JavaScriptでスマホアプリが作れる!
最近、スマホのネイティブアプリを作ることになり、NativeScriptを触る機会が増えたので自分の備忘録を兼ねて書いていきます。簡単とタイトルには書いたものの、日本語でのドキュメントが少なかったりするのでかなりハマる部分は多いです。
NativeScriptとはWebの技術で作れるフレームワーク
JavaScriptやHTML/CSSといった技術要素でiOSやAndroidアプリを作ることができます。もちろん、Webアプリも作れます。
vanilla.js、Angular.js、Vue.jsで書くことができるというのが特徴だと思います。
ネイティブアプリのフレームワーク
同じようにネイティブアプリをつくることができるフレームワークは以下のようなものがあります。
ReactNative
 もっとも有名な気がします。Reactで書けるというのが大きいのかもしれません。
最近、転職で多くのベンチャー企業に面接に行きましたが、多くの企業が採用していました。
もっとも有名な気がします。Reactで書けるというのが大きいのかもしれません。
最近、転職で多くのベンチャー企業に面接に行きましたが、多くの企業が採用していました。
Apache Cordva

webViewとネィティブの両方が使える。
Weex

Vue.jsで書けるのが特徴だと思います。
カメラを起動させてみる(MacOS前提)
1. Node.jsのインストール
$ brew install nodebrew
- node.jsのインストール
$ nodebrew install-binary [latest/stable]
- node.jsのバージョン指定
$ nodebrew use [latest/stable]
2. NativeScriptCLIのインストール
- NativeScriptをグルーバルインストール
$ npm install -g nativescript
※失敗した場合、下記のcmdを試して見てください。
$ sudo npm install -g nativescript --unsafe-perm
- インストールできたか確認
$ tns
3. その他必要なもの
- xcodeのダウンロード
- xcodeproj ruby gemをインストール
$ sudo gem install xcodeproj
- CocoaPodsをインストール
$ sudo gem install cocoapods
- xcproj をインストール
$ brew install xcproj
4. サンプルアプリを作る
- テンプレートを利用する
$ tns create CameraSample --template nativescript-template-tutorial
- テンプレートで作ったディレクトリに移動
cd CameraSample
- iOSのシュミレータ起動
$ tns run ios
5. カメラを実装
- nativescript-cameraをインストール
$ tns plugin add nativescript-camera
- 実装
import { Component } from "@angular/core";
import { ImageAsset } from "image-asset";
import { takePicture, requestPermissions, isAvailable } from "nativescript-camera";
@Component({
selector: "module.id",
templateUrl: "./components/camera.html"
})
export class AppComponent {
// Your TypeScript logic goes here
onRequestPermissions() {
requestPermissions();
}
public imageTaken: ImageAsset;
public saveToGallery: boolean = true;
public keepAspectRatio: boolean = true;
public width: number = 300;
public height: number = 300;
onTakePhoto() {
let options = {
width: this.width,
height: this.height,
keepAspectRatio: this.keepAspectRatio,
saveToGallery: this.saveToGallery
};
takePicture(options)
.then(imageAsset => {
this.imageTaken = imageAsset;
console.log("Size: " + imageAsset.options.width + "x" + imageAsset.options.height);
}).catch(err => {
console.log(err.message);
});
}
onCheckForCamera() {
let isCameraAvailable = isAvailable();
console.log("Is camera hardware available: " + isCameraAvailable);
}
}
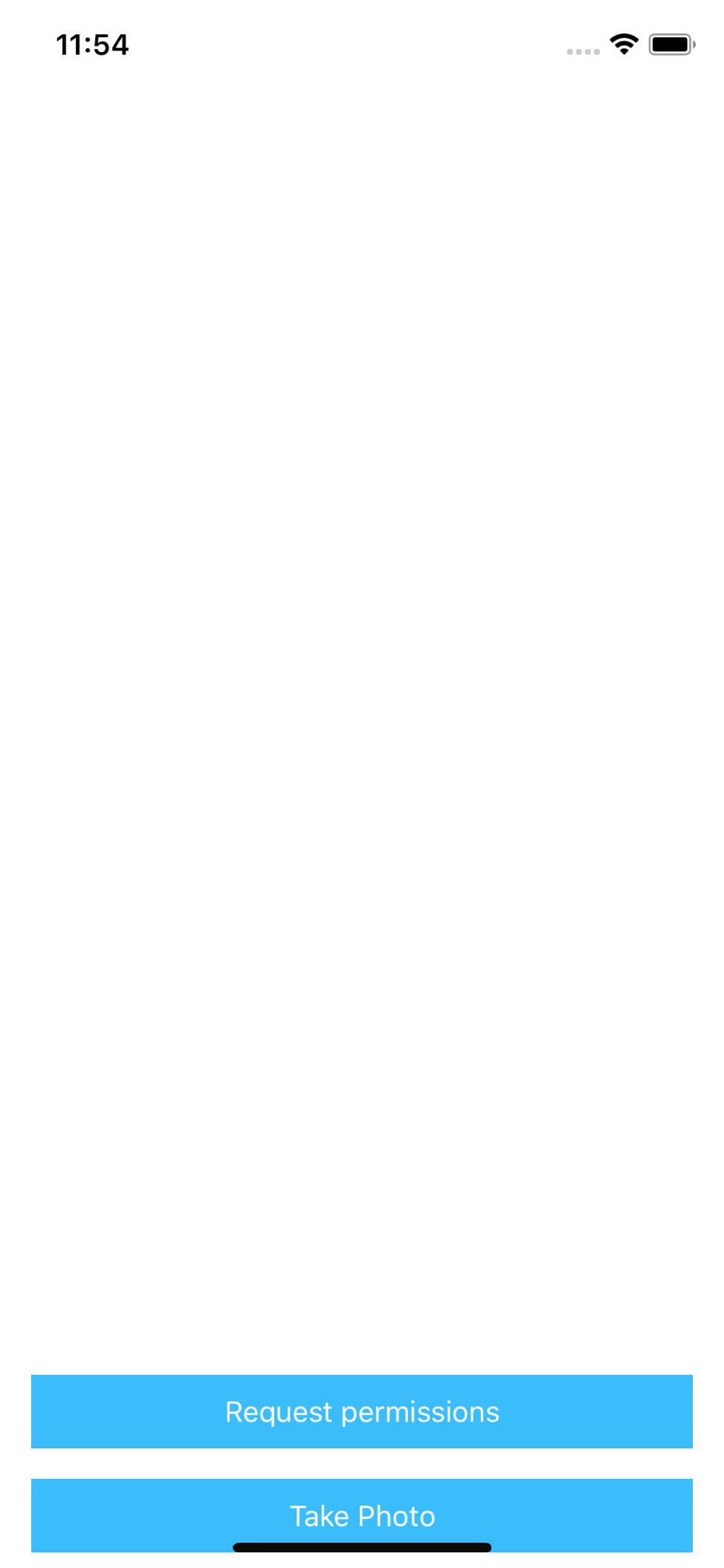
<ScrollView sdkExampleTitle sdkToggleNavButton>
<FlexboxLayout flexDirection="column-reverse">
<Image [src]="imageTaken" flexGrow="3" class="p-15 img-rounded"></Image>
<Button text="Take Photo" class="btn btn-primary btn-active" (tap)="onTakePhoto()" flexGrow="1"></Button>
<Button text="Request permissions" class="btn btn-primary btn-active" (tap)="onRequestPermissions()" flexGrow="1"></Button>
</FlexboxLayout>
</ScrollView>
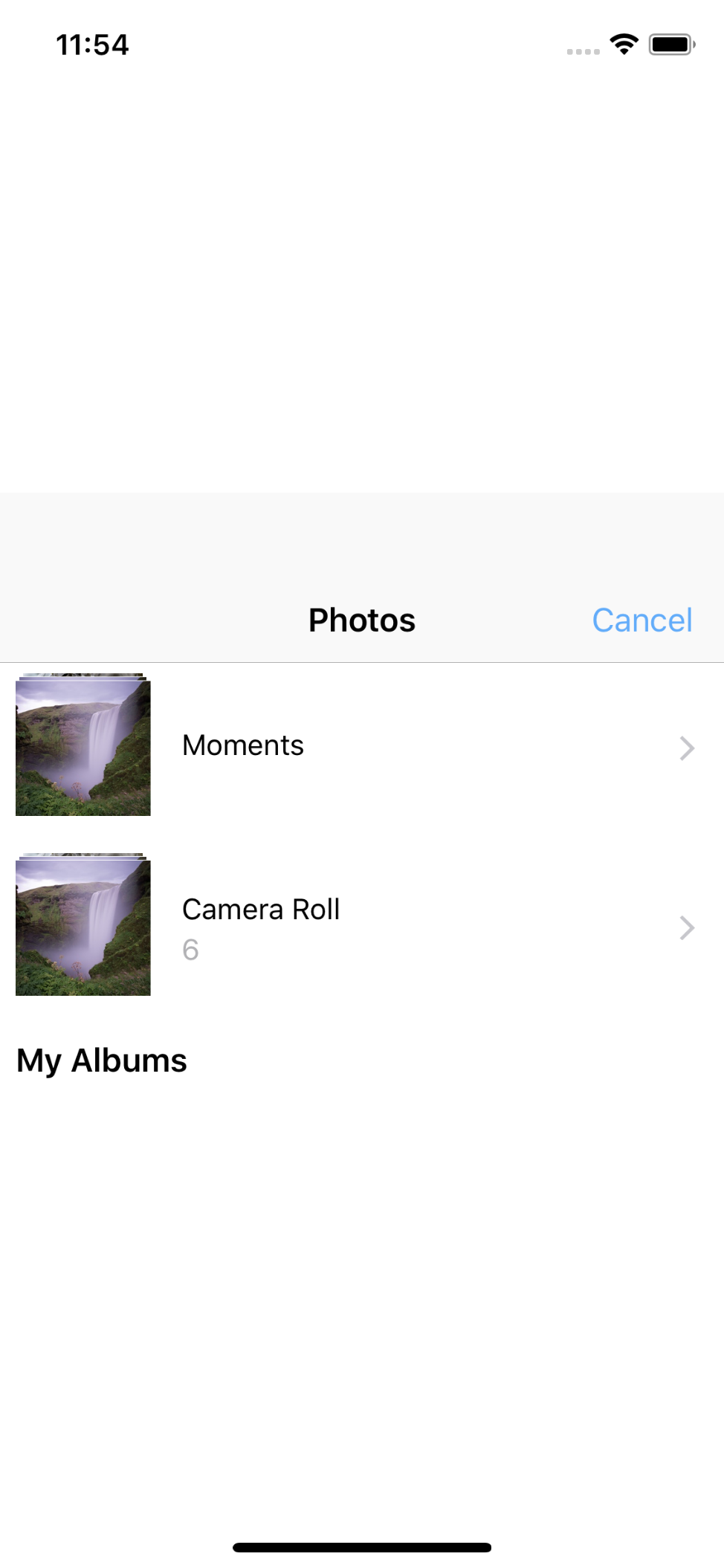
※シミュレータの場合、カメラは起動しないので注意してください。
番外編:実機で確認
自分のiPhoneで動くのを体験できるのはとても楽しいです。
ということで、自分のiPhoneで試したい方は、下記を実行してビルド。
tns build ios
-
ビルドされたファイルを開く
/CameraSample/platforms/iOS/CameraSample.xcodeprojをxcodeで開く -
MacとiPhoneを繋ぐ
-
xcodeでデプロイ
SwiftやObjective-cを覚えなくてもいい
なんとなく、iPhoneアプリを作るのってSwiftやObjective-cを覚えないといけないから敷居が高い感じがしたのですが、ほぼJavaScriptで書けるのは楽チンですね。例えば、名刺管理アプリみたいな特別なカメラを作るとかなど複雑な処理が必要な場合は、Objective-cなども書けないといけないです。
これまで、Webアプリを作って人がスマホのネイティブアプリを作ることができます。
どんどん、いろんな技術の垣根がなくなっていきますね。