グラフを描くとなると、最近ではjavascriptで!?、という記事が増えてきました(私は、python+matplotlibかRでやってました。)
実際にやろうとしたところ、パーツパーツのやり方は色々なページにあるのですが、全部を通してがないかなあ、と感じましたので載せてみました。というか、あれこれやって何とかできましたので、残しておこうと思いました。
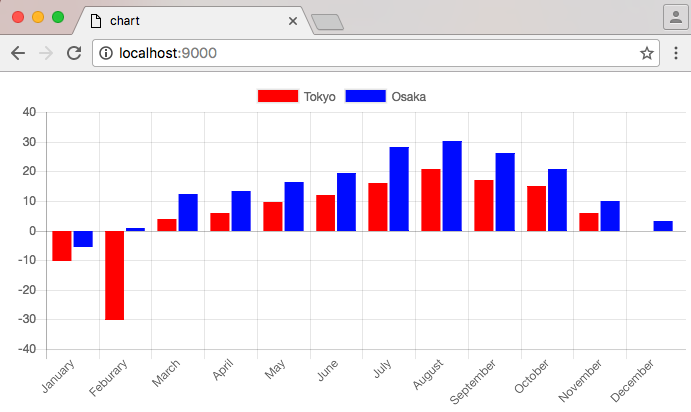
データと実行結果のグラフ
元のCSVデータ
January, -10.4, -5.5
Feburary, -30.3, 1
March, 3.8, 12.3
April, 5.9, 13.5
May, 9.6, 16.4
June, 12.0, 19.4
July, 16.1, 28.2
August, 20.6, 30.3
September, 17.2, 26.2
October, 15.0, 20.8
November, 5.9, 10.1
December, 0.0, 3.3
実行結果
プログラム
htmlでは、Chart.min.js、mychart.jsのスクリプトを読み込んで、グラフ描画用のcanvasを定義するだけです。注:本プログラムは、chart.js 2.x用です。http://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js とかで、chart.jsの1.xを読んでいると動かないのでご注意を。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.3.0/Chart.min.js"></script>
<script src="mychart.js"></script>
<title>chart of results</title>
</head>
<body>
<!--ここにグラフが挿入されます-->
<div style="width: 100%; height: 100%;">
<canvas id="myChart" style="width: 100%; height: auto;"></canvas>
</div>
</body>
</html>
- ajaxでCSVファイルをロードして、2) CSVから2次元配列を抽出、3) chart.jsのdataset用の配列を用意して、4) chart.jsで描画します。
// 2) CSVから2次元配列に変換
function csv2Array(str) {
var csvData = [];
var lines = str.split("\n");
for (var i = 0; i < lines.length; ++i) {
var cells = lines[i].split(",");
csvData.push(cells);
}
return csvData;
}
function drawBarChart(data) {
// 3)chart.jsのdataset用の配列を用意
var tmpLabels = [], tmpData1 = [], tmpData2 = [];
for (var row in data) {
tmpLabels.push(data[row][0])
tmpData1.push(data[row][1])
tmpData2.push(data[row][2])
};
// 4)chart.jsで描画
var ctx = document.getElementById("myChart").getContext("2d");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: tmpLabels,
datasets: [
{ label: "Tokyo", data: tmpData1, backgroundColor: "red" },
{ label: "Osaka", data: tmpData2, backgroundColor: "blue" }
]
}
});
}
function main() {
// 1) ajaxでCSVファイルをロード
var req = new XMLHttpRequest();
var filePath = 'data.csv';
req.open("GET", filePath, true);
req.onload = function() {
// 2) CSVデータ変換の呼び出し
data = csv2Array(req.responseText);
// 3) chart.jsデータ準備、4) chart.js描画の呼び出し
drawBarChart(data);
}
req.send(null);
}
main();
実行例
フォルダ構成としては、以下になっているものとします。
├── index.html
├── mychart.js
└── data.csv
HTTPサーバを立てます。python3, nodejs, ruby, phpのいずれかがあれば、簡単です。ここでは9000番ポートで立ててみます。
python3 -m http.server -port 9000
npm install -g http-server
http-server -p 9000
ruby -run -e httpd . -p 9000
php -S localhost:9000
にアクセスすればチャートが見えるでしょう!
ご参考
ajax, csvの部分は、ほぼ下記サイトのソースを利用させていただきました。初めてのajax!だったので、とても参考になりました。
CSVファイルをJavaScriptから読込み方法@gist
JavaScriptでCSVファイルを読み込む方法@UX MILK
chart.jsの部分は以下を参考に作りました。
Loading an external JSON into ChartJs@stackoverflow
Plotting JSON Data with Chart.js@stackoverflow
Chart.jsを使って、棒グラフ、折れ線グラフ、レーダーチャート、円グラフを表示しよう!@WEB制作ナビ
最小構成のhttpサーバは、以下を参考にさせていただきました。ありがとうございます。
Node.jsのhttp-serverっていうコマンドラインのウェブサーバーが便利@firegoby.jp
ワンライナーWebサーバを集めてみた@qiita
最後に
実際に作っていたプログラムでは、CSV空白除去、勉強用にjqueryでの読み込み、将来列数が増えた時用にリストへのプッシュでのdataset作成。などが入っていました。が、ソースが長くなったたのでここでは最小構成にとどめ、次の投稿に回すことにします。
2016-09-25 21:15 追記
無駄に複雑になったコード(CSVデータをchart.js化する、その2)
に続き(長いソース全文)を載せました。