はじめに
ウェブページでソースプログラムを紹介したりするときよく使われるのが、「コード・ハイライト表示用 JavaScript ライブラリ」です。これらの中でもポピュラーな3種について比較してみました。
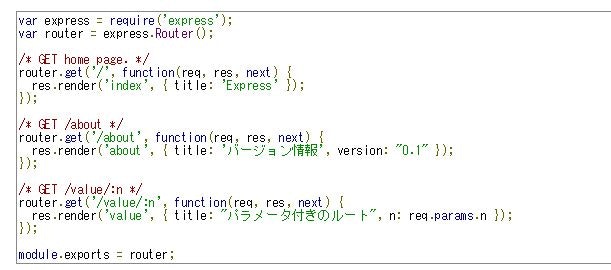
google-code-prettify
ダウンロード先
- 設置は比較的簡単。
- 対象言語は自動判別。
- ハイライト表示の正確度は HTML や JavaScript ではかなり正確だが、マイナー言語ではあまりよくない。
- スタイル(テーマ)はそれほど多くない。
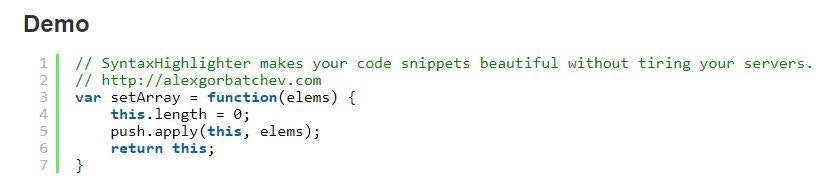
syntaxhighlighter
ダウンロード先
- 設置は google-code-prettify や highlight よりやや面倒。
- バージョン 4 になってからは特に面倒 (node.js が必要だとか)
- 対象言語は設置のときに手動で指定。
- そのため、ハイライト表示の正確度は比較的高い。
- スタイル(テーマ)はそれほど多くない。
- 対象言語の数もあまり多くない。
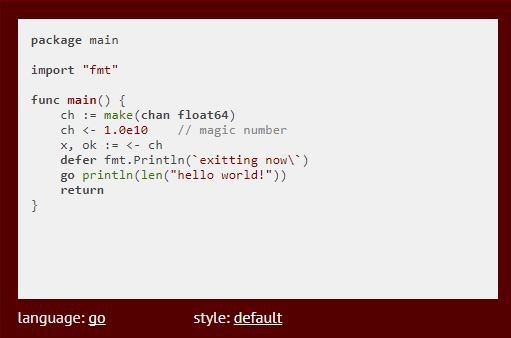
highlight.js
ダウンロード先
- 設置は比較的簡単。
- 対象言語は自動判別 (code タグの class 属性で言語の指定可能)。
- 正確さはまあまあ。
- 速度は速い。
- 対象言語やスタイルが豊富。176 languages and 79 styles が謳い文句 (Nov.2017)。
感想
見栄えや機能は syntaxhighlighter が一番ですが、version 4 は設置が面倒なので簡単な version 3 を使ったほうが良いです。syntaxhighlighter は、長いソースや多くのソースがページに含まれる場合は、高機能な分遅くなるかもしれません。google-code-prettify や highlight.js は軽さが売りです。マイナー言語の場合は、highlight.js が対象言語が 多いのでベストかもしれません。