Unity 4.6から新しいUIシステム「uGUI」が使えるようになりました。1
これまでUnityの組み込みUIはOnGUIなどイマイチ感が拭えませんでしたが、これからはNGUIなどのプラグインを別途導入しなくとも良さそうです。2
この記事ではUnity5を使ってnGUIの使い方と全体像を簡単に紹介します。3
まずは前準備
- 新しいプロジェクトを作成
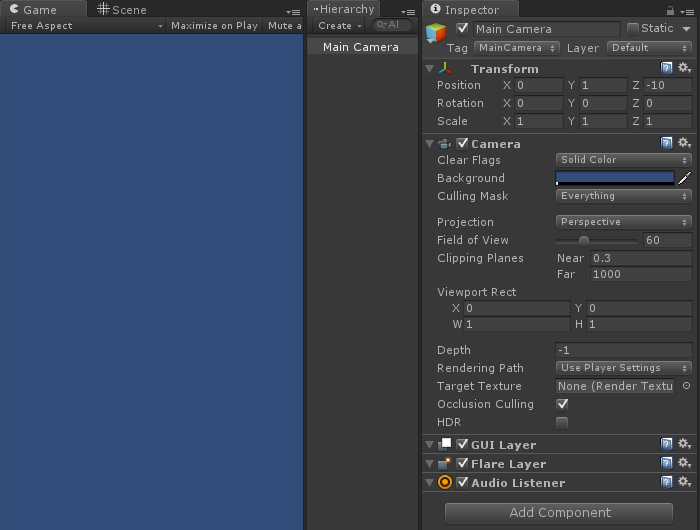
- 「Directional Light」今回は使わないので削除
- 「Main Camera」の「Clear Flags」を「Solid Color」にして背景を単色に変更
- 「Game」タブのちょっと下をクリックして「Free Aspect」に解像度を変更

(ここまででこんな感じ)
画像を表示してみる
- プロジェクトにpng画像を追加 4
- 追加したpng画像を選択し「Inspector」の「Texture Type」を「Sprite (2D and UI)」へ変更
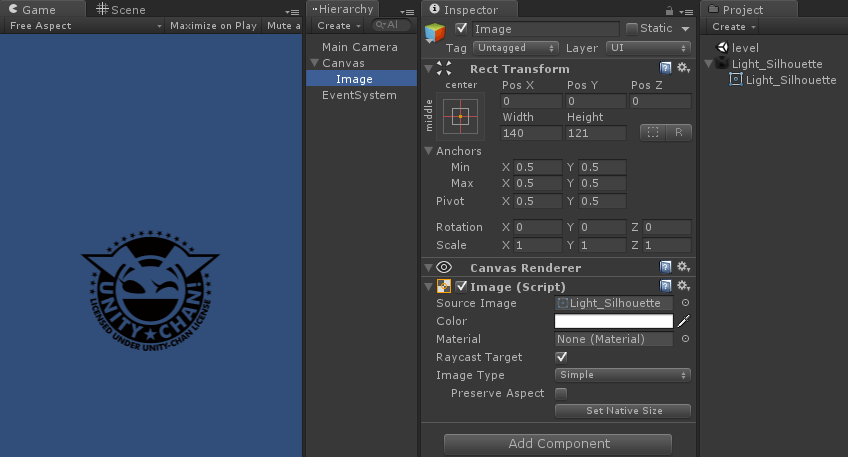
- 「Hierarchy」の「Create」から「UI」「Image」
- 作られた「Hierarchy」の「Image」を選択
- 「Inspector」の「Source Image」追加したpng画像を選択
- 「Inspector」の「Pos X」と「Pos Y」の両方を0、「Width」と「Height」をpng解像度に合わせて設定

(ここまででこんな感じ)
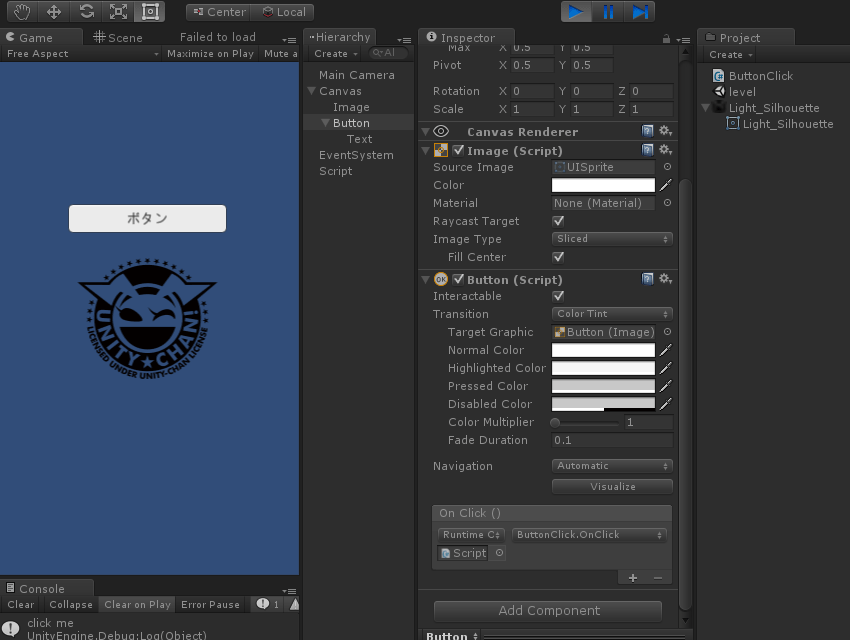
ボタンイベントを使ってみる
- 「Hierarchy」の「Create」から「UI」「Button」
- 作られた「Hierarchy」の「Button」を選択
- 「Inspector」の「Pos X」を0、「Pos Y」を100
- 「Hierarchy」から「Button」左に三角マークをクリックし子要素として表示された「Text」を選択
- 「Inspector」の「Text」を"button"から"ボタン"へ
- 「Project」の「Create」から「C# Script」をクリックしファイル名を「ButtonClick」へ
- 「Hierarchy」の「Create」から「Create Empty」をクリックし"Script"と命名
- 「ButtonClick」をダブルクリックで開きスクリプトを後述のように編集
- 「ButtonClick」をドラッグし"Script"へドロップ
- 「Hierarchy」から「Button」を選択
- 「Inspector」の「On Click()」右下の「+」をクリックし、「Hierarchy」の"Script"をドラッグし追加された入力欄へドロップ
- 「Inspector」の「On Click()」下「No Function」をクリックし「ButtonClick」の「OnClick」を選択
- Unityを再生して「Game」タブ内のボタンをクリックすれば「Console」タブへ「click me」と表示されます!
using UnityEngine;
public class ButtonClick : MonoBehaviour
{
public void OnClick()
{
Debug.Log("click me");
}
}
全体像を見てみる
使うのはそう難しくありませんね
全体がどう組み合わさっているかHierarchyを見てみます
Main Camera : 今回は特に関係ないです
Canvas : 子にUI要素(画像とかボタンとか)を持ちます
- Image : 画像を表示。親にCanvasが必要
- Button : ボタンイベントを発火。親にCanvasが必要
- Text : テキストを表示。フォント設定可。親にCanvasが必要
EventSystem : マウス操作、タッチ操作、キーボード操作などから発生するイベント処理を担当
Script : 今回はボタンイベントの受け口として使いました
まとめ
これからUnityで開発を行うのであればUIシステムをuGUIにするのが良さそうです!5
スプライトパッカーなどUI関連の部分も標準提供されているので、何かと楽です。
-
Unity 4.6 リリースノート Features: "New UI System" ↩
-
NGUIは使い勝手の良いUIフレームワークで、長らくUnity開発者の間で広く使われててきた有料アセットです。こちらのNGUI関連記事がとても面白いので合わせてご紹介します ↩
-
Unity5.2.1p4 を使って動作確認しています ↩
-
unity-chanの素材を使わせて頂きました ↩
-
もし既にNGUIを使っているなら無理して引っ越す必要はないかも。例えばNGUIのUICamera.genericEventHandler相当がuGUIには見当たらないなど移行は簡単ではなさそう。 ↩