DockerでWordPress環境を構築
前提としてDockerとNode.jsがインストールされていること。
目的
WordPressでチーム開発する予定が立ちそうなのでメモを兼ねて書くことにしました。
できること
dockerを用いてWordPressの環境を作る。
今回はwp-envを使用して立ち上げる。
順番にやっていくだけで簡単に構築できるはずです。
環境構築が苦手な僕でも10分くらいで完了しました。笑
開発環境
Windows10pro
Docker version 20.10.7
npm version 7.19.0
node version 14.17.0
pacage.jsonを作成
任意のディレクトリに移動したら
npm init
pacagenameなどが問われますが特になければエンター連打でOK
ディレクトリ内にファイルができていることを確認
wp-envのインストール
npm i @wordpress/env --save-dev
このコマンドでインストールできる。
node_modulesが作成される。
同時にpacage-lock.json(インストール情報が載ったファイル)というファイルも作成される。
pacage.jsonにコマンドを追記する
・pacage.json元
{
"name": "wptest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
// 6行目前後のここに書く
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@wordpress/env": "^4.1.0"
}
}
"wp-env": "wp-env",をscriptsに追記する。
{
"name": "wptest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"wp-env": "wp-env", ←ここに追記
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@wordpress/env": "^4.1.0"
}
}
これでnpm run wp-envが使用できるようになる
WordPressをダウンロードして立ち上げる。
npm run wp-env start
これでDockerが立ち上がってWordPressがダウンロードされて環境が構築される
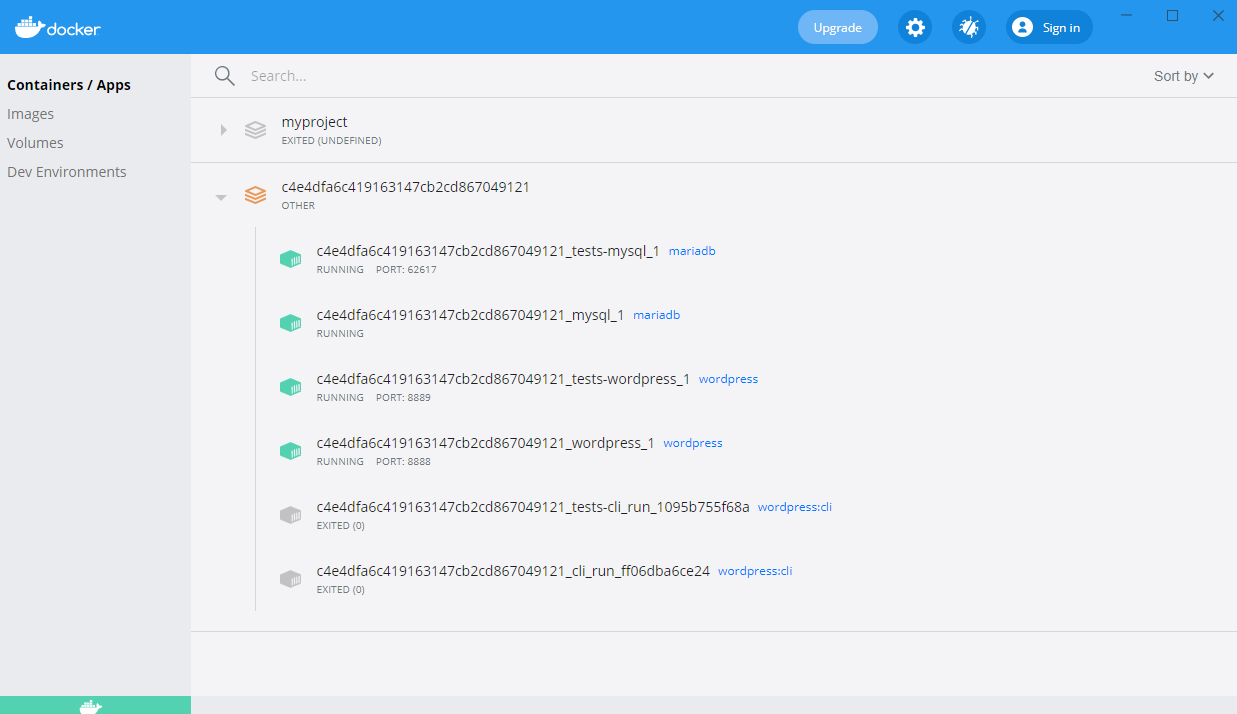
docker desktopを見てmysqlやWordPressのコンテナが起動していることを確認

これでもう起動しているでブラウザで
localhost:8888
で検索するとトップページが開く
localhost:8888/wp-login.php
検索すると管理ページのログイン画面に飛べます
アドレスが admin
パスワードが password
でログインできます。(初期設定の簡単で危険なアドレスとパスワードなので必要に応じて再設定してください。)
以上で環境構築までは完了です。
日本語設定
サイドバーのsettinggのgeneralからsite languageを日本語に切り替え
タイムゾーンを+9
に設定して保存
wp-envを用いてプラグインやテーマをインストール
.wp-env.jsonというファイルをルート直下に作成
プラグインをインストールしてみよう
今回は日本語版に必須なMV Multibyte Patchをインストールします。
ブラウザでMV Multibyte Patchで検索しこのページを開きます(大体検索結果の上の方にあります。)
もしくはこちらhttps://ja.wordpress.org/plugins/wp-multibyte-patch/

開けたらダウンロードボタンのリンクのアドレスをコピーする
.wp-env.jsonを開き以下のように記述
{
"plugins": [
"ここにインストールしたいプラグインのURLを追記",
"2個目のプラグイン",
"3個目のプラグイン"
]
}
今回の場合はこのような記述になります。
{
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip"
]
}
ここまで完了したら以下のコマンドを実行
npm run wp-env start --update
再起動がかかりアップデートされる。
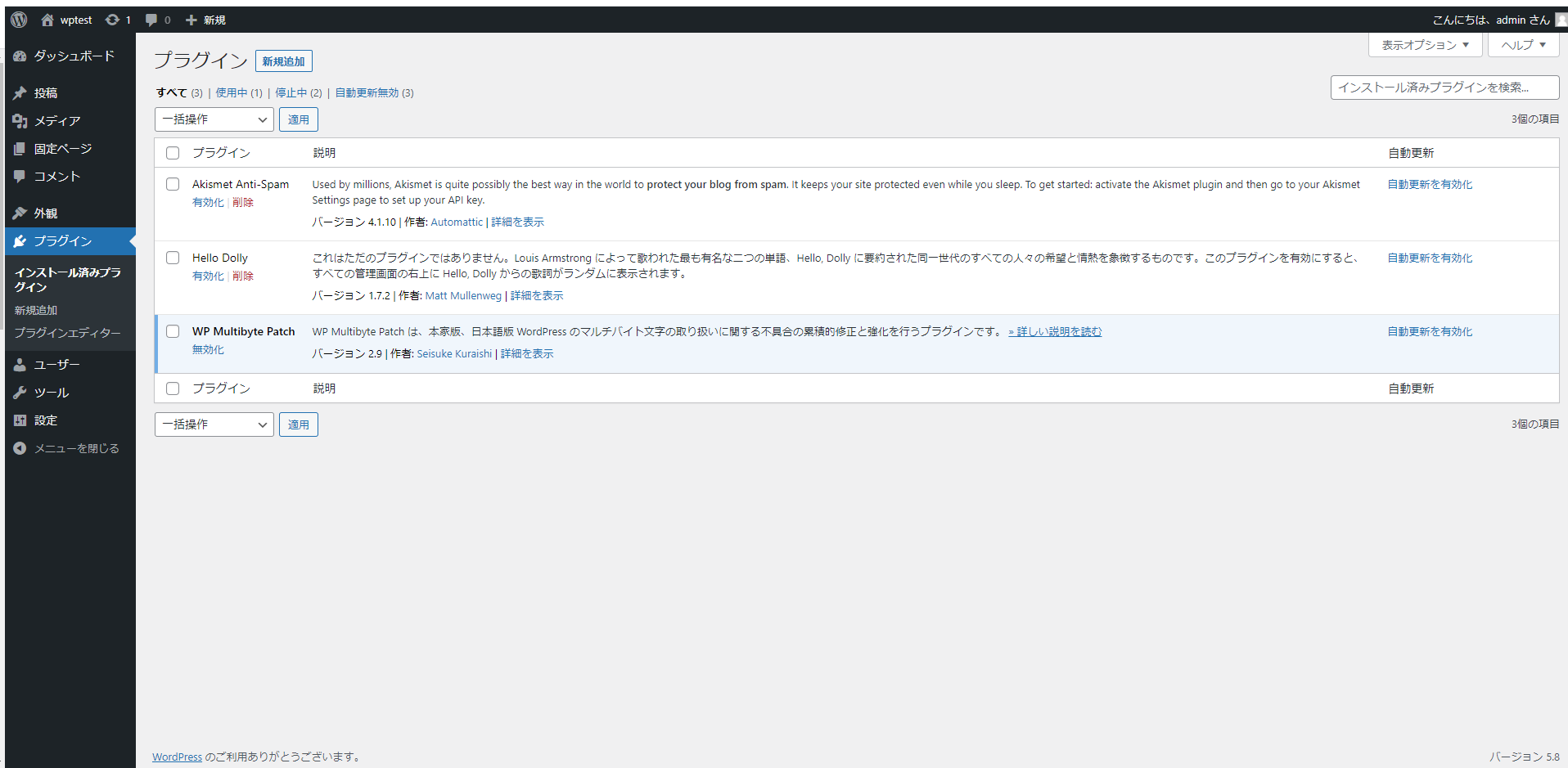
再度ワードプレス管理画面のプラグインを見るとMV Multibyte Patchがインストールされていて有効化もしていることが確認できます。
テーマを作ろう
ルート直下に好きなテーマ名のフォルダを作成
今回はsample
そのフォルダに最低限のindex.phpとstyle.cssファイルを作成
.wp-env.jsonを開き以下のように記述
{
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip"
],
// ここから追記
"themes": [
"./sample" ←sampleには先ほど作成したフォルダ名を記述
]
// ここまで
}
ここまで完了したら以下のコマンドを実行
npm run wp-env start --update
再起動がかかりアップデートされる。
管理ページのテーマを見ると追加されていることが分かる。
チーム開発にも使える。
gitなどでこのファイル群を共有して
npm install
で各環境にwp-envの環境を入れます。
そして
npm run wp-env start
とすると同じ環境で開発することができる。