qiita初投稿です。この記事ではipad一台だけでお金かけずにweb開発できるか検証したらどうなったのかを記したものであります。
スクショ及びgif画像多めです。
結果的にはこちら
チョット何言ってるの??
もうちょっと詳しく説明すると、HTMLやCSS、JavaScript更にはJqueryを使って、フロントエンドのweb開発をするということです。Githubも使います。
7.9インチのipadで
勿論、**macやwindowsなどのパソコン使用禁止** なんでmini 5なのかというと、手元にあるapple端末がそれしか無いからです。 そんなこと出来るの!?と思った方もいれば、何とは言いませんが過去によく似た記事を見た人はそういえば!と思った方もいるかもしれません。 ですがその記事で紹介されたアプリは一部お金がかかってたのでこの記事で紹介するアプリは全て0円です。検証
1 用意するもの
- iPad
- Bluetoothキーボード(これがないと辛い)
以上!!
2 githubにてRepositoryを作成する
Repositoryがある方は3にスキップ。
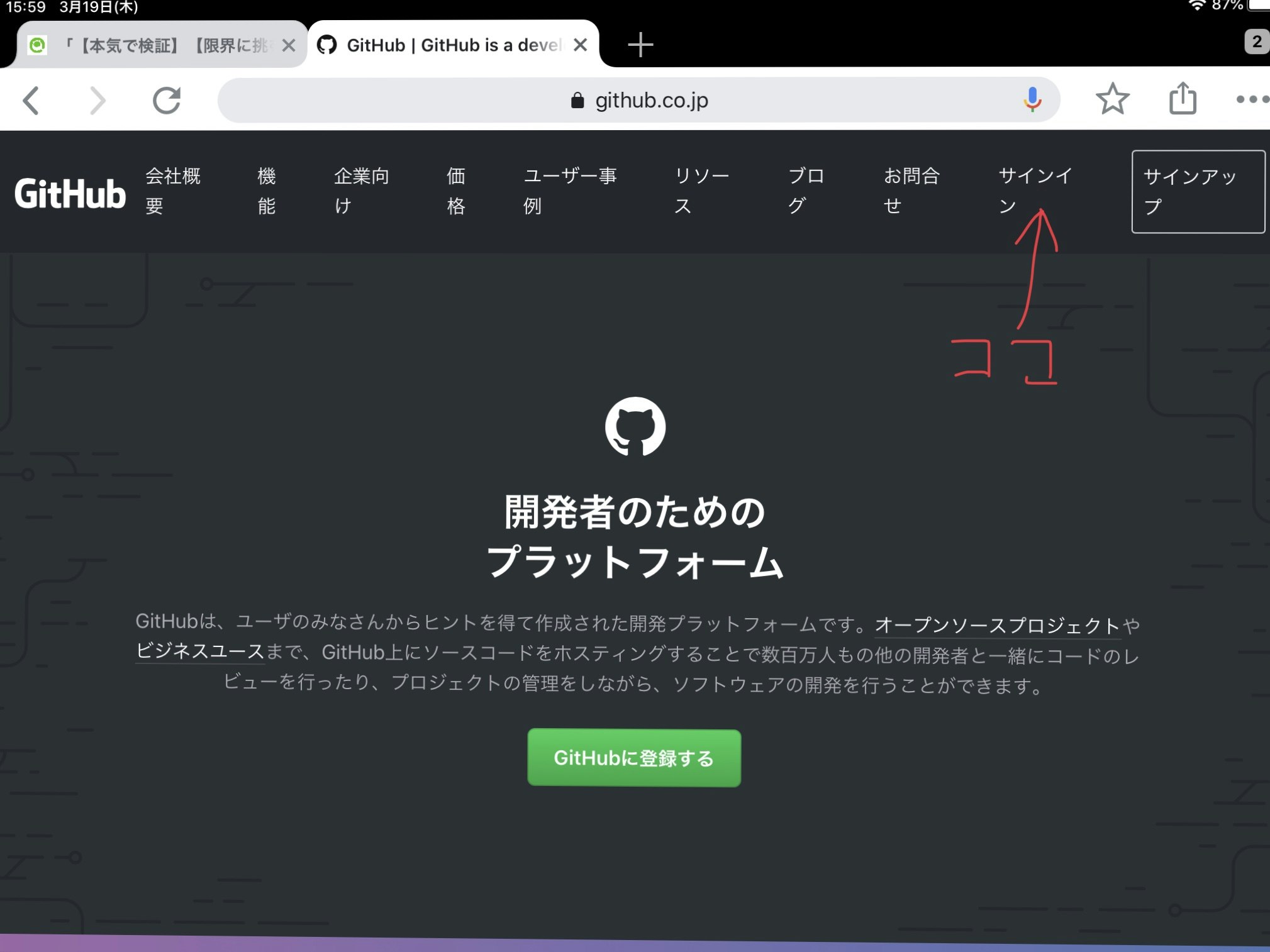
iPad版chromeかsafariでGitHubにログインします。
アカウントを持っていない方は「サインアップ」から作ってください。


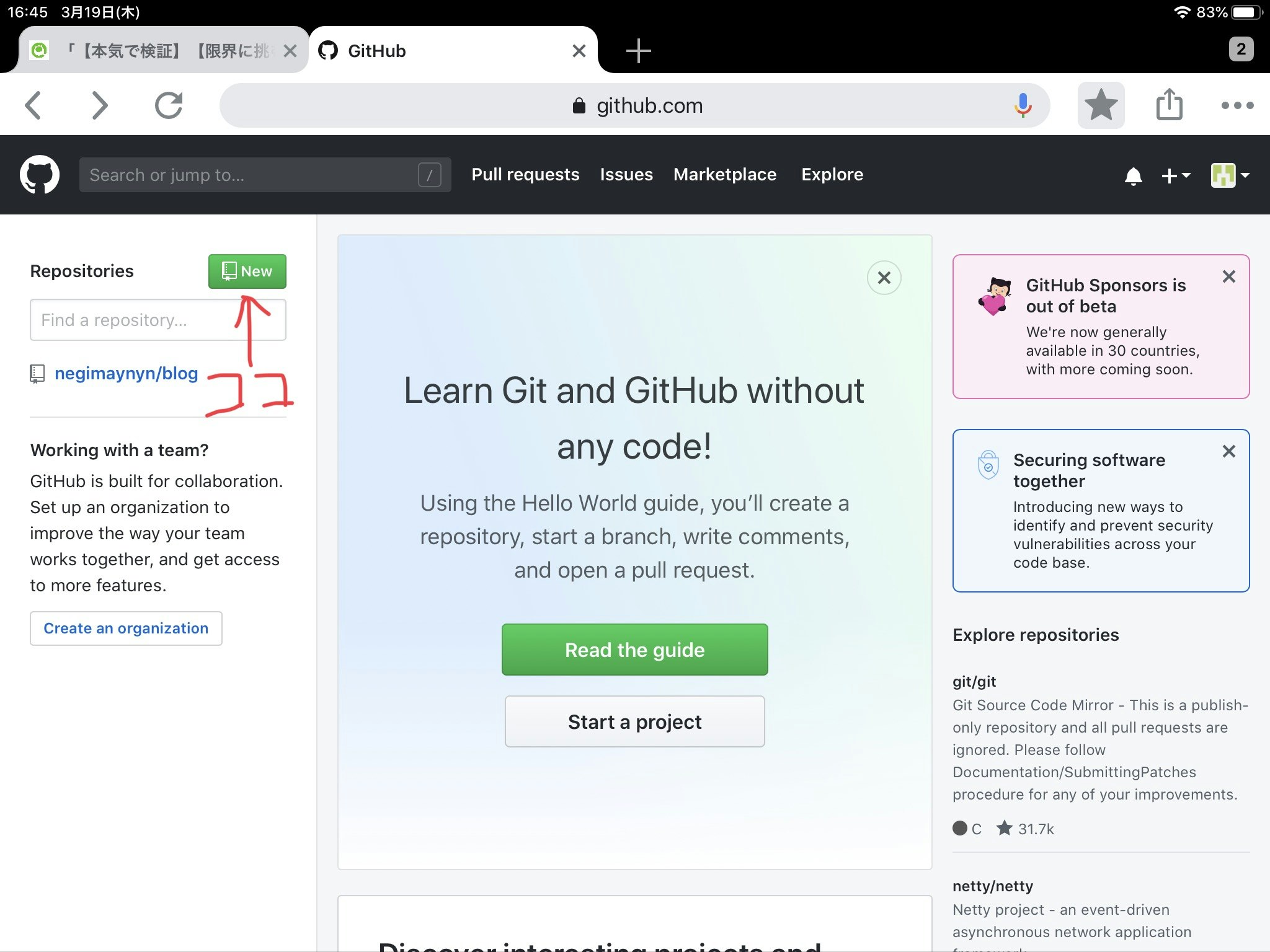
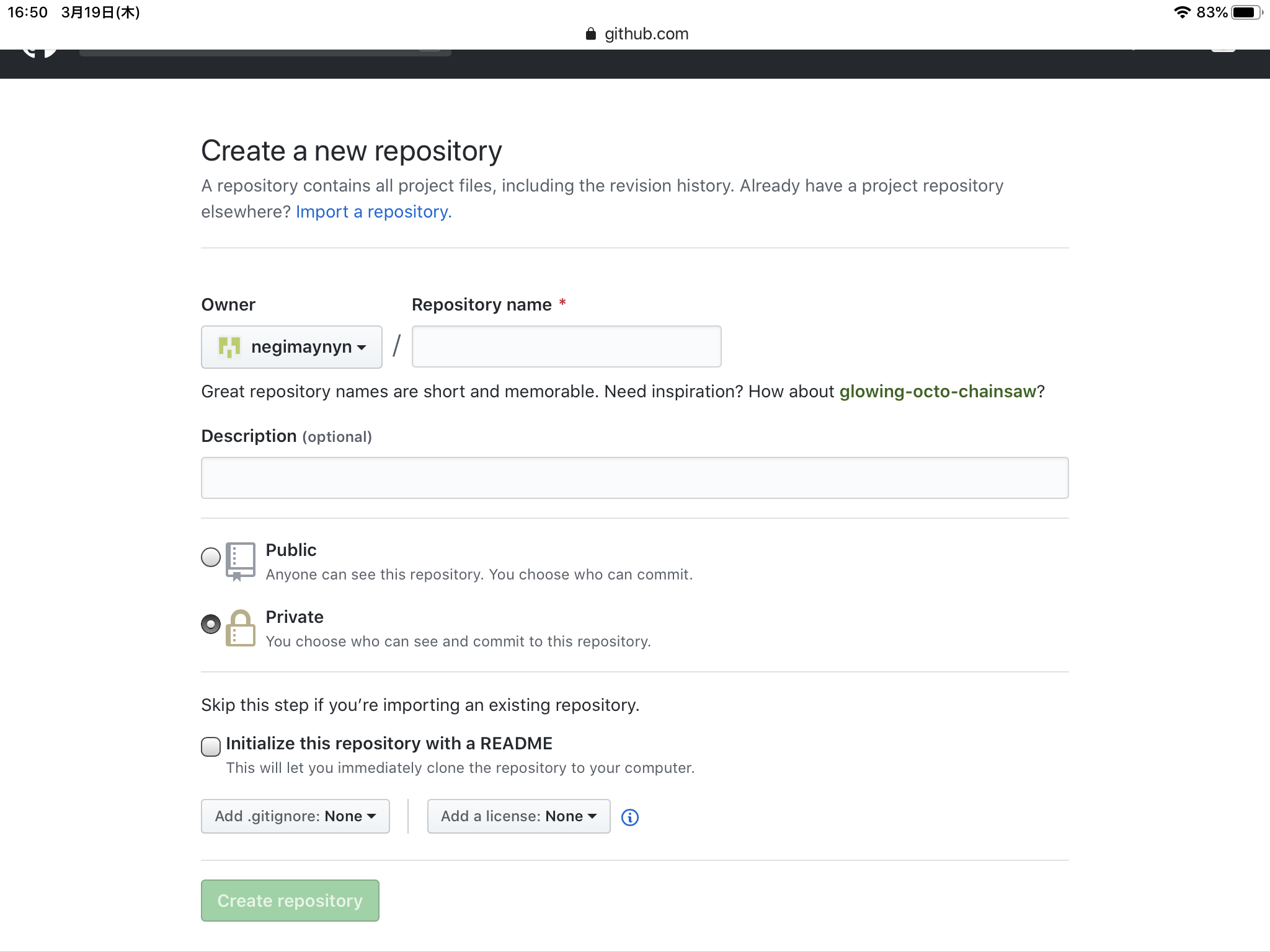
Repositoryを作成します。


馴染みのある画面で安心しました。
Repository nameの所は必ず入れてください。僕は「ipadonly」という名前にしました。
create Repositoryを押すとRepositoryの作成が完了しました。
ただ、ここからかなり苦労したので出来るだけ詳しく説明していきます。
3 working copyをインストール~Repositoryの入手(?)
appstoreからworking copyというアプリを入手します。このアプリがあるからこその検証なのです!

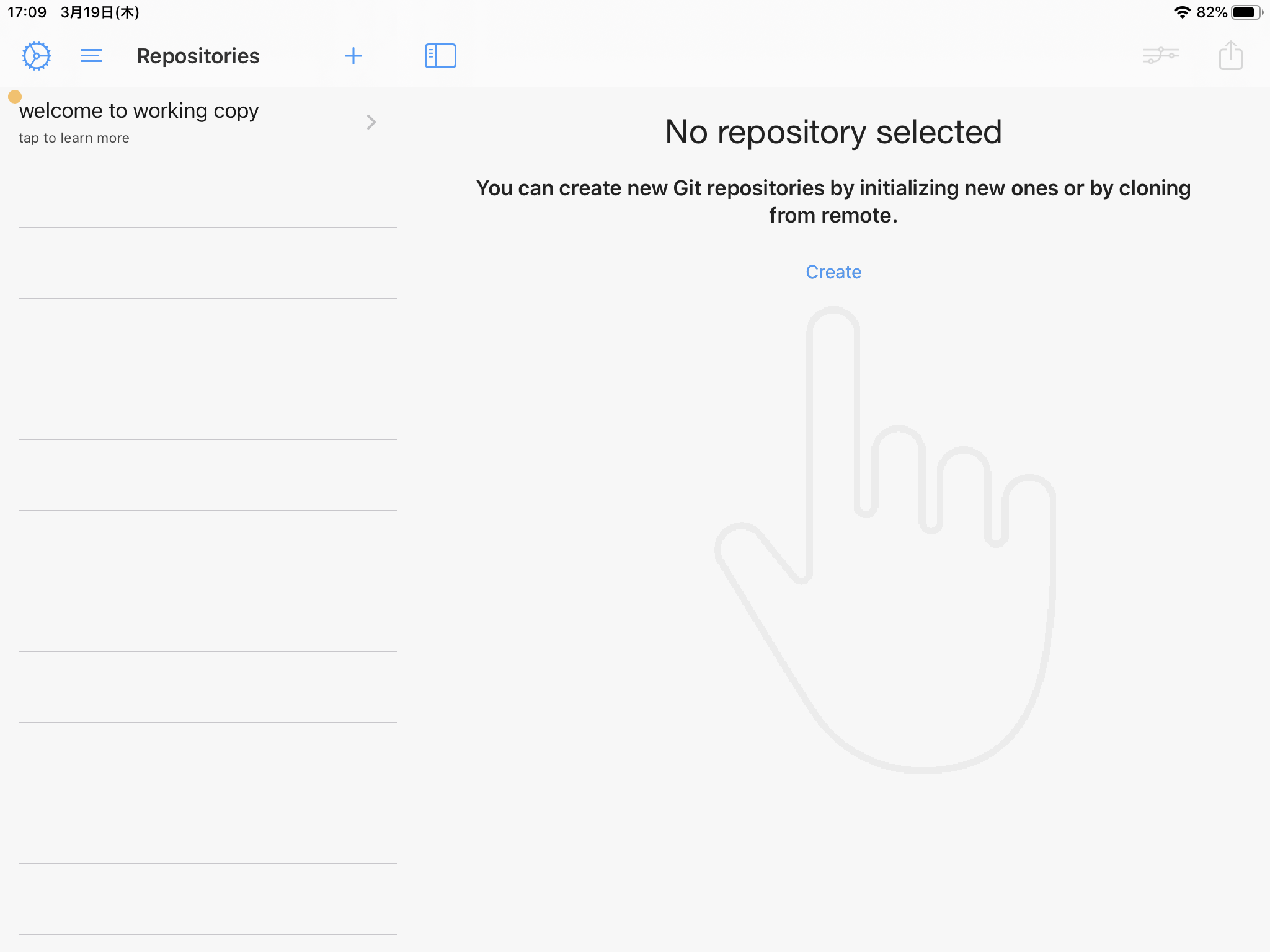
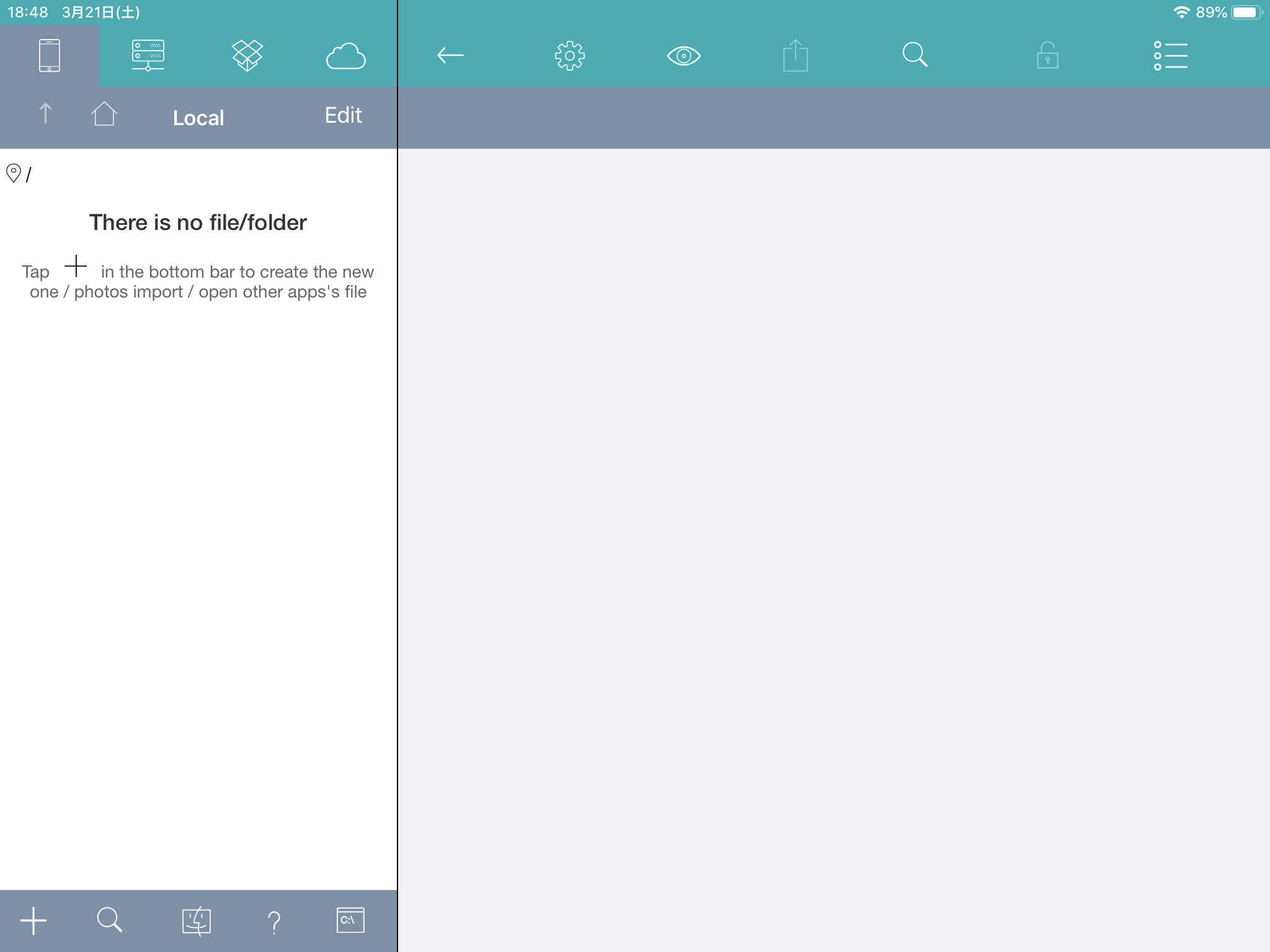
開くとこんな感じ

画面の青い文字のCreate(もしくは「Repositories」の右の+)を押すと吹き出しが出てきます。
「Clone repository」を選択します。するとウィンドウが出てくるので

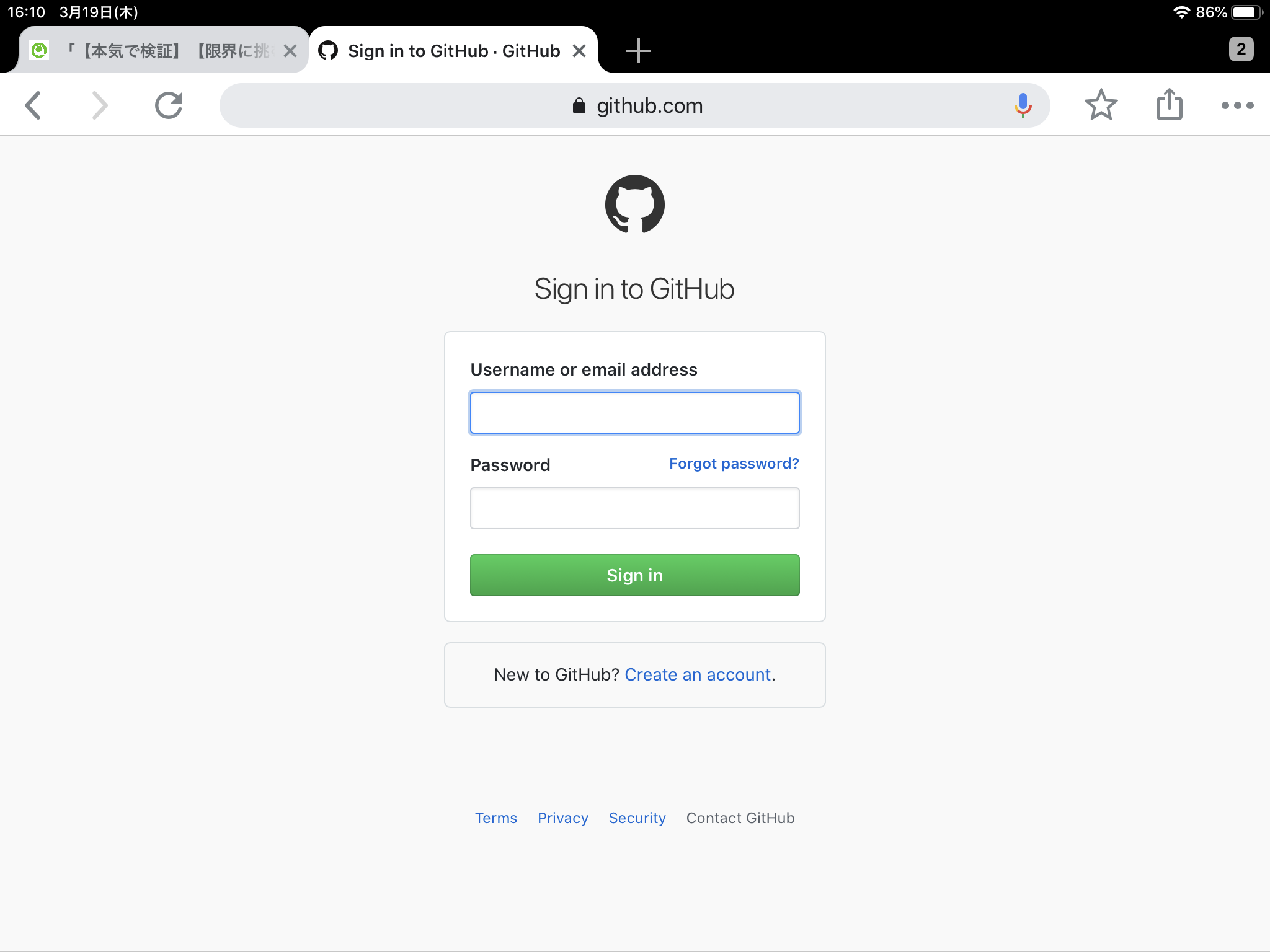
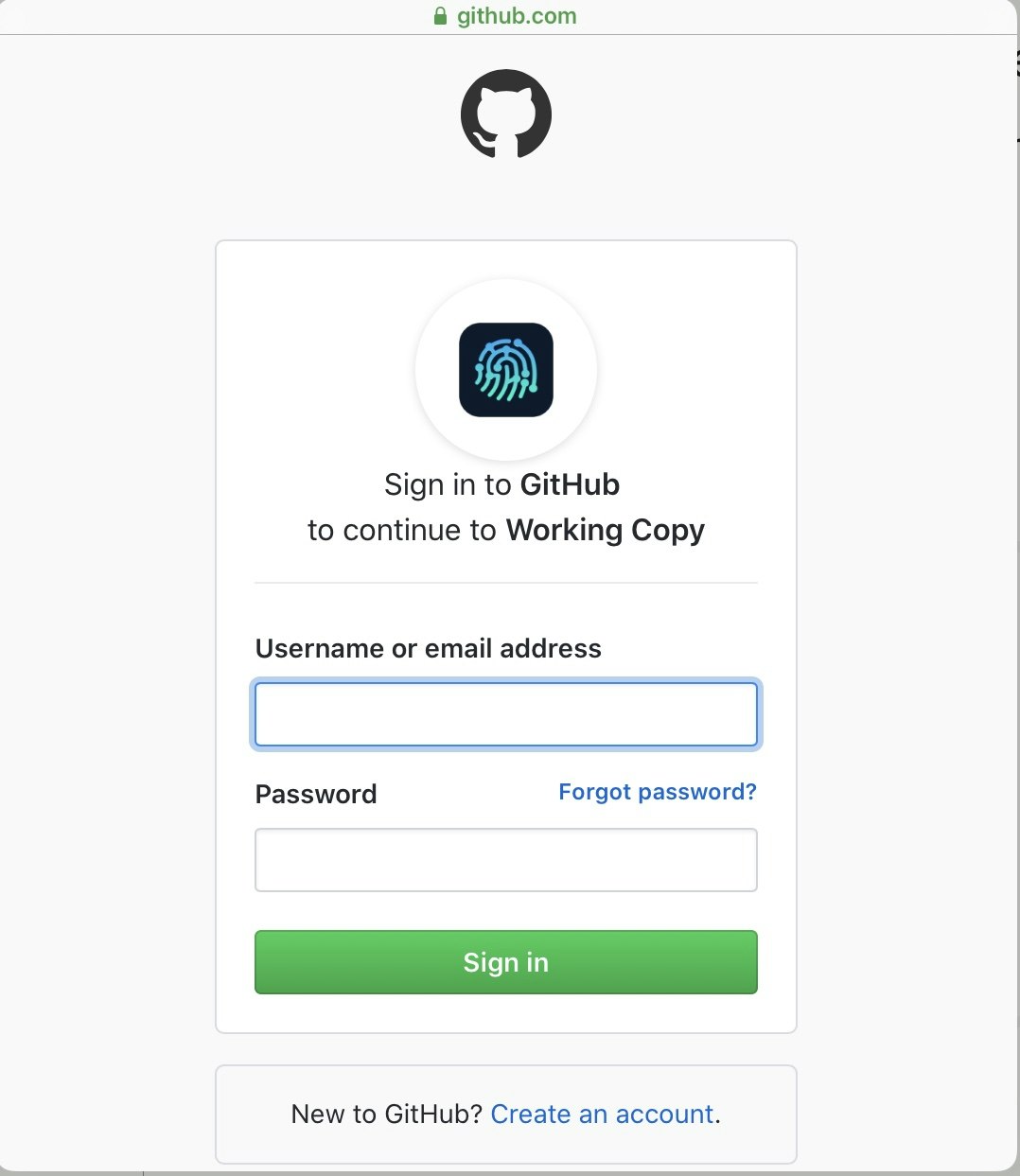
Sign Inをタップ。すると以下のようなウィンドウが開くので、

メアドとパスワードを入力してサインイン!
すると~?

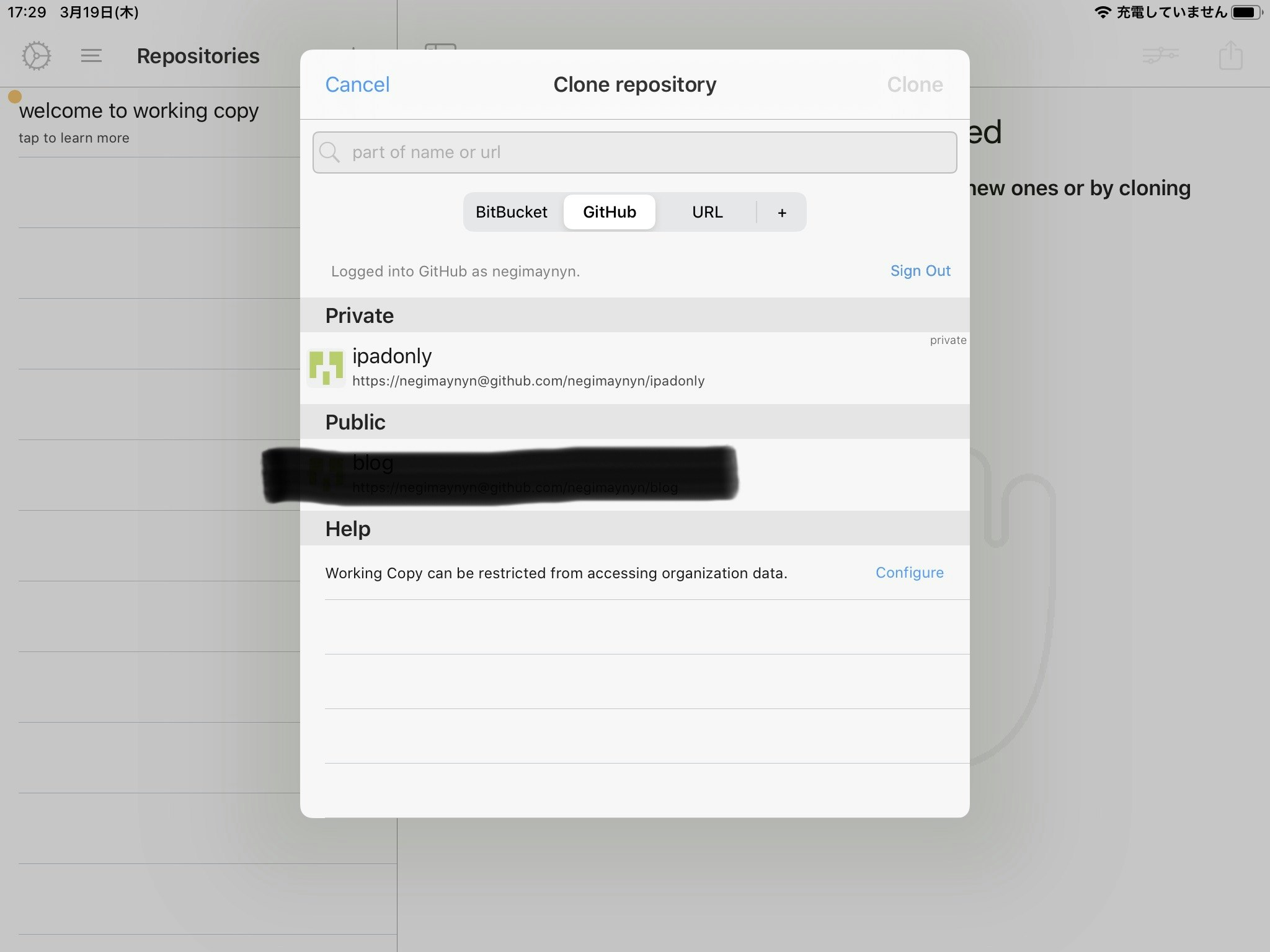
さっき作ったRepositoryが…出てきた!!!
もうこの時点で感動してきたのは僕だけじゃないはず...
- Repositoryをタップ
- URLがニョキっと上に移動するのかわいいすき
- ウィンドウ右上の「Clone」が「Clone」になるのでタップ
するとッ!!?

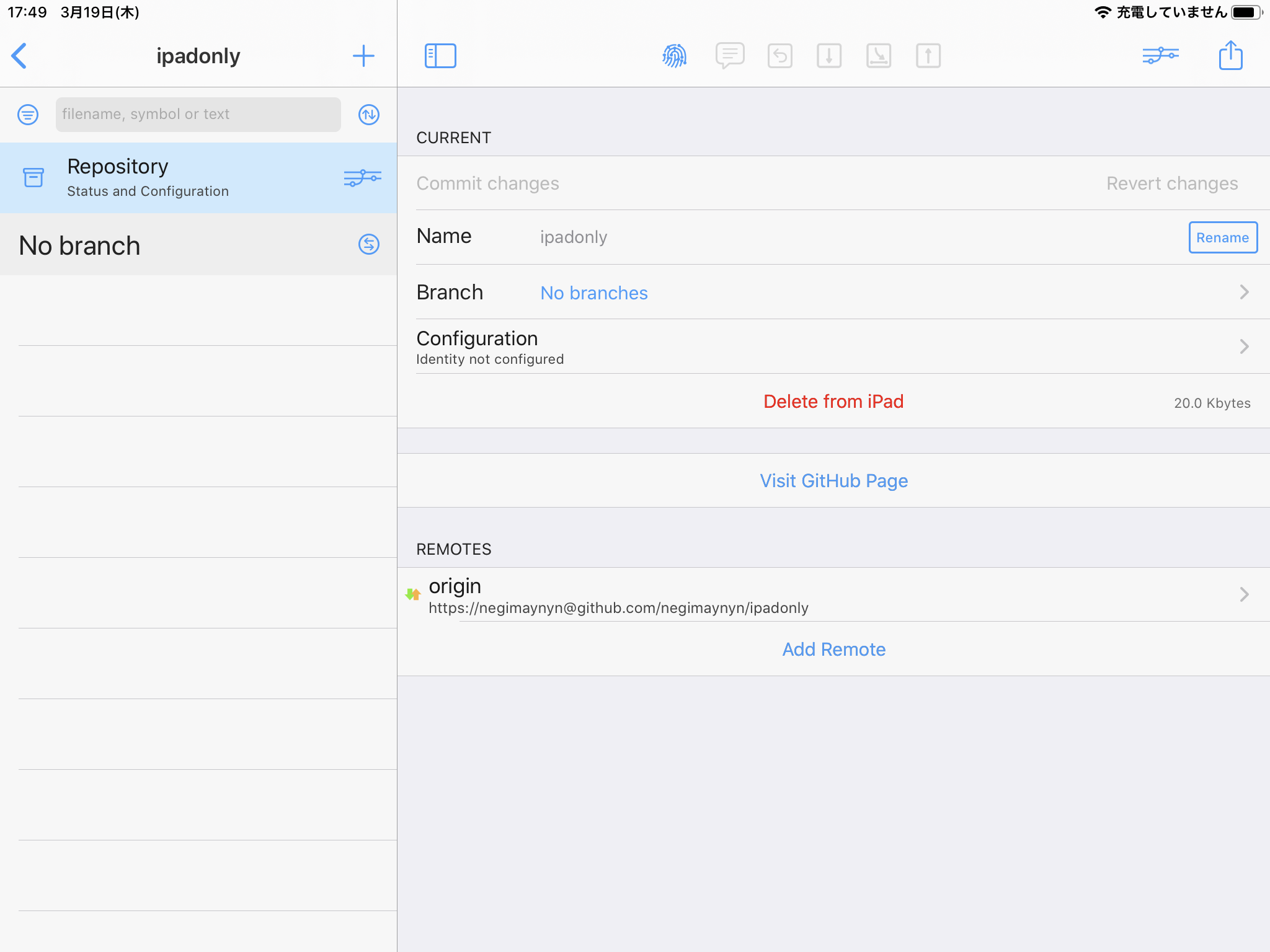
どうやらRepositoryを開けたようです!!!
ステップ3終わり!
4 いよいよweb開発
それでは早速、コードを書きたいと思います!!その前にフォルダを作成しましょう!
-
「+」をタップ
-
Create directoryをタップ(何でdirectoryなんすかね)
-
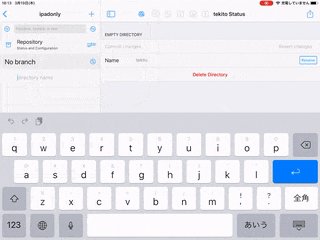
任意の名前を入力。僕は「tekito」にしました。
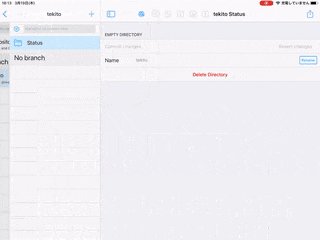
Enterを押すとフォルダの作成が完了し、勝手にフォルダが開きます。

ここから皆さんを驚かせます! -
作成したフォルダを開き、+をタップ。
-
「Create text file」をタップします。
-
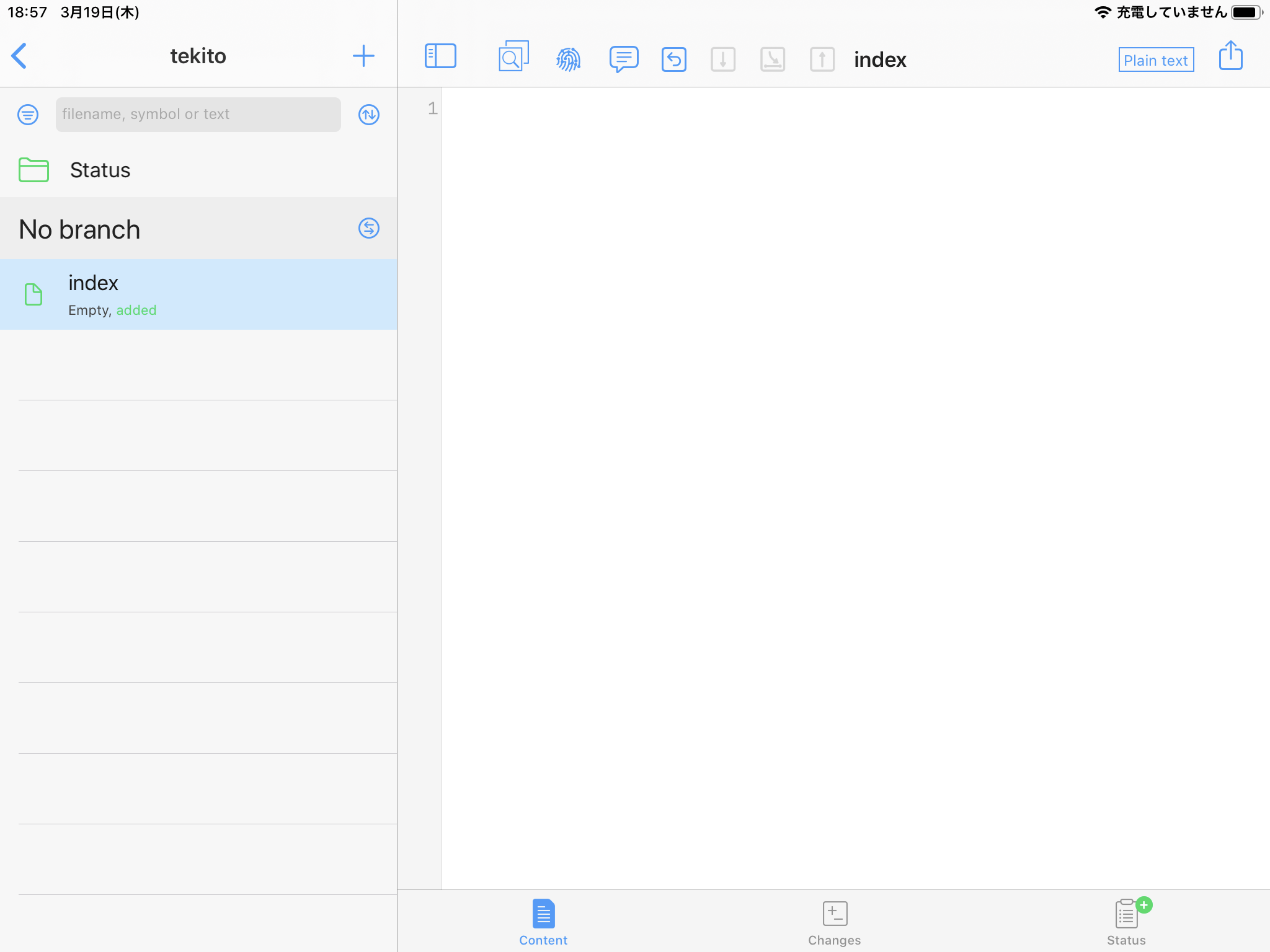
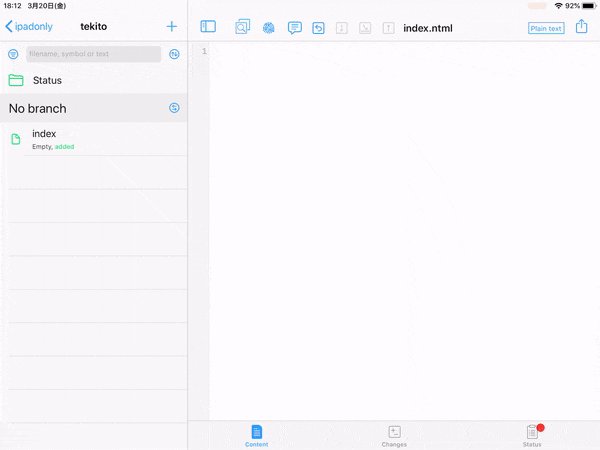
名前を「index」にしてみてください。
するとファイル名の隣に緑色の紙のアイコンが出てきました。画面右上が「plain text」になっているのが分かります。普通のテキストファイルですね。

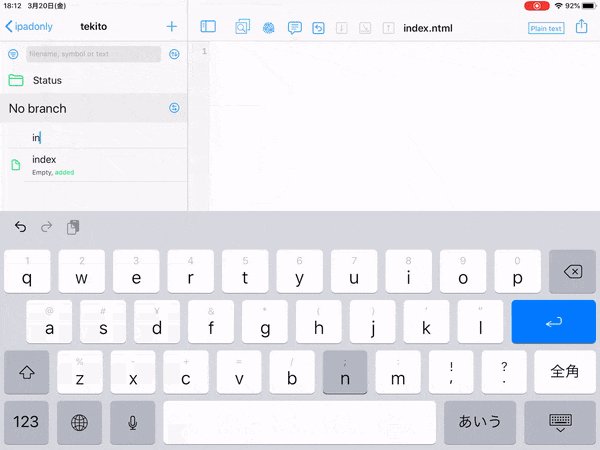
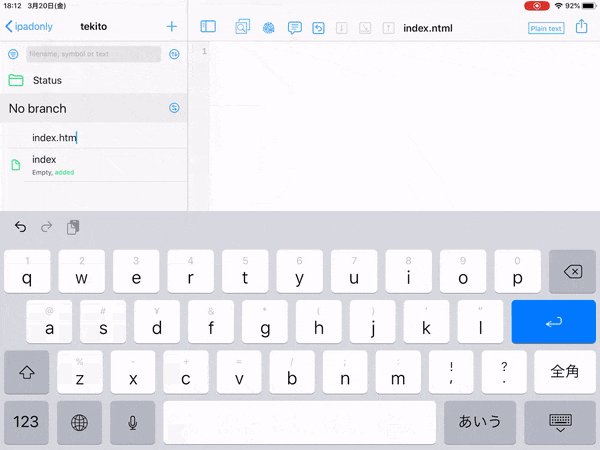
それではもう一度、1と2の手順をしてファイルを作成し、
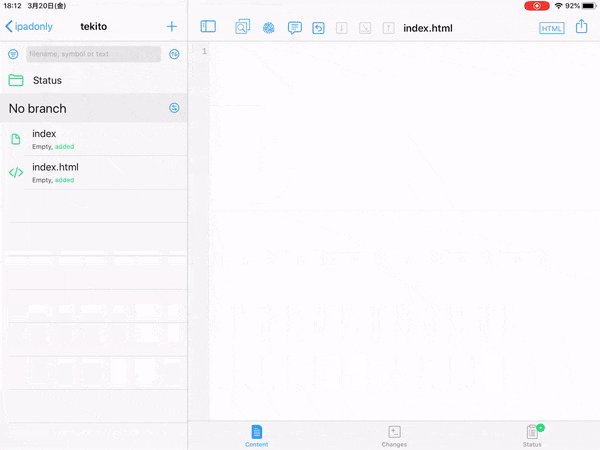
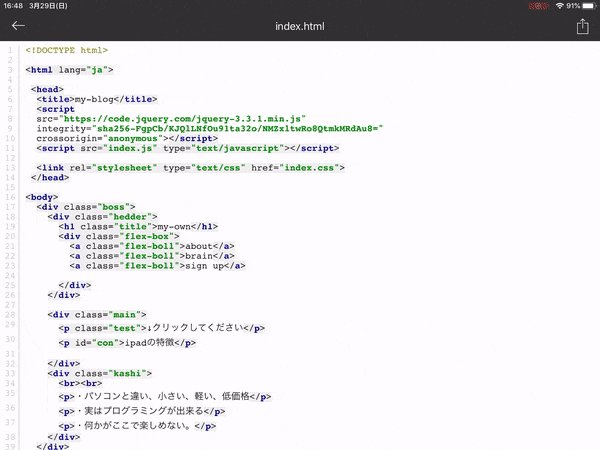
今度は名前を「index.html」にしてみてください。するとどうでしょう?

VScodeやん!!!!!!???
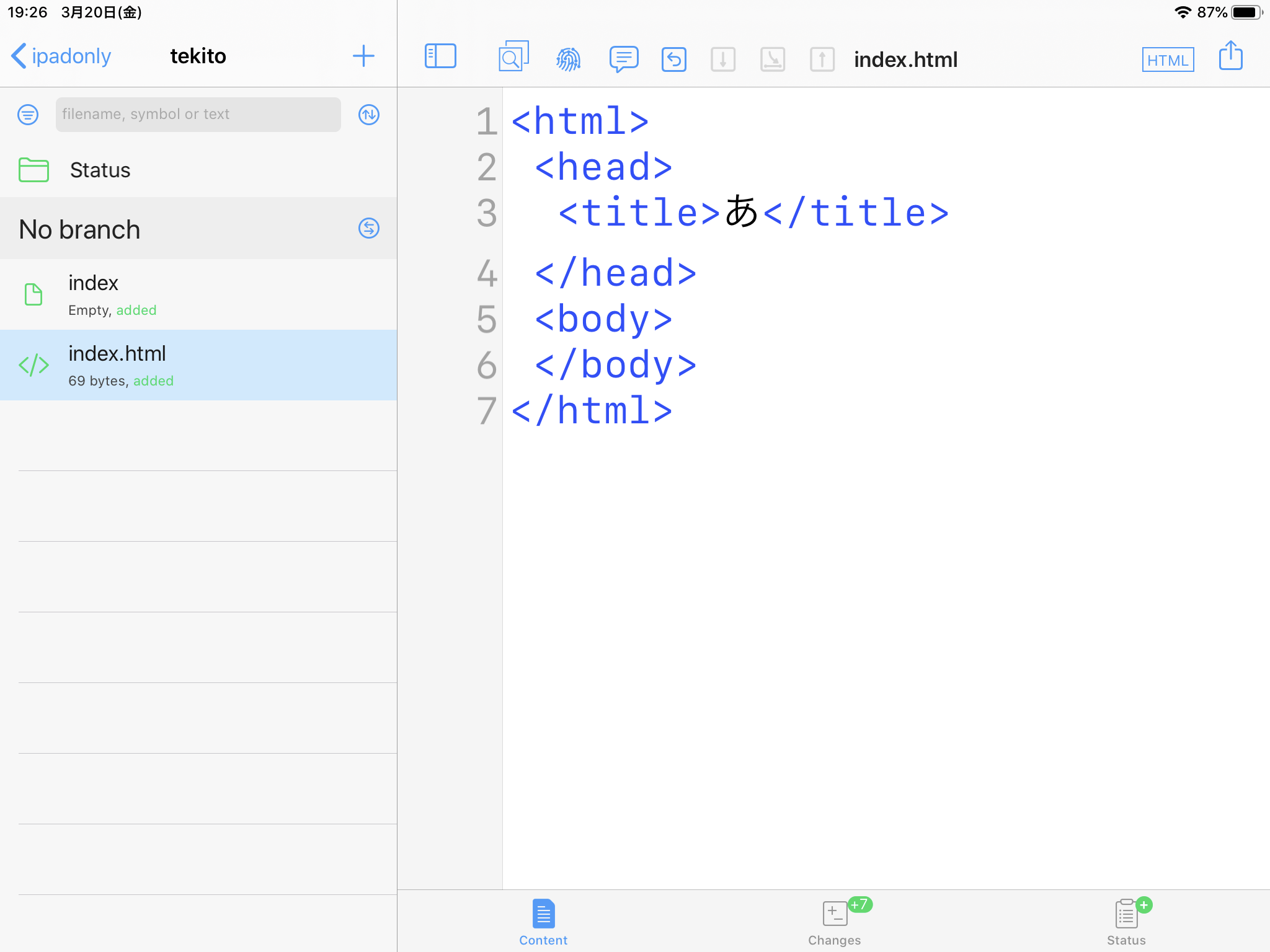
なんと!?ファイル名の横のアイコンが紙ではなく「>」になってる!
しかも画面右上の「plain text」が「HTML」に変化したの、分かりますか!?
これは間違いなくッ!!今僕が作成したファイルはHTML形式!!!
今度こそプログラムが書けるので、
<html>
<head>
<title>あ</title>
</head>
<body>
</body>
</html>
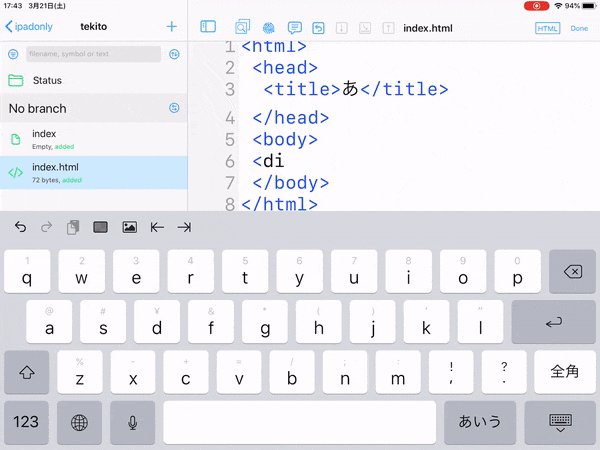
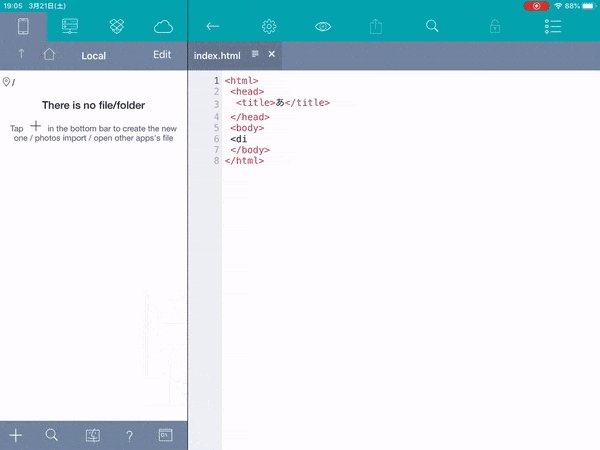
とりあえずこれだけ書いてみます。するとどうでしょう?

シンタックスハイライトが付いてるだと!!!?
待ってくださいこれ書いたっていうかコピペして張り付けただけなんすけど!?
これってもしかして...

あっ( ^ω^)・・・
いえ、ただVScodeでお馴染みインテリセンスのような自動補完システムが搭載されているのではと思っただけなんです...なかった...
やっぱりインテリセンスがないとVScode使ってる身としては致命的ですねー...どうすれば
そうだ!appstoreで探すんだ!!!VScodeに負けない無料エディタアプリを!!!
「editor code」で検索っと…
ん?なんだこのアプリは?評価高いやんけ・・・(インスコする音)
!!!!!?!?!???!?

キタああああああああああああああああんあんあんあんア”ンッ!!!!!!!
これを…これを求めてたんや!!!!!
今から全力で解説します!!!
まず、以下のアプリをインスコしてください。

開きます。

Open Koderをタップ。
ちなみにその上のFollow us nowをタップすると公式のツイッターに飛びます。ツイートの頻度少な過ぎたのでフォローはしませんでした。

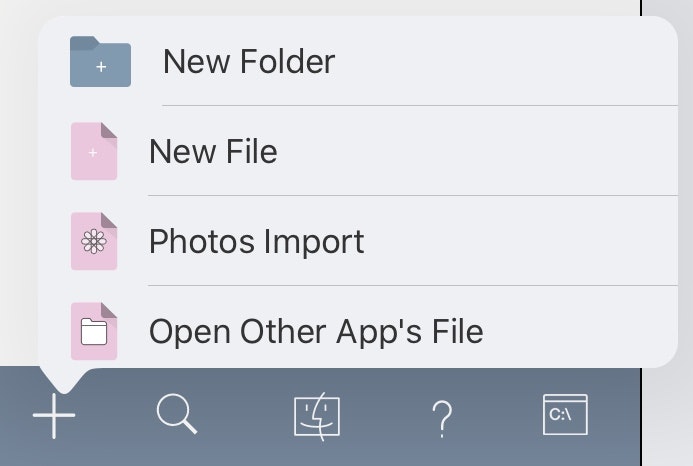
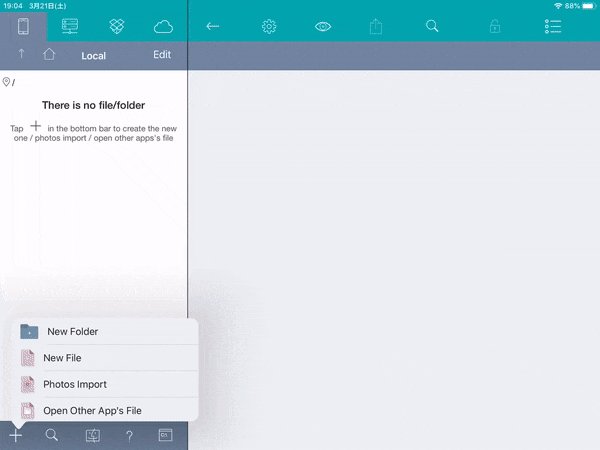
画面左下の「+」をタップ。

アイコン好き…
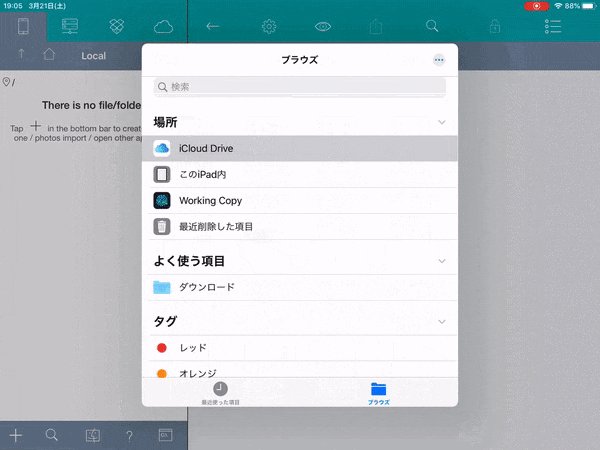
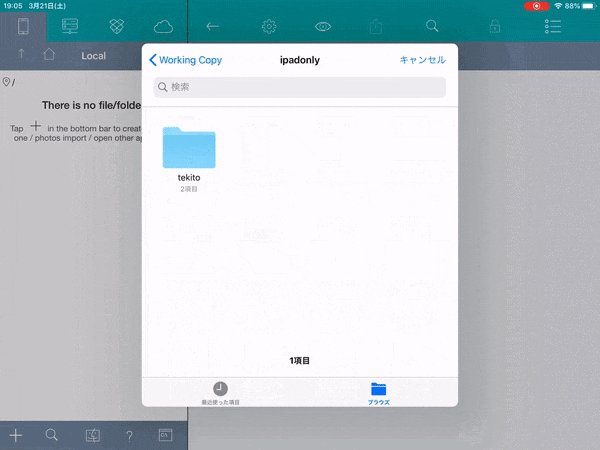
Open Other App’s fileをタップ
ブラウズ➡︎Working copy➡︎ipadonly➡︎tekito➡︎アイコンが「HTML」と書いてある紙の方のindex
の順番にタップします。すると先程開いたindex.htmlが開くかと思います。

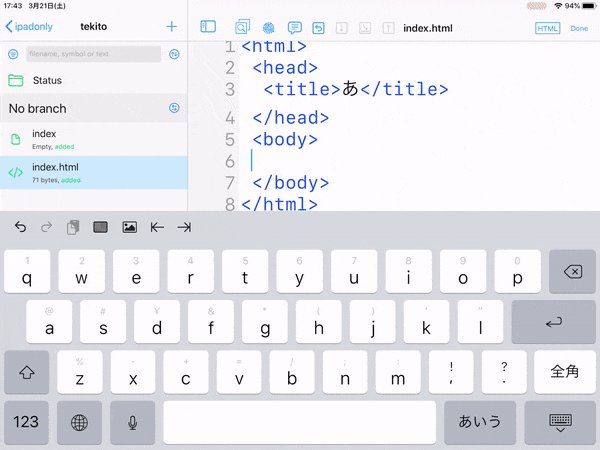
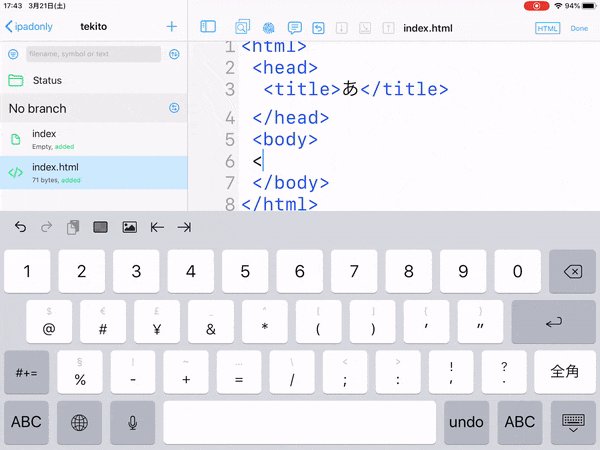
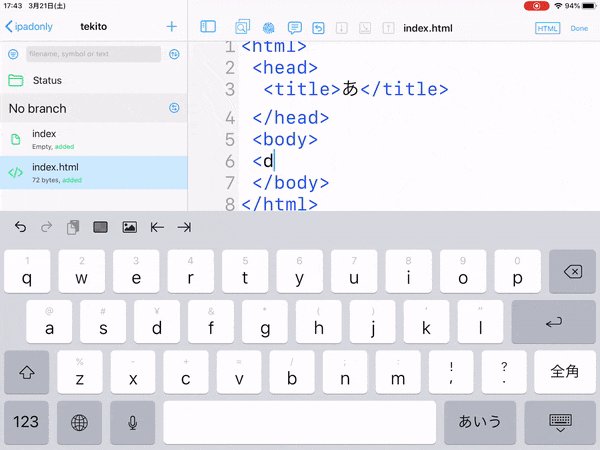
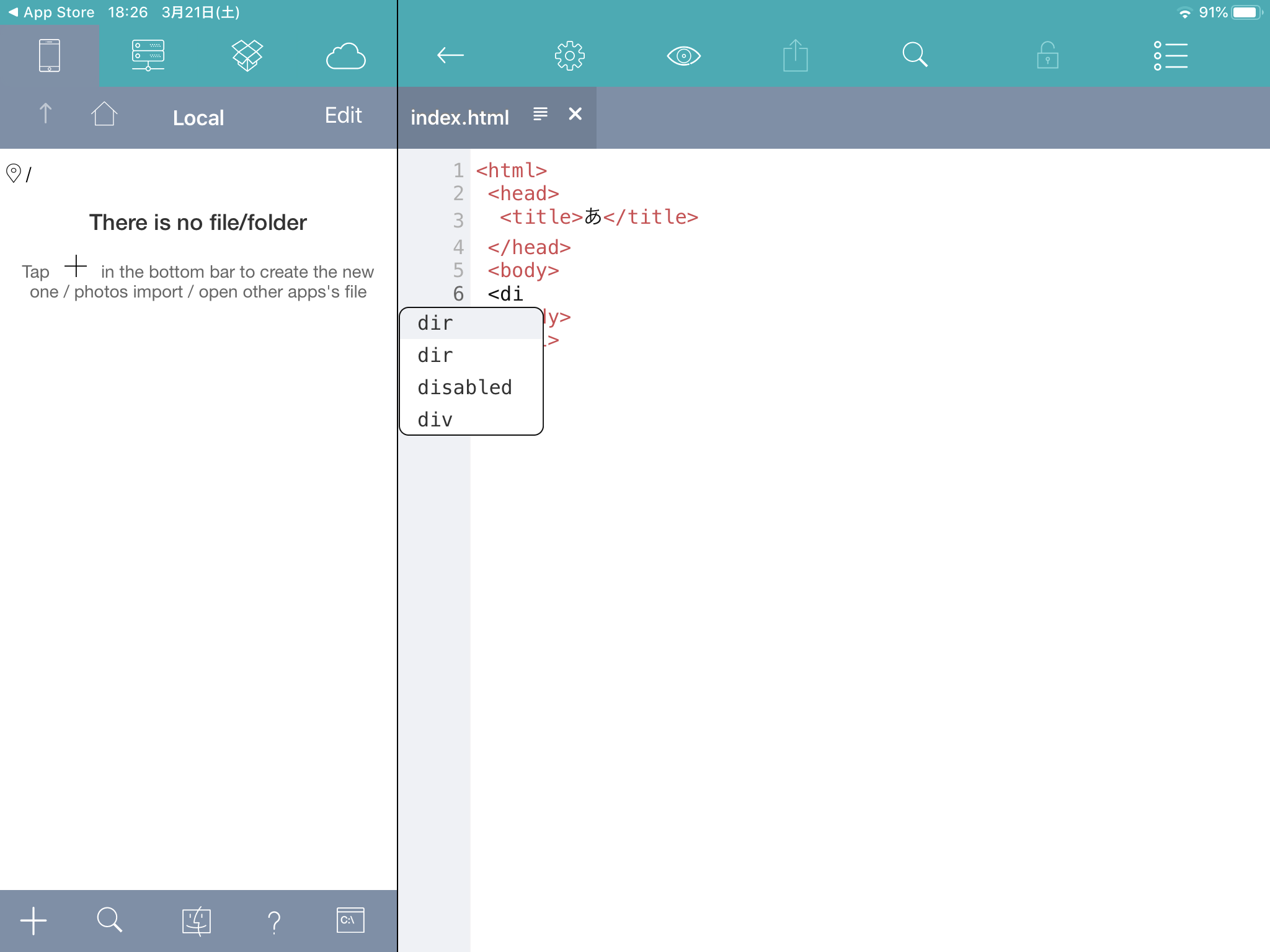
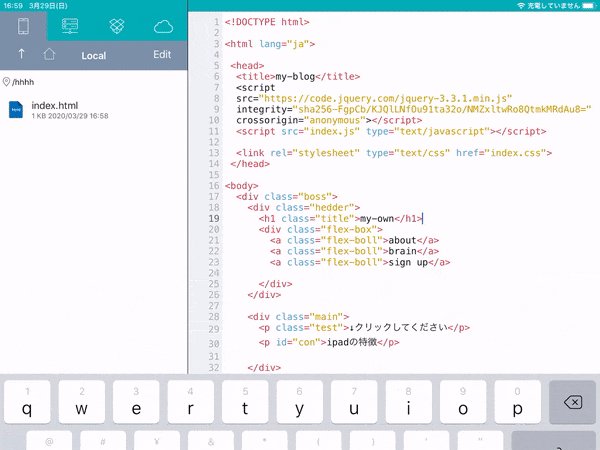
そしてカーソルを <diの後に持っていくだけでインテリセンスが表示されます!
いや〜これでようやく本格的なプログラミングが出来るわけですよ!
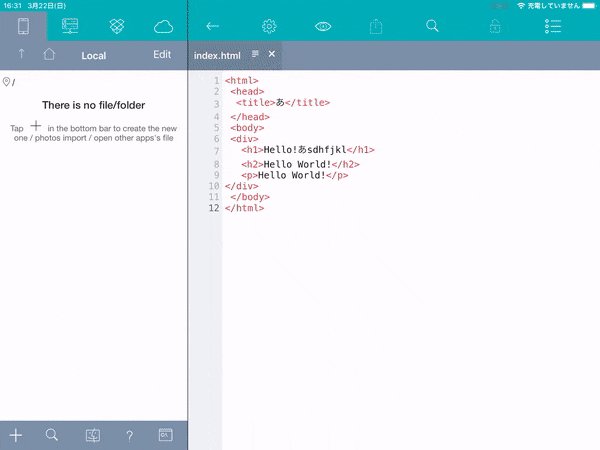
手始めに、色んなタグを使ってHello Worldの出力でもしてみましょう!!
<html>
<head>
<title>あ</title>
</head>
<body>
<div>
<h1>Hello World!</h1>
<h2>Hello World!</h2>
<p>Hello World!</p>
</div>
</body>
</html>
なんと自動的に保存されるのでctrl+sを押さなくていい!!
よし。じゃあクローム開いてindex.htmlをドラッグアンドドロッ
そういやプレビューってどうやるんや。。。
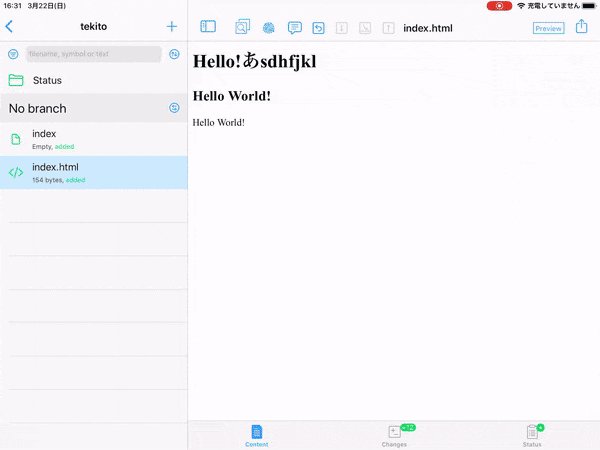
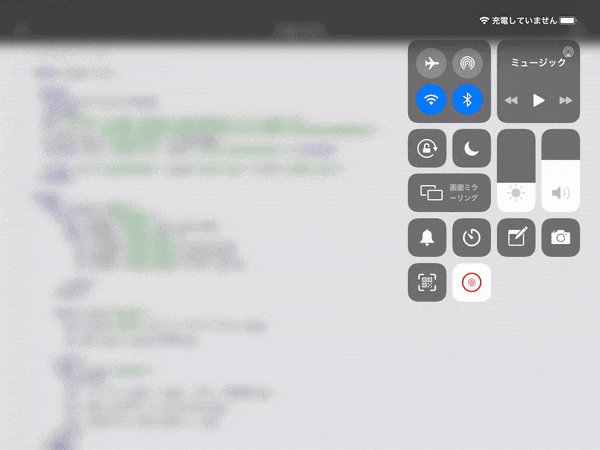
プレビューがないと話になりません。そんな時はworking copyを開いて下のgifの通りにします。

はい!これでプレビューが表示されました!!
え?何?クロームで表示したい!?
えっと!頑張って表示できるようにはしましたがお勧めできません。割と手間がかかりますし、バグが起きるリスクがあります(起きた)
なによりipadじゃないと無理です。
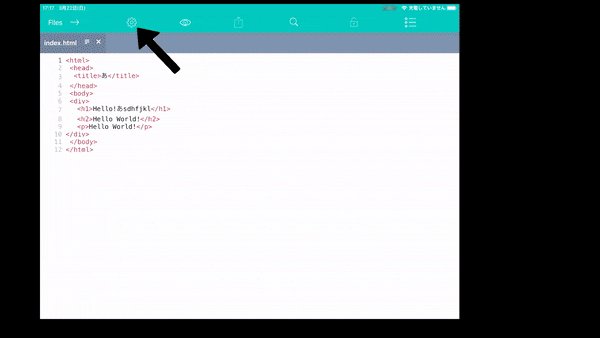
- Koder code editorを再び開きます。
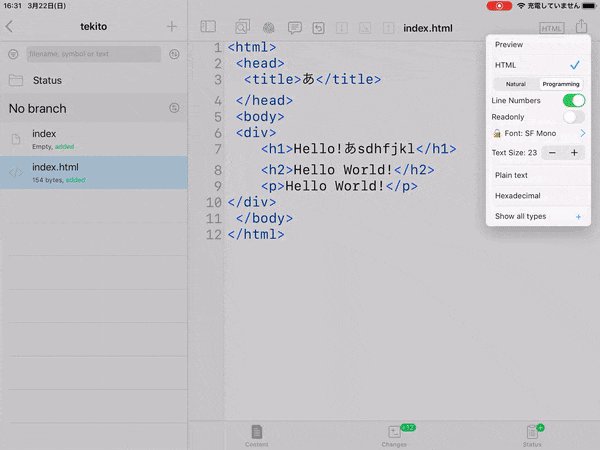
- index.htmlは開いた状態にして、画面上部の歯車アイコンをタップ。
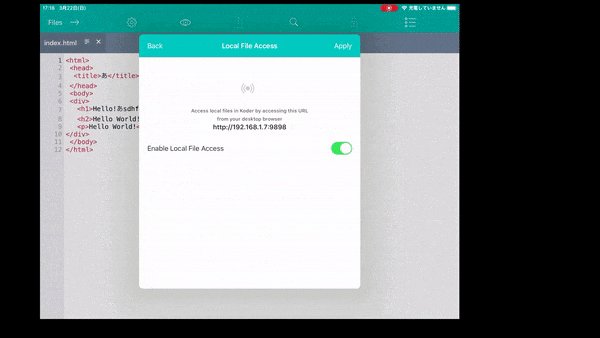
- Local File Accessをタップ
- Enable Local File AccessがONになっているか確認します。
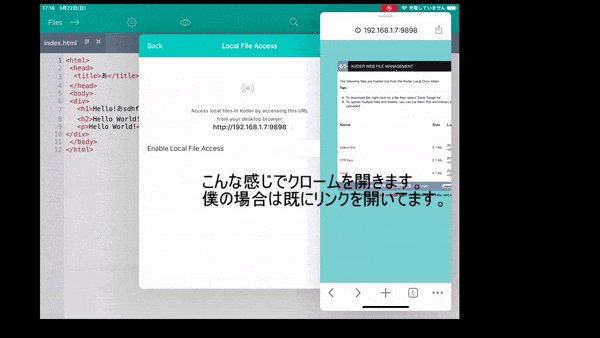
- 太字で「http://...」と書いてあるのが確認できます。その太字で書いてあるリンクをクロームの検索ボックスに貼り付け検索します。
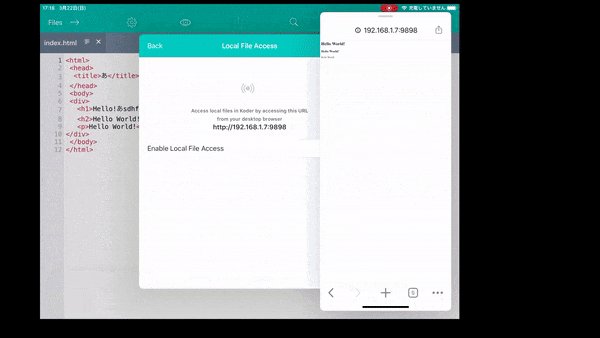
この時、クロームとKoderを分割画面表示してください。

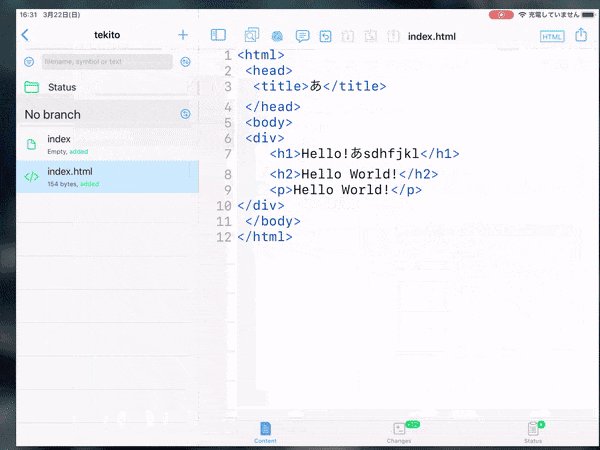
gif、見難いですがよく見るとindex.htmlの7行目が<h1>Hello!あsdhfjkl</h1>になっています。なのにクロームの方のプレビューをよく見るといまだにHello World!になっているのでやめたほうがいいです。
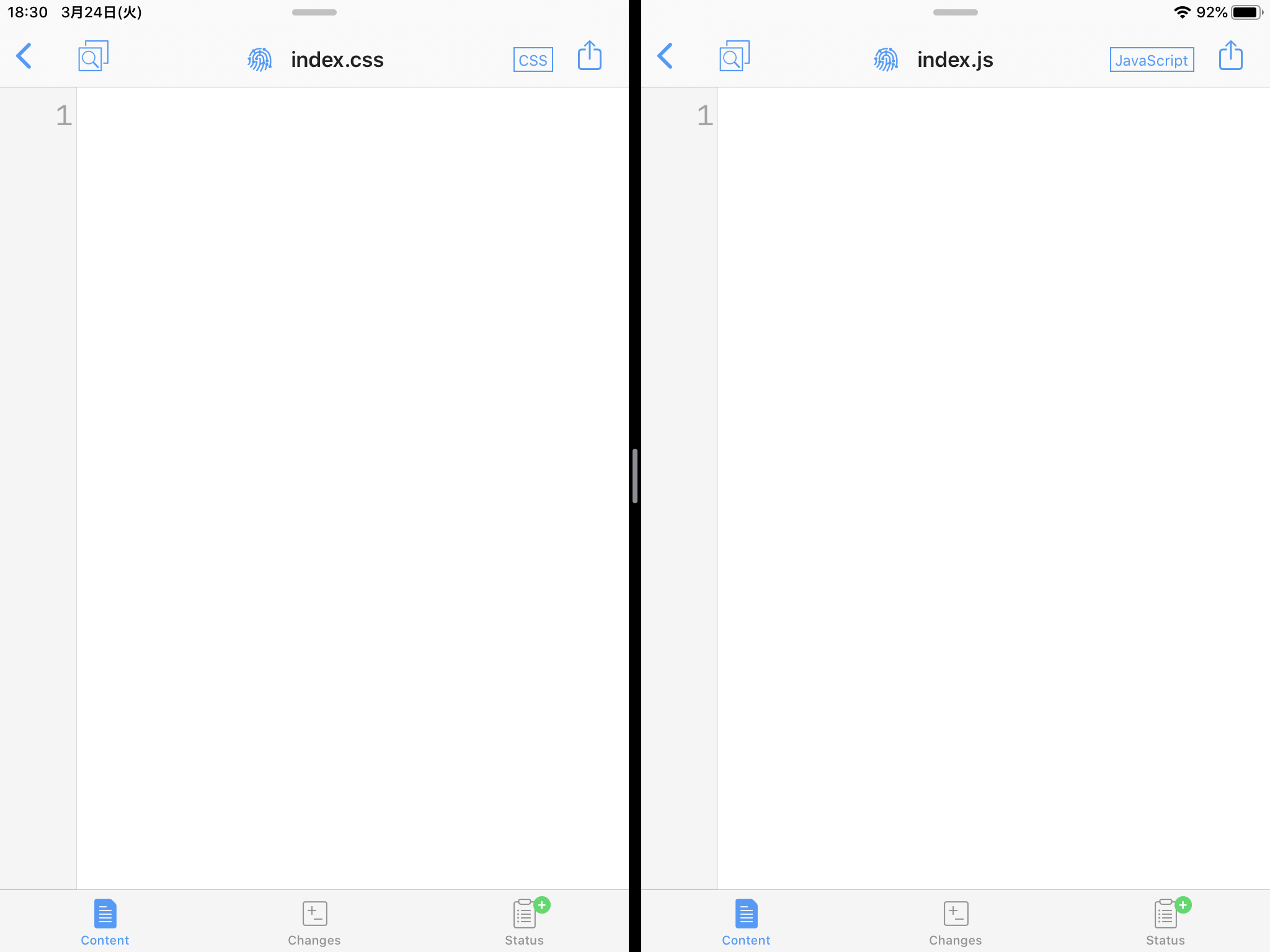
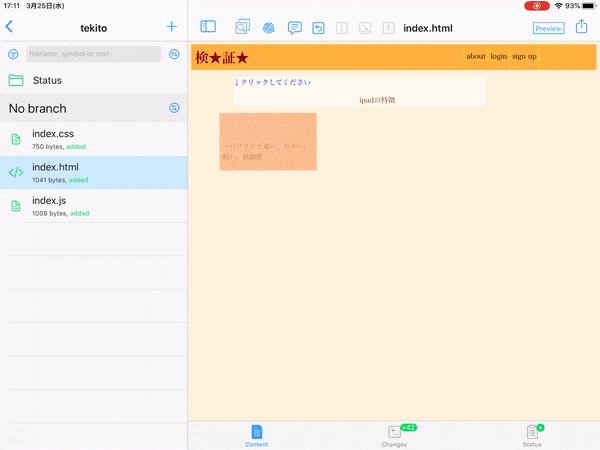
working copyに戻って、今度はindex.cssとindex.jsを作成します。

分割画面に対応してて偉い!
ちゃんとcssとjsのファイルになっていますねー
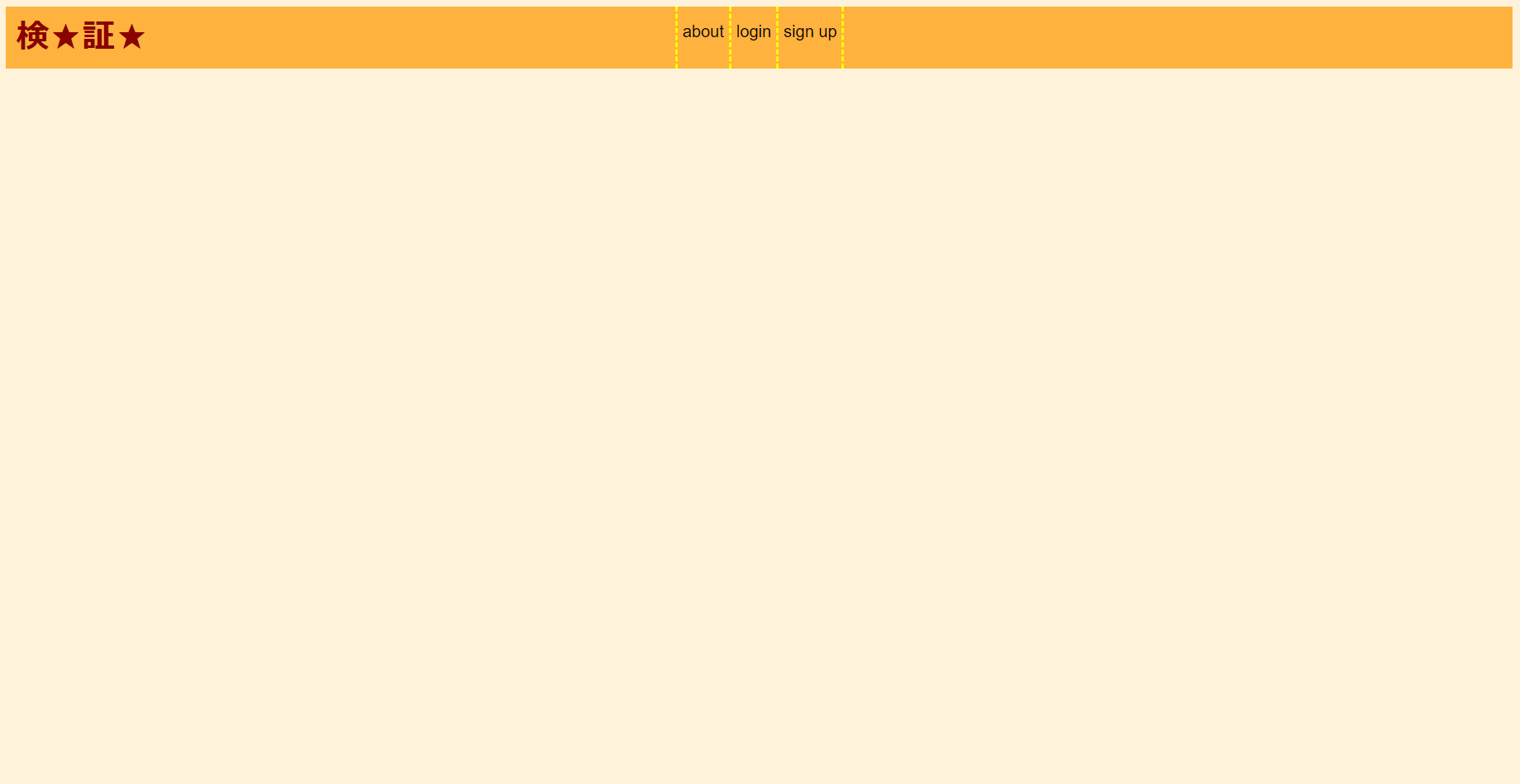
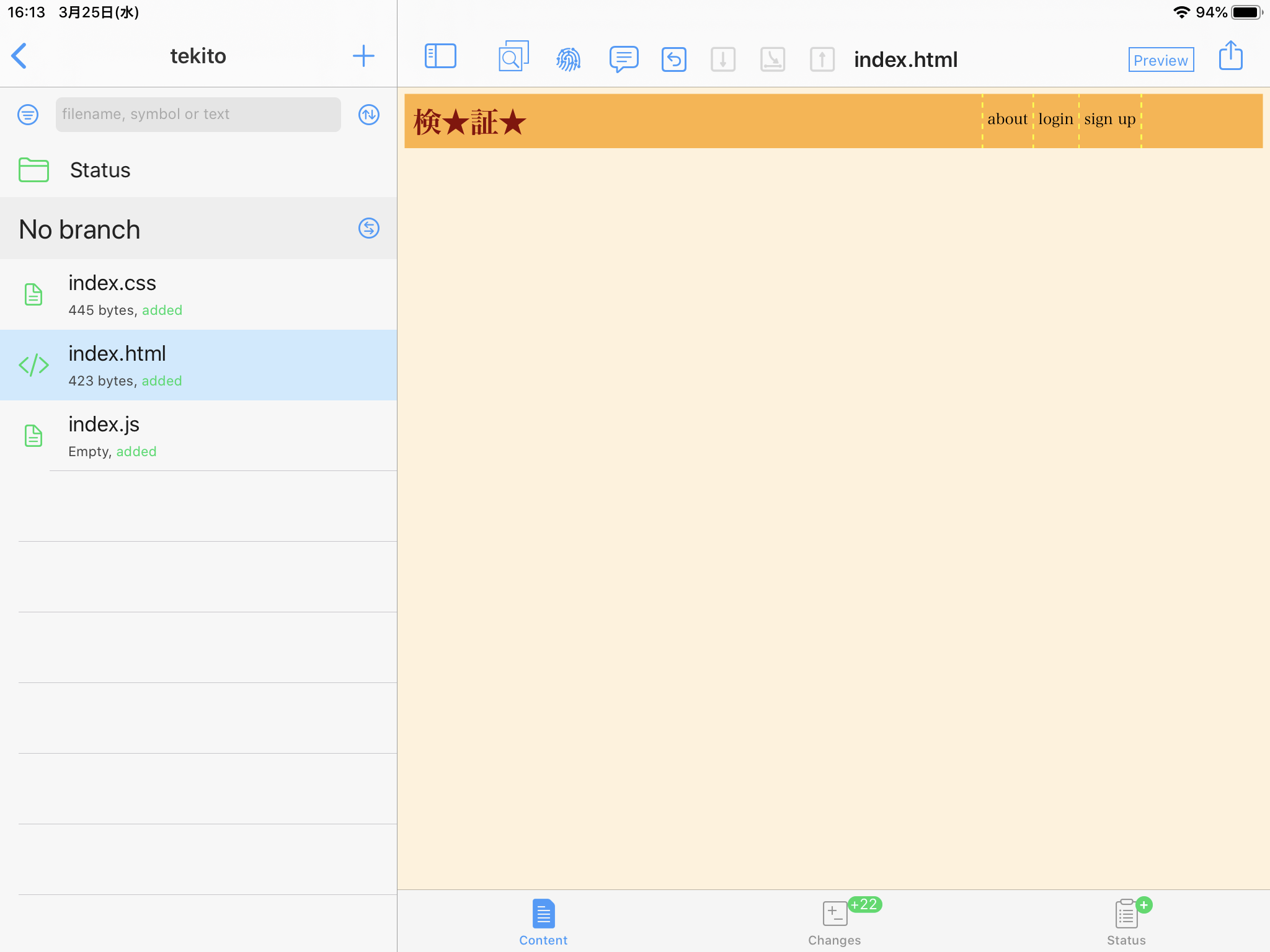
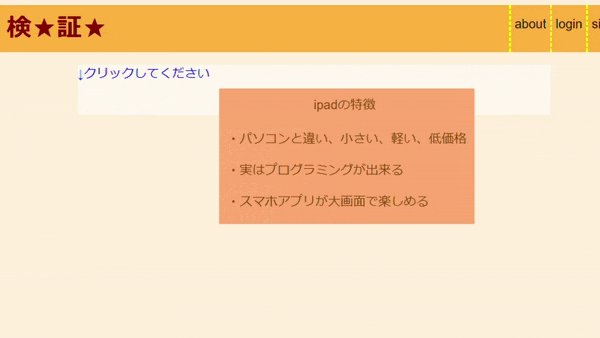
今度はhtmlとcssがちゃんと動くのか、index.htmlとindex.cssをいじってヘッダーを作りたいと思います。それぞれのファイルはこちらからどうぞ。(開きますかね?)
パソコンだとこんな感じ

簡単すぎたかな?
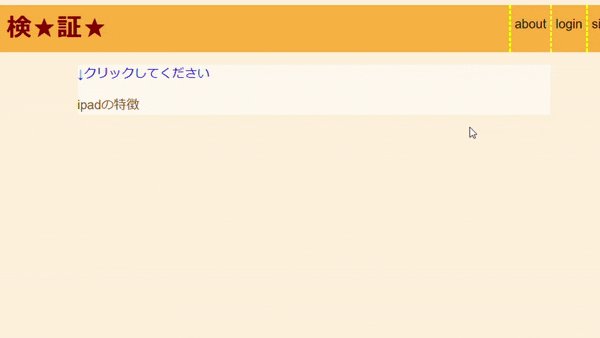
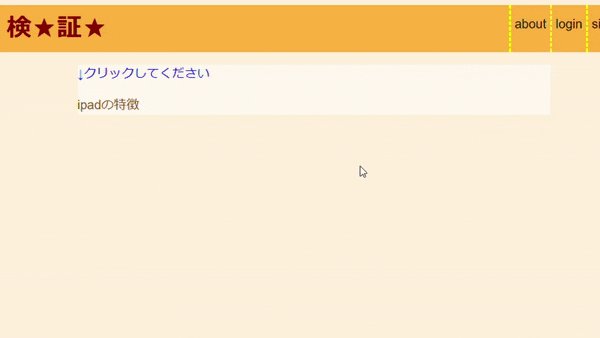
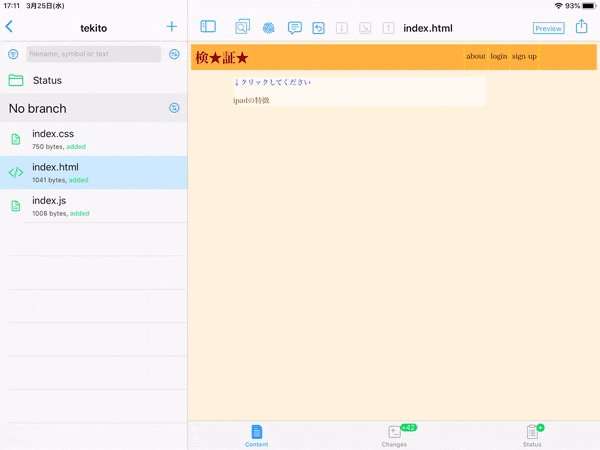
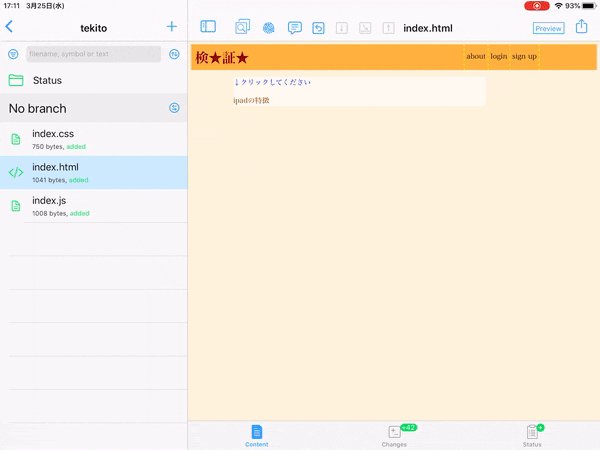
じゃあ次!ipadだとどうなるのか!?

明朝体になってて草
それ以外は特に何も変わってなさそうですね!
jqueryは動くのか!?
jqueryはJavaScriptの書き方などを簡単にすることが出来ることで有名ですし、僕もjavascriptそっちのけで勉強してますw
ですが、ipadで書けるのでしょうか...?とりあえず、CDNでやってみたいと思います。
まず、index.html、.css、.jsをこちらの通りとします。
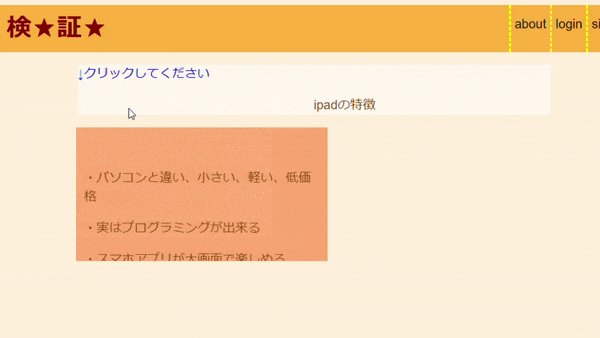
対照実験。パソコンだとjqueryでこんな感じで動いてます。

ではipadではどうんなふうに動くのか!?そもそも動くのか!!?

めっちゃ理想通りに動いてるやんけ…(´;ω;`)
いや~ここまできたらもう感無量です!無事にjquery動いてよかったです!ステップ4大成功!!
5 githubで色んな動作する
commitしてみる
まずcommitをしてみます。windowsではVScodeのターミナルを開いて色々コードを書いてローカルリポジトリにcommitしてpushをしました。
ターミナルの存在しないipadはどうなの?何かあったらやばいのでipadonlyとは別にsampleというリポジトリを作成。適当にhtmlファイルを作成。
画面上部を見る、と

色んなアイコンがありますね...
それらの中で左から3番目の指紋みたいなマークをタップ。

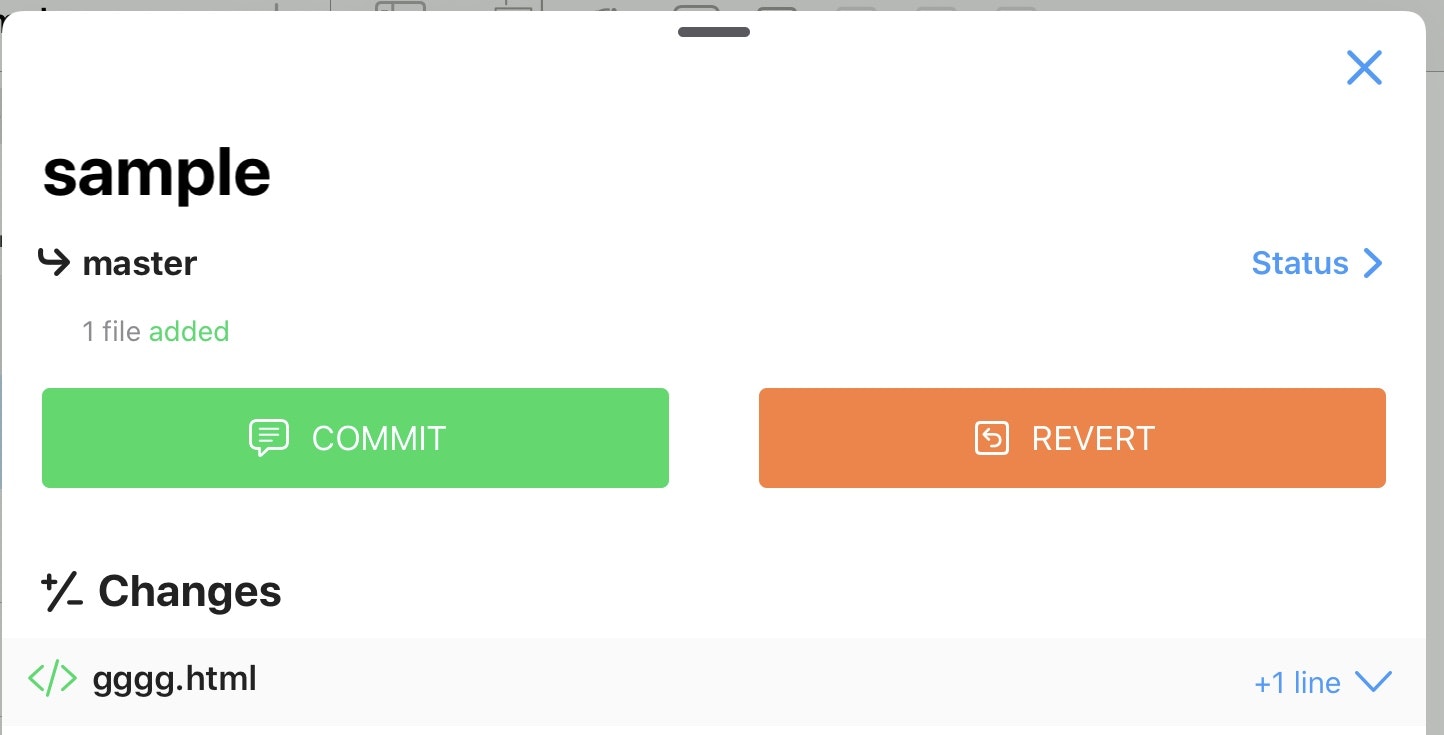
commitをタップ。

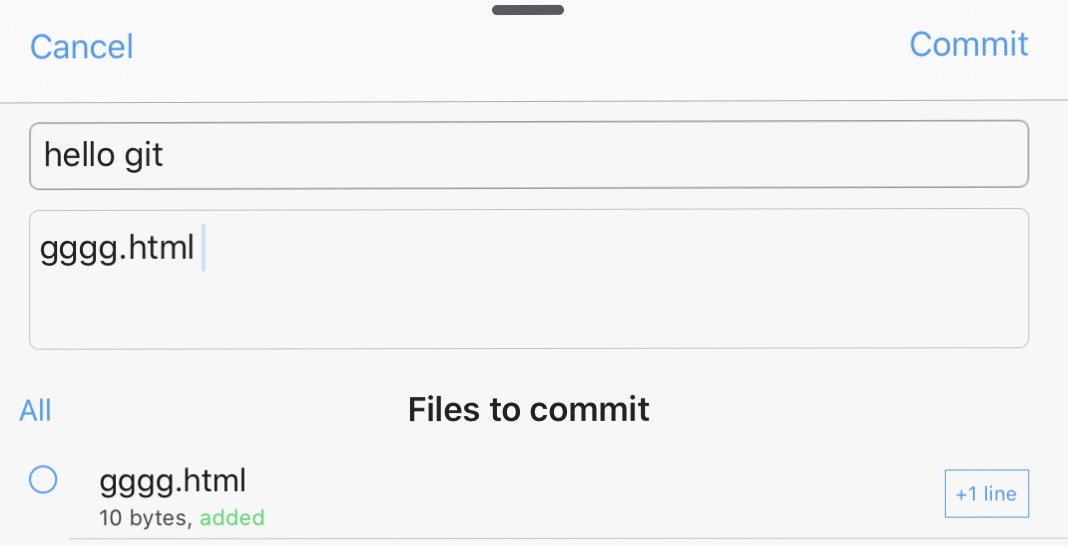
上のテキストボックスにsummaryを、その次にdescriptionを入れる感じかな?
htmlファイルの隣のチェックボックスにチェックを入れてCommitを押せばローカルリポジトリへのcommitが完了します。
pushしてみる
うっそだろおおおおおおおおお



どうやらリポジトリやファイルをgithubにpushする動作は有料だそうです。。。
ていうか、commit,revert,pull以外(多分)のgithubの全ての動作が有料でした。パソコンだと何気なく無料で出来るのにipadだと2440円するのはさすがにないと思いました。
ここまでか...いやまだ諦めてない...!!これはあくまでもworking copyなんや...
他のアプリで試すんや...
appstoreで探すんや...gitが使えるツールを...
これはどうかな?![IMG_0327[1].PNG](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F495103%2F93d1c4be-bef0-55e5-5ecb-0dd399a0d2b0.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=179b34d262a895480d9919979cc554bb)
アプリ開いて、サインインして、、、
真面目に説明します。(意味深)
- サインインしたらヘッダーにNEWSとあります(なんだこれ)。左上の三本線のマークをタップ。
- RepositoriesのOWNEDをタップ。
- ipadonlyをタップ。
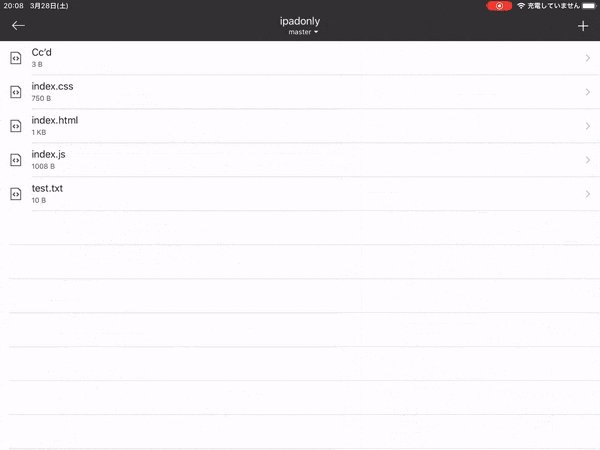
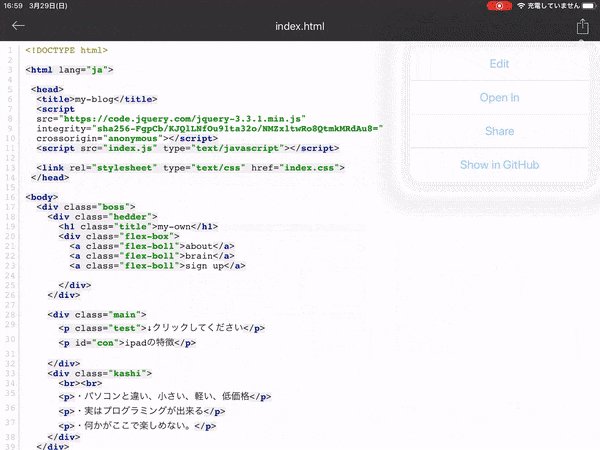
- 一番下のSourceをタップ。
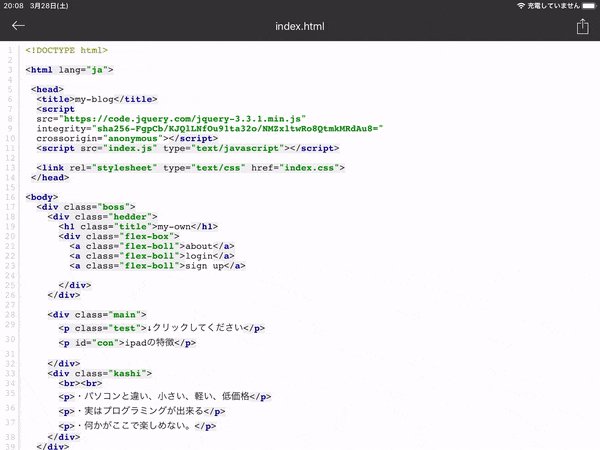
- 編集したいファイルをタップ。(僕はsono2.mdのindex.htmlにしました。)
- ファイルが開く。
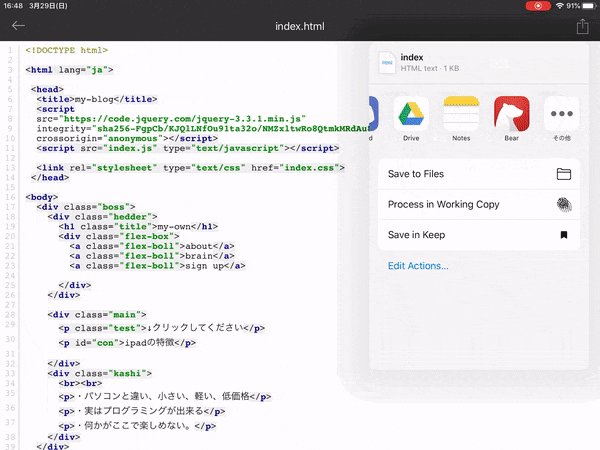
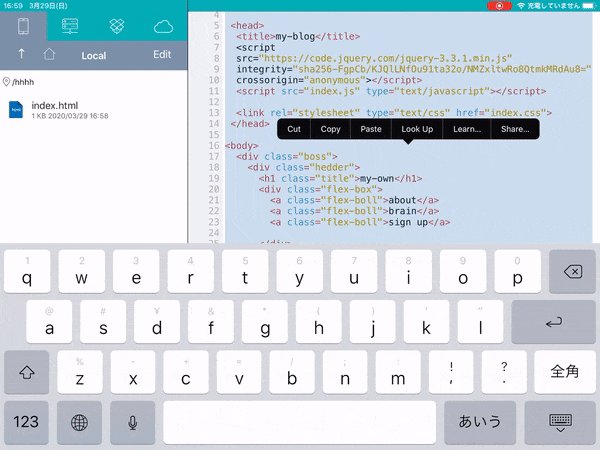
- 画面右上の共有マークをタップ。からのEditをタップ。
- ファイルが編集できるようになるので適当に書く。(僕は37行目の「スマホアプリ」を「何か」に変えました。)
- 編集し終わったら画面右上のsaveをタップ。
- Upload...と書いてありますが、ここではプッシュのタイトルを記述します。記述し終わったらcommitをタップして完了。

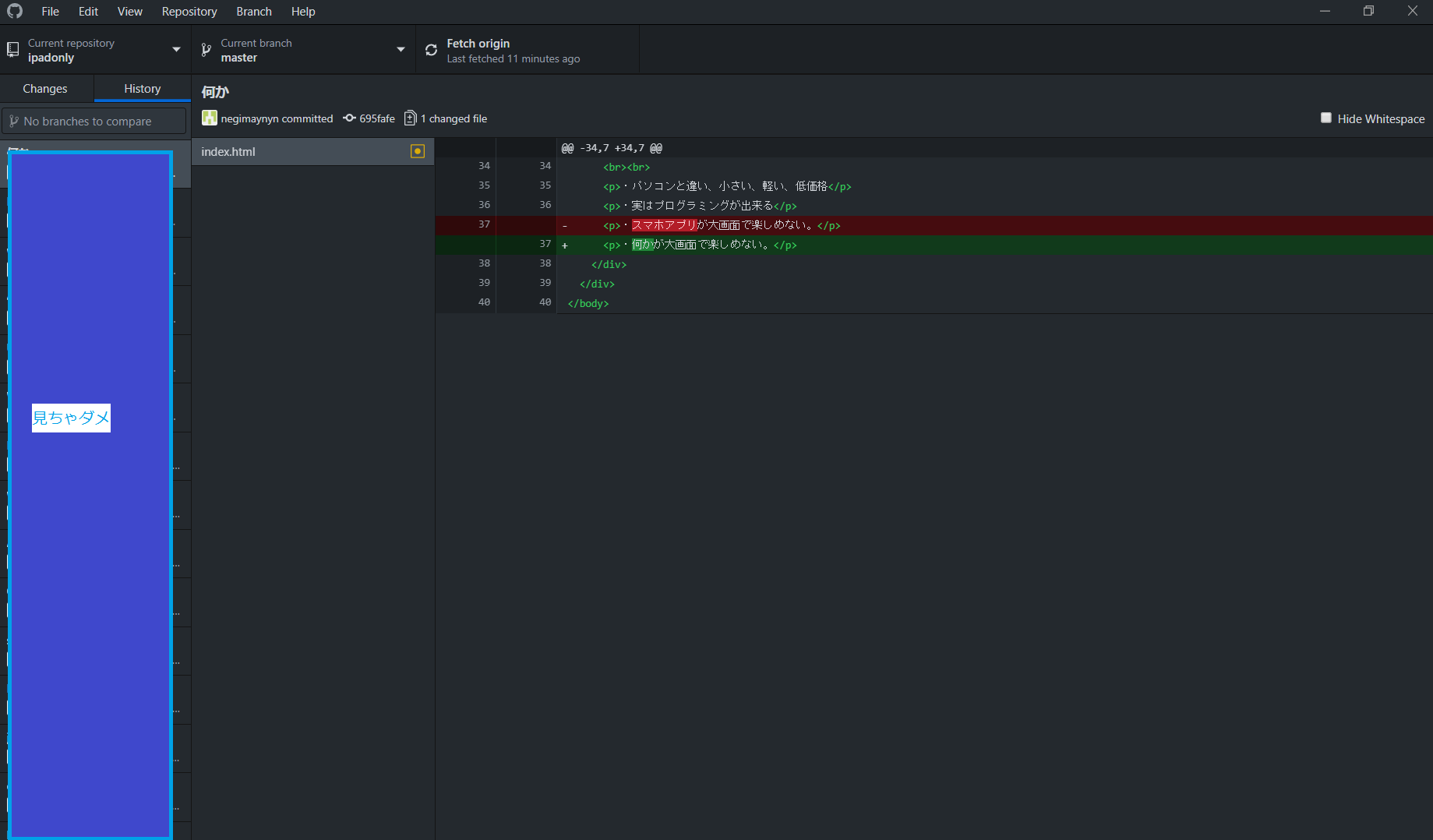
さて、ホントにpushされているのか、windows版githubで確認しようかと思います。

されてたああああああああああああああああ
やっときた...ここまできたら
pullもいけるやろ!
今度はpullが出来るかどうか試したいと思います。PCのVScodeでindex.htmlの22行目の「login」を「brain」にしてコードでプッシュ。そしてipadで

このアプリで開いたファイルをKoderで編集できるようにします。まず、上の5番の手順まで進めてindex.htmlが開いた状態にしておきます。
- 画面右上の共有マークをタップ。からの「Open In」をタップ。
- 横にスクロールして「その他」をタップ
- Suggestionsの「Koderにコピー」をタップ
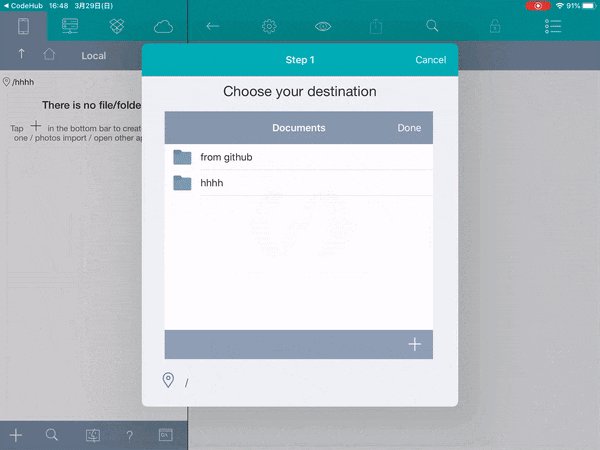
- Koderが開く。Documentsの右下の+マークをタップ
- New Folderをタップするとファイルを作成できるので、任意のファイル名を入力
- Createをタップ。作成したファイルを開き、「Done」をタップすると、
初回はそのファイルにindex.htmlをコピーしたやつがインポートされる。
2回目以降は恐らく「ファイルが既に存在しますので上書きしますか?」みたいなことが聞かれるのでyesをタップして上書き。

pushしてみる(2回目)
Koderで色々編集した後、command+Aで全選択してコピーしてCode hubでedit modeにしてまた全選択してペースト。するしか方法がないみたいです。効率悪いですね...。

この記事もめっちゃ長くなったのでここで検証を終えたいと思います。
検証結果及び感想
今回紹介したアプリは3つ。
- Working copy:以下、WKと略す。git連携ツール。ここでhtmlファイルなどを作成したり、プレビューを確認できる。2440円課金すればgitの全ての動作が可能。
- Koder Code Editor:以下、Koder。ここでプログラムを書くことをお勧めする。
- Code Hub:以下、CH。ここでgitの動作を行うことを勧める。
| 項目(?) | 使ったアプリ | 可能か |
|---|---|---|
| htmlファイルなどの作成 | WK | 可能 |
| シンタックスハイライト | WK、Koder、CH | 可能 |
| インテリセンス | Koder、WK、CH | Koderは可能 WKは✖ |
| HtmlCssJsのプレビュー | WK | 可能 |
| jquery | WK,Koder | 可能だがシンタックスハイライトが微妙 |
| github commit | WK,CH | WK:ローカルリポジトリへのcommitは可能 CH:可能 |
| push | WK,CH | WK:課金しないと無理 CH:なんか違う気がするが可能 |
| pull | WK,CH | WK:課金しないと無理 CH:ゴリ押しでいける |
正直ipadのみで、無課金でここまで出来るとは思っておりませんでした。最後にこの記事を書いた本当の目的なんですが、すべてここに書きました。文下手くそかもしれませんがお読みくだされば幸いです。