はじめに
みなさん、普段褒められているでしょうか?
大人になると色々できることが当たり前になって、褒められることも少なくなってきていますよね。そのような私たちを褒めて自己肯定感を上げるためにいっぱい褒めてくれるほめちゃんを開発・リリースしました!
登録不要、無料、かわいいイラストなので是非使ってみてください!
イメージ
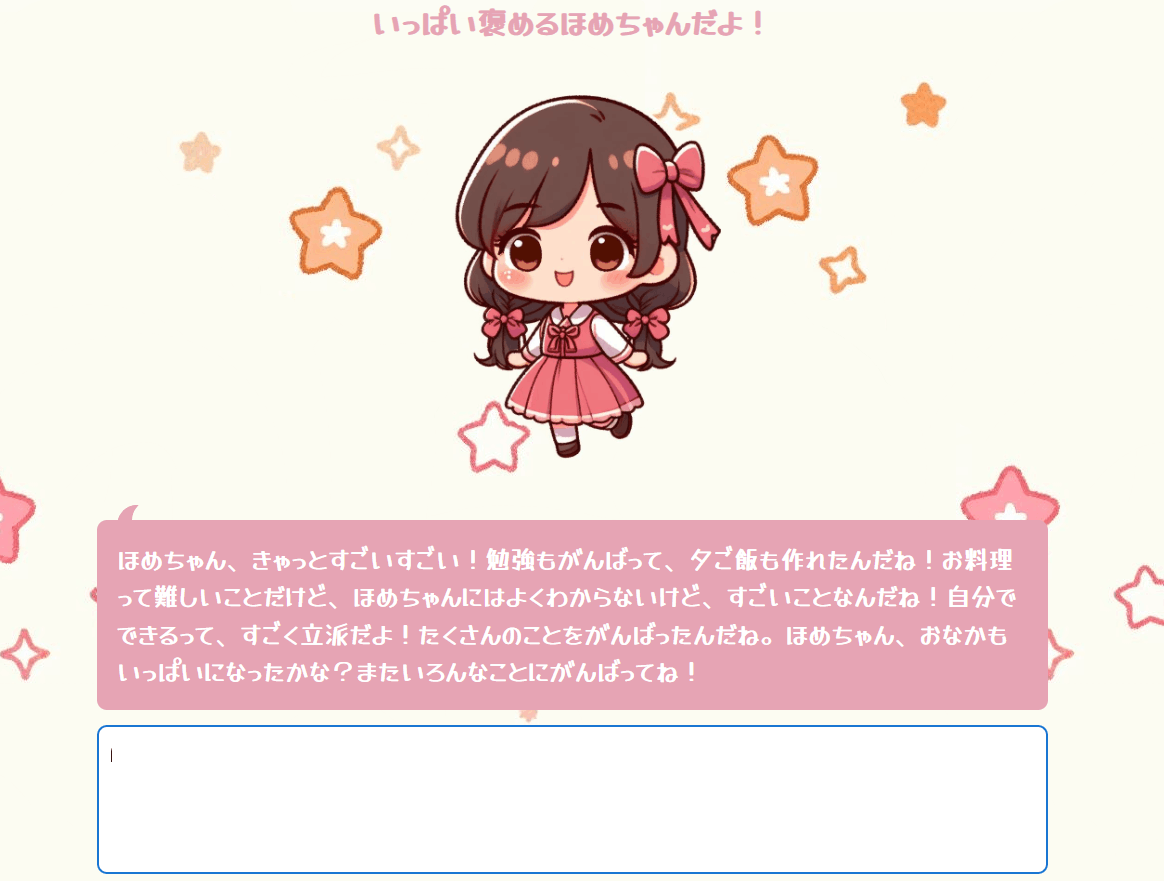
「勉強をして、そのあと夕ご飯も作ったよ!」と、入力して褒めてもらいました。
変なことを言っている部分もありますが、個人的にはそれ込みで愛着があります。(きゃっとってなんですかね…笑)

こちらは友人が引っ越しの準備を頑張ったときのものです。

開発期間
約1週間
アーキテクト
フロント
- React(特別なことはしていないので特に触れません。)
AI
- miibo(GPT-3.5 turbo)
サーバー
- Cloudflare Pages
どんなサービスか
改めてですが、女の子がいっぱい褒めてくれるサービスです。
私自身感謝されることはあっても褒められることは中々少なくなってきているように感じています。くっだらない原動力だなとは思いつつも、褒められたくはあるのでいっぱい褒めてくれる、このサービスを開発しました。
余談ですが、当初ほめちゃんを自分で描こうと思っていたのですがうまくいかず、Image Creator from Designerという生成AIを使用しました。MicrosoftアカウントがあればEdgeから無料で使えます。
できること
褒めてもらいたいことを入力して送信して褒めてもらう、あるいは音声入力して送信して褒めてもらうというだけです。
褒めてもらうために必要最低限の機能しかありません。
音声入力
react-speech-recognitionというライブラリを使っています。これを取り込んでお決まりの実装をするだけで使えるので、とても簡単でした。
以下のような実装です。
function Test() {
const [yourMessage, setYourMessage] = useState("");
const { transcript, listening } = useSpeechRecognition();
useEffect(() => {
if (listening) setYourMessage(transcript);
}, [listening, transcript]);
return (
<div>
<div>
★react-iconを使用しています
<IconContext.Provider>
<MdKeyboardVoice onClick={() => SpeechRecognition.startListening()} />
</IconContext.Provider>
</div>
</div>
);
}
export default Test;
これだけで想定通りの動きをするものの、音声入力を受け付けているのかどうかがわかりにくい状態でした。そのため、Material UIのBackdropを使って以下のように実装しています。
function Test() {
const [yourMessage, setYourMessage] = useState("");
const { transcript, listening } = useSpeechRecognition();
useEffect(() => {
if (listening) setYourMessage(transcript);
}, [listening, transcript]);
return (
<div>
<div>
★マイクがONになっているときはBackdropを起動してアイコンをバウンドさせています
<Backdrop sx={{ color: "#fff", zIndex: (theme) => theme.zIndex.drawer + 1 }} open={listening}>
<MdKeyboardVoice color="#F6B17A" className="animate-bounce" size="20%" />
</Backdrop>
★react-iconを使用しています
<IconContext.Provider>
<MdKeyboardVoice onClick={() => SpeechRecognition.startListening()} />
</IconContext.Provider>
</div>
</div>
);
}
export default Test;
このようになります。音声入力受付中であることがわかりやすくなりました。

褒めてもらう仕組み
当然ですがAIを使っています。他サービスやスマホアプリもそうですが、私はランニングコスト0円を心掛けているのでAIなんて使えないだろうなと思っていました。そんな中、以下本でmiiboに出会いました。ある程度無料で使えて、とてもわかり易い内容だったこともあり使ってみることにしました。
miibo
これにより対話型AIを利用したサービスの開発が容易になります。無料枠があるのが個人的にとても嬉しいです。上記本の通りに設定するだけですぐに利用できますし、その設定も簡単でした。各設定は本を確認いただいた方が確実でわかりやすいと思いますので、私の記事での記載は割愛します。
https://miibo.jp/
余談ですが、Reactに慣れていなかったこともあり実装ミスで無限レンダリングが発生してしまい1月分のトークンの半分以上を溶かしました…。
レスポンシブデザイン
完璧ではないですが、スマホでも同じように褒めてもらえるようにレスポンシブ対応もしています。Tailwind CSSを使って実現していますので、参考までに一部実装を記載します。
<div className="homechan grid xl:grid-cols-8 grid-cols-6">
<div className="xl:col-start-3 xl:col-span-4 col-start-2 col-span-4">
</div>
</div>
画面サイズによって画面を6分割して配置するか、8分割して配置するかを使い分けています。参考までに対応表を記載します。
| キーワード | 最小幅 |
|---|---|
| sm | 640px |
| md | 768px |
| lg | 1024px |
| xl | 1280px |
| 2xl | 1536px |
デプロイ
Cloudflare Pagesにデプロイをしました。以下記事で紹介している通り本当に5分くらいあればデプロイできるくらい簡単でした。miibo同様に改めて私が記載するよりこちらを参考にしていただいた方が確実でとても分かりやすいので割愛します。
おわりに
サービス自体はシンプルですが、デザイン周りをどうしようか悩んで想定よりも時間がかかってしまいました。作りたいものを作るためには、このあたりの知識や能力が必要だなと改めて感じました。
個人的にかなり気に入っているので一度使ってみていただけると嬉しいです。感想もいただけるととても嬉しいです。(ついでにXのフォローもしてただけると嬉しいです!)
最後まで読んでいただきありがとうございました!