あと半年で異動する私、立つ鳥跡を濁したくない!
あと半年で異動する私、立つ鳥跡を濁したくない!
ちょっとした事情につき、私は現在1年間の期間限定で今の部署に配属されています。半年前今の部署に異動してきて、同僚から仕事を引き継ぎつつ、それまでやれていなかった新たな取り組みを始めました。
しかし、人員+1になったからやれていた業務、人員数がもとにもどったらそのままは続けていけないですよね。私が半年間持っていた業務を0にはできませんが、できる限り負担を軽減して同僚に渡したい!
ということで、手持ち業務の負担軽減第一弾「デジタルサイネージへの画像アップロード作業を自動化しよう!」初めてPower Automate Desktop(PAD)を使って、作業を自動化してみました。
各ステップのPADフローの設定だけを知りたいよっていう方は以下から、必要箇所にジャンプして読んでくださいね。
1. ウェブサイトにログインする
2. 特定のフォルダ内の画像をウェブサイトにアップロードする
3. 特定のフォルダ内の画像の情報を取得する
4. ファイル名をウェブサイト内の検索窓に入力して探す
5. ファイルをドラッグ&ドロップしてプレイリストに追加する
6. 情報を送信してサイネージに反映し、ブラウザを閉じる
7. 作業完了した画像を別フォルダに移動する
ソースコードはこちら
ステップごとにコメントを入れているので、各ステップで必要なものを切り取って使ってみてください。
※ソースコード内コメントの「ステップ」は本記事内の手順やPADフロー内のアクション番号とは一致していませんのでご注意ください。
# ステップ1: Chromeを起動し、指定されたURLにアクセス
WebAutomation.LaunchChrome.LaunchChrome
Url: $'''任意のURL''' # ログインページのURL
WindowState: WebAutomation.BrowserWindowState.Maximized # ブラウザウィンドウを最大化
ClearCache: False # キャッシュをクリアしない
ClearCookies: False # クッキーをクリアしない
WaitForPageToLoadTimeout: 60 # ページ読み込みを待つ時間(秒)
Timeout: 60 # タイムアウト時間(秒)
PiPUserDataFolderMode: WebAutomation.PiPUserDataFolderModeEnum.AutomaticProfile # ユーザーデータフォルダのモード
BrowserInstance=> Browser # ブラウザインスタンスを変数"Browser"に格納
# ステップ2: ログイン情報の入力 (ユーザー名)
WebAutomation.PopulateTextField.PopulateTextFieldUsePhysicalKeyboard
BrowserInstance: Browser
Control: appmask['Web Page \'h . r/#!/login\'']['Input text \'login\'']
Text: '任意のユーザー名' # ユーザー名
UnfocusAfterPopulate: False
Mode: WebAutomation.PopulateTextMode.Replace # 入力モード
# ステップ3: パスワードの入力
WebAutomation.PopulateTextField.PopulateTextFieldUsePhysicalKeyboard
BrowserInstance: Browser
Control: appmask['Web Page \'h . r/#!/login\'']['Input password \'password\'']
Text: P'AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAApPMiUDj0mEKysJo3m1syLgQAAAACAAAAAAADZgAAwAAAABAAAABtibSmi/n2ndVXymyQ/ABiAAAAAASAAACgAAAAEAAAAEEMKNHTEKDGQbQJLXNqjbAYAAAAhXoCUa3o2va6RSPEd55tnSdgpC2FPlHnFAAAAI/2F4nTqSYPJmORjhv4mgGnKCGp' # 暗号化されたパスワード
UnfocusAfterPopulate: False
Mode: WebAutomation.PopulateTextMode.Replace
# ステップ4: 「接続」ボタンをクリック
WebAutomation.PressButton.PressButton
BrowserInstance: Browser
Control: appmask['Web Page \'h . r/#!/login\'']['Button \'Connection\'']
# ステップ5: メイン画面の「Monitoring」ボタンをクリック
WebAutomation.PressButton.PressButton
BrowserInstance: Browser
Control: appmask['Web Page \'h . er/#!/main\'']['Button \'Monitoring\'']
# ステップ6: 右クリックして「Media & Templates」オプションを選択
WebAutomation.Click.Click
BrowserInstance: Browser
Control: appmask['Web Page \'h . er/#!/main\'']['Div \'Media & Templates\'']
ClickType: WebAutomation.ClickType.RightClick
MouseClick: True
# ステップ7: 「Add」要素をホバー
WebAutomation.HoverOverElement
BrowserInstance: Browser
Control: appmask['Web Page \'h . er/#!/main\'']['Div \'Add\'']
# ステップ8: 「Media」オプションをクリック
WebAutomation.Click.Click
BrowserInstance: Browser
Control: appmask['Web Page \'h . er/#!/main\'']['Div \'Media\'']
ClickType: WebAutomation.ClickType.LeftClick
MouseClick: True
# ステップ9: 「Select Files」ボタンを押してファイルを選択
WebAutomation.PressButton.PressButton
BrowserInstance: Browser
Control: appmask['Web Page \'h . er/#!/main\'']['Button \'Select Files\'']
# ステップ10: ファイルを右クリックで選択
UIAutomation.Click.Click
Element: appmask['Pane \'ページ情報 - Google Chrome – Googleアカウント名\'']['Split Button \'Documents\'']
ClickType: UIAutomation.ClickType.RightClick
OffsetX: 9
OffsetY: 3
MousePositionRelativeToElement: UIAutomation.RectangleEdgePoint.MiddleCenter
# ステップ11: 選択したファイルのアドレスを編集
UIAutomation.PopulateTextField.PopulateTextField
TextField: appmask['Pane \'ページ情報 - Google Chrome – Googleアカウント名\'']['Edit \'Address\'']
Text: 'C:\\Users\\397504\\Documents\\DTV\\All Stores'
Mode: UIAutomation.PopulateTextMode.Replace
ClickType: UIAutomation.PopulateMouseClickType.SingleClick
# ステップ12: 「Enter」キーを押して選択確定
MouseAndKeyboard.SendKeys.FocusAndSendKeys
TextToSend: '{Return}'
# ステップ13: 選択されたアイテムをクリック
UIAutomation.Click.Click
Element: appmask['Pane \'ページ情報 - Google Chrome – Googleアカウント名\'']['List \'Items View\'']
ClickType: UIAutomation.ClickType.LeftClick
OffsetX: 369
OffsetY: 100
MousePositionRelativeToElement: UIAutomation.RectangleEdgePoint.TopLeft
# ステップ14: 全選択 (Ctrl + A)
MouseAndKeyboard.SendKeys.FocusAndSendKeys
TextToSend: '{LControlKey}({A})'
# ステップ15: 「Open」ボタンをクリックしてファイルを開く
UIAutomation.Click.Click
Element: appmask['Pane \'ページ情報 - Google Chrome – Googleアカウント名\'']['Split Button \'Open\'']
ClickType: UIAutomation.ClickType.LeftClick
MousePositionRelativeToElement: UIAutomation.RectangleEdgePoint.MiddleCenter
OffsetX: 9
OffsetY: 3
# ステップ16: 「OK」ボタンを押して操作完了
WebAutomation.PressButton.PressButton
BrowserInstance: Browser
Control: appmask['Web Page \'h . er/#!/main\'']['Button \'OK\'']
# ステップ17: ファイルを指定フォルダに移動
File.Move
Files: Files
Destination: $'''C:\\Users\\397504\\Documents\\DTV\\Uploaded''' # ファイルの移動先
IfFileExists: File.IfExists.DoNothing
MovedFiles=> MovedFiles # 移動されたファイルを格納
 デジタルサイネージへの画像アップロード作業を自動化しよう!
デジタルサイネージへの画像アップロード作業を自動化しよう!
この業務にはざっくりと分けて工程が4つあります。
作業の自動化以前に、作業を見直しより効率的なやり方を突き詰めたところ、既に一部改善ができてしまいました。
今回は、初めてのチャレンジということで、発生頻度が高くて自動化の難易度が比較的低い「2.保存した画像を専用ウェブサイトでサイネージに反映」の作業を自動化していきたいと思います!
まずは完成形のおおまかな流れはこんな感じ。
1. サイネージ用ウェブサイトにログインする
2. アップロードする画像の情報を取得する
3. 特定のフォルダに保存しておいた画像をウェブサイトにアップロードする
4. アップロードした画像を、ウェブサイト内で検索する
5. プレイリストに追加する
6. 情報を送信してサイネージに反映し、ブラウザを閉じる
7. アップロードが完了した画像をアップロード済フォルダに移動する
 試作版を見せて同僚から意見をもらう
試作版を見せて同僚から意見をもらう
先ほどの完成版にいたるまでに、試作版を作って同僚からのフィードバックをもらいました。
読みたい人はこちらから!
1. サイネージ用ウェブサイトにログインする
2. 特定のフォルダに保存しておいた画像をウェブサイトにアップロードする
3. アップロードした画像を、プレイリストに追加する
4. 情報を送信してサイネージに反映する
PADの実行ボタンを押すと、ウェブサイトが立ち上がり自動で画面が動く様子を同僚に見てもらいました。
![]() (同僚) : え、どうやってやるの?!
(同僚) : え、どうやってやるの?!
![]() (私) : パソコンを開いて、このボタンを押すだけだよ!アップロードしたい画像はここに先に保存しておくんだけどね。
(私) : パソコンを開いて、このボタンを押すだけだよ!アップロードしたい画像はここに先に保存しておくんだけどね。
という感じで、終始感動してくれました。
現在使用しているサイネージ用ウェブサイト、かなり複雑で正直不便なところがあります。今回、PADでの自動化以前に、ウェブサイト内の機能を活用して業務の簡略化を行っているので試作段階でもかなり負担が軽減されています。
![]() : 何かほかにもっと欲しい機能とかあるかな?
: 何かほかにもっと欲しい機能とかあるかな?
![]() : そうだなぁ、画像1枚1枚じゃなくて一気に何枚もできたらいいかも。
: そうだなぁ、画像1枚1枚じゃなくて一気に何枚もできたらいいかも。
あと、アップロードされた画像はフォルダにそのまま残っちゃうの?
![]() : なるほど、一気にできると思う!
: なるほど、一気にできると思う!
それから、アップロードできた画像は他のフォルダに移すとわかりやすいからそうしよう!
こうして話し合って、試作版に機能を追加した完成版ができたのです。
 完成版のPADアクション解説
完成版のPADアクション解説
私は基本的にPADのレコーダー機能を使用して手動操作を読み込み、細かな点は後から修正する方法をとっています。参考にする方は、フローのスクリーンショットを見ながらアクションを手動で調整してみてください。
1. ウェブサイトにログインする
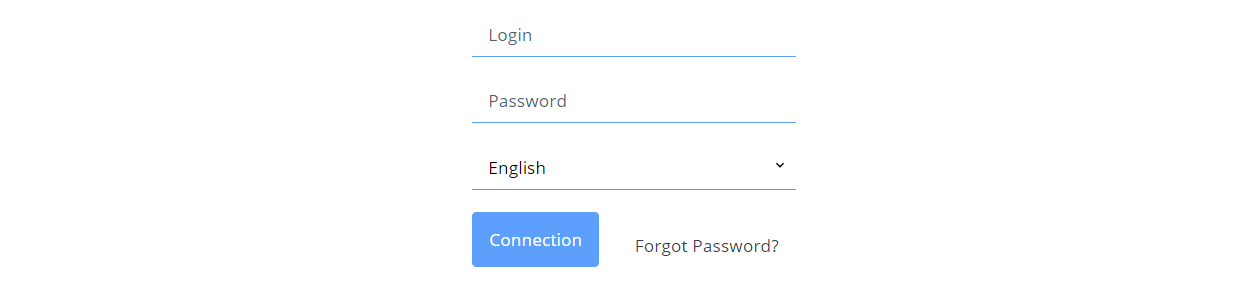
こちらがログイン画面とログインするまでのアクションです。
私は、まずPADのレコーダー機能で操作を記録して、必要なところを修正ながら進めています。Login ID入力欄、Password入力欄、Connectionボタン、それから、これ以外の空白部分もUI要素に追加しています。
パスワードの入力内容は暗号化されたテキスト入力に変更できます↓↓

ログインID入力とパスワード入力のアクションを連続させてしまうと、両方にログインIDが入力されてしまうという事態が発生しました。どこにもリンクされていない空白部分のクリックを1回挟むことで、これを解決できました。
2. 特定のフォルダ内の画像をウェブサイトにアップロードする

まずは、ウェブサイト内の画像アップロードボタンを選択するアクションを追加します。するとファイル選択画面が表示されます。
アクション11~15: ファイル選択画面でフォルダを指定する
指定のフォルダに飛ぶために、この赤枠の部分に指定のフォルダのパス(C:\Users\XXXXXX\Documents\XXXXXXXの形式)をテキストで入力します。
この次のアクションのテキスト入力でファイルパスを入力して、Enter(return)キーで確定させてください。
アクション16~21: すべてのファイルを選択して開く

こちらの赤枠の部分(UI要素名: List Items View )を一度クリックし、Ctrl+Aですべてのファイルを選択、最後に右下のOpen(開く)ボタンをクリックするかEnter(return)キーでファイルを開き、ブラウザ画面に戻ります。
私の使用しているサイトの場合は、この後ブラウザのOKボタンをクリックすることでファイルのアップロードが完了します。
3. 特定のフォルダ内の画像の情報を取得する


先ほど、指定したフォルダ内のファイルをすべてアップロードしたので、このフォルダにあるすべてのファイルの情報を取得します。なぜここでファイルの情報を取得するかというと、あとでファイル名を使いたいからです!
すべてのファイルについてアクションを行いたいときには、ファイルフィルターに*と入力します。
4. ファイル名をウェブサイト内の検索窓に入力して探す
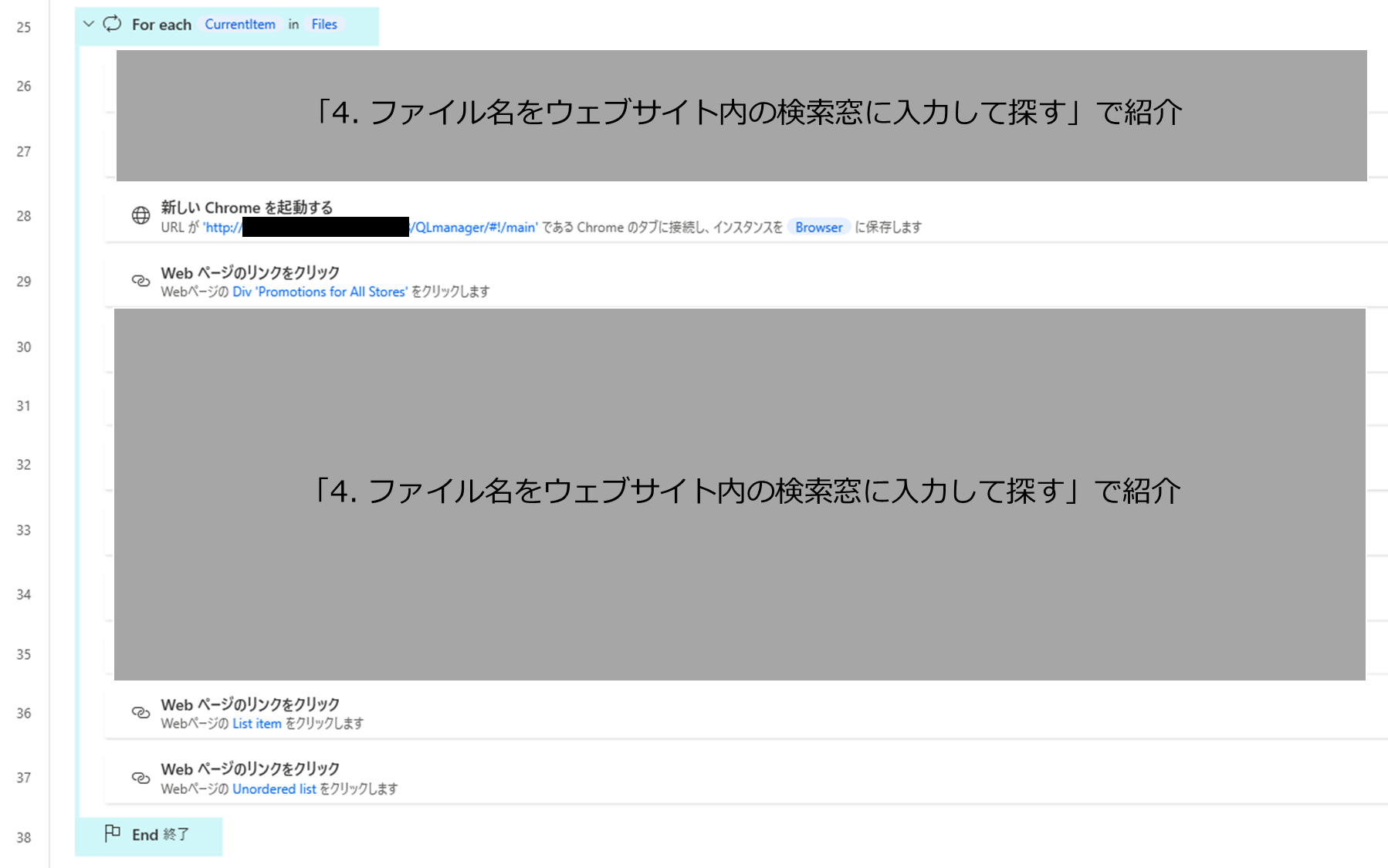
4.と5.のステップは、複数のファイルに対して行いたいので、For Each(繰り返し)の設定をしています。今回のデモ操作では、こちらで3つのファイルの情報を取得しているので、For Eachの中のフローを3回繰り返します。
アクション27: ファイルパスの取得
アクション26は後から設定するので一度飛ばして、アクション27から設定してください。また、この後のアクション28~29は次のステップにかかわるアクションなので、こちらも一旦飛ばします。

ファイルパス取得のアクションをドラッグ&ドロップすると、自動で入力されますが、もし入力されない場合にはこのように手動で入力してください。今回私が使いたいのはFileNameNoExtension(拡張子を除いたファイル名)です。
アクション30~34: 検索窓にファイル名入力して特定のファイルを探す

このように、虫メガネマークにマウスポインタを合わせるとテキストフィールドが表れます。そこに検索したいファイル名を入力すると、一番上に該当のファイルが表示されます。
これを自動で行うためのアクションを設定していきます。虫メガネマークをクリックせずに、マウスポインタを合わせるにはWebページの要素にマウスをポイントのアクションを使っていきます。念のため、テキストフィールドが展開しきるまで待機のアクションで1秒待ってから、テキストフィールドをクリックします。
次にテキストフィールドに入力するアクションで、先ほど取得した変数FileNameNoExtensionを入力するよう設定します。すると、拡張子を除いたファイル名がここに入力されるようになります。その後、Enter(return)キーで検索を実行し、検索結果に当てはまるファイル名の画像があればリストの一番上に表示されます。
アクション26: 変数のリセット

この繰り返しのパートの中で使いたい関数をリセットするために、値を""として設定します。今回の私の場合、使用するのはFileNameNoExtension(拡張子を除いたファイル名)のみなのでこの関数だけリセットしています。
For Eachの一番最初に変数のリセットをしないと、作業を繰り返しても1周目の変数の設定が残ってしまいます。そのため、アクション33(拡張子なしのファイル名を入力する)のときに1周目のファイル名が毎回入力されてしまいます。これを避けるために、使用する変数はこの方法ですべてリセットしてください。
5. ファイルをドラッグ&ドロップしてプレイリストに追加する
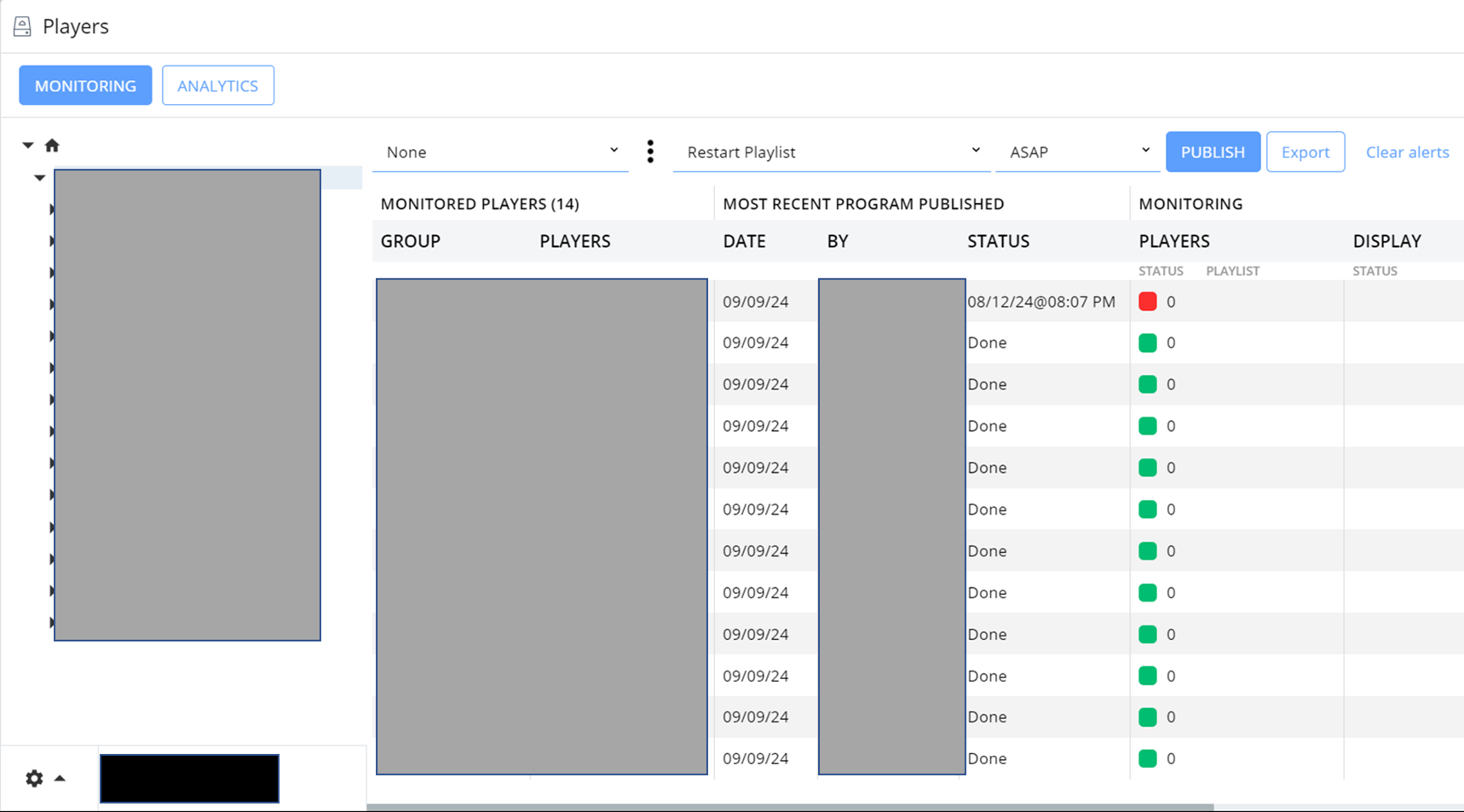
こちらが作業したいブラウザ画面です。ステップ4で検索して出てきた画像を、画面上の黄枠にドラッグ&ドロップすると、対象のプレイリストに表示されるようになります。
ドラッグ&ドロップは2種類のアクション設定方法を試しました。
➀UI要素をウィンドウ内にドラッグ アンド ドロップするを使う
こちらは1つのアクションで、ドラッグするUI要素とドロップ先のUI要素の両方を設定することができます。
ドラッグするUI要素はList Itemです。ドロップ先のUI要素はVlist(またはUnordered Listと表示される)を選びたいのですが…UI要素をウィンドウ内にドラッグ アンド ドロップするアクションではこのUI要素を選択することができません!
ドロップ先のUI要素が選択できる場合には、UI要素をウィンドウ内にドラッグ アンド ドロップするが便利です。ただし、選択できない場合には次の➁の方法を試してみましょう。
➁Webページのリンクをクリックを2回使う
Webページのリンクをクリックのアクションだと、このようにボタンを押すと離すを選択することができます。こちらの方法だとVlist(またはUnordered List)のUI要素も選ぶことができました!
➀はウィンドウでのアクションで、➁はWebページでのアクションなので、それぞれ対象となるUI要素が異なるのでしょう。うまくできる方法があってよかった!
6. 情報を送信してサイネージに反映し、ブラウザを閉じる
ブラウザの作業用ページで画面を切り替えてPUBLISHボタンを押せば、各地のデジタルサイネージに画像がアップロードされます。アップロードのアクションが完了した時点でブラウザを閉じます。
7. 作業完了した画像を別フォルダに移動する
ついに最後のアクションです!同僚から要望のあったアップロード完了ファイルのフォルダ移動を行います。こちらのようにフォルダのパスを貼り付ければOK!
 できた
できた
わーい、できました!今まで8分かかっていた作業が1クリックでできるようになりました。ただし、今回できたのは全デジタルサイネージへの同時アップロード作業のみなので、今後いくつかのグループごとにアップロードできるようなフォルダ分けをしていきたいと思います!
そして、再度同僚に見せてみました。
![]() (同僚) : おー!動作が増えてるね。
(同僚) : おー!動作が増えてるね。
![]() (私) : どうかな、使えそうかな?
(私) : どうかな、使えそうかな?
![]() : こんなに簡単にしてくれて助かったよ!
: こんなに簡単にしてくれて助かったよ!
![]() : ほかにも何かあったら教えてね。
: ほかにも何かあったら教えてね。
![]() : スケジュール機能を自動で使えるようにしてくれたら助かるんだけど…
: スケジュール機能を自動で使えるようにしてくれたら助かるんだけど…
![]() : !!!
: !!!
スケジュール機能は、動作が多くて複雑で1つの画像を設定するのに7分はかかる作業。PADのアクション数はいったいいくつになるのか。
私のPAD修行はまだまだ続きそうです。