以下、AI搭載エディタCursorでも同様の設定が可能です。
VSCodeの設定には2種類ある
Visual Studio Code(以下、VSCode)の設定にはユーザー設定とワークスペース設定の2つがある。
ユーザー設定はVSCode全体に反映される設定。
ワークスペース設定は個別のワークスペースごとの設定のことだ。
皆さんは、新規プロジェクトごとにユーザー設定を毎回設定してはいないだろうか。
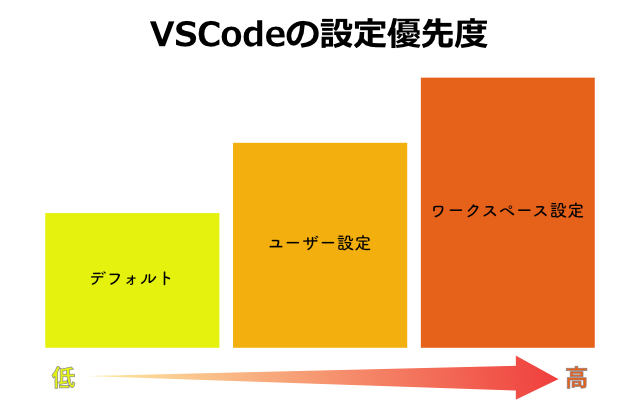
VSCodeには、以下のように3つの設定優先度というものがある。
これを有効活用することで、最小限の基本設定を維持しつつ、プロジェクトごとに必要な設定だけを上書きして利用できるという便利な機能が存在する。
VSCode触り始めの方は、まずはこの仕組みを理解しておこう。
今後の開発でやりやすさが大きく変わってくる。
ユーザー設定
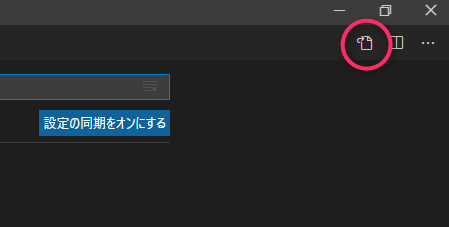
ユーザー設定はVSCodeのメニューから「ファイル」→「ユーザー設定」→「設定」と進み、右上のアイコンをクリックする。
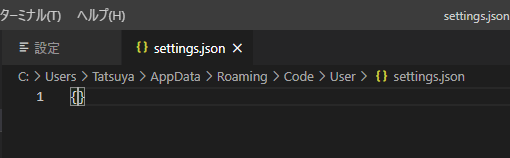
すると、settings.json が開く。
ここに JSON 形式で設定を記述していけばよい。
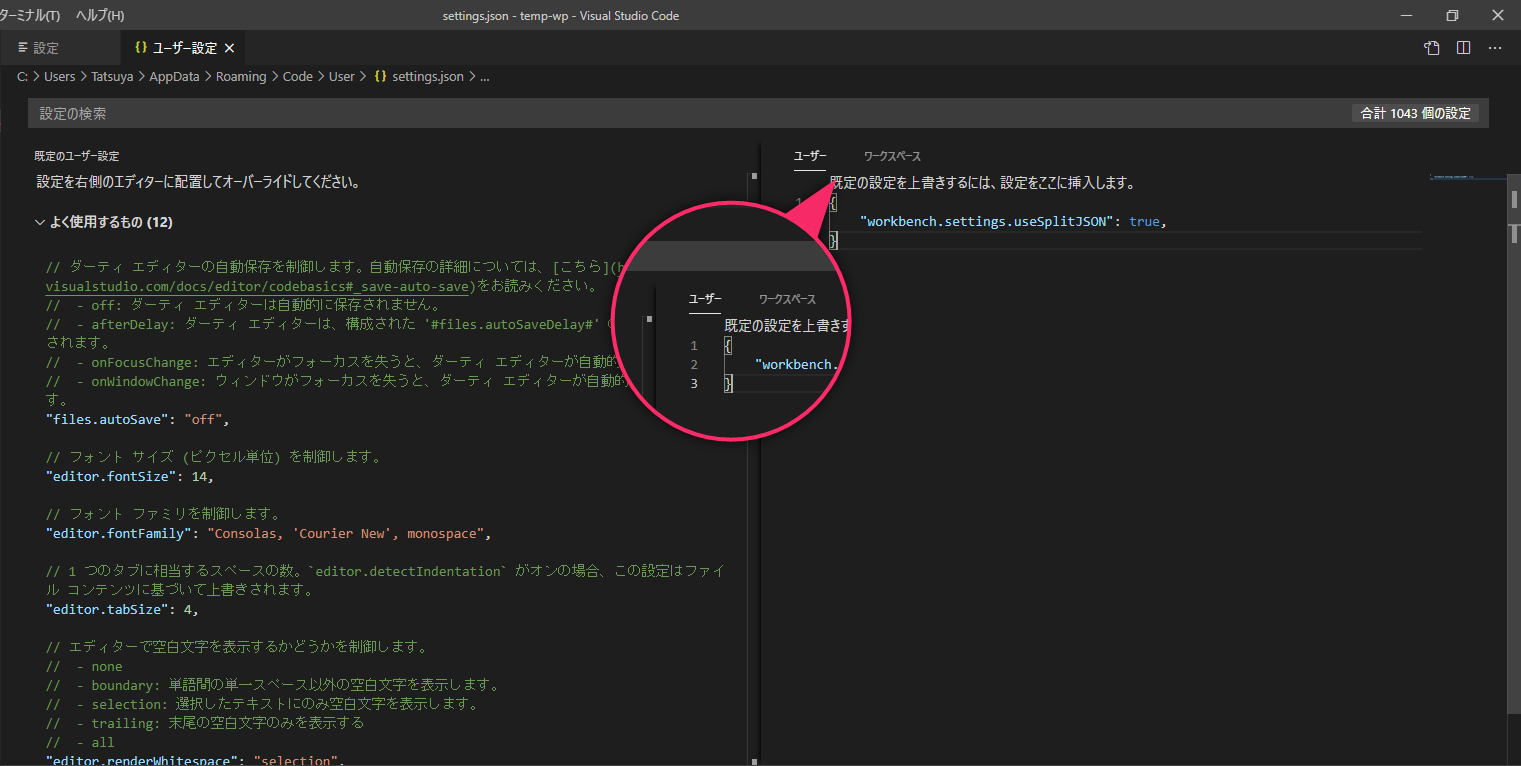
ここでまず設定したいのが、"workbench.settings.useSplitJSON": true,
ユーザー設定とワークスペース設定の切り替えタブ(画像拡大部分)が表示されるようになる。
さらに、マルチルートワークスペース設定がONになり、設定編集画面が2つに分割される。
左側に表示されているのが初期状態で適用されたデフォルトの設定だ。
緑色で設定に対するコメントが付いているのでとてもわかりやすい。
これらを参考にしながら右側に自分の設定で上書きをしていく。
例えば、私は以下のように設定している。
{
"workbench.settings.useSplitJSON": true,
"editor.formatOnSave": true,
"emmet.variables": {
"lang": "ja"
},
"window.zoomLevel": 0,
"editor.fontSize": 16,
"editor.tabSize": 4,
"editor.fontFamily": "HackGen",
"editor.detectIndentation": false,
"editor.insertSpaces": false,
"html.format.extraLiners": "",
"html.format.preserveNewLines": false,
"editor.renderWhitespace": "boundary",
"editor.minimap.showSlider": "always",
"editor.quickSuggestions": {
"strings": true
},
"editor.suggest.insertMode": "replace",
"files.eol": "\n"
}
言語、フォントサイズ、インデントなど、基本的なワークスペース(プロジェクト)に依存しない設定がおすすめだ。
ワークスペース設定
ここまで記事通りに進めてくれていれば、ワークスペースに .vscode/settings.json というファイルができているはずだ。
ない場合は、手動で .vscode フォルダと settings.json を作成しても問題ない。
settingではなくsettingsという点は注意しよう。
Cursorの場合でもディレクトリ名は変える必要はなく .vscode のままで構わない。
ワークスペース設定はプロジェクトごとに異なる設定を使いたいときに有効だ。
例えば、チーム開発となれば他メンバーの環境に合わせる必要性も出てくる。
そんな時、ワークスペース設定をメンバーで共有し、優先度を上書きすることで簡単に対応ができる。
まとめると、
- ユーザー設定:ワークスペースに依存しない自分だけの基本設定
- ワークスペース設定:チーム開発のために設定を上書きしたり、プロジェクトごとに拡張機能を入れ替えたいときの設定
こんな感じだろうか。
最後に、万が一設定が消えても良いように、ワークスペース設定はGitで管理しておこう。