はじめに
cocos2d-xでプロジェクトを作成した直後に、まずやるべき画面の縦横設定についてまとめます。
設定をいじるだけではダメなので、トータルで何をするかをまとめておきます。
※「これも必要だろ!」などのつっこみあればコメントください。
画面の縦横を設定
iOS
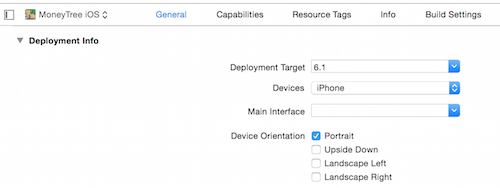
プロジェクトの[General]を開き、[Device Orientation]を設定します。
Portrait : 縦
Landscape : 横(左右はどちらでもかまいません)

次に旧バージョン対応(iOS7以前)のために、以下のコードを追加しておくと良いでしょう。
// Override to allow orientations other than the default portrait orientation.
// This method is deprecated on ios6
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
//return UIInterfaceOrientationIsLandscape( interfaceOrientation ); //横
return UIInterfaceOrientationIsPortrait( interfaceOrientation ); //縦
}
// For ios6, use supportedInterfaceOrientations & shouldAutorotate instead
-(NSUInteger) supportedInterfaceOrientations{
# ifdef __IPHONE_6_0
//return UIInterfaceOrientationMaskAllButUpsideDown; //横
return UIInterfaceOrientationMaskPortrait; //縦
# endif
}
Andorid
プロジェクトにある[AndroidManifest.xml]の[android:screenOrientation]を設定します。
portrait : 縦
landscape : 横
<activity android:name="org.cocos2dx.cpp.AppActivity"
android:label="@string/app_name"
android:screenOrientation="portrait" //★この部分★
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:configChanges="orientation">
参考:画面の向きを設定する
スプラッシュ画面
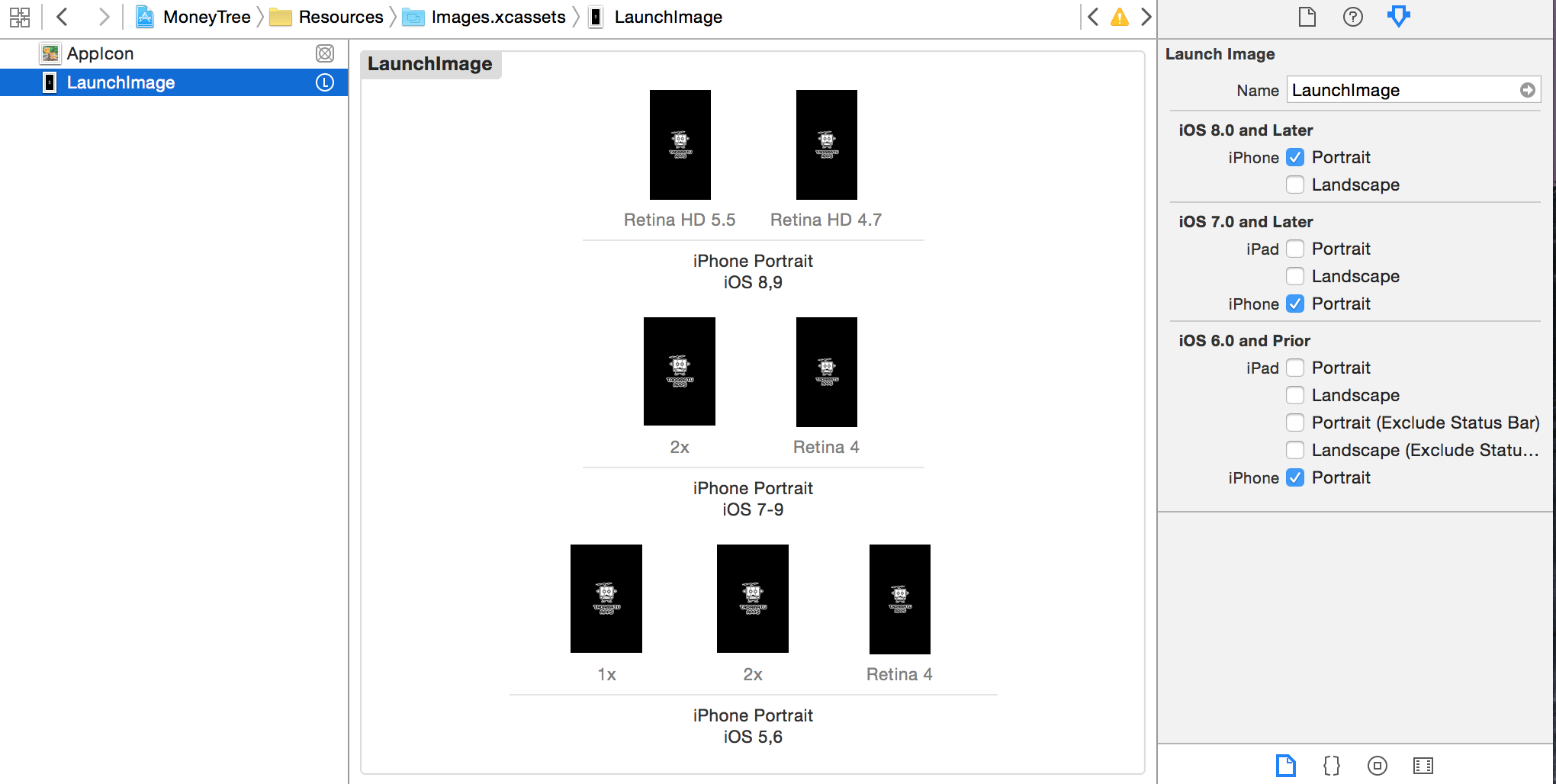
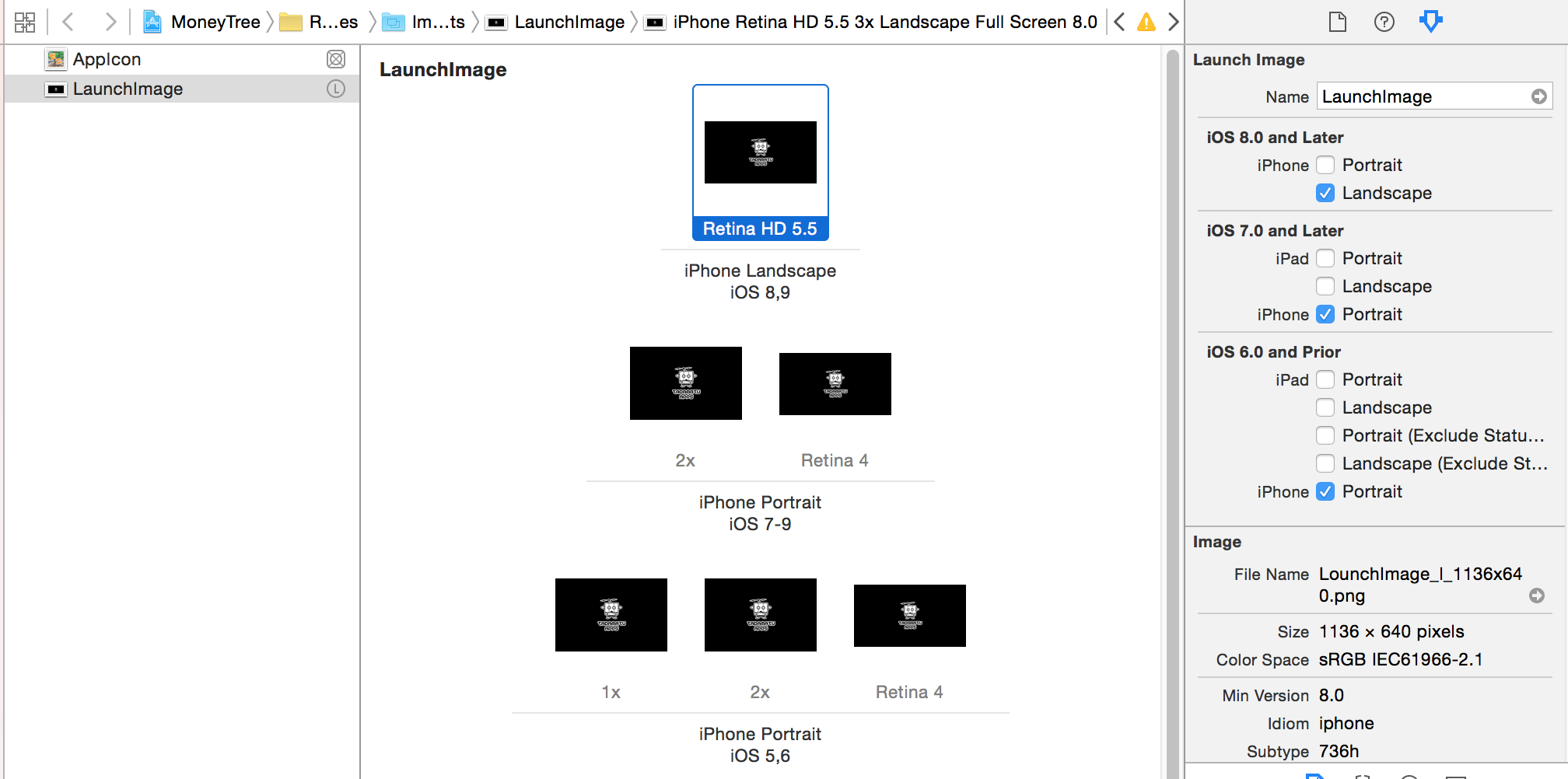
iOS
iOSでは、[Launch Image Source]を[Images.xcassets]を利用するように切り替えた上で、以下の設定をしましょう。
Andorid
Androidでは、スプラッシュは作らないのが推奨です。
どうしてもという方はこの記事を参考にされてはどうかと思います。
参考:Androidでスプラッシュ画面を作る方法
あとがき
プロジェクト新規作成時には、解像度対応などいろいろやることがたくさんあります。
いずれは、まとめようと思っていますが、今回は画面の向き設定についてでした。