISサーバに送れずにエラーとなってしまうかと思います。
その時は以下のコマンドをお試しください。
a2dissite 000-default
service apache2 restart
apache2の場合、標準で 000-default.conf というバーチャルホストが設定されており、これがデフォルトになっているのですが、3の工程で作成した qgis.demo.conf よりこちらが優先となってしまうため、外部からのリクエストではうまく動きません。
このため、 sites-enabled 配下に作成されているシンボリックリンクを削除して、 000-default のサイトを利用しないようにした上で apache2 を再起動すると、 qgis.demo がデフォルトでのアクセス先となるため、外部からアクセスした時に直接応答できるようになると思います。
これで公式ドキュメントのインストールは完了です。
続けて、次の工程 WMSサーバを運用する に進みます。
WMSサーバの設定
私はここで初っ端からつまづき、なかなか解決できませんでした。
というのも、公式ドキュメントにある情報が古くなっていて、まともに動かないのです…。
ということで、手順を一つずつ見ていきます。
5. トレーニングでもデータの取得
公式ドキュメントページの冒頭、日本語翻訳されていない英文部分を読むと、 Training demo data というリンク先のファイルをダウンロードし解凍。中にある qgis-server-tutorial-data というサブディレクトリを確認する とあります。
実際、リンク先のファイルをダウンロードして解答すると、指示された通りのサブディレクトリがあります。
が、 このリンク先のファイルが古いようで、このファイルを使ってこの先の工程にすすめると、サーバーエラーとなり、QGIS Serverがまともに動きません。
そこで、 Training demo data のリンクURLをよく見てみると https://github.com/qgis/QGIS-Training-Data/archive/v2.0.zip となっています。
名前の通り、アーカイブされた v2.0 のファイルのようですが、現在のQGIS Serverは3.10です。
ということで、このdemo dataの新しいものを取得します。
新しいデータは同じくgithubアカウント上で公開されています。
https://github.com/qgis/QGIS-Training-Data/
こちらのリポジトリを git clone するなり、zipをダウンロードするなりしましょう。
私はzipをダウンロードしました。
wget https://github.com/qgis/QGIS-Training-Data/archive/master.zip
unzip master.zip
中身のフォルダ構成は、先程の v2.0 のものと同じなのですが、unzipすると QGIS-Training-Data-master され、更に公式ドキュメントに記載のないフォルダ階層があり、若干階層が深くなっています。
/home/qgis# ll QGIS-Training-Data-master
total 36
drwxr-xr-x 3 root root 4096 Apr 17 18:30 ./
drwxr-xr-x 5 www-data www-data 4096 Apr 22 11:40 ../
drwxr-xr-x 14 root root 4096 Apr 17 18:30 exercise_data/
-rw-r--r-- 1 root root 18801 Apr 17 18:30 LICENCE.md
-rw-r--r-- 1 root root 70 Apr 17 18:30 README.md
/home/qgis# ll QGIS-Training-Data-master/exercise_data/
total 7532
drwxr-xr-x 14 root root 4096 Apr 17 18:30 ./
drwxr-xr-x 3 root root 4096 Apr 17 18:30 ../
-rw-r--r-- 1 root root 75487 Apr 17 18:30 example.qgs
drwxr-xr-x 2 root root 4096 Apr 17 18:30 forms/
drwxr-xr-x 3 root root 4096 Apr 17 18:30 grass/
-rw-r--r-- 1 root root 5636096 Apr 17 18:30 landuse.sqlite
drwxr-xr-x 2 root root 4096 Apr 17 18:30 postgis/
drwxr-xr-x 24 root root 4096 Apr 17 18:30 processing/
drwxr-xr-x 2 root root 4096 Apr 17 18:30 projected_data/
drwxr-xr-x 4 root root 4096 Apr 17 18:30 qgis-server-tutorial-data/
drwxr-xr-x 3 root root 4096 Apr 17 18:30 raster/
drwxr-xr-x 2 root root 4096 Apr 17 18:30 school_property_photos/
drwxr-xr-x 2 root root 4096 Apr 17 18:30 shapefile/
drwxr-xr-x 2 root root 4096 Apr 17 18:30 styles/
drwxr-xr-x 2 root root 4096 Apr 17 18:30 symbols/
-rw-r--r-- 1 root root 1941504 Apr 17 18:30 training_data.gpkg
drwxr-xr-x 2 root root 4096 Apr 17 18:30 world/
/home/qgis# ll QGIS-Training-Data-master/exercise_data/qgis-server-tutorial-data/
total 13532
drwxr-xr-x 4 root root 4096 Apr 17 18:30 ./
drwxr-xr-x 14 root root 4096 Apr 17 18:30 ../
drwxr-xr-x 2 root root 4096 Apr 17 18:30 Icons/
-rw-r--r-- 1 root root 12652544 Apr 17 18:30 naturalearth.sqlite
-rw-r--r-- 1 root root 127 Apr 17 18:30 README.md
drwxr-xr-x 2 root root 4096 Apr 17 18:30 Template/
-rw-r--r-- 1 root root 602124 Apr 17 18:30 world3.qgs
-rw-r--r-- 1 root root 577322 Apr 17 18:30 world.qgs
対象フォルダ配下のデータをすべて、公式ドキュメントに従い /home/qgis/projects/ 配下にコピーします。
/home/qgis# cp -pr QGIS-Training-Data-master/exercise_data/qgis-server-tutorial-data/* projects/
/home/qgis# ls projects/
Icons naturalearth.sqlite README.md Template world3.qgs world.qgs
これでやっと環境の準備が整いました。
6. リクエストの実行
公式ドキュメントに記載されているリクエストを、ブラウザから入力(URLを入力)することになりますが、注意点は、全てのコマンドにおいて、 MAP パラメータの指定ファイルを world.qgs から world3.qgs に変更します。
それから、ドキュメントにも記載がありますが、chromeなど( firefox以外のブラウザ、との記載ですが私はfirefoxで試していないためどこまで影響があるのかは把握できていません )のブラウザで実行する際は、複数行に分けて記載されているコマンドを1行にして入力する必要があります。
例えば
http://qgisplatform.demo/cgi-bin/qgis_mapserv.fcgi
?MAP=/home/qgis/projects/world.qgs
&SERVICE=WMS
&VERSION=1.3.0
&REQUEST=GetMap
&BBOX=-432786,4372992,3358959,7513746
&SRS=EPSG:3857
&WIDTH=665
&HEIGHT=551
&LAYERS=countries
&FORMAT=image/jpeg
のコマンドは
http://qgisplatform.demo/cgi-bin/qgis_mapserv.fcgi?MAP=/home/qgis/projects/world3.qgs&SERVICE=WMS&VERSION=1.3.0&REQUEST=GetMap&BBOX=-432786,4372992,3358959,7513746&SRS=EPSG:3857&WIDTH=665&HEIGHT=551&LAYERS=countries&FORMAT=image/jpeg
と入力して下さい。
ローカルのエディタなどにドキュメントのコマンドをコピーし、改行コードを消して入力すればよいかと思います。
これでやっと、ドキュメント通りの、イメージ画像を取得することができたと思います。
これで、パラメータをいろいろと付け替えながら、いろんな地図が取得できるはず!
QGIS Serverに対して利用できるパラメータの一覧はこちらに記載されているようです。(まだ詳しく見切れていないのでもしかしたら違うページもあるかも…)
https://docs.qgis.org/3.10/ja/docs/user_manual/working_with_ogc/server/services.html#extra-getmap-parameters
QGISデスクトップとの接続
QGIS Serverがなんとか動く状態にはなりましたが、まだまだ動いていない物が多く、設定を調整したりといった工程が必要ですが、その都度、URL形式のサーバーリクエストを書き換えて実行するのは非常に面倒なので、当初の目的は QGIS Web Client2の利用ではありますが、まずはQGISデスクトップを接続してみます。
a) QGISデスクトップのサーバ設定
手元で利用していたのがMac版 QGIS 3.4 でしたので、このバージョンでそのまま利用しています。
QGISを起動後、新規プロジェクトを作成します。プロジェクト名などは適当に設定してください。
空のプロジェクトが出来上がったら(おそらく、画面の表示は真っ白のはずです)、 レイヤー > レイヤーの追加 > WMS/WMTSレイヤの追加 を実行します。
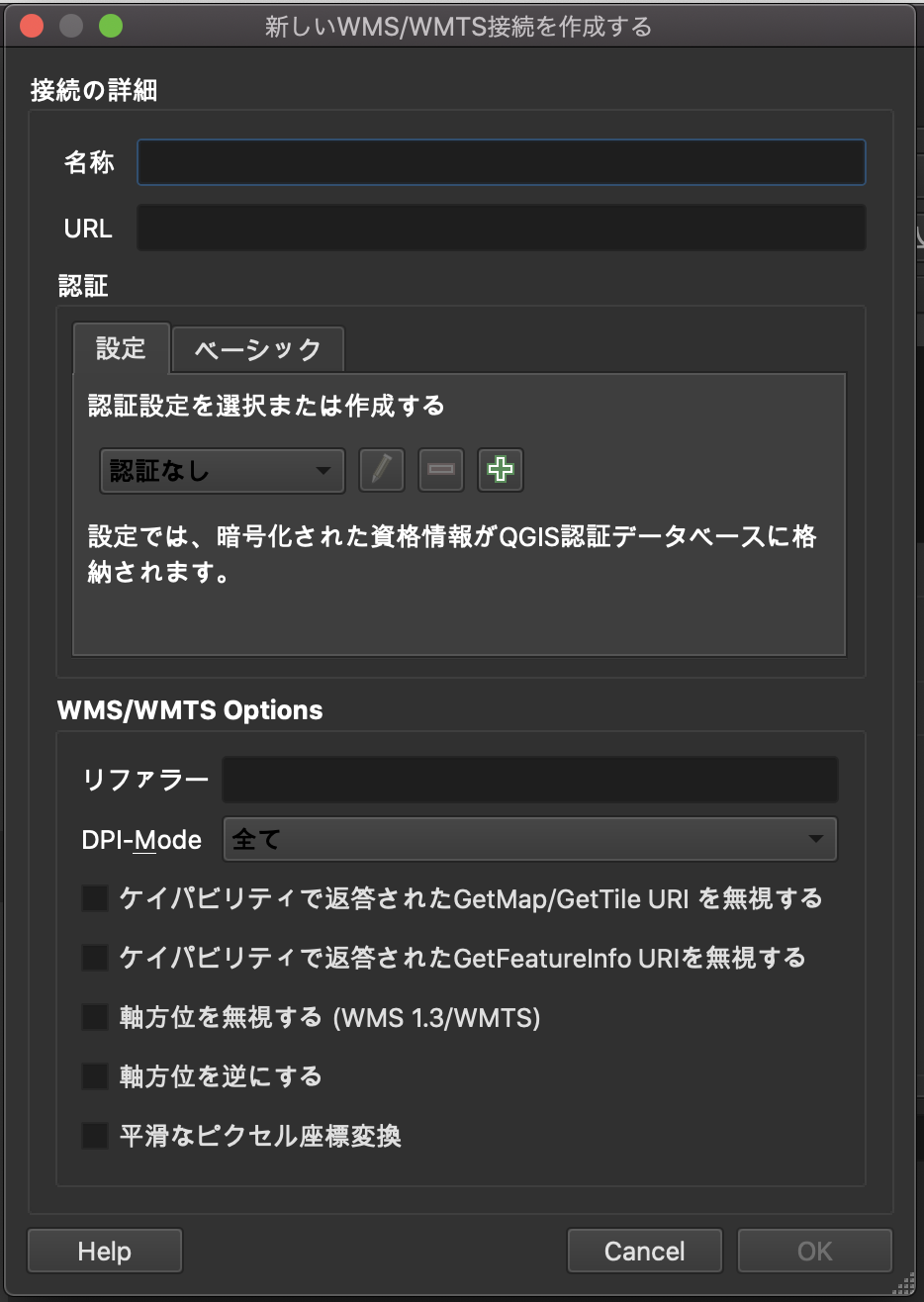
表示されたダイアログの レイヤ タブの 新規(N) をクリックすると、以下のダイアログが表示されます。

ここで、 名称 は識別のための適当な名前を( my-qgisなど )、そしてURL欄には構築したQGIS ServerのアクセスURLを設定します。
このとき、URLは
http://qgisplatform.demo/cgi-bin/qgis_mapserv.fcgi?MAP=/home/qgis/projects/world3.qgs
このように、 fcgiの実行ファイルの後ろに、mapパラメータを渡す形で設定してください 。実行ファイルのみの指定ではエラーとなり、正常に取得ができませんでした。
URLの入力が完了したら、 OK をクリックしてダイアログを閉じた後、サーバーのリストから今入力したサーバーを選択。 接続 ボタンをクリックします。
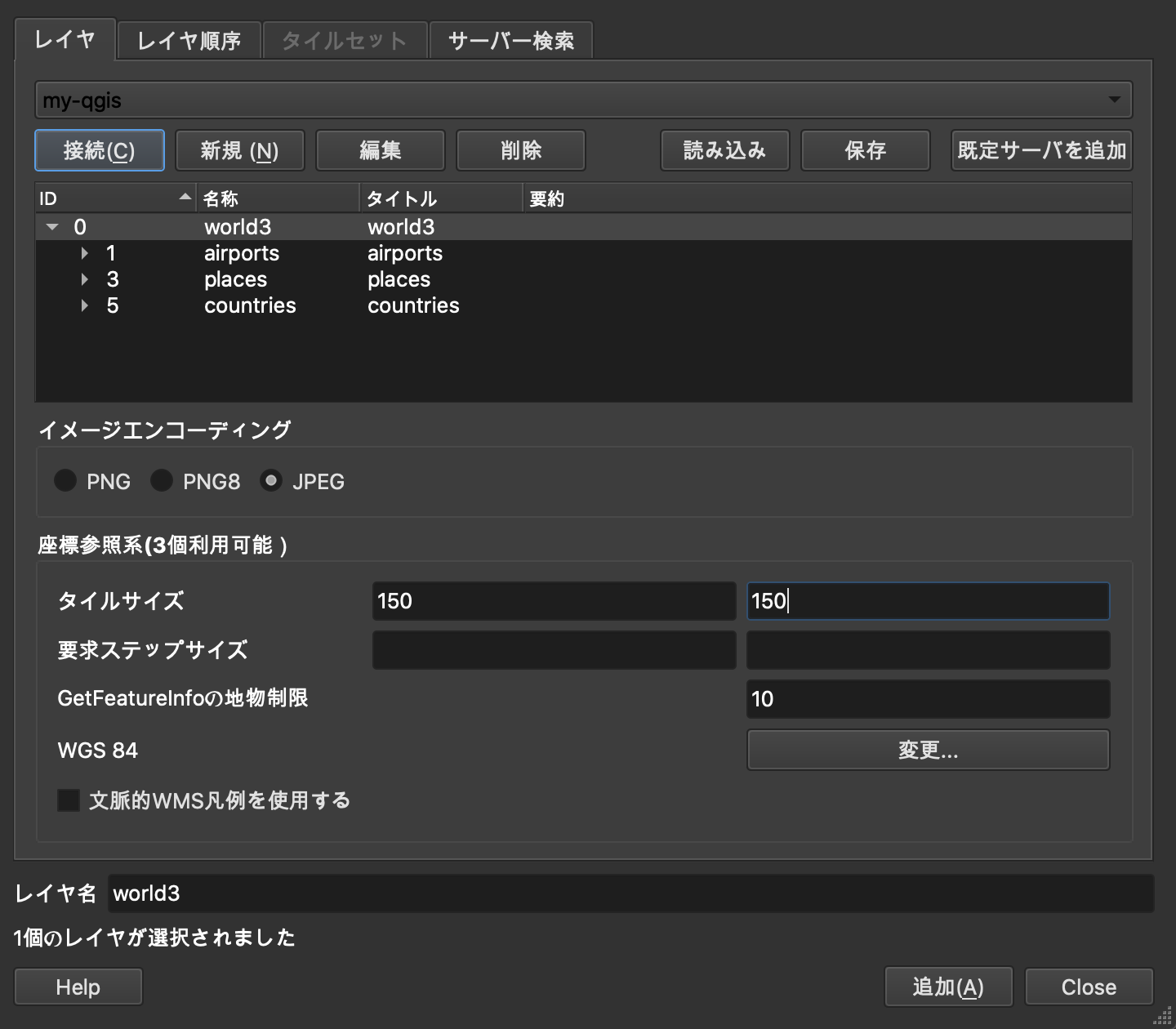
すると、そのすぐ下のリストに以下のように、ID欄にレイヤーの一覧が表示されます。サンプルの world3.qgs を利用しているのであれば、画像と同じ内容かと思います。

ここで、ID0の項目を選択すると、3層のレイヤーすべてを指定することとなります。
countriesだけで良ければ、ID5を選択してください。
最後に、重要なポイントが タイルサイズ です。
初期値ではこの欄が空欄なのですが、 ここが空欄だとエラーとなり、画面の項目が描画されません 。
必ず、適当な値(画像では150ですが、それ以下でも問題ありませんでした。サーバー負荷とネットワークとの兼ね合いで適当な値を選べばいいのだと思われますが、そこまでは確認できていません)を指定する必要があります。
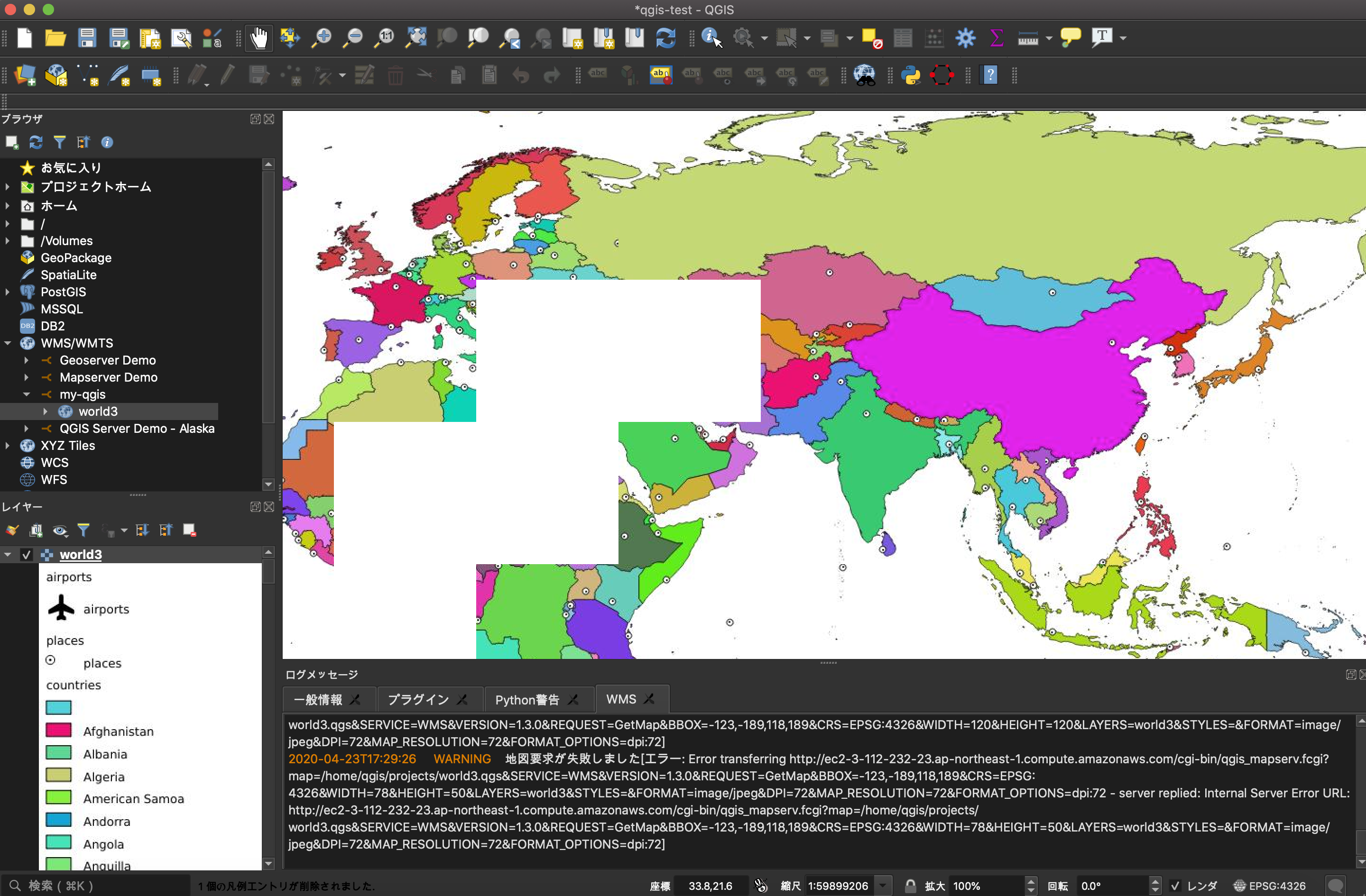
タイルサイズを指定して右下の 追加 をクリックすると、QGISデスクトップの「レイヤー」タブに、新規レイヤーが追加され、 Close を押してダイアログを閉じると、サーバーに接続し、世界地図がQGIS上に表示されるはずです。
その後は、通常のQGISを操作するのと同様に、マウスで移動させたり、拡大・縮小させて地図を操作することができるようになります。

上の図は若干歯抜けのエリアがありますが、サーバーのスペックを抑えて構築している関係によるもので、リロードしたりズームしたりすることで正常に読み込み直されます。おそらくこの辺のサイズなどが、タイルサイズを調整することでサーバの負荷やネットワークを調整することになるのだと思います。
QGIS Web Client2 の構築
ひとまず、QGIS Serverが動いている様子なので、そのままQGIS Web Client2(以下QWC2)を動かしてみようと思います。
7. QWC2インストール
まずはGitHub上のREADMEを確認。手順に沿って実行してみます。
https://github.com/qgis/qwc2-demo-app の Quick start を参照。
git clone --recursive https://github.com/qgis/qwc2-demo-app.git
cd qwc2-demo-app
yarn install
早速エラーとなり動きません…orz
【以下2020/04/30に書き換え】
Ubuntu 18.04で実行して見ると、yarnが全く動かなかったので、とりあえず公式サイトの案内にしたがい
https://classic.yarnpkg.com/en/docs/install#debian-stable
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update && sudo apt install yarn
と実行してyarnをインストール。
再度実行すると動きはしたのですが、makeコマンドやg++がインストールされていないとエラーに。
apt install make
apt install g++
を実行後、再度 yarn install を実行することで、正常に処理が終了するようになりました。
では、いざ yarn start を実行!…したところ、見事に失敗…。
原因を探ってみます…。
原因は、どうやら、 yarn start 実行時に作成される themes.json ファイルが、パーミッションの関係で作成できなかったことによるもののようです。
sudo yarn start とすることで無事、コマンド実行に成功しました。
これで、同じコンソール上から curl http://localhost:8081 を実行するとそれっぽい応答が帰ってくるようになりました。
~$ curl http://localhost:8081
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui" />
<meta name="HandheldFriendly" content="true" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>QGIS Web Client 2</title>
<link rel="stylesheet" type="text/css" href="assets/css/qwc2.css" />
<link rel="apple-touch-icon" href="assets/img/app_icon.png"/>
<link rel="apple-touch-icon" sizes="72x72" href="assets/img/app_icon_72.png"/>
<link rel="apple-touch-icon" sizes="114x114" href="assets/img/app_icon_114.png"/>
<link rel="apple-touch-icon" sizes="144x144" href="assets/img/app_icon_144.png"/>
<link rel="icon" href="assets/img/favicon.ico" />
</head>
<body>
<div id="container"></div>
<script src="dist/QWC2App.js"></script>
</body>
</html>
ただ、この状態で外部から http://SERVER_IP:8081/ のようにアクセスしても応答は Invalid Host header。
このあたりは、QWC2というより、Node.jsなどの設定の問題ですかね…。
このあたりもあまり詳しくないので手探りで調べていこうと思います…。
どうやら、 yarn start をする際に実行コマンドのパラメータとして、hostの値が渡されていて、そこからアクセス許可されるホスト名が指定されている模様。
package.jsonファイル内の値を書き換えることで、動かすことができました!
37 "start": "npm run tsupdate && npm run themesconfig && npm run iconfont && webpack-dev-server --progress --colors --host 0.0.0.0 --port 8081 ",
を
37 "start": "npm run tsupdate && npm run themesconfig && npm run iconfont && webpack-dev-server --progress --colors --host SERVER_IP --port 8081 ",
にすればOK!
これで、とりあえず、地図を表示する初期画面は確認できました。
ということで、QGIS ServerとQGIS Web Client2が動くところまでは来たのですが、現時点で私もここまでしかできていません。
コマンドの入力にしても、この次のコマンドについてはエラーとなってしまい(おそらく、FILTERパラメータのurlのサニタイズの問題)うまく動いていなかったり、実はこの一歩手前の、 ログ出力 の部分も、公式ドキュメントのとおりに /etc/apache2/sites-available/qgis.demo.conf の中にログの出力先を記入(ただし、公式ドキュメントでは、QGISのログ出力場所について、インストールページでは FcgidInitialEnv QGIS_SERVER_LOG_FILE /var/log/qgis/qgisserver.log となっているのに、ログ出力の説明ページでは /logs/qgisserver.log となっていて齟齬があります。個人的には /var/log/ の方が違和感がなかったので、confの内容のまま)したりしているのですが、なぜかログが全く出力されない状態だったりしています…。
さらに、QGIS Web Client2についても設定項目など全く見ておらず、とにかく動かす、というところで来たのでまだまだこれから…というところです。
ということで、引き続き問題が解決できたら都度、記事は更新していきたいと思っています。
最悪、いろいろ作業を進めていった結果、想定している事業運用に使えなさそう、という判断をした場合は、記事のタイトルを変更するようなこともあるかもしれませんがそこはそれということで…。
なにか関連の知見をお持ちの方がいましたら、温かい目で見守っていただき、コメント欄等にて誤りのご指摘、アドバイス等々いただけますと幸いです。