figmaってきっとこんなのは作れないよなと思い込んでいたけど、作ってみたら意外とできたので、忘れないようにまとめます。
きっと需要はあるはずなのに案外調べても出て来なかったので、同じように諦めている方の気付きにつながればうれしいです。
作るもの
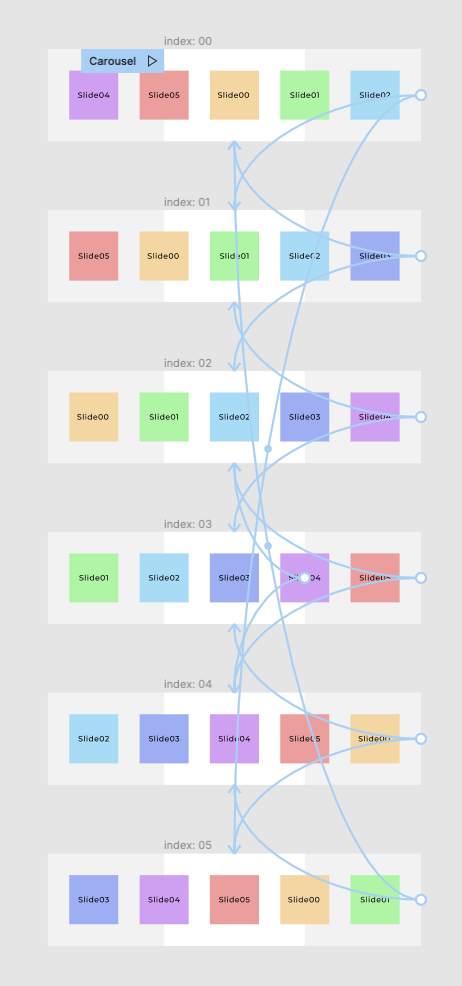
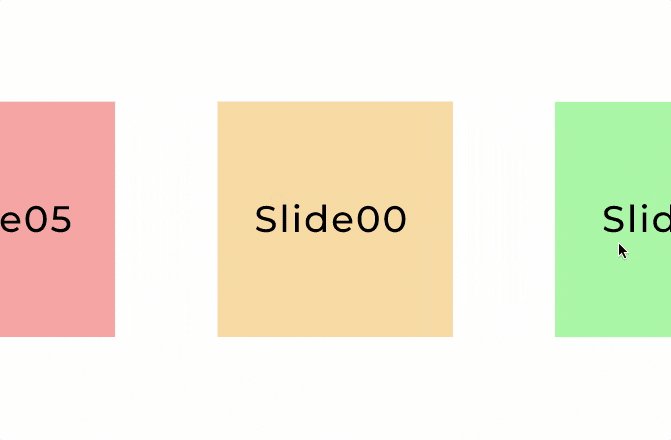
▼こういうタイプのループするカルーセルをプロトタイプで作ります。

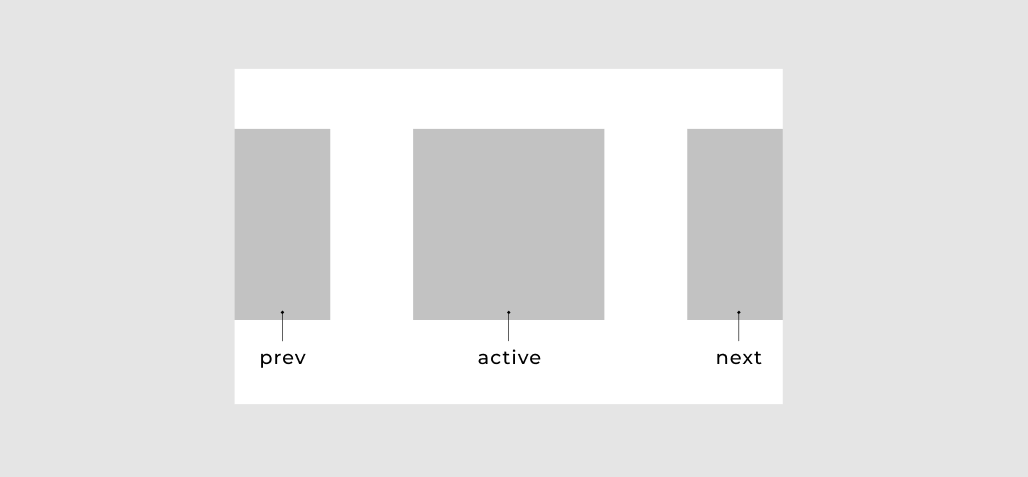
- アクティブなスライドが中央に表示され、その前後一枚が少し顔をのぞかせている
- 最後までめくると最初のスライドにもどる
下ごしらえ
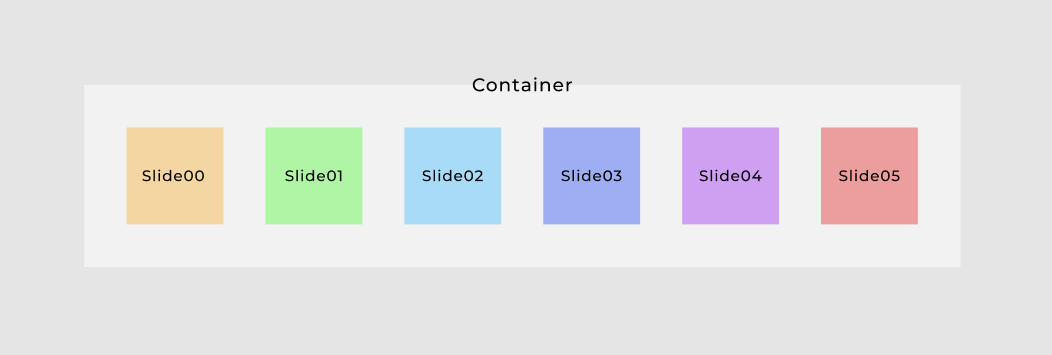
まずスライドを6枚用意します。名前はそれぞれSlide00〜05とします。
そこにAuto Layoutをかけ、Auto Layoutの枠となっているFrameの名前は"Container"とします。

レイヤー名が大切
Smart animateは、各フレーム内の同じレイヤー名のものを同じものと判別してアニメーションしています。
レイヤーが入れ子になっている場合、親要素から順に判別されているようなので、親要素から名前を合わせる必要があります。
(同じ名前の親要素の中の同じ名前の要素がアニメーションされる)
材料のストックとしておいて置きたいので、Containerごと複製し、スライドを並び替えます。
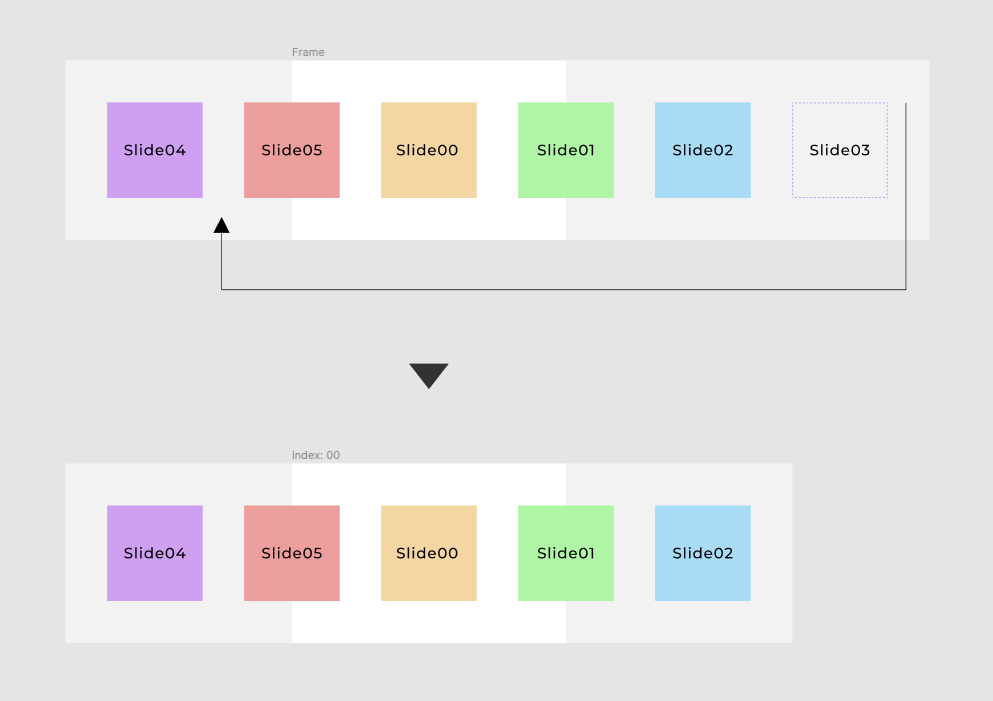
初期状態のSlide00を中心に前後2枚ずつ、スライド5枚が並んだ状態を作ります。
Slide04・Slide05をSlide00の左へ移動し、Slide03を削除しました。
この状態のContainerをFrameに入れます。サイズと位置は程よく調整してください。

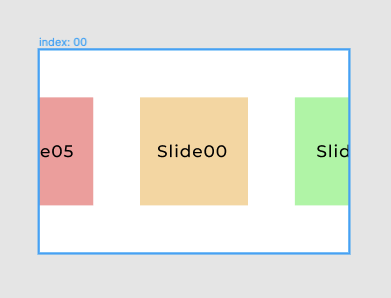
これがSlide00がActiveな状態です。Frameの名前はindex: 00としておきます。
Clip contentするとこんな感じです。

このFrameが基本の構成になります。
一度に表示するのはスライド3枚なのに、なぜ5枚必要なのかというと、外から登場するアニメーションを作るためには動き始める前に動きの最初の位置にいる必要があるからです。前のシーンにいないとSmart Animateはアニメーションしてくれません
(冷静に考えると当たり前なんですが、頭がこんがらがることがちょくちょくあります…)
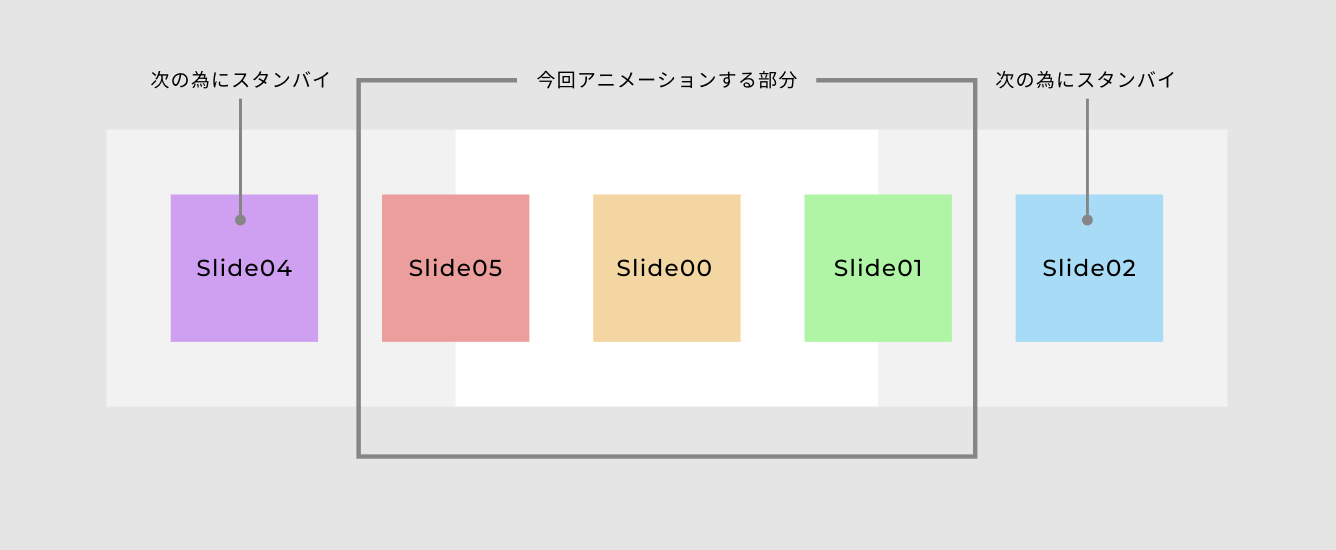
舞台上で演技をしている役者さんと、舞台袖で次の出番のためにスタンバイしている役者さんのようなイメージと考えるとわかりやすいかも知れません。

今回の構成だと、Frame内に表示される内側3枚はアニメーションを見せるため、両端2枚は次のシーンの為にスタンバイしている状態です。
この次のシーンで、Slide01 or 05は中心に移動、Slide02 or 04は外から登場し、また次に登場するスライドがスタンバイに入ります。この繰り返しでループするカルーセルは出来上がります。
(こういう仕組みになので、表示させるスライドの数 + 2枚を用意するようにすれば
)
基本の動きを作ってみる
まずはテストとして、一枚進んだ状態と一枚戻った状態を作り、Interactionをつけて動きを確認してみます。
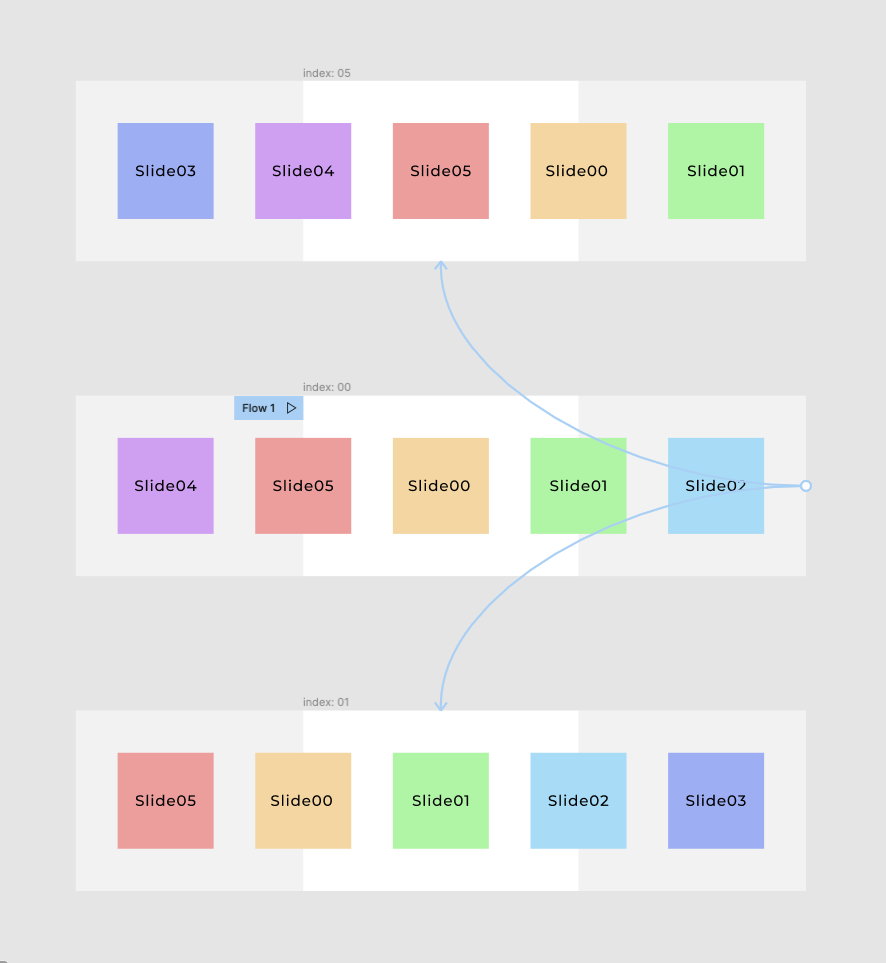
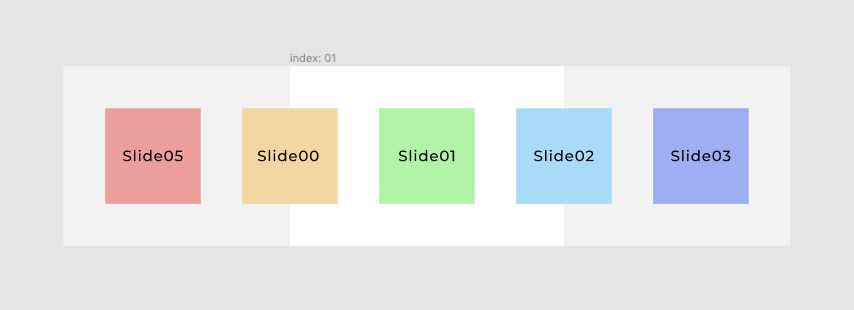
まず1枚進んだ状態を作りましょう。
今度はSlide01が中心に来ます。
index: 00のFrameを複製し、名前をindex: 01とします。
Slide04を削除し、Slide03をストックからコピーして右に追加します。

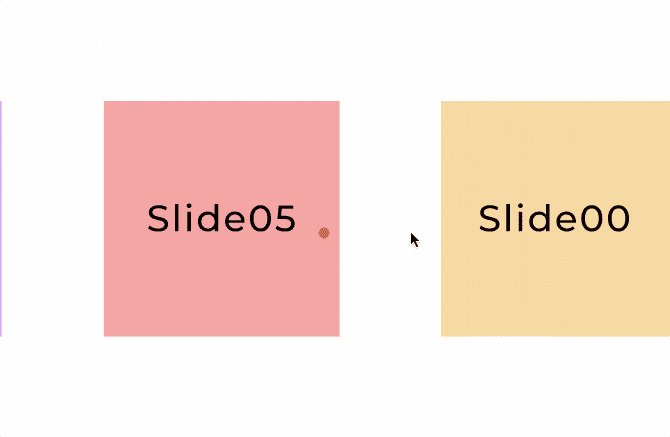
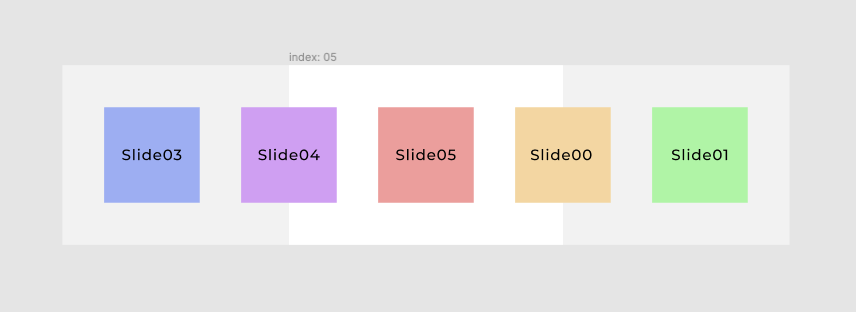
次は1枚戻った状態。今度はSlide05が中心です。
Index: 00のFrameを複製し、名前をindex: 05とします。
Slide02を削除し、Slide03を左に追加します。

Interactionsを設定する
動きの設定をします。
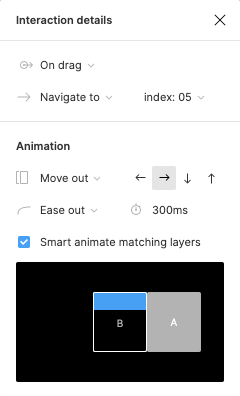
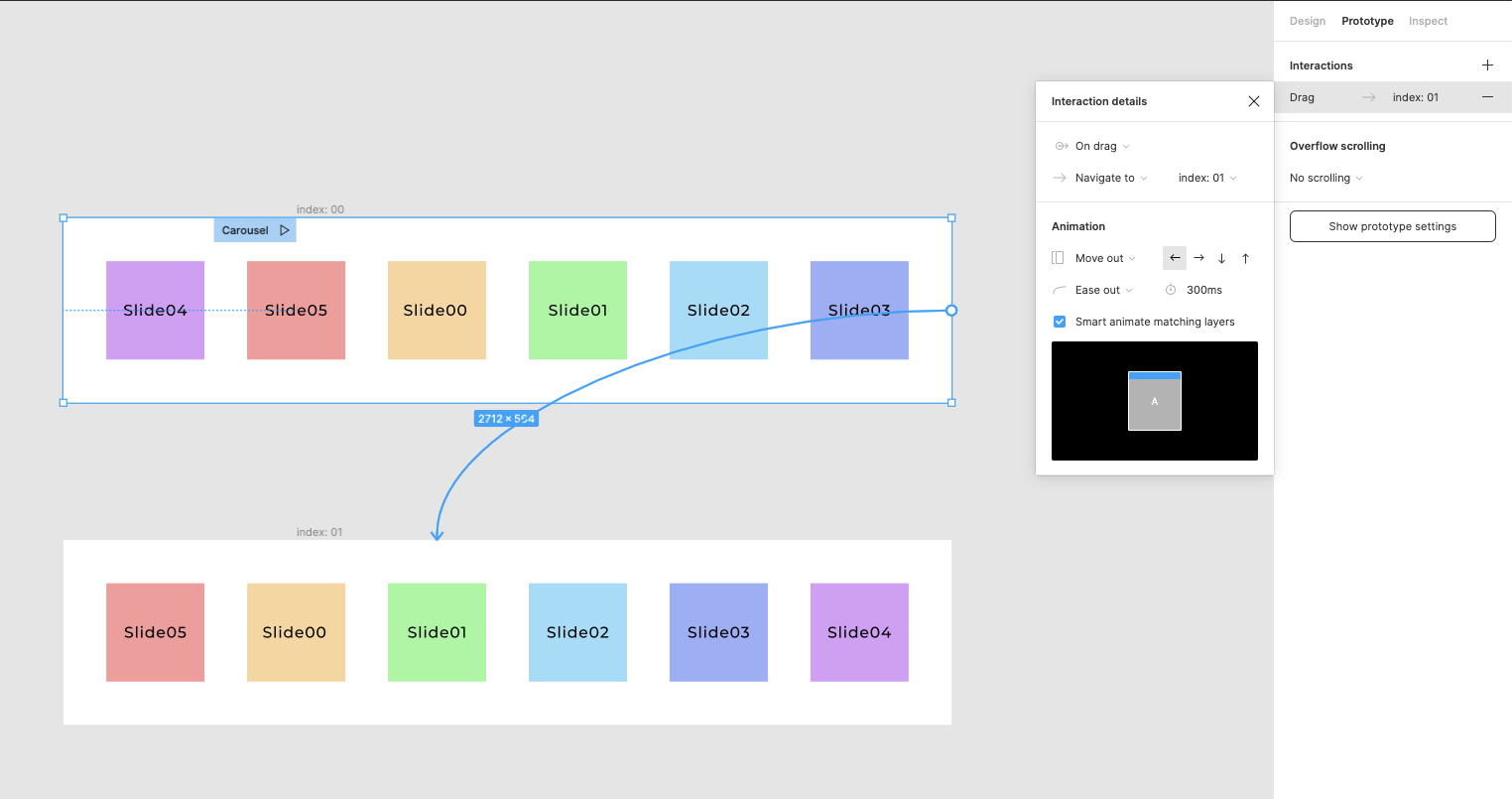
まずindex: 00からindex: 01へ進む設定です。
Prototypeモードにして、Index: 00のContainerからIndex: 01を繋げます。

Containerに、次のように設定します。
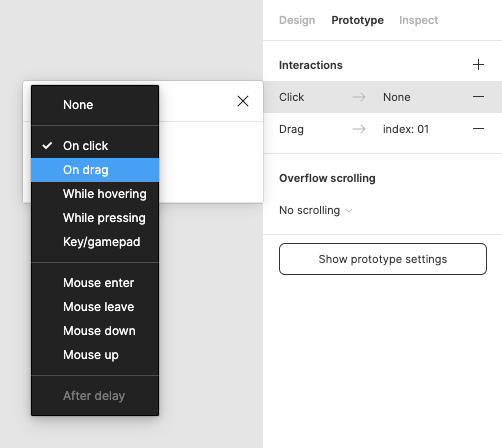
- On drag
- Navigate to: index: 01
- Animation
- Move outの左から右
- Smart animate matching layersをチェック
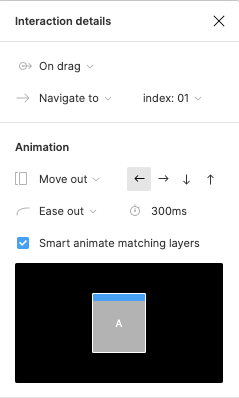
次はindex: 00からindex: 05へ戻る設定です。
自分はなかなか気が付かなかったのですが、同じ種類のアクションでも複数登録ができます。

Containerに、次のように設定します。
- On drag
- Navigate to: index: 05
- Animation
- Move outの右から左
- Smart animate matching layersをチェック
ドラッグの方向と遷移先はInterractionsで設定している方向に連動している
ドラッグの方向と遷移先は、Move out(Move inでも同様)で設定している方向に連動しています。
(オフィシャルの情報で明確に記載は見つけられませんでしたが、多分…)
動きとしてはほとんどSmart Animateによる動作なのですが、方向を設定する為にMove outを使用しています。
同じ事をすべての状態で作る
同様の手順を繰り返し、index: 00 〜 index: 05までの状態を作り、その間をInteractionで繋げていきます。
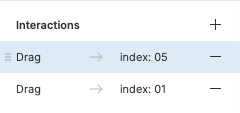
tip: Interactionsはコピペできる
Interactionsは項目の左端にマウスホバーするとハンバーガーアイコンが
表示されます。そこをクリックして選択すると、コピーしてほかのオブジェクトにペーストすることができます。

▲左側にこんなアイコンが表示される
まとめて適用して遷移先を個別に変更していくと効率的です。
アニメーションの方向と遷移先の組み合わせはわかっていてもよく間違えるポイントです。
(一つ目のInteractionは進む、二つ目は戻るなど留意して行うと間違えにくいと思います)
これで完成です!
FrameにAfter delayで進むように設定してAutoを再現したり、ドットをつけたり応用でいろんなバリエーションを作れます。