はじめに
Qiita初投稿です。
プログラミングを初めて3ヶ月になる初学者です。
初めてデプロイ自分でしたので、その後のエラー対処がわからず躓きました。メモがわりに記述していきます。
エラー
ローカルではうまく動作していた。
しかしデプロイ後、見れていたはずのページでエラーが、、、

加えて、何が原因のエラーなのかが分からない、、、
ちなみにAWSでデプロイしています。
本番環境でのエラー確認方法
1. EC2にssh接続する
2. $ cd /var/www/アプリケーション名
3. $ cd current
4. $ less log/production.logを実行する。

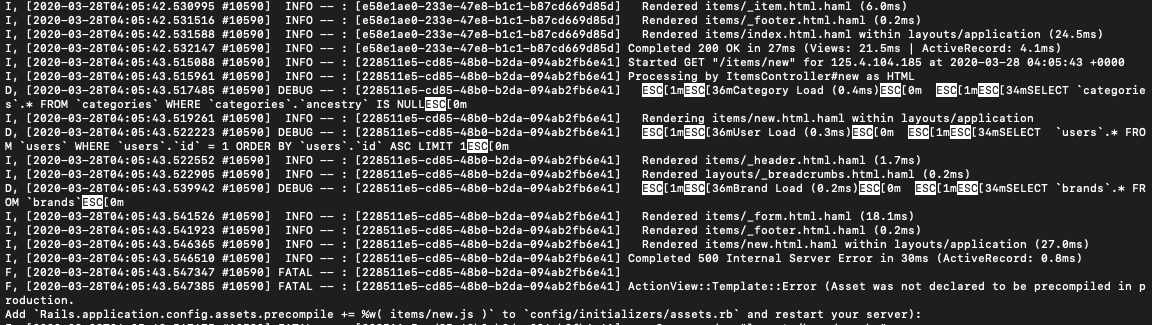
すると今までのログが表示されるので、エラー箇所を探す。
今回のエラー箇所は下から2行目の
ActionView::Template::Error (Asset was not declared to be precompiled in production.
となります。
簡単にエラー文を訳すとassetがプリコンパイルされていないみたいなこと。
アセットパイプラインとは
Ruby on Railsのアプリケーション内で使用したいJavaScriptやCSS、画像ファイルを「開発作業がしやすいようにファイルを分割してコーディングができるようにしつつ、最終的に一つのファイルに連結・圧縮する」仕組み。
つまり、JavaScriptやCSS、画像ファイルがHTML化されたファイルとひも付いてからWebブラウザ画面上に表示されるようになる。
本番環境ではこのアセットパイプラインが自動で通ってくれないため、手動で設定する必要がある。
エラーの修正
エラー文の次の行に
Add Rails.application.config.assets.precompile += %w( items/new.js ) to config/initializers/assets.rb
と解決方法が書かれていた。
この文章の通り
config/initializers/assets.rbファイルに
Rails.application.config.assets.precompile += %w( items/new.js )の記述を加えることで解決した。
おわりに
アセットパイプラインのエラーはよくあるらしい、、
初のデプロイ後のエラーで少し焦っていましたが、エラー文さえ見つけることができれば、なんとか解決できると思います。
*間違っていたらすいません。