はじめに
こんにちは、たこです🐙
この記事はLife is Tech ! Tokai Advent Calendar 2022の16日目の記事です。
今回は、Unityで、Canvasにある画像リストからドラッグ&ドロップすると、オブジェクトのマテリアルをその画像に変更する実装について紹介しようと思います!
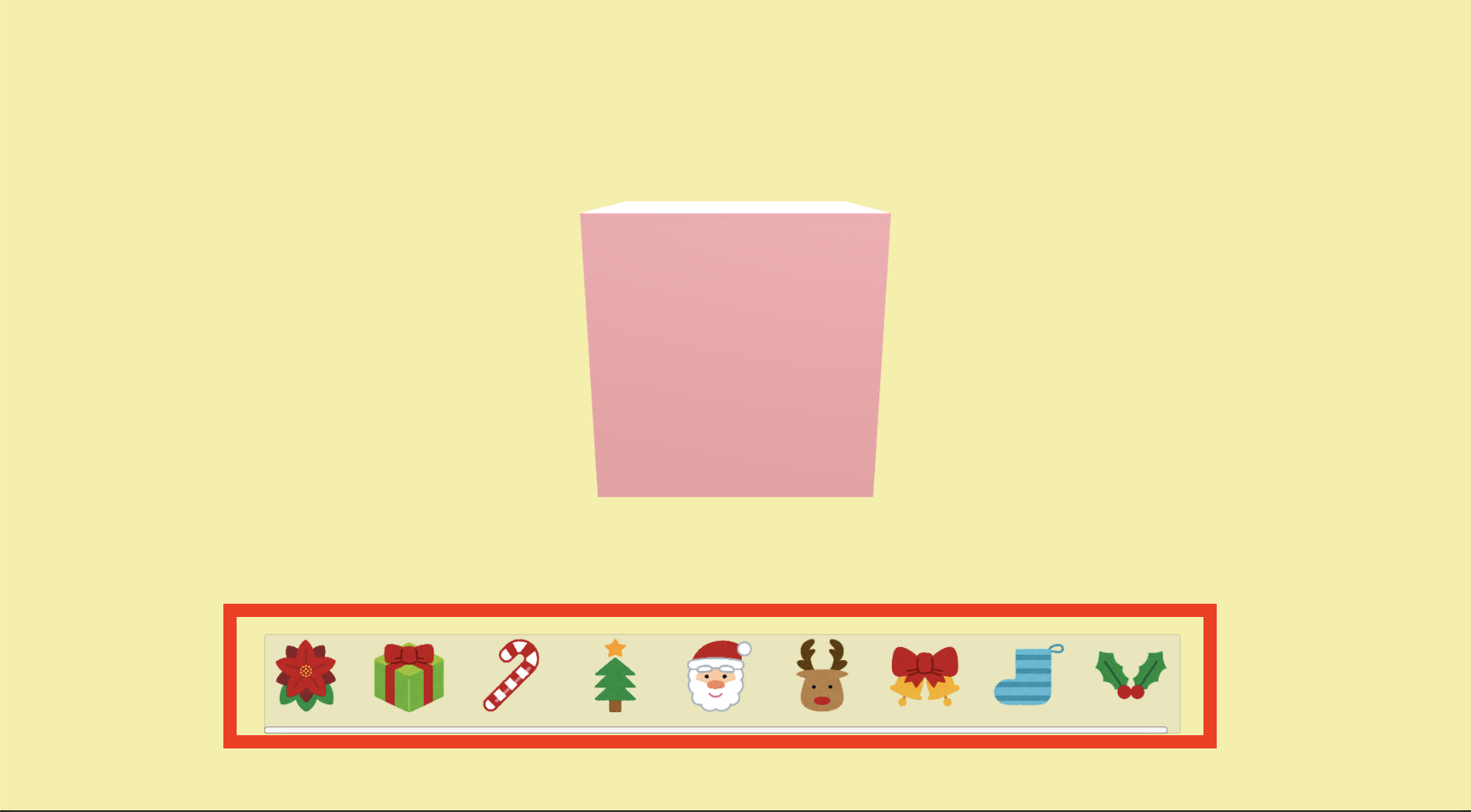
完成イメージ🎄

準備
①Cubeを配置する
Hierarchyウィンドウで、3D Objects>Cubeを選択して、Cubeを配置します。
②素材を用意する
オブジェクトのマテリアルにしたい画像を複数枚用意して、インポートします。
インポートしたら、TextureTypeを Sprite(2D and UI) に変更します。
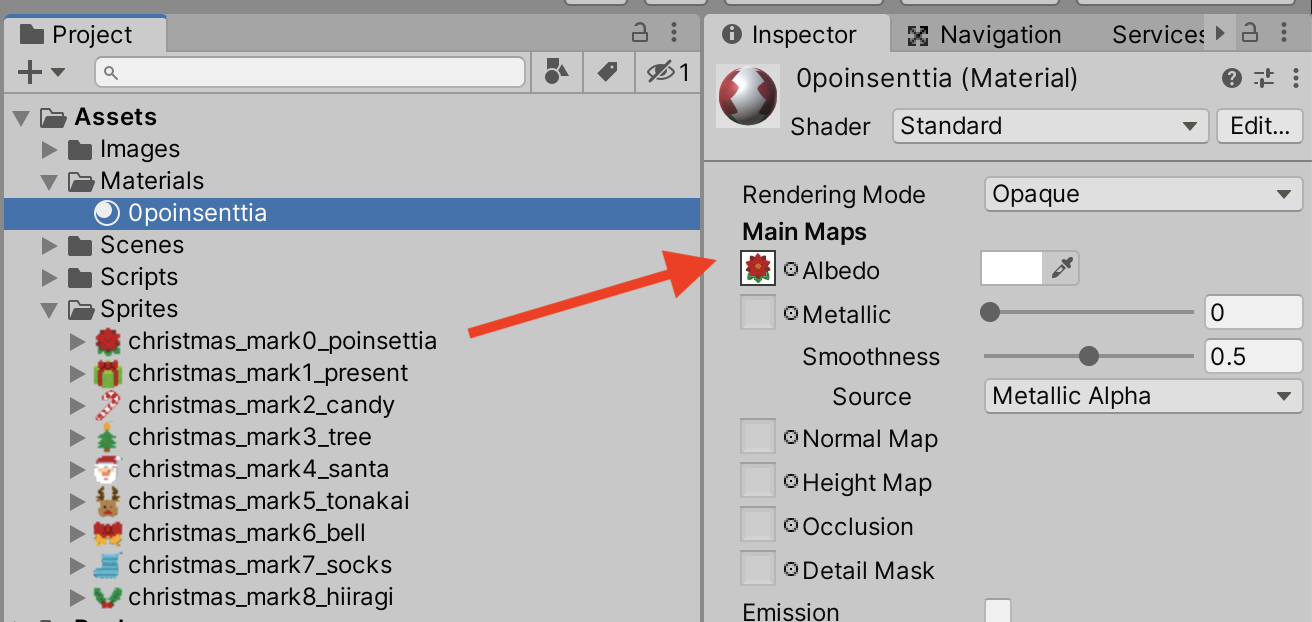
③Materialを追加する
用意した素材の分だけ、Materialを作成します。
MainMapの Albedo左の四角 に、素材の画像をドラッグ&ドロップします。
すると、画像をオブジェクトに貼り付けられるようになります。

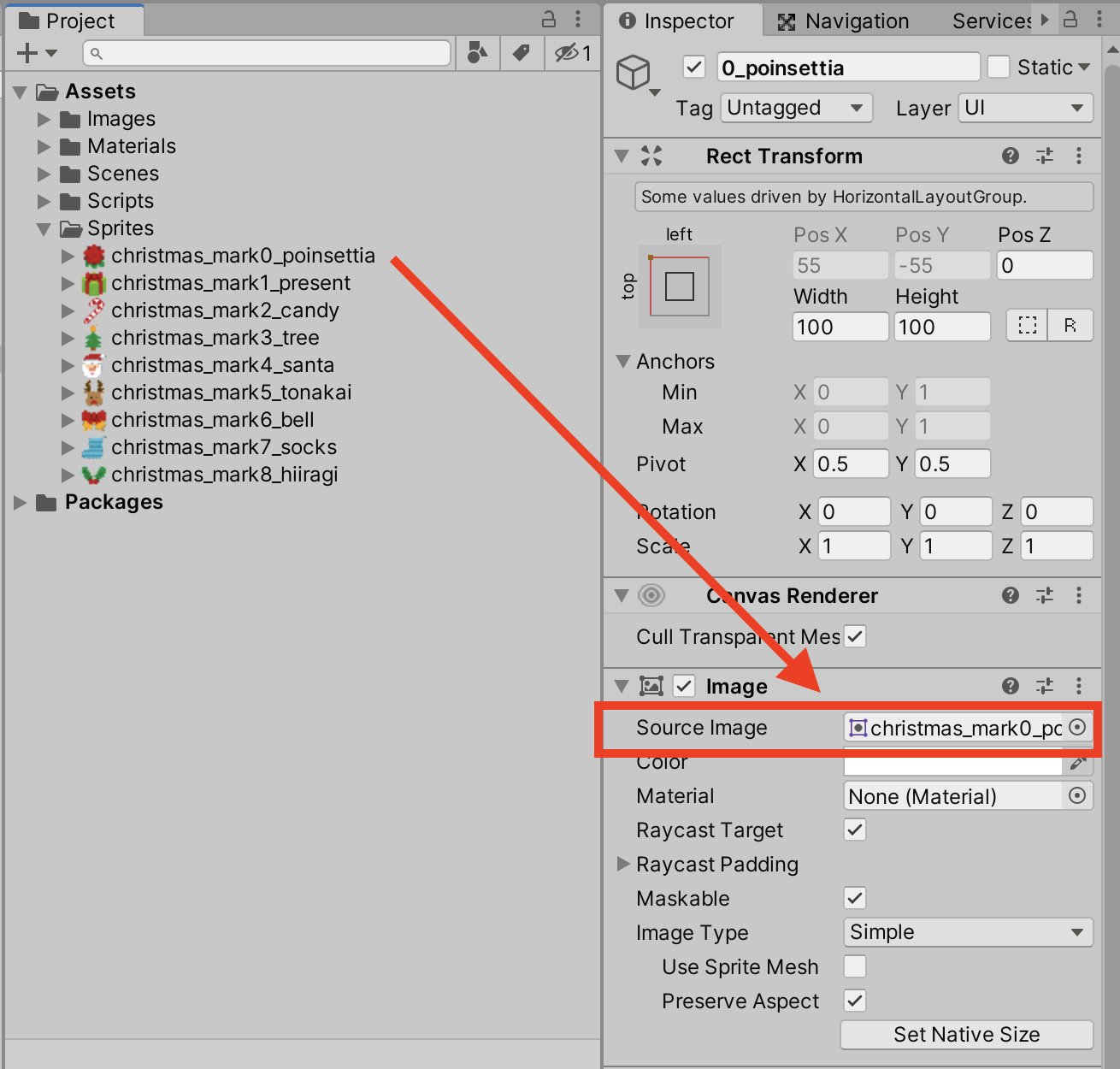
④画像リストをGameビューに表示する
Hierarchyウィンドウで、Canvas>Scroll Viewを選択し、Scroll Viewを追加します。
Scroll View>Viewport>Contentの中に、Imageを追加します。
作成したImageのImageコンポーネントの SorceImage に、準備で作った素材をドラッグ&ドロップします。
用意した素材の分だけ、この作業を繰り返します。

Scroll Viewの大きさを調整したり、Contentに HorizontalLayoutGroup コンポーネントを追加したりすると、作成したリストを綺麗に整えることができます。

ドラッグ&ドロップを実装
ここからは、いよいよドラッグ&ドロップの実装に入ります。
まずは、ドラッグするオブジェクトにつけるスクリプトを書きます。
ProjectウィンドウでC#Scriptを作成します。
1.ドラッグし始め
// ドラッグし始め
public void OnBeginDrag(PointerEventData pointerEventData)
{
CreateDragObject();
draggingObject.transform.position = pointerEventData.position;
}
// ドラッグ中にカーソルについてくるオブジェクトを作成
void CreateDragObject()
{
draggingObject = new GameObject("Dragging Object");
draggingObject.transform.SetParent(canvasTran);
draggingObject.transform.SetAsLastSibling();
draggingObject.transform.localScale = Vector3.one;
// レイキャストがブロックされないように
CanvasGroup canvasGroup = draggingObject.AddComponent<CanvasGroup>();
canvasGroup.blocksRaycasts = false;
// ドラッグ中にカーソルについてくるオブジェクトの画像をドラッグした画像にする
Image draggingImage = draggingObject.AddComponent<Image>();
Image sourceImage = GetComponent<Image>();
draggingImage.sprite = sourceImage.sprite;
draggingImage.rectTransform.sizeDelta = sourceImage.rectTransform.sizeDelta;
draggingImage.color = sourceImage.color;
draggingImage.material = sourceImage.material;
// ドラッグした画像の色をグレーにする
this.GetComponent<Image>().color = Vector4.one * 0.6f;
}
2.ドラッグ中
// ドラッグ中
public void OnDrag(PointerEventData pointerEventData)
{
draggingObject.transform.position = pointerEventData.position;
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit,20))
{
draggingObject.GetComponent<Image>().color = new Color(0.8f, 0.8f, 0.8f, 1);
}
else
{
draggingObject.GetComponent<Image>().color = new Color(1, 1, 1, 0.2f);
}
}
3.ドロップ後
// ドラッグ終わり
public void OnEndDrag(PointerEventData pointerEventData)
{
this.GetComponent<Image>().color = defaultColor;
Destroy(draggingObject);
if (hit.point == new Vector3(0, 0, 0))
{
return;
}
else
{
if (hit.collider.gameObject != null)
{
// ここにドロップした先のオブジェクトのマテリアルを変える命令を書く
}
}
}
完成形
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class Draggable : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler
{
Transform canvasTran;
GameObject draggingObject;
Color defaultColor;
Ray ray;
RaycastHit hit;
[SerializeField] int materialNumber;
void Awake()
{
canvasTran = transform.root;
defaultColor = gameObject.GetComponent<Image>().color;
}
// ドラッグし始め
public void OnBeginDrag(PointerEventData pointerEventData)
{
CreateDragObject();
draggingObject.transform.position = pointerEventData.position;
}
// ドラッグ中
public void OnDrag(PointerEventData pointerEventData)
{
draggingObject.transform.position = pointerEventData.position;
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit,20))
{
draggingObject.GetComponent<Image>().color = new Color(0.8f, 0.8f, 0.8f, 1);
}
else
{
draggingObject.GetComponent<Image>().color = new Color(1, 1, 1, 0.2f);
}
}
// ドラッグ終わり
public void OnEndDrag(PointerEventData pointerEventData)
{
this.GetComponent<Image>().color = defaultColor;
Destroy(draggingObject);
if (hit.point == new Vector3(0, 0, 0))
{
return;
}
else
{
if (hit.collider.gameObject != null)
{
// ここにドロップした先のオブジェクトのマテリアルを変える命令を書く
}
}
}
// ドラッグ中にカーソルについてくるオブジェクトを作成
void CreateDragObject()
{
draggingObject = new GameObject("Dragging Object");
draggingObject.transform.SetParent(canvasTran);
draggingObject.transform.SetAsLastSibling();
draggingObject.transform.localScale = Vector3.one;
// レイキャストがブロックされないように
CanvasGroup canvasGroup = draggingObject.AddComponent<CanvasGroup>();
canvasGroup.blocksRaycasts = false;
// ドラッグ中にカーソルについてくるオブジェクトの画像をドラッグした画像にする
Image draggingImage = draggingObject.AddComponent<Image>();
Image sourceImage = GetComponent<Image>();
draggingImage.sprite = sourceImage.sprite;
draggingImage.rectTransform.sizeDelta = sourceImage.rectTransform.sizeDelta;
draggingImage.color = sourceImage.color;
draggingImage.material = sourceImage.material;
// ドラッグした画像の色をグレーにする
this.GetComponent<Image>().color = Vector4.one * 0.6f;
}
}
スクリプトをアタッチ
作成したスクリプトをScroll View>Viewport>Contentの中に入っている Imageそれぞれ に アタッチ します。
オブジェクトのマテリアルを変更する
最後に、ドロップしたらCubeのマテリアルをドロップした画像に変更できるようにします。
まず、Projectウィンドウで新しくスクリプトを作成します。
作成したスクリプトは、 Cube にアタッチします。
using UnityEngine;
public class MaterialChanger : MonoBehaviour
{
[SerializeField] Material[] materials;
// ドロップされたら呼ばれる関数
public void ChangeMaterial(int materialNum)
{
this.GetComponent<MeshRenderer>().material = materials[materialNum];
}
}
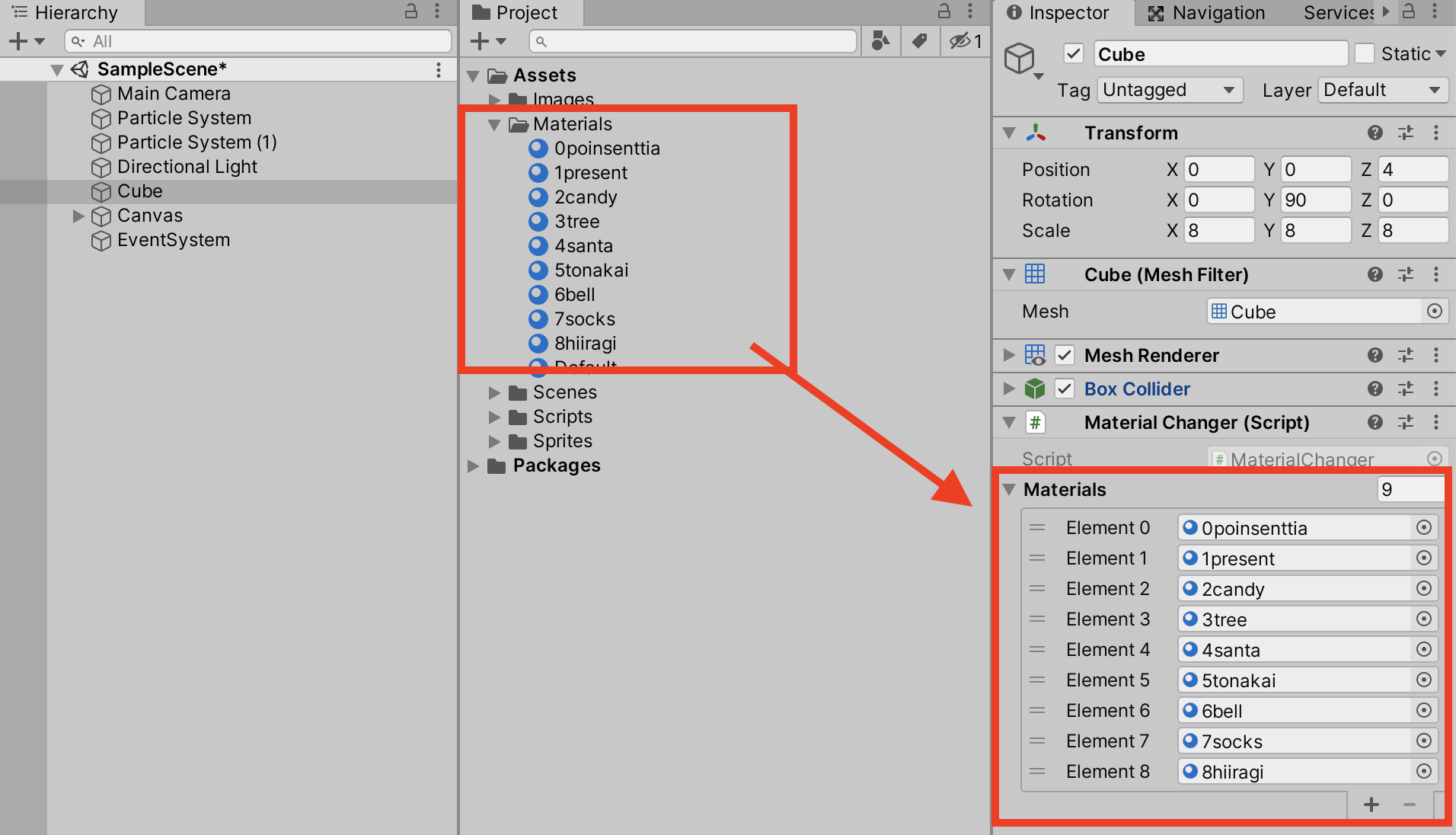
そして、Materialの配列に、準備で作ったMaterialをアタッチしていきます。

次に、先ほど作成した ドラッグ&ドロップのスクリプト を編集します。
// ドラッグ終わり
public void OnEndDrag(PointerEventData pointerEventData)
{
this.GetComponent<Image>().color = defaultColor;
Destroy(draggingObject);
if (hit.point == new Vector3(0, 0, 0))
{
return;
}
else
{
if (hit.collider.gameObject != null)
{
// ここを追加
// Cubeのマテリアルを変更する関数を呼び出し
// 引数に画像リストの番号を渡す
hit.collider.gameObject.GetComponent<MaterialChanger>().ChangeMaterial(materialNumber);
}
}
}
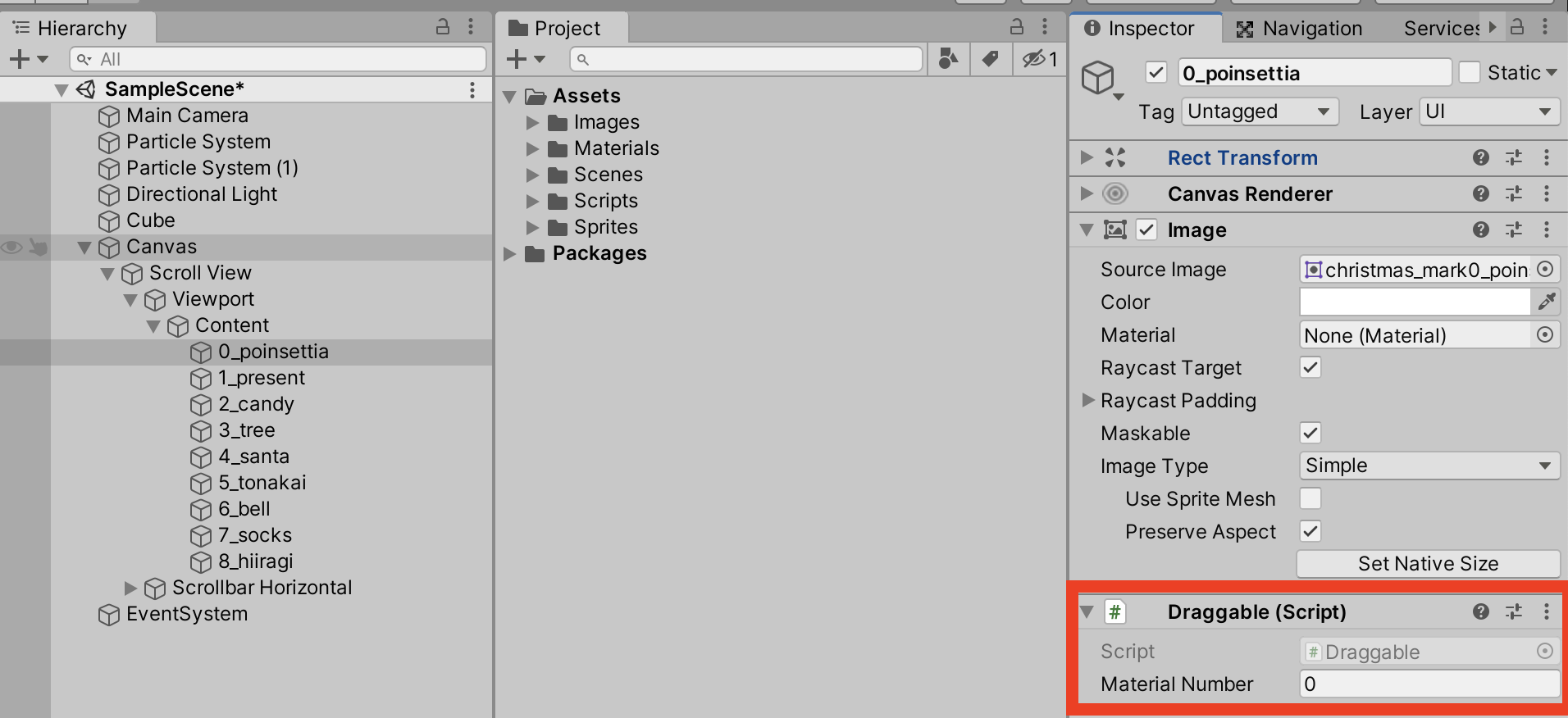
追加をしたら、UnityのInspectorウィンドウで、画像リストのそれぞれの画像に番号を指定します。
注意 CubeのMaterialの配列と同じ順番になるように振ってくだい。

ここまでできたら、完成です!
まとめ
以上、Unityで、ドラッグ&ドロップしてオブジェクトのマテリアルを好きな画像に変更する方法でした〜🎅🎄✨