そのうち別記事で書こうかなと思いますが、私は**「Visual StudioにめぐまれないC#er」**なのです。
んで例えば「C# Visual Studio なし」とかでネット検索すれば、「Visual Studioなしでコマンドラインのプログラムは作れるぜ!」的な記事は出てきますし、その方法で、がんばればフォームアプリケーションだってゴリゴリかけるんです。てかそれを業務でやってるワシはなんなんだ。はよVisual Studioください。
んで。今回ご紹介するのは、**「Visual StudioなしでカンタンなASP.NETフォームページを書いて動かそう!」**というものです。なんだよそれ需要あんのかよ。
Windows PC上で(7と8で確認してます。10はあとで確認してちがったら修正します)。
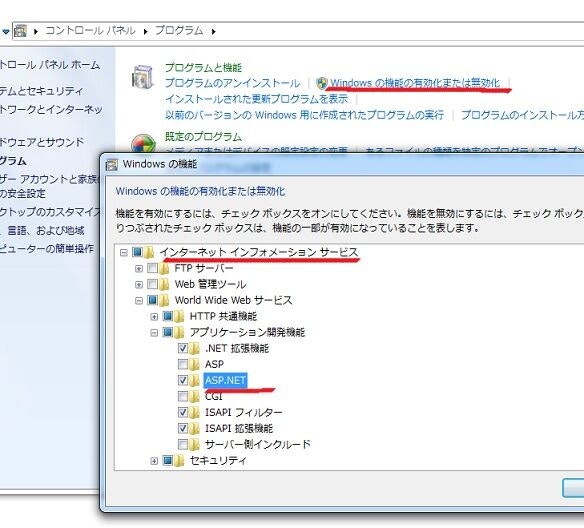
コントロールパネル>プログラムを開き、プログラムの機能>Windowsの機能の有効化または無効化をクリックし、「インターネット インフォメーション サービス」のツリーを開きます。とりあえず、World Wide Web サービス>アプリケーション開発機能>ASP.NET (x.x)を有効化しましょう(それ以外はお好みで
んで例えばこういうものを動かしてみる。
helloworld.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Hello,World!";
}
</script>
<html>
<head runat="server"></head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" />
<asp:Label ID="Label1" runat="server" Text="Label" />
</div>
</form>
</body>
</html>
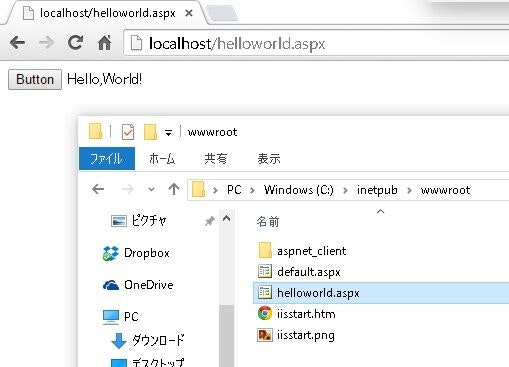
上記のソースをwwwのルートフォルダに配置し、ブラウザから http://localhost/helloworld.aspx にアクセスするとボタンとラベルを持ったページが表示されます。
ボタンを押すとラベルに、Hello, World!って表示されます。そんだけ。