はじめに
- 下記の記事に続いて記載する
[Amplify, (ionic) Angular ] 一日で認証付きチャットツールを作成(準備編)
[Amplify, (ionic) Angular ] 一日で認証付きチャットツールを作成(実装編)
Amplify mockについて
新機能 – Amplify CLI を使用したローカルモックとテスト
実際のバックエンドコンポーネントを使用する代わりに、クラウドサービスの場合は API を使用する代わりに、その API のローカルで単純化されたエミュレーションを代わりに使用できることを意味します。
メリット
- Amplifyはクラウドサービスなので、これまではAPI側を修正したら、AWSに
amplify pushでデプロイをしなくてはいけなかったため時間がかかっていたが、amplify mockを使用することで、ローカルで実行できるため、APIを修正しても即反映されるため、確認への時間が短縮された。 - GUI でのドキュメント、データのやり取りの確認も可能なので、正しいAPIの設計が出来ているか確認することができるようになった。
- (AWSにデプロイされないため、費用も発生しない)
確認
-
下記をもとにお話します。
[Amplify, (ionic) Angular ] 一日で認証付きチャットツールを作成(準備編)
[Amplify, (ionic) Angular ] 一日で認証付きチャットツールを作成(実装編) -
プロジェクトの配下で実行
❯❯❯ amplify mock
- 下記が出力されることを確認
Running GraphQL codegen
✔ Generated GraphQL operations successfully and saved at src/graphql
✔ Code generated successfully and saved in file src/app/API.service.ts
AppSync Mock endpoint is running at http://192.168.0.13:20002
確認
Amplify mockで確認
- 下記にアクセス
http://192.168.0.13:20002
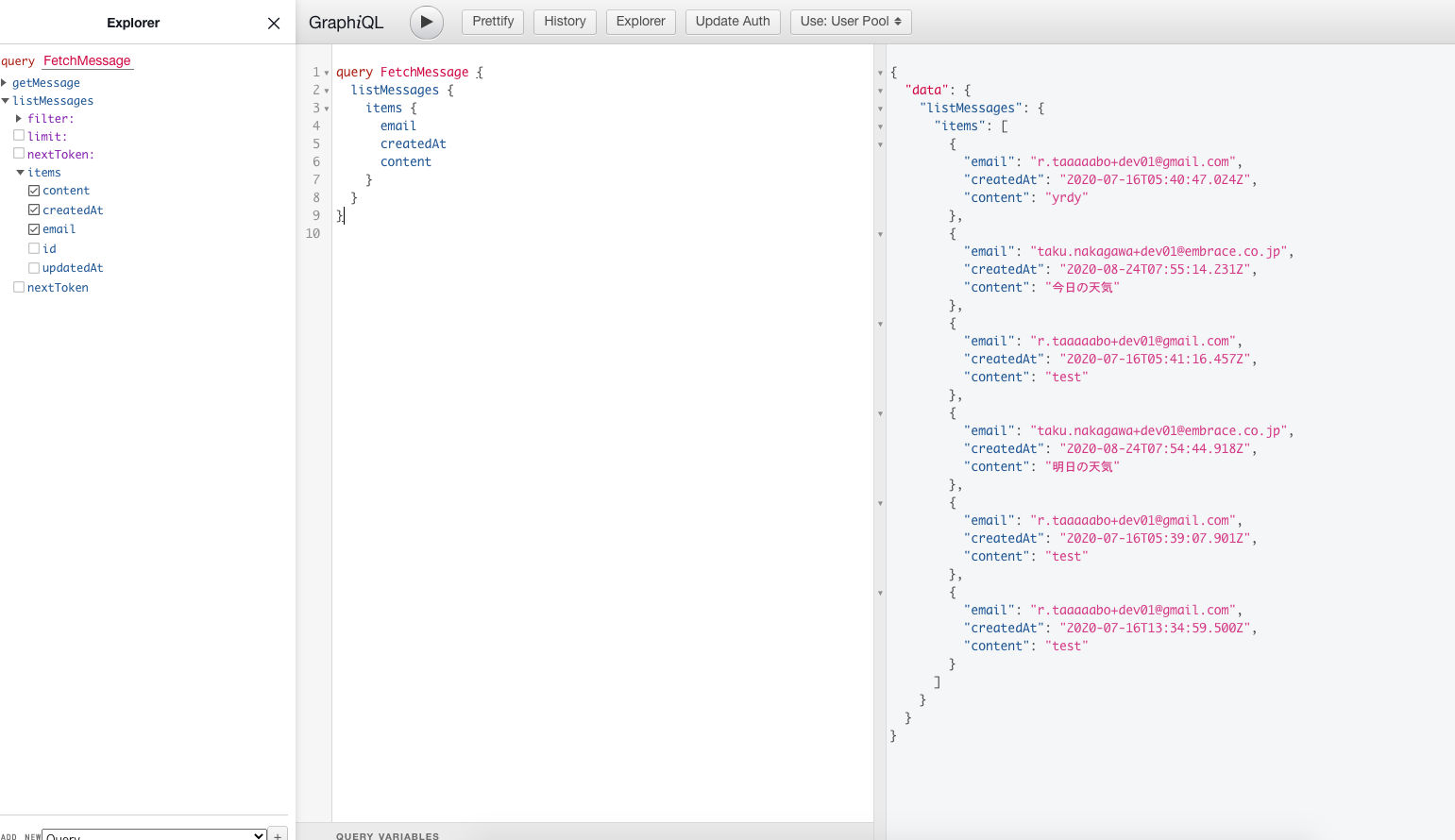
作成したUIからチャットを送信し、GUIで内容を確認する
左から listMessages を選択
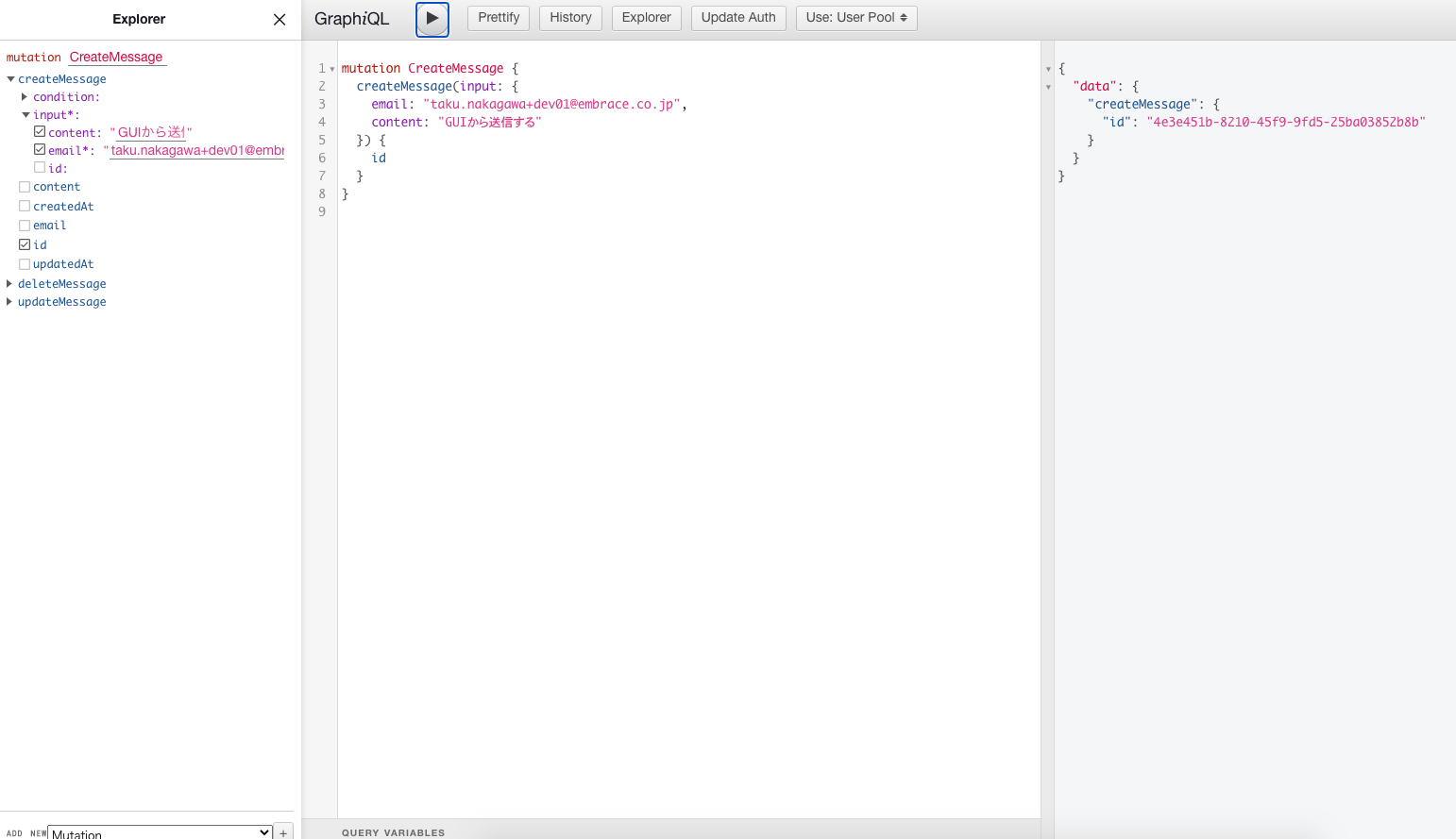
Mock GUIからメッセージを作成して、作成したUIから確認する
左から CreateMessage を選択
GUIからもメッセージを送信することが出来ました。
最後に
- 本当に簡単なMock程度だったら、フロントエンドエンジニアの力だけで開発出来てしまうし、本当に便利な世の中になったなぁって思うばかりです。
- 最近では個人開発ではGraphQLでの開発が多くなって来ており、便利さを痛感しております。
参考
新機能 – Amplify CLI を使用したローカルモックとテスト
GraphQL API開発スピードを爆上げするAWS Amplify Mockingことはじめ